交互原型图是什么意思?
更新时间:2023-11-15 12:02:10
交互原型图是什么意思?交互原型图,也是我们工作中经常提到的原型图,是产品设计过程中的一种可视化设计工具。在产品设计和开发过程中,交互原型图扮演着至关重要的角色。但很多新人设计师对交互式原型图还是没有一个具体的概念,接下来本文就来为大家详细解释一下关于交互原型图的定义、作用和具体用途,并为初学者提供一些简单适用的建议,希望能够帮助大家解决问题!
1、交互原型图的定义
交互原型图是以静态图片或动态演示的形式,为受众和制作团队提供产品的布局、功能和交互方式,让整个设计谈对的工作更加透明化和具体化。

2、交互原型图的作用
- 明确需求:通过展示产品的布局和功能,交互原型图可以帮助设计师与整个设计团队更加准确地沟通和理解彼此工作需求,规避历劫偏差,提高整个团队的沟通效率。
- 验证设计理念:交互原型图可以作为一个迭代设计的阶段,在设计师完成初步设计后,快速验证产品的可用性和用户体验,及时发现并修复问题,从而提升设计质量。
- 用户测试:交互原型图可以用于用户测试,通过让用户参与到交互过程中,收集用户反馈和行为数据,了解用户真实需求,为产品的进一步迭代提供有力支持。
- 开发支持:交互原型图可以作为开发团队的参考,指导他们实现产品的具体功能。与传统的文档说明相比,交互原型图更加直观和清晰,减少开发人员的理解成本,提高开发效率。
3、交互原型图的具体用途
交互原型图在各个领域都有非常广泛的应用度,这里本文主要为大家介绍经常用到的几个领域:
- 移动应用设计:无论是APP还是移动网页,在设计阶段使用交互原型图可以帮助设计师更好地呈现产品的交互流程和界面效果,让产品的最终呈现效果处在可控范围内。
- 网站设计:对于复杂的网站,交互原型图能够有效地展示页面之间的关联关系和用户操作流程,提高用户体验,也可以让设计团队更精准的把控网站。

- 软件开发:交互原型图可以在软件开发生命周期的各个阶段使用,从需求分析到实际编码,都能起到很好的指导作用,确定软件的开发流程没有任何问题。
4、设计交互原型图需要注意的问题
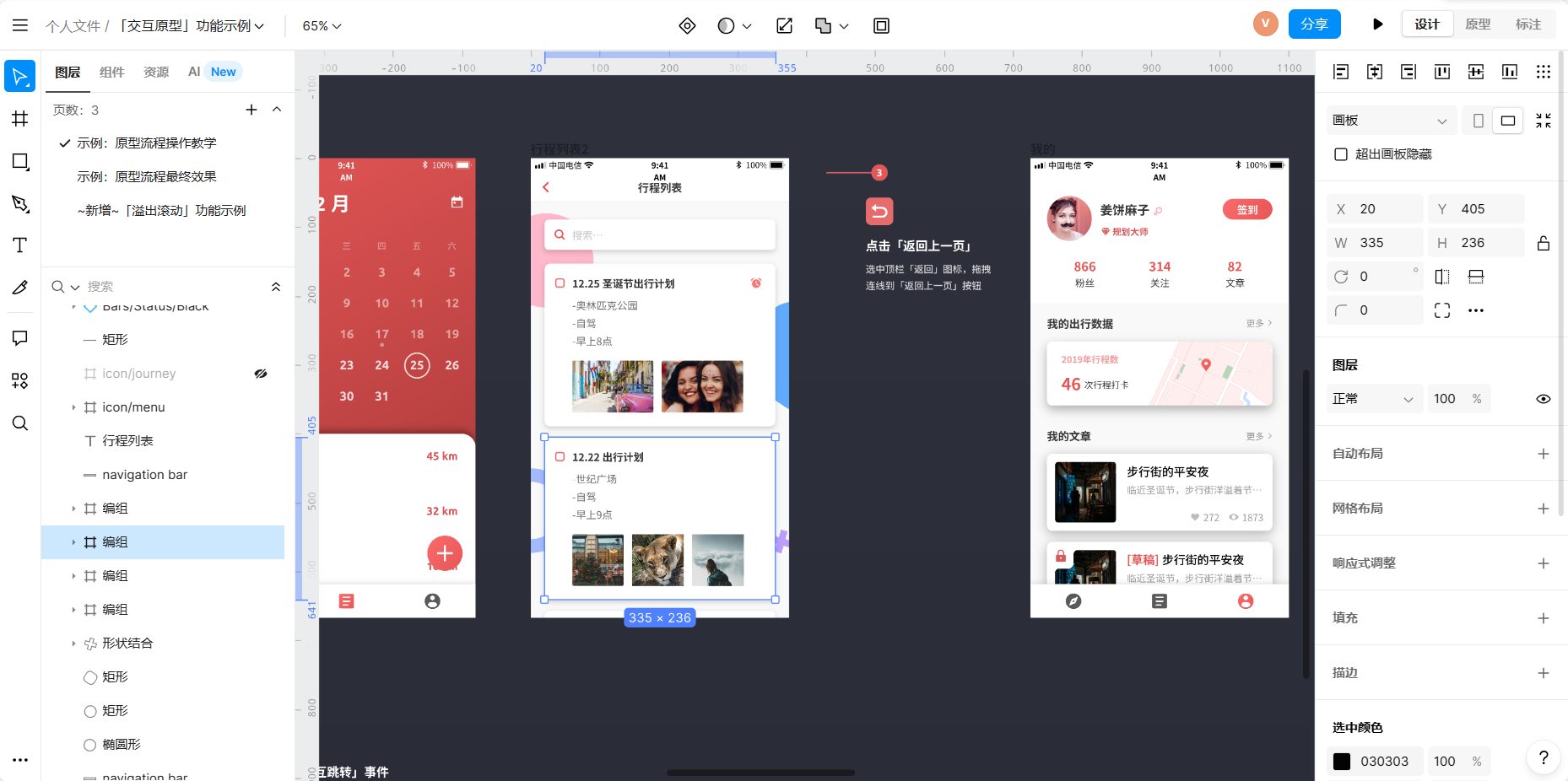
- 选择合适的工具:可以用来做交互原型图的工具其实很多,但真正万能又对设计师有一定增益效果的就不太读了,这里本文为大家点名几款领头羊,需要的小伙伴们可以盲选哦:即时设计、Axure RP、Sketch 以及 Adobe XD 等,每一款都有各自的优势,这里因为篇幅原因就不再具体介绍了,大家可以通过下面的跳转链接实战操作一下!
一键跳转即时设计,玩转交互原型图!
- 学习交互设计原理:理解用户行为心理学和交互设计原则对交互原型图的创造还是有非常大的帮助的,用户可以将其应用到原型图设计中,一定程度上提高用户体验和产品的可用性。
- 积极参与项目实践:通过丰富的实际操作和项目实践,更好地掌握交互原型图的技巧和方法,从而达到不断练习和改进自己设计能力的目的。
以上,就是关于 “交互原型图是什么意思” 的全部内容,文章分为 4 部分为大家做了详细介绍,如果还想了解更多关于交互原型图和设计方面的知识,大家也可以关注即时设计官网进行了解哦,超多优质资源和设计干货等你发现!