有效提升ROI,网站弹窗设计应该这样做!
更新时间:2023-12-18 19:40:10
网站弹窗设计是指在网站中以弹窗形式呈现的交互方式,用来吸引用户的注意、提供信息、促进行动或展示特定内容。简单的来说,网站弹窗设计就是提示用户操作后的结果是什么或者是强制用户去做一些操作。网站弹窗设计应该怎么做?网站弹窗设计应该这样做,一个良好的弹窗设计能够提升用户体验、增加用户参与度和转化率,帮助你有效提升ROI。如果你是一个设计过网站弹窗的新手设计师,那本文可不能错过,我们将从标题、排列、按钮等方面讲解网站弹窗设计小技巧,赶快看下去吧!
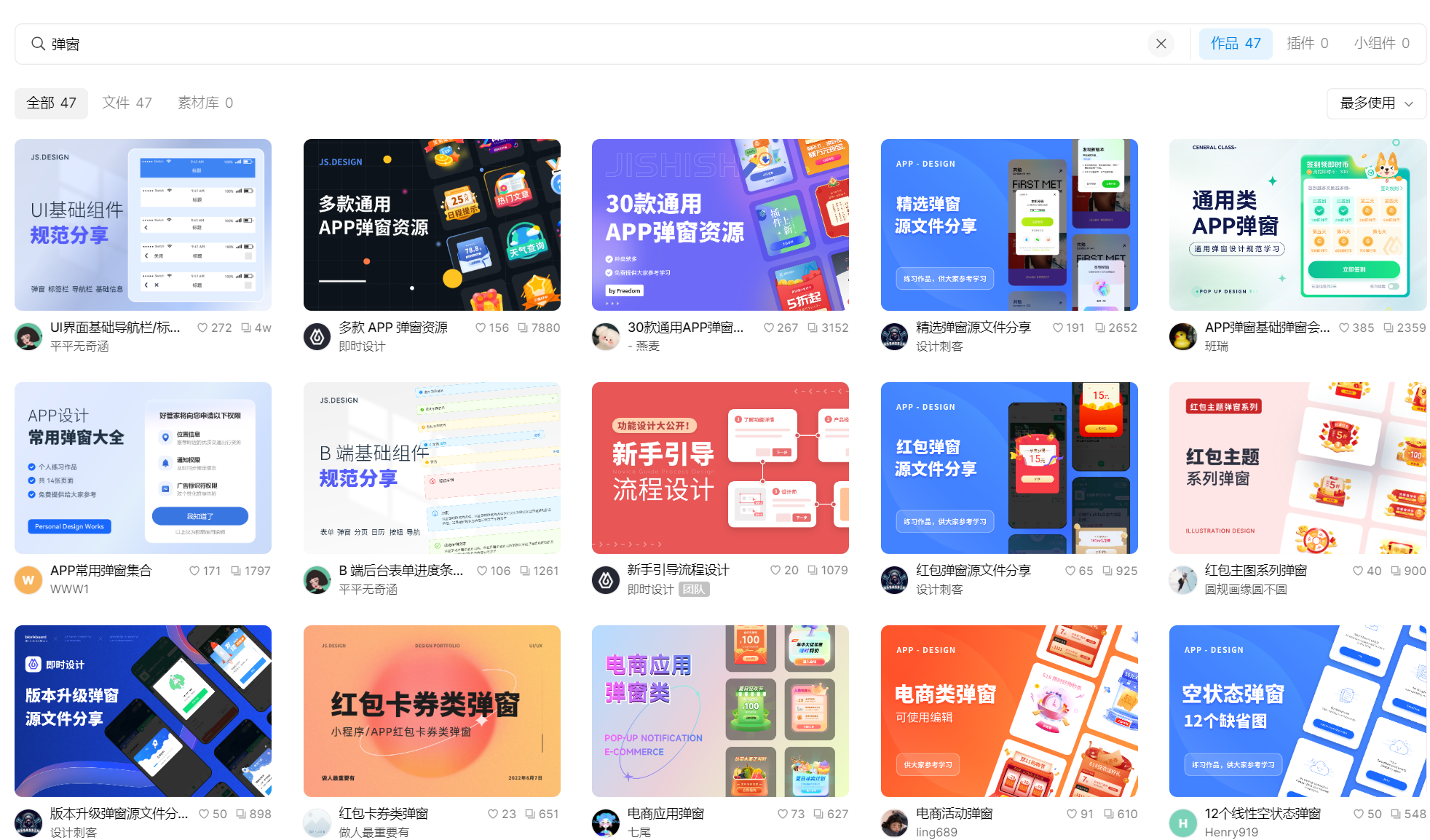
点击图片立即获得网站弹窗设计资源👇
1、网站弹窗是什么
网站弹窗是是一种展现在页面之上的交互方式,用来提醒用户做某个决定或者某个任务,主要是为了让用户不离开当前页面的同时更快更容易地完成任务。网站弹窗为“模态弹窗”和“非模态弹窗”两大类。
模态弹窗是用户必须对弹窗做出操作,除非点关闭或者操作完成,不然弹窗会一直留在页面上。模态弹窗这种弹窗不会轻易被打断,所以对话框一般也都是模态弹窗。而模态弹窗则无法在你点击其中一个表单的当下立即做出改变。

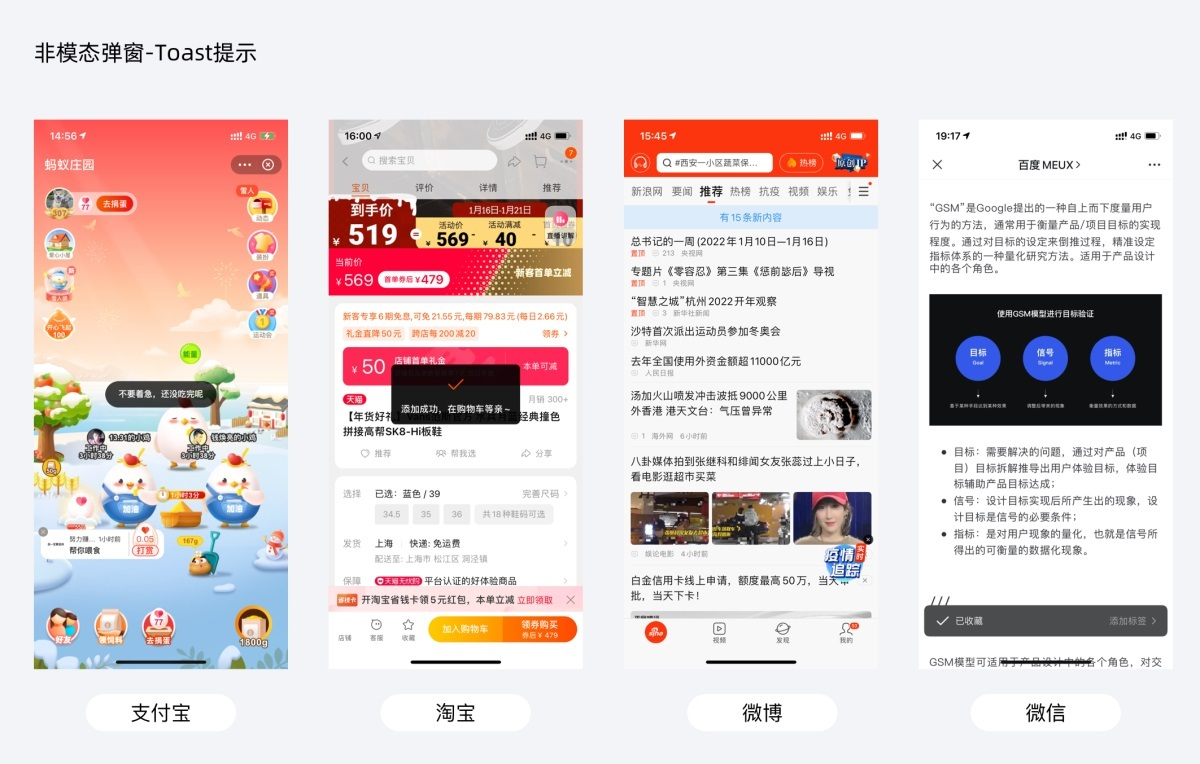
非模态弹窗:这种弹窗不需要用户给出反馈,即使用户不对弹窗做出任何操作也不会影响使用。点开非模态弹窗的同时仍然可以看见主界面,用户仍然可以操作主界面。

2、网站弹窗设计应该这样做
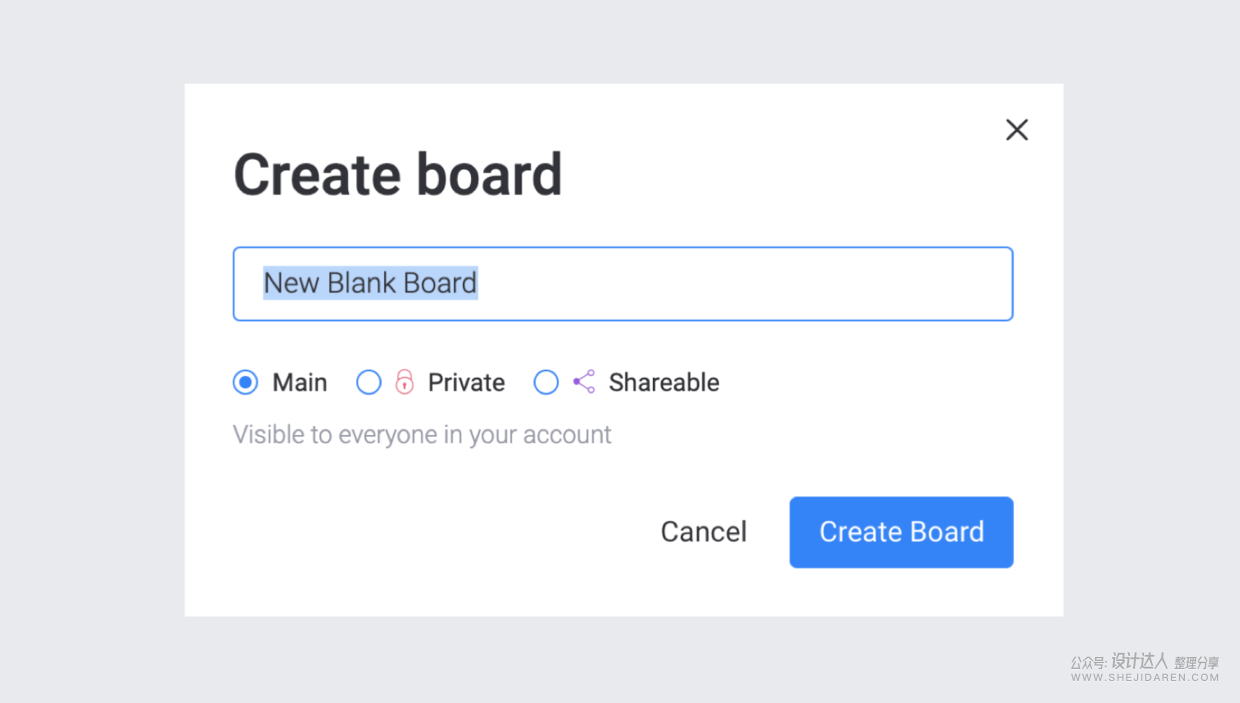
- 标题:标清楚弹窗的目的、主题信息,说明弹窗的功能和用途,标题字号一般会比默认文本字号大 2px 或 4px,(12px、14px、16px,14px 为默认文本字号)。如果为了突出标题要选用更大的字号,那也要符合文字规范,和主界面字号相统一。
- 功能按钮(必要):帮助用户进行操作的功能按钮是网站弹窗必须要有的,但是一般不超过 2 个 ,最常见的功能按钮就是一个确定,一个取消
- 关闭按钮:关闭弹框按钮,但不是取消键,关闭按钮是用户最常进行的操作,一般会有在弹窗内与弹窗外两种形式,在设计网站弹窗的关闭按钮时,可以按照设计的目的选择。如果想要提高信息的曝光率,让用户关注信息的时间长一点,可以把“关闭”按钮设计在弹窗外面;把“关闭”按钮设计在弹窗上,这是营销类弹窗最常见的弹窗设计方式,最常见的场景就是在批量删除 APP 的时候,APP 左上角会出现移除按钮,这种设计方式强调了“关闭”按钮,视觉上增加了层次,用户的关闭体验也会比较好;应用最广也不容易出错的弹窗设计是“关闭”按钮固定在弹窗右上角。

- 排版:左对齐是网站弹窗中设计最多的对齐方式,适合表单较多的配置类弹窗。

居中对齐:在消息提示类弹窗比较常见,适用于图文结合或者信息较少时的排版方式。

(3)两边对齐:两边对齐的排版方式会让弹窗看起来更规整,这种对齐方式适用于平铺的配置类弹窗。
- 表单排列:表单的排版方式比较多,需要根据表单内容来设计,但要注意以下 2 点:
(1)当表单标题长短不一,无法等距排列时,我们要尽量将标题和表单分行排列
(2)一行不要出现太多的表单项,一般来说弹窗中最多一行排列三个
以上就是网站弹窗设计的主要内容了,网站弹窗在整个网站设计中会直接或间接的影响用户操作体验,如果你是一个新手设计师,没有什么网站弹窗设计的经验,可以去即时设计看看,即时设计有很多网站弹窗设计的资源和模板,对于个人用户和中小团队完全免费,你可以一键复用或者二次编辑,非常方便。即时设计的团队协作功能也很完善,团队成员可以同时评论和编辑同一个项目,实时同步,高效完成交付。
点击图片即可进入即时设计👇
好啦,以上就是关于网站弹窗设计的全部内容了,相信大家对网站弹窗设计一定有了很多了解。一个优秀的网站弹窗设计应该关注用户体验、目标导向、视觉吸引力、出现时机等,结合用户群体综合考虑并,创建出有效的弹窗设计,提升用户参与度和转化率。我们文中讲到的网站弹窗设计技巧虽然是通用的,但是具体的设计还是要根据不同的产品决定,所以我推荐大家去即时设计中进行网站弹窗设计,不仅可以免费使用到网站弹窗设计资源,还不用担心尺寸或者字号等设计规范问题,非常值得一试哦!
点击图片即可进入即时设计👇