设计师必收藏的10种前端页面布局
更新时间:2025-11-11 11:02:46
本文来和大家分享 10 种常用的前端页面布局模式,分别是卡片布局、固定布局、响应式布局、流体布局、网格布局、弹性布局、圣杯布局、双飞翼布局、居中布局和瀑布流布局。网页设计都是有套路的,网页布局虽然千变万化,但不同页面之间都是有迹可循,掌握了这 10 种模式搞定页面布局还不是分分钟的事,没准你下一个页面设计就能直接从这 10 种布局模式中入手,设计师还不快快收藏起来!
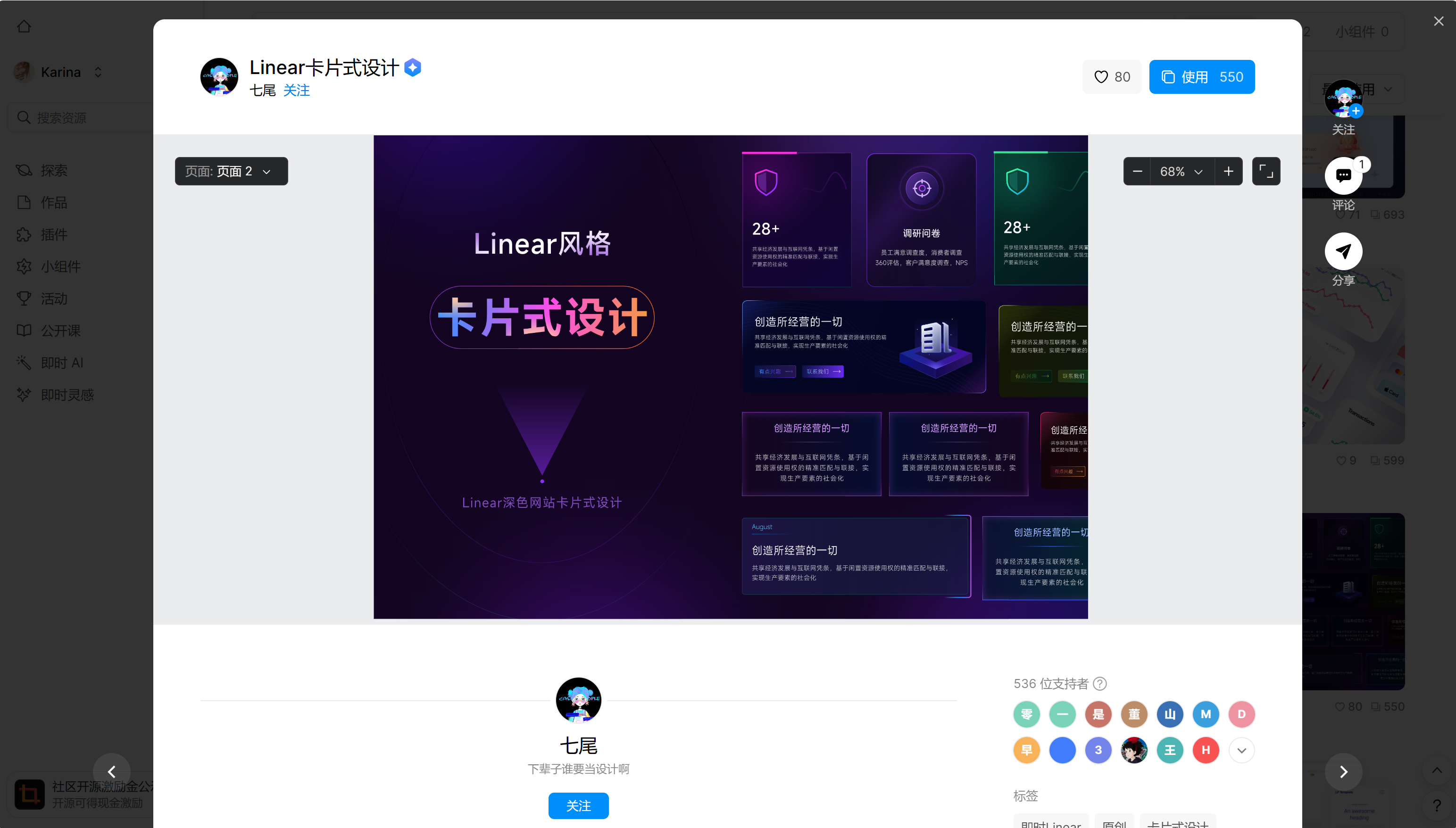
1、卡片布局
它将页面内容分成一个个独立的卡片,卡片之间有一定的间隔,每个卡片包含自己的内容和样式。通常用于展示大量相似的内容,如博客文章、产品列表、图片库等。
优点:
- 页面内容清晰明了
- 提高内容的可读性和吸引力
缺点:
- 页面加载速度慢
- 空间利用率低
点击下图,免费使用前端页面布局模板👇
2、固定布局
固定布局是一种传统的网页布局方式,它的宽度是固定的,不会随着浏览器窗口大小的变化而变化。这种布局方式在早期的网站设计中比较常见,因为它可以确保网页在不同的浏览器和设备上呈现出相同的布局和效果。
优点:
- 任意浏览器下的显示宽度都一样
- 简单易用,适用于一些对布局要求不高的网站
缺点:
- 在小屏幕上可能会出现水平滚动条,影响用户体验
- 当用户屏幕分辨率较高时会出现巨大的页面空白
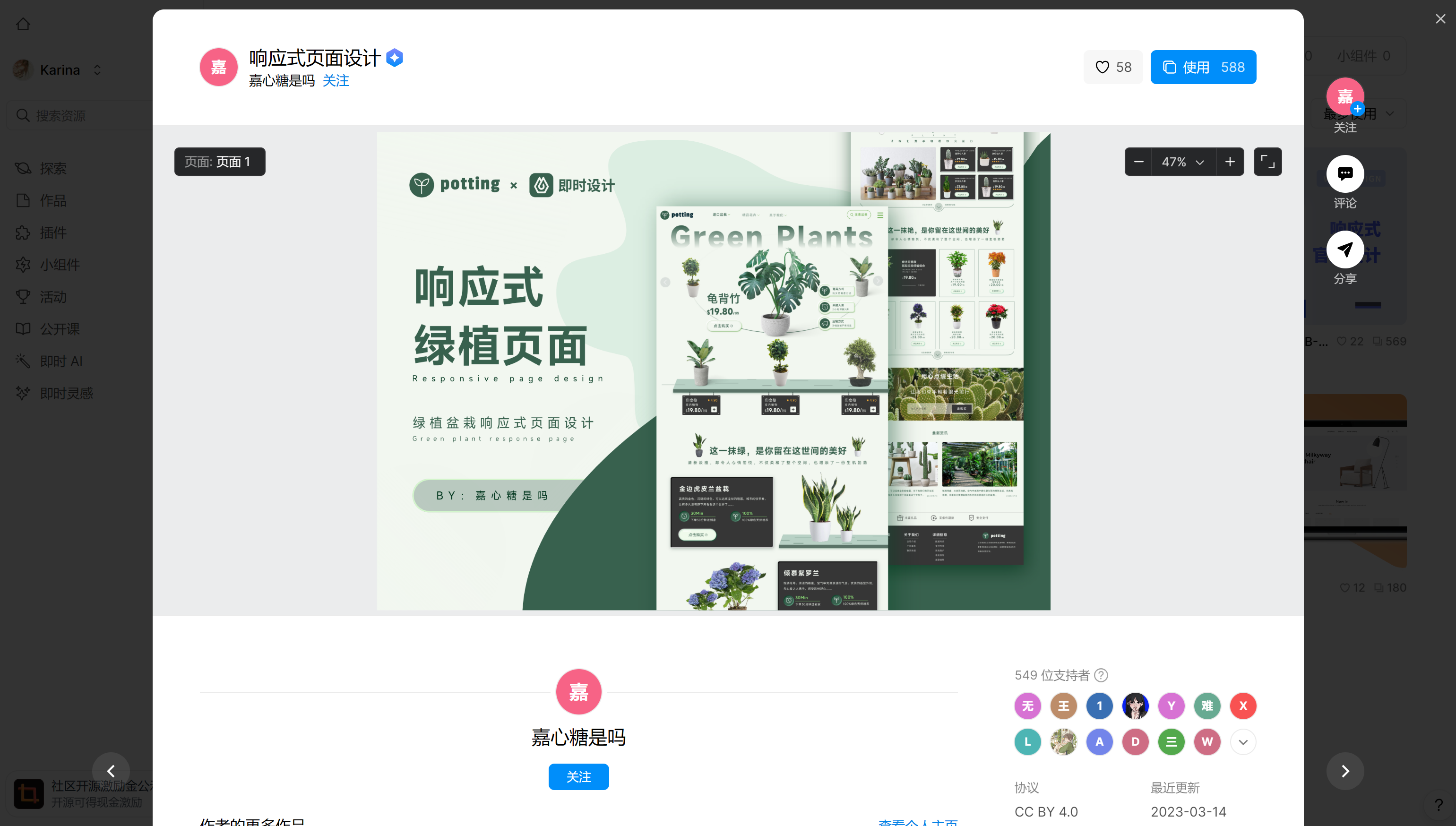
3、响应式式布局
响应式布局是一种能够根据不同的屏幕尺寸和设备类型自动调整布局和内容的网页布局方式。
优点:
- 适用于 PC 端和移动端
缺点:
- 媒体查询有限,只适合主流的宽高
- 工作量大,UI 设计也需要多个版本
点击下图,免费使用前端页面布局模板👇
4、流体布局
流体布局是一种相对固定布局而言更灵活的网页布局方式。在流体布局中,页面的宽度会随着浏览器窗口大小的变化而变化,但元素的大小和位置比例保持不变。
优点:
- 适应不同的屏幕尺寸和设备类型
缺点:
- 不适合做大屏幕设计,布局元素会显得很长
5、网格布局
将页面内容分成多个网格,每个网格可以包含一个或多个元素,元素的大小和位置可以根据网格进行调整。网格布局通常用于展示大量的内容,如文章列表、产品列表、图片库等。
优点:
- 提高了代码的可重用性和可维护性
缺点:
- 无法根据内容的数量和大小自动调整
点击下图,免费使用前端页面布局模板👇
6、弹性布局
页面元素的大小根据容器的大小自动调整,但容器的大小不会随着浏览器窗口大小的变化而变化。
优点:
- 简单便捷的实现各种页面布局
缺点:
- 浏览器兼容性较差
7、圣杯布局
将页面分为三个部分:头部、主体和尾部。头部和尾部的宽度固定,主体的宽度根据浏览器窗口大小自适应调整。
优点:
- 使内容区域最大限度地利用可用空间
缺点:
- 布局结构相对复杂,不利于代码的可读性和可维护性
- 布局灵活性不足,不太适合需要频繁变化的布局需求
点击下图,免费使用前端页面布局模板👇
8、双飞翼布局
它将页面分为左右两个部分,左边通常是导航菜单或侧边栏,右边是主要内容区域。类似于圣杯布局,但是左右两部分的宽度可以根据浏览器窗口大小自适应调整,同时保持布局的稳定性。
优点:
- 布局结构相对清晰,易于阅读和维护
缺点:
- 布局方式相对固定,不适合需要复杂布局的页面
9、居中布局
居中布局是一种常见的网页布局方式,它将页面元素在容器中水平和垂直方向都居中对齐,将页面内容居中显示,两侧留白。
优点:
- 使页面元素更加突出和醒目,从而提高页面的可读性和易用性
缺点:
- 实现居中布局可能需要使用一些复杂的 CSS 代码
点击下图,免费使用前端页面布局模板👇
10、瀑布流布局
它将页面内容分成多个列,并按照一定的顺序依次排列,形成瀑布流的效果。
优点:
- 提高内容的曝光率
缺点:
- 不适合长文本内容
- 不适合需要精准定位的内容
11、最后
以上就是今天和大家分享的设计师必收藏的 10 种前端页面布局,这些布局模式,或者说框架,几乎是 “约定俗成”的,它们为用户所熟知,本身也更贴合用户对内容的识别模式和使用习惯。巧妙的运用一些前端页面布局模板,也能帮你快速提升工作效率,即时设计就为设计师提供了海量精美的设计资源,一键套用,简直不要太方便!掌握了这些工作小技巧帮你轻松搞定下一个 case!