googlefont怎么用?附多款替代!
更新时间:2024-04-30 11:34:06
想要设计出优秀的作品,细节是最不能忽视的一部分,不同的设计搭配不同的字体才能显得更加相得益彰,一款合适的字体对于一个作品是否优劣起到至关重要的作用。googlefont 是一个非常流行的在线字体库,它提供了大量的免费字体,可用于网页设计和应用程序界面。今天本文还为大家带来了 googlefont 多款替代,分别是即时设计、Adobe Fonts、Font Squirrel、DaFont 和 FontSpace,一起往下看吧!
点击图片,免费使用同款字体插件👇
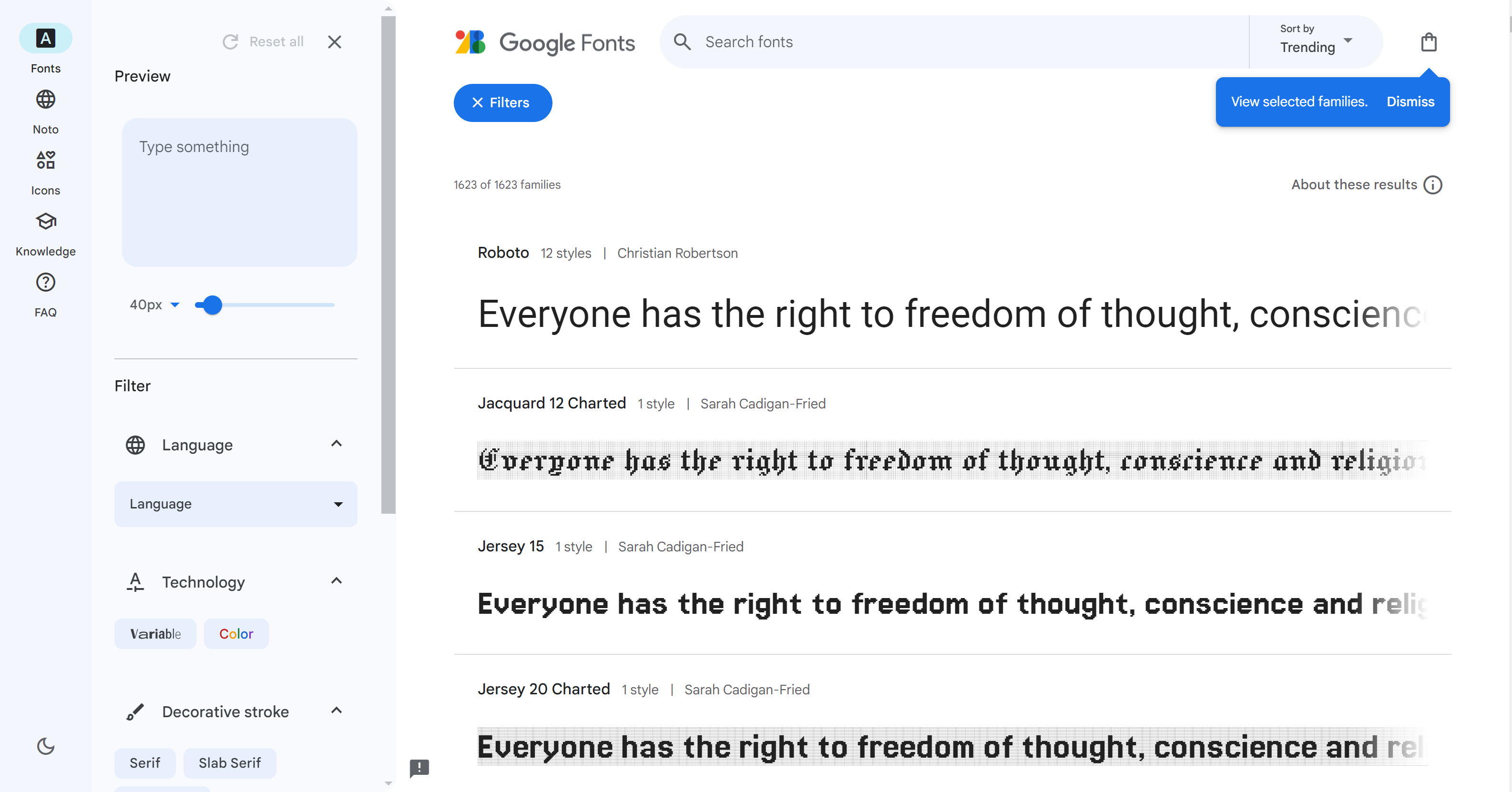
1、googlefont
googlefont 是一个广受欢迎的在线字体库,提供免费的开源字体,可以在数字和印刷项目中使用。由 Google 提供支持,googlefont 是设计师和开发人员寻找可用于网站和应用程序的字体的常用资源。对于网页设计,googlefont 提供简便的 CSS 或 JavaScript 链接,可以直接嵌入到网站的头部,轻松实现网页字体的应用。

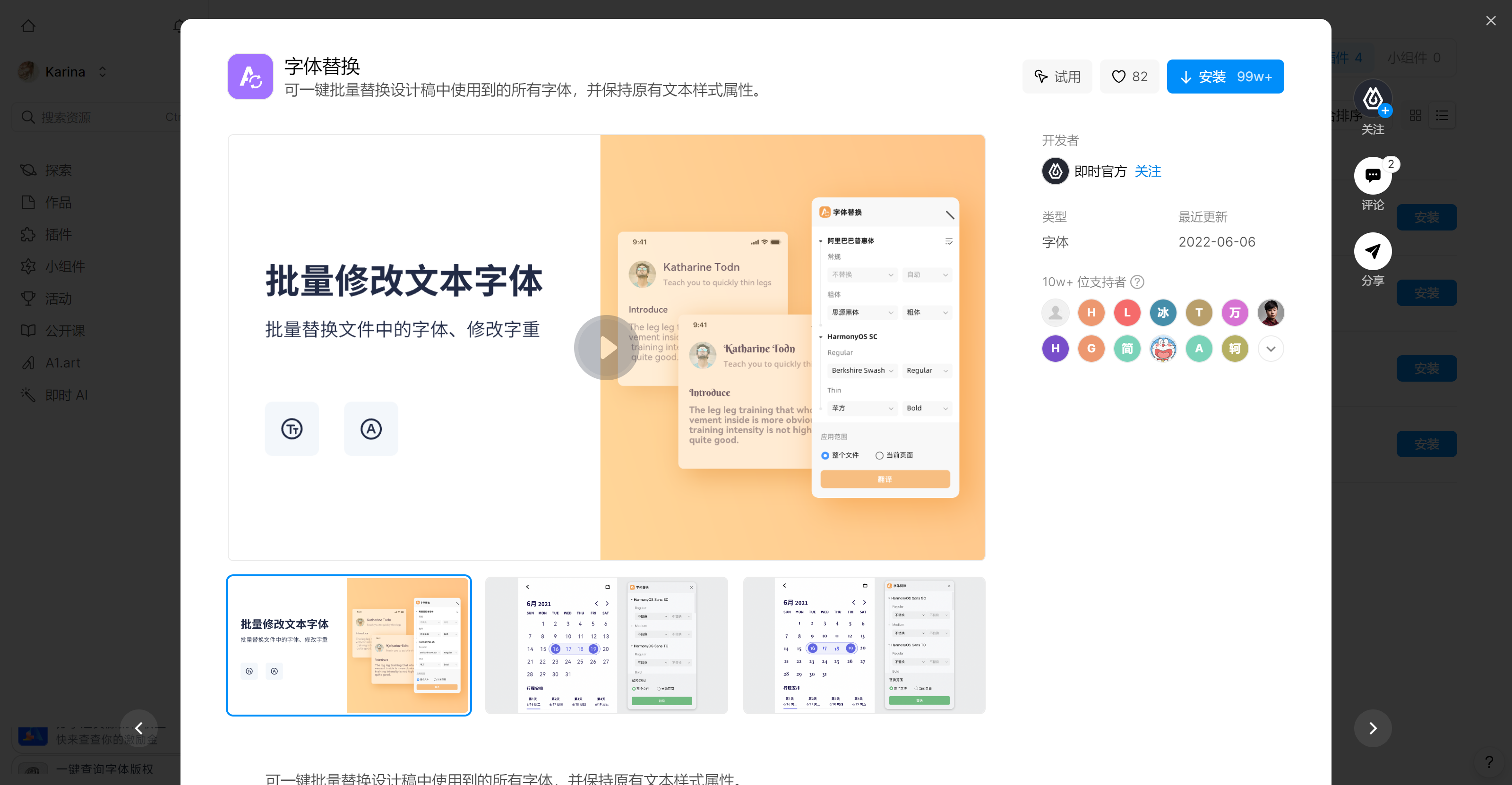
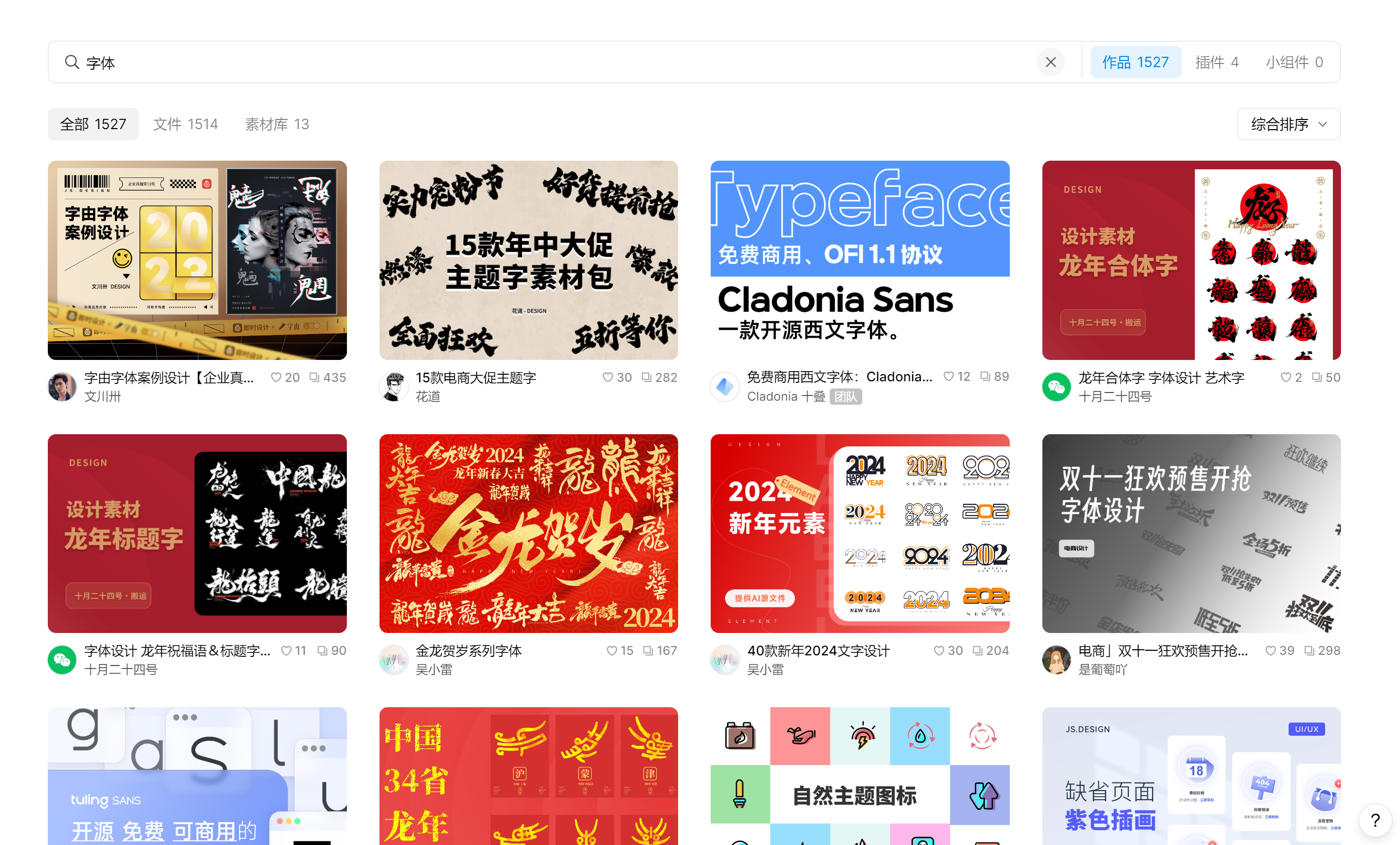
2、即时设计
即时设计是一款国产在线 UI 设计工具,提供广泛高质量的字体,包括经典字体和最新设计,涵盖各种风格和需求。这些字体可用于各种设计项目,包括网页设计、平面设计、品牌推广等等。用户可以在任何数量的设备上使用这些设计资源,没有任何限制。即时设计还会自动建立字体存储空间,上传可用字体后全组小伙伴都可以共享使用下载,非常方便!
点击图片,免费使用海量字体资源👇
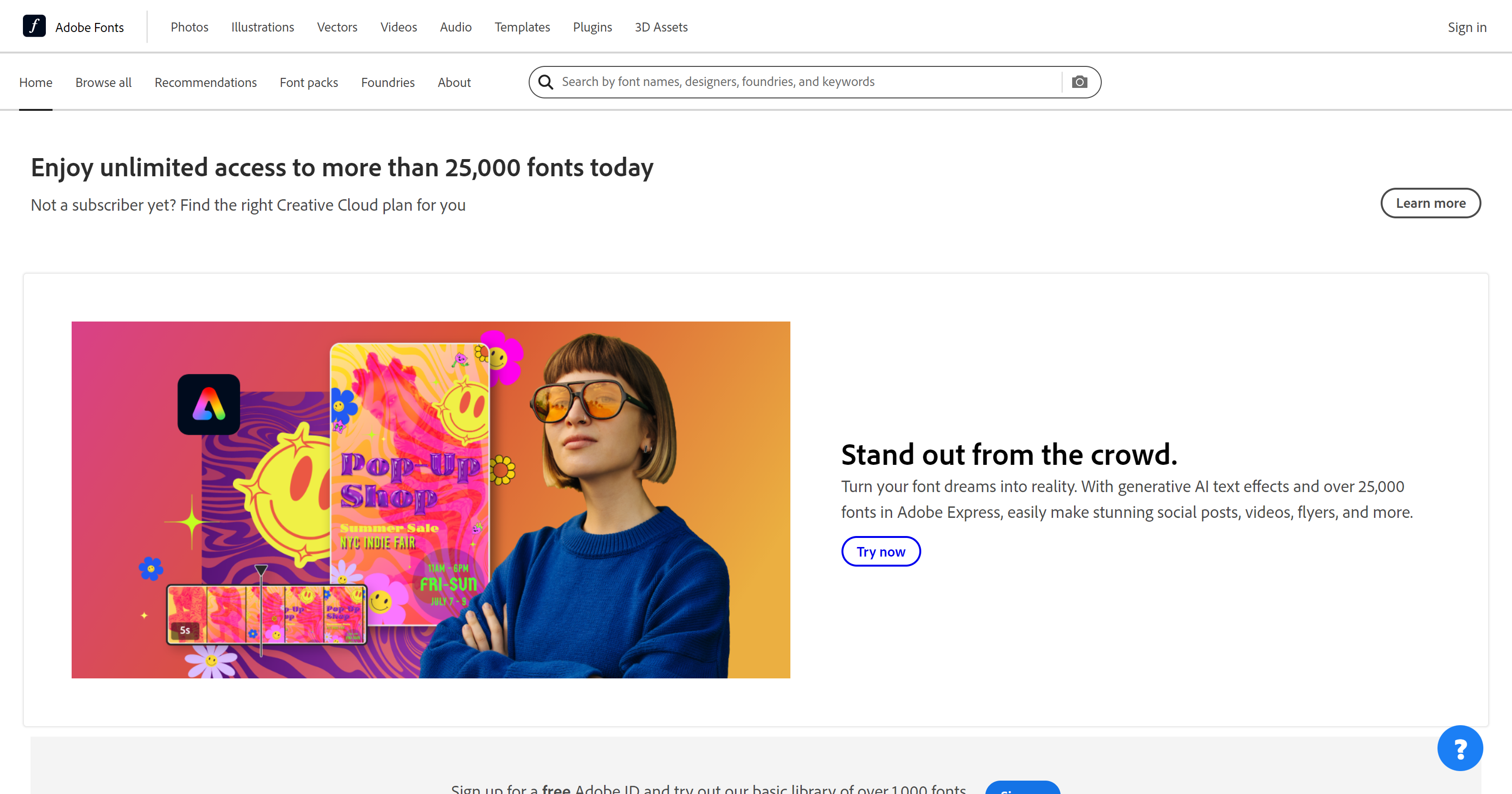
3、Adobe Fonts
Adobe Fonts 是一款和 googlefont 类似的在线字体库,提供了成千上万种高质量字体。Adobe Fonts 为设计师提供一个无需担心版权问题的解决方案,让他们能够在各种项目中自由使用广泛的字体资源。Adobe Fonts 可以与Photoshop、Illustrator 和 InDesign 等 Adobe 系列其他应用程序直接集成,使得字体使用和管理变得无缝和便捷。

4、Font Squirrel
Font Squirrel 是一个提供免费的高质量商用字体网站,筛选出可以免费商用的字体,确保设计师在商业项目中使用时不会面临版权问题。网站提供一个叫做 @font-face 的工具包,允许用户下载完整的字体包,包括所有必要的文件和 CSS代码,方便设计师在网页设计中使用。Font Squirrel 还提供一个强大的 Webfont 生成器,用户可以上传自己的字体文件,生成可以在网页上使用的 @font-face 套件。

5、DaFont
DaFont 是一个广受欢迎的在线字体库,它为用户提供了丰富多样的字体选项,这些字体涵盖从传统到现代的各种风格。DaFont 提供多种类别的字体,如手写、装饰、哥特式、漫画等,方便用户根据需要快速浏览和选择。

6、FontSpace
FontSpace 拥有超过 70,000 种免费字体,这些字体由独立字体设计师和知名字体制作公司提供。网站将字体细分为多个类别,如手写、粗体、装饰、科幻等,帮助用户根据自己的设计需求快速找到合适的字体。

7、最后
以上就是今天本文和大家分享的多款 googlefont 替代工具,这些工具里拥有大量的字体选择,涵盖了从传统到现代、从简约到艺术的各种字体风格,设计师可以根据项目需求进行选择。即时设计提供强大的搜索和过滤功能,设计师可以根据字体特征、类别、风格等条件快速找到所需的字体,点击注册即时设计账号试试看吧!
点击图片,立即体验即时设计资源广场👇