原型设计全工作流程分享,大厂设计师倾情总结
更新时间:2025-09-26 18:35:48
产品原型图是一个产品能否成功的关键和第一步,是对产品的初步可视化呈现,需要传达出产品的信息架构、内容、功能和交互方式。但是对于原型设计新手来说,原型设计的上手是不太容易的,比如光是熟悉和练习 Figma 、Axure 等较为复杂的原型设计工具都得花费大量时间,况且还需要理解用户需求并将之转化为直观的设计方案,进行合理的信息架构规划。不过别担心,本文将以大厂设计师的角度分享原型设计全工作流程,10min 带你掌握产品原型设计的理念和核心步骤!
1、原型设计全工作流程的准备工作
在目前的设计行业,提高产研工作效率、减少协作流程中的冗余环节,是许多团队都会思考的事情。但在学习伊始,很多刚入门的原型交互设计师和产品经理热衷于勤奋练习 Axure 等工具,希望通过精通复杂软件来提升原型设计技能,然而这并不是重点。工具只是用来承载我们思想和内容的一个载体,所以只需要找到最适合上手,能够高速提效的设计工具即可,产品设计的内容才是真正需要用心去考量和思索的。作为大厂设计师,我将以一款云端协作式设计工具——即时设计为例,介绍从准备工作到产品开发交付是如何赋能原型设计全工作流程的,接下来要敲黑板了!

需求分析与研究
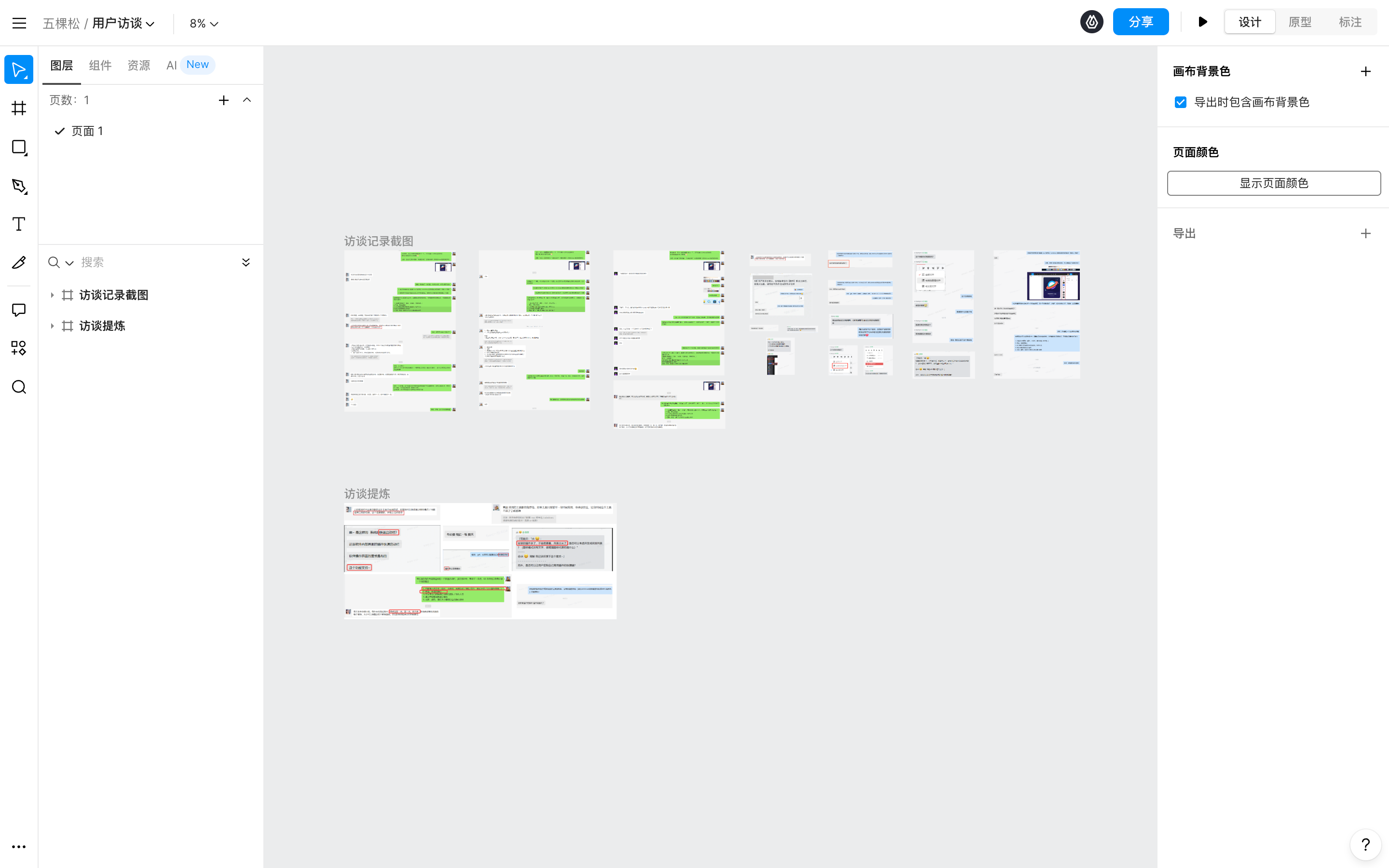
在设计产品原型图之前,需要与产品经理、市场团队及利益相关者密切合作,了解产品愿景、目标市场及用户需求。可以通过竞品调研,分析同类产品的的功能、界面、优缺点,提炼可借鉴之处来完善我们自己的产品定位。同时需要采用访谈、问卷调查、用户画像等方法,深入理解目标用户的真实需求和使用习惯,精准用户定位。
使用即时设计做需求分析与研究,团队成员可以将收集到的调研资料,都放在同一设计稿内。并通过多人在线协作功能,进行实时讨论,快速厘清需求,确认思路,完成立项。

2、产品原型设计全工作流程
2.1 绘制线框图
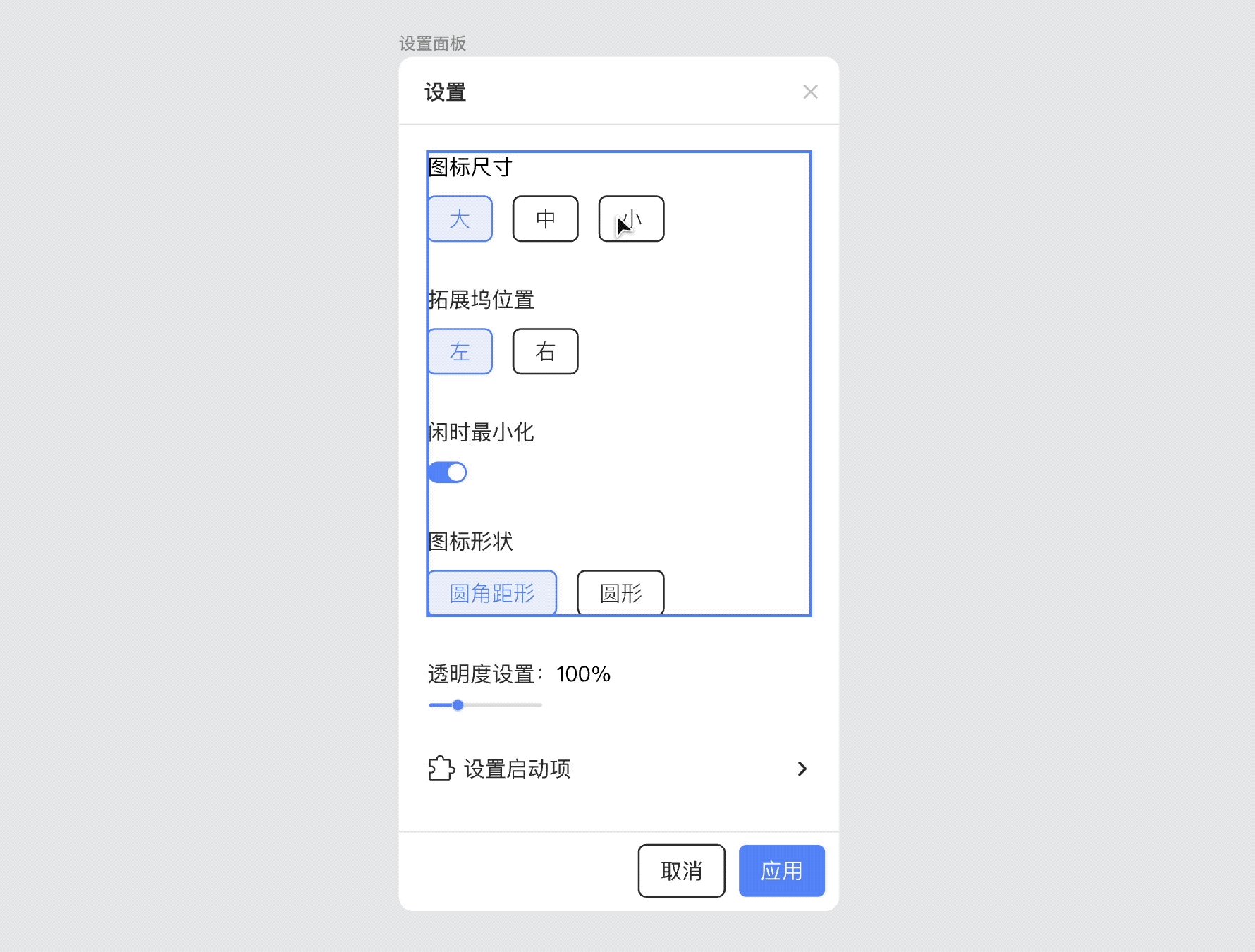
首先需要设计产品基本的界面框架和布局,做出的简单线框图,专注于页面结构和交互流程。我们可以使用即时设计的图形、钢笔、铅笔、蒙版、布尔运算、轮廓化、样式修改等矢量编辑工具绘制基础布局。也可以使用团队共享的原型组件库 / 大厂资源库,拖拽所需组件到画布内快速搭建页面。
除了拖拽组件到画布内快速搭建页面,大厂设计师还发现了一个用即时设计做原型图的亮点功能——自动布局。拖拽或者用键盘上下键就能调整模块顺序,省时又省力。

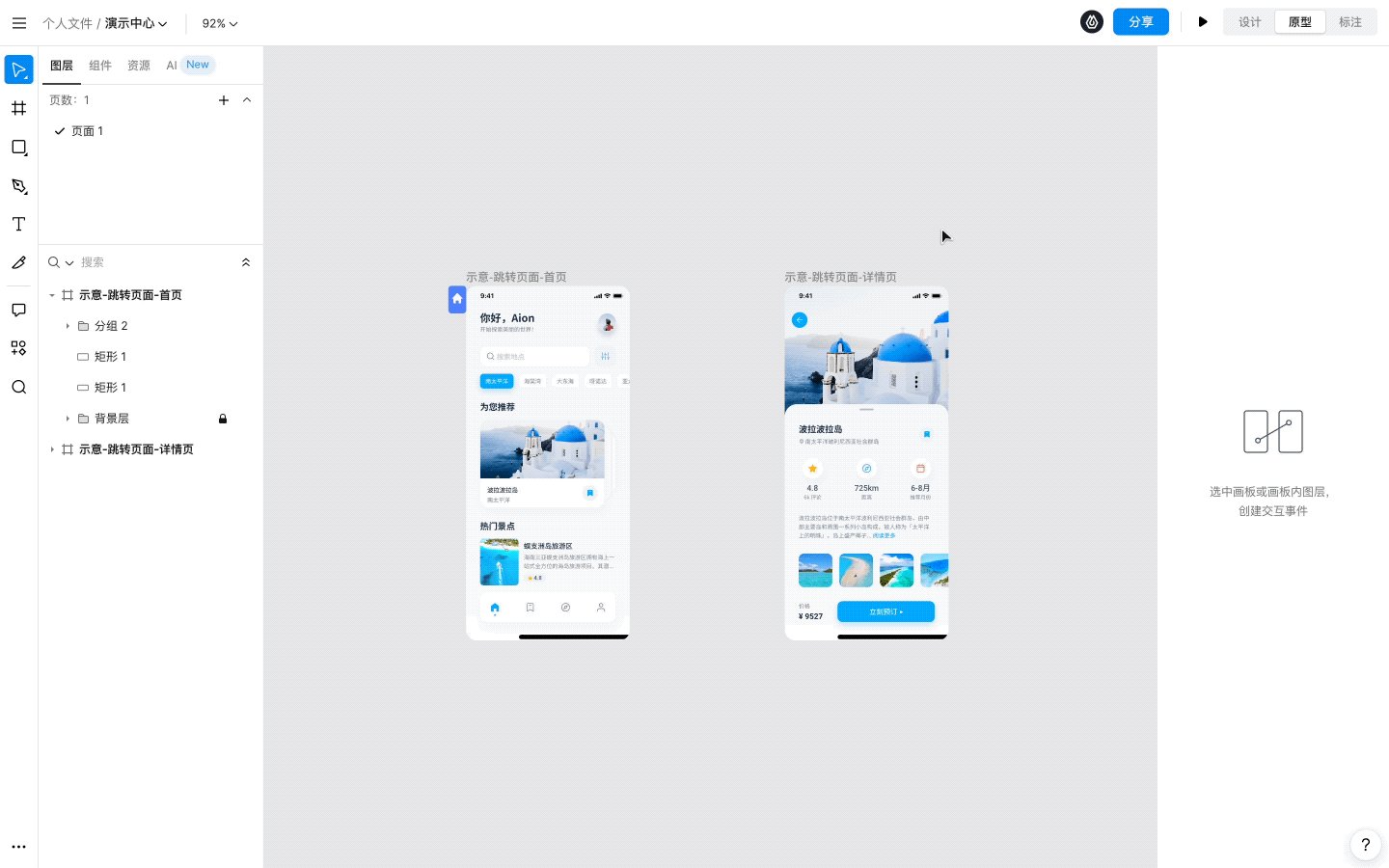
2.2 创建高保真原型交互
在线框图的基础上增加视觉元素,如颜色、字体、图标,使产品原型更加接近最终产品形态,并且要添加原型交互事件,同时要细化交互细节,如动效、转场效果等。
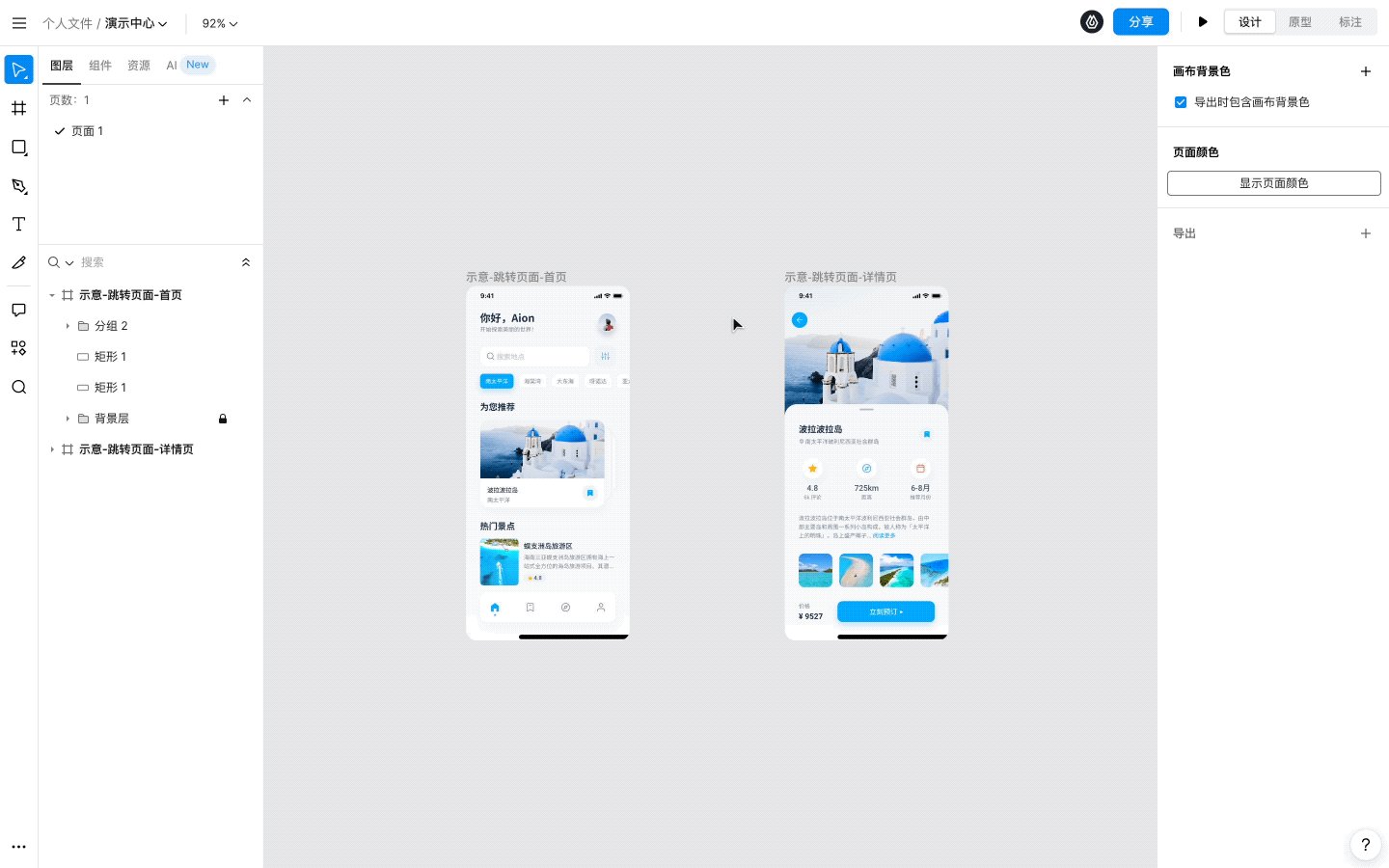
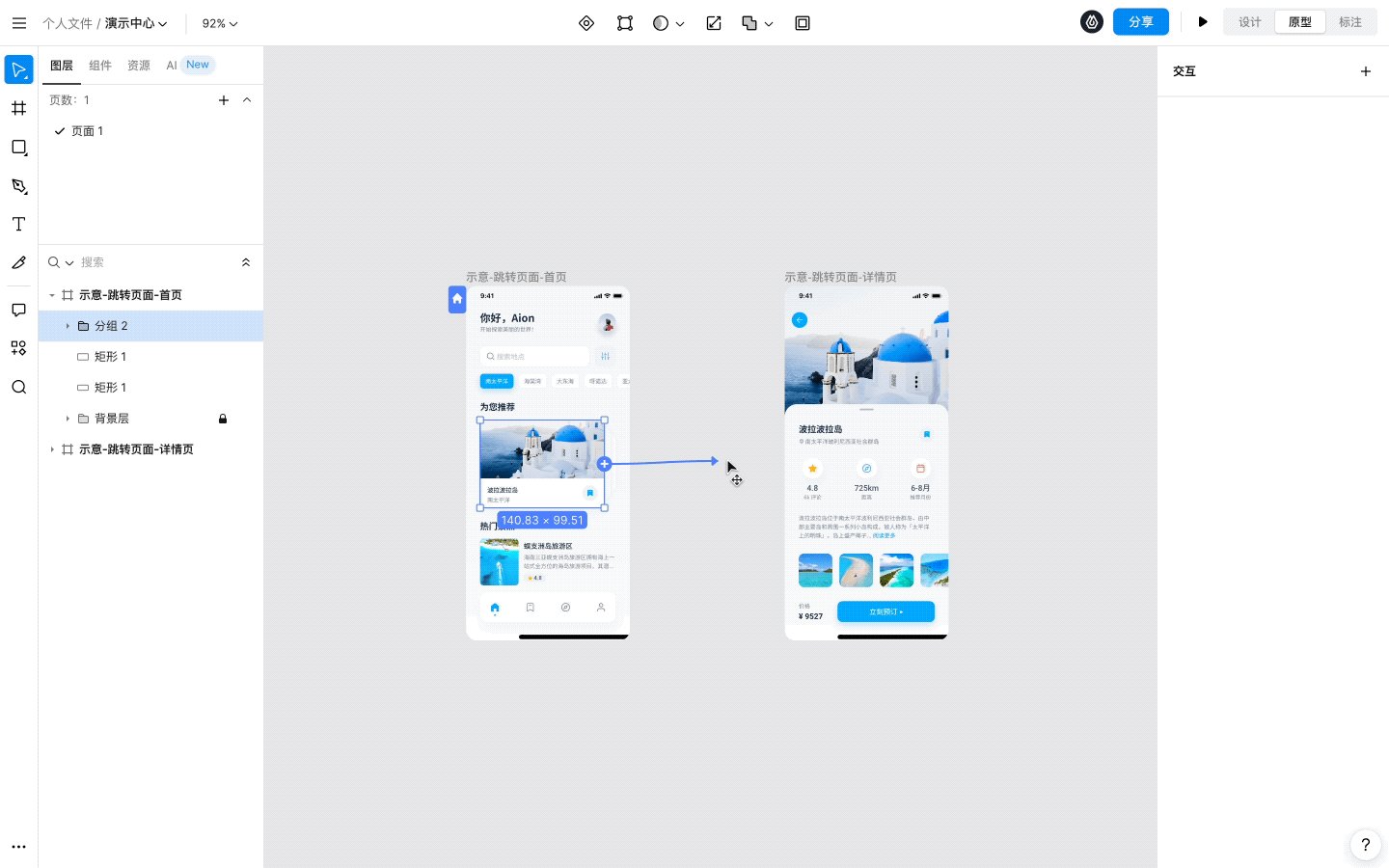
选中「画板内图层」或「画板」,拖拽交互连线至其他画板上,即可完成交互事件创建。
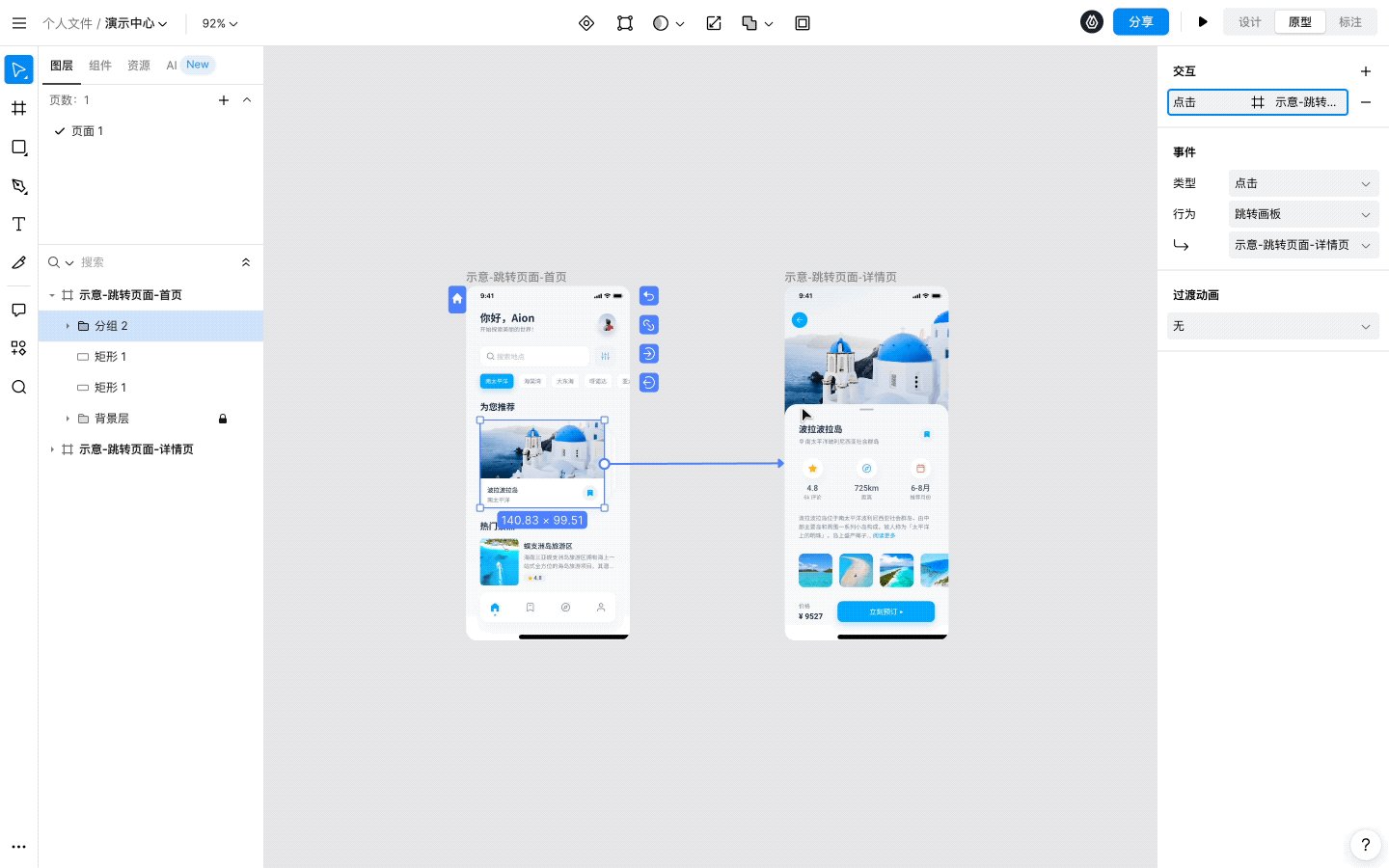
创建连接后,在右侧属性面板添加点击-跳转画板这一事件。你可以根据实际需求,在右侧属性面板修改交互事件的事件类型:如点击、拖拽、悬停;行为动作:如跳转画板、打开弹层、打开链接;目标:如跳转至哪个画板、打开哪个弹层/超链接等。

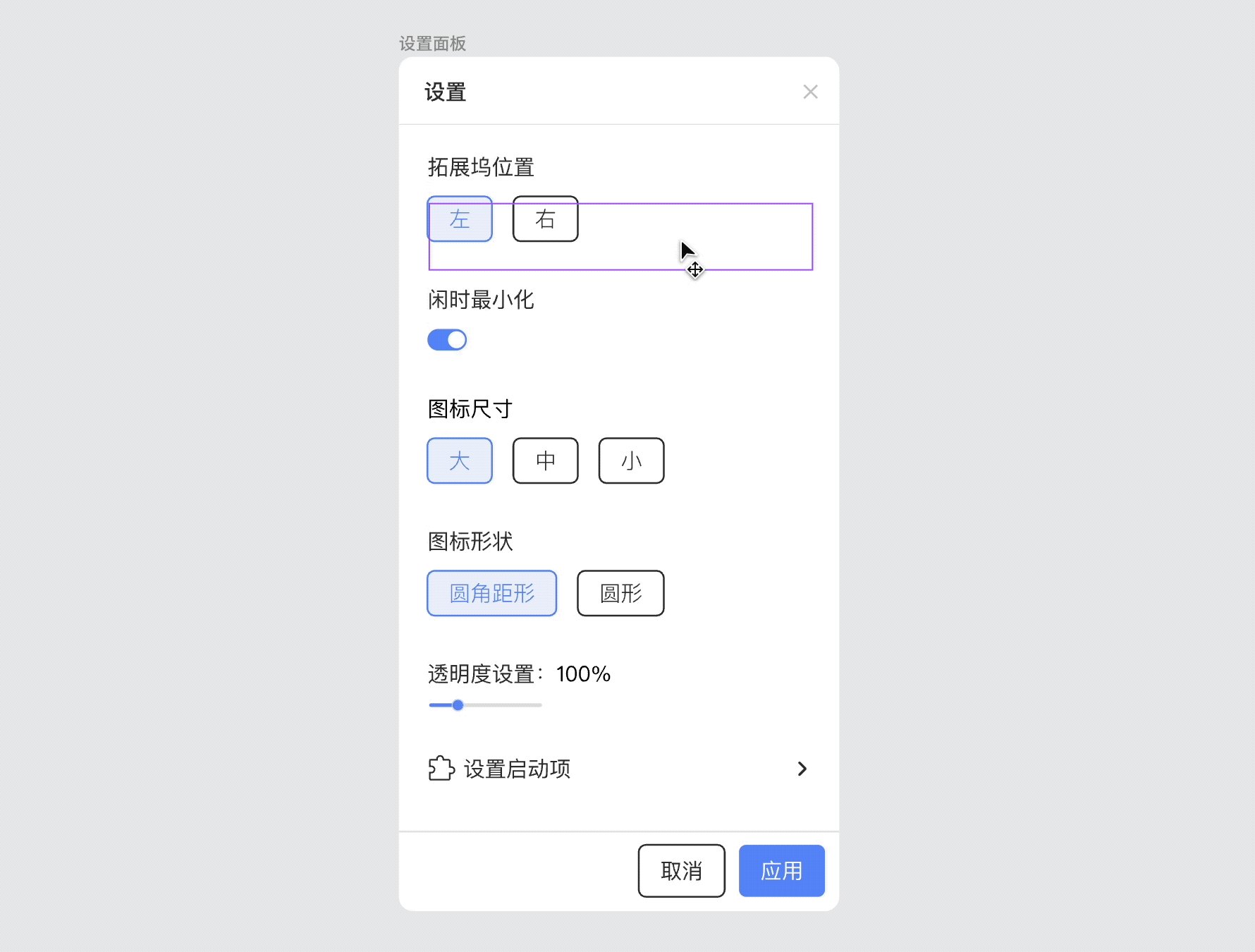
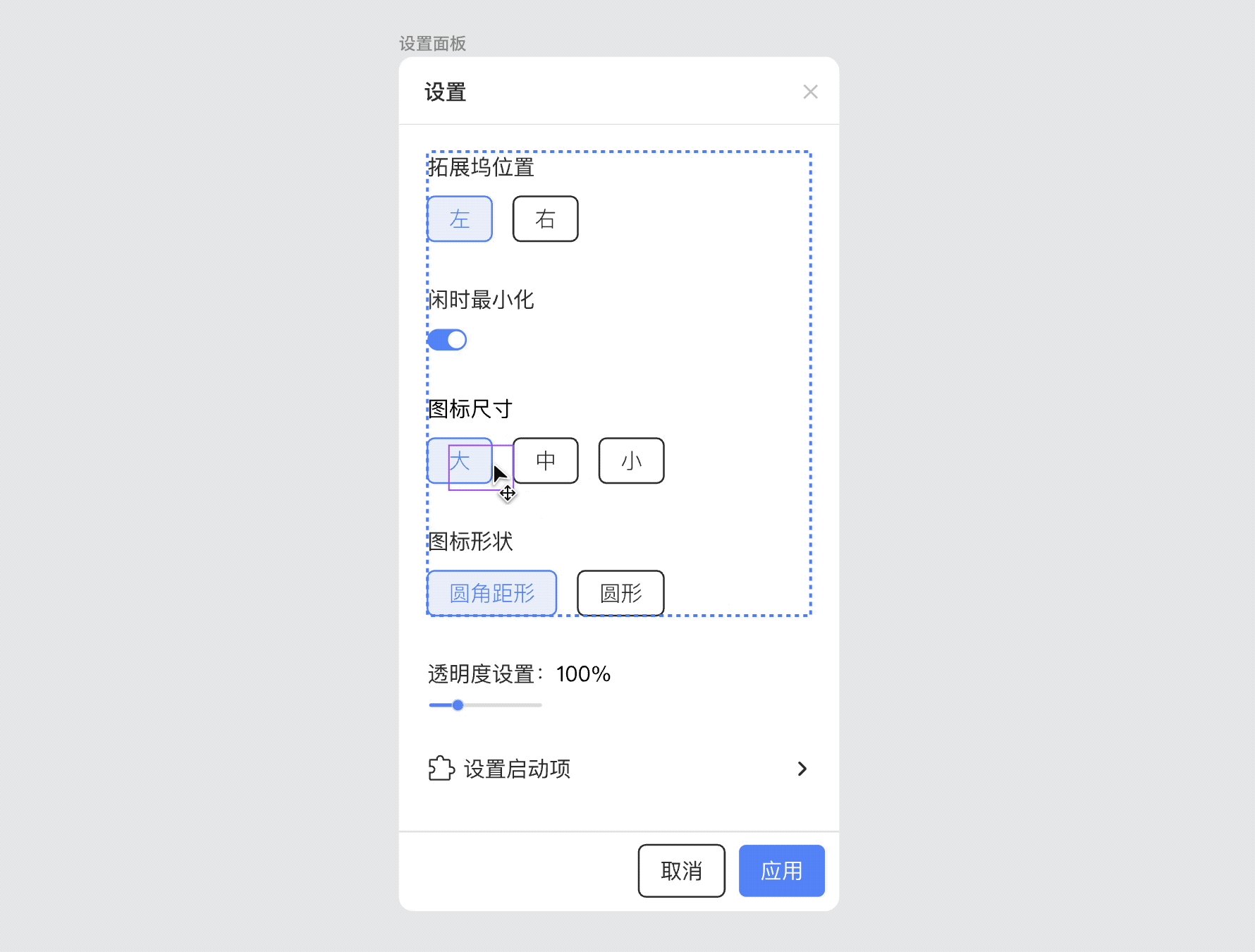
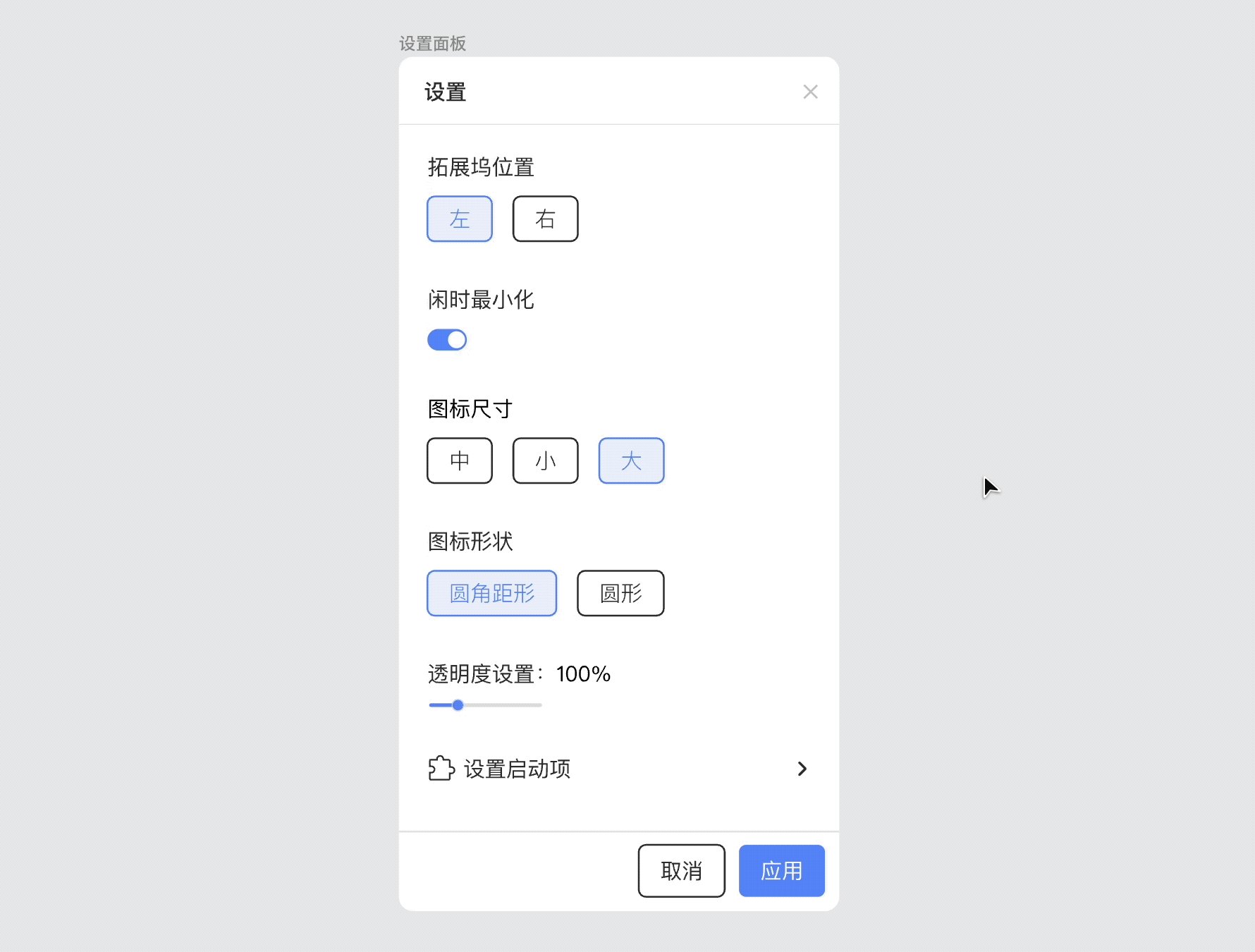
通过即时设计的智能动画功能,创建一些更高级、灵活的动画效果。与其他动画形式不同,智能动画可以根据两个关键帧之间位置、颜色、形状等因素的变化自动填充补间,形成一个渐变过程。比如还原用户触摸手势,例如拖动、滑动、长按;设计滑块、拨动和开关;扩展页面内容,点击展开显示更多,或折叠以显示更少等。

2.3 评审与反馈
当分享链接到群里后,所有参与评审的成员均可通过分享链接进入在同一时间预览设计稿。每一个图层都可见,与以往单纯的效果图相比可以看出更多的细节。
我们还可以通过点击设计师的账号头像,进入观察模式,让团队成员跟随设计师视角,即使远程预览也清晰理解设计师思路,点击/圈选设计稿就能留下自己的评论,所有人的评论都被汇总在设计稿内,无需额外收集整理。

-
内部评审:向团队展示原型设计,收集来自产品、技术、市场等部门的反馈。可以通过即时设计多人实时协作,在即时设计内直接进行需求评审,实时修改。
-
用户测试:通过可用性测试获取目标用户的直接反馈,观察用户与原型的互动情况,识别潜在问题。
2.4 迭代优化
归纳问题:整理收到的反馈,优先处理影响用户体验的关键问题。
设计调整:根据反馈进行原型的迭代改进,可能包括多次的微调和测试。
2.5 开发与交付
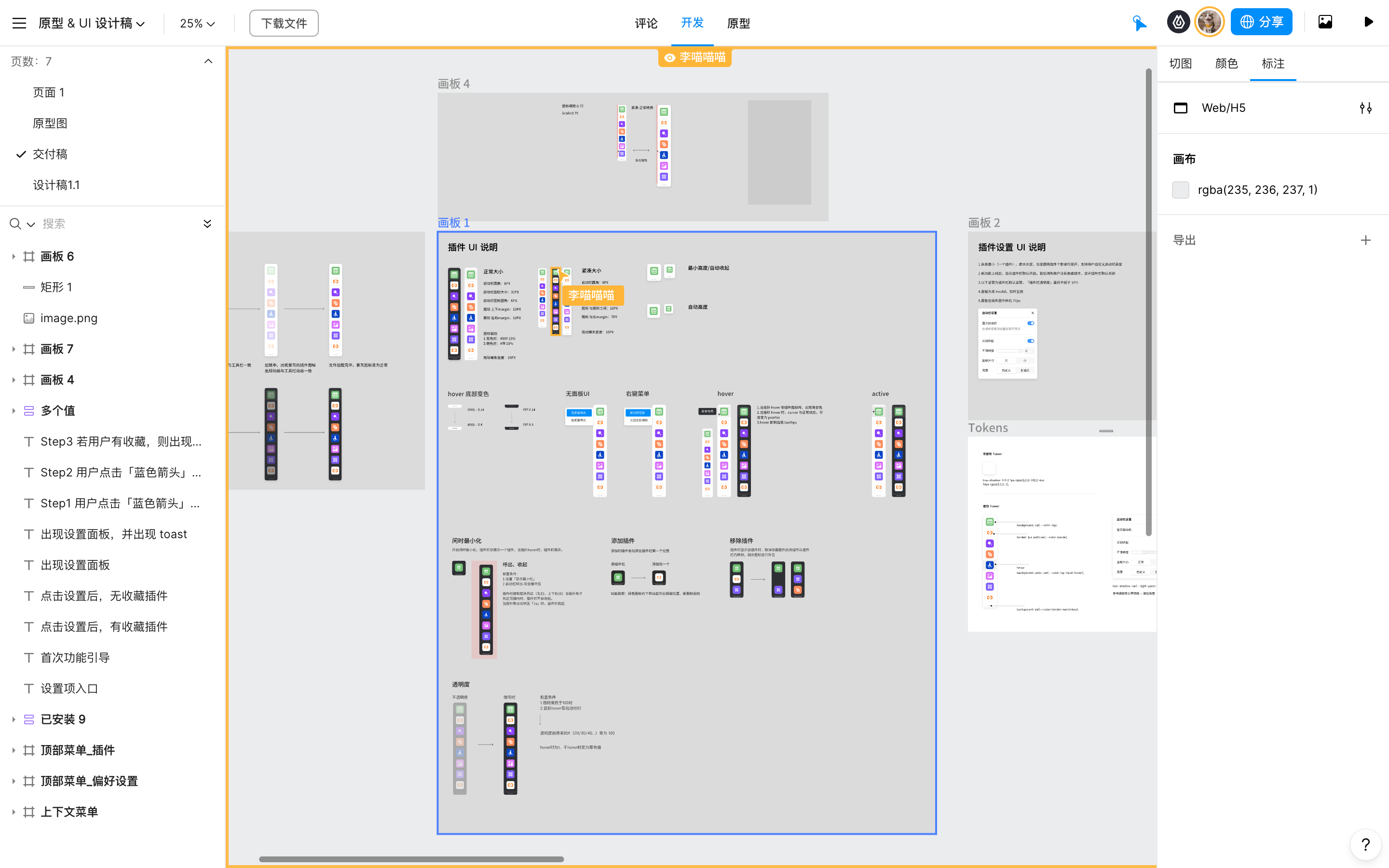
最后的交付可以直接分享设计稿链接,即可完成交付,并且链接是实时同步更新,每次点开都是最新版。
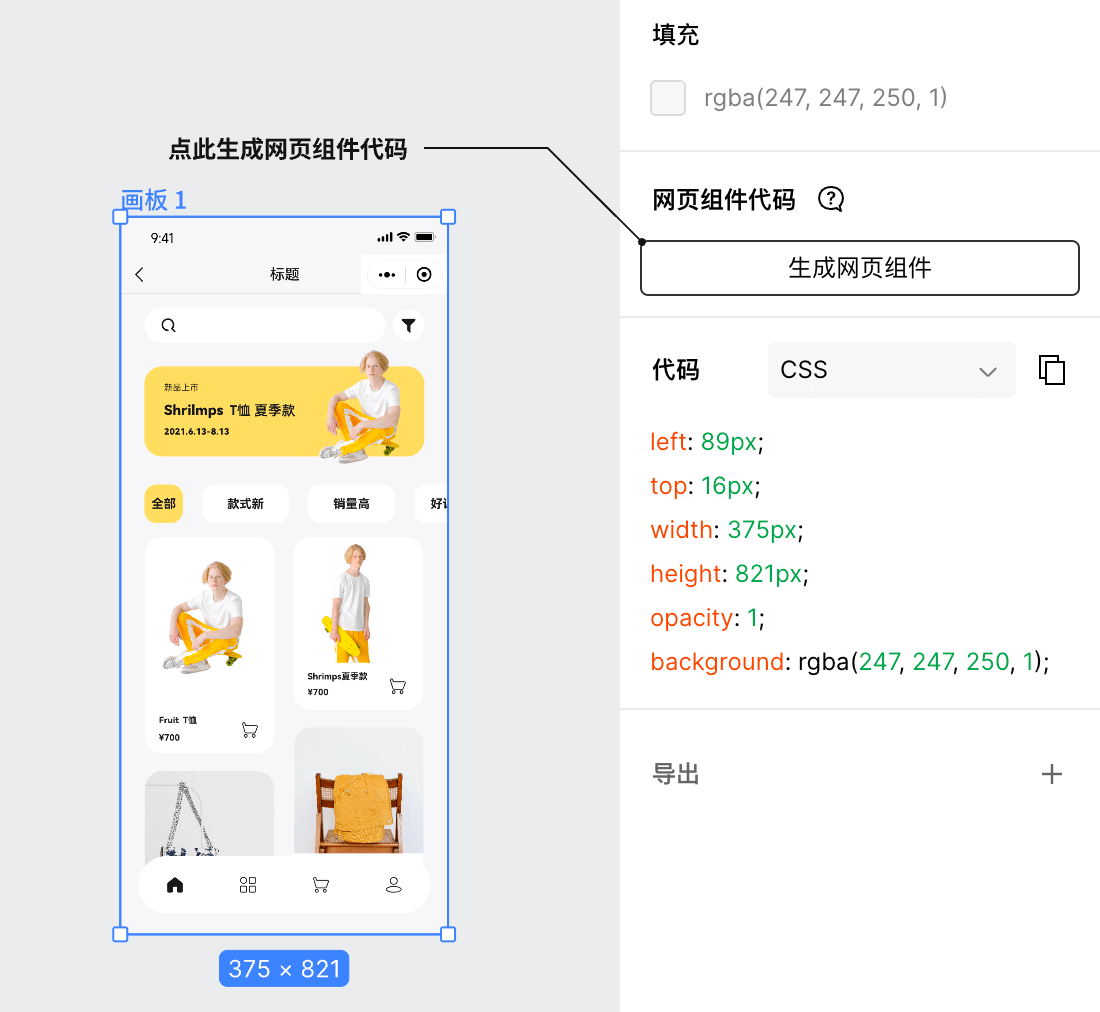
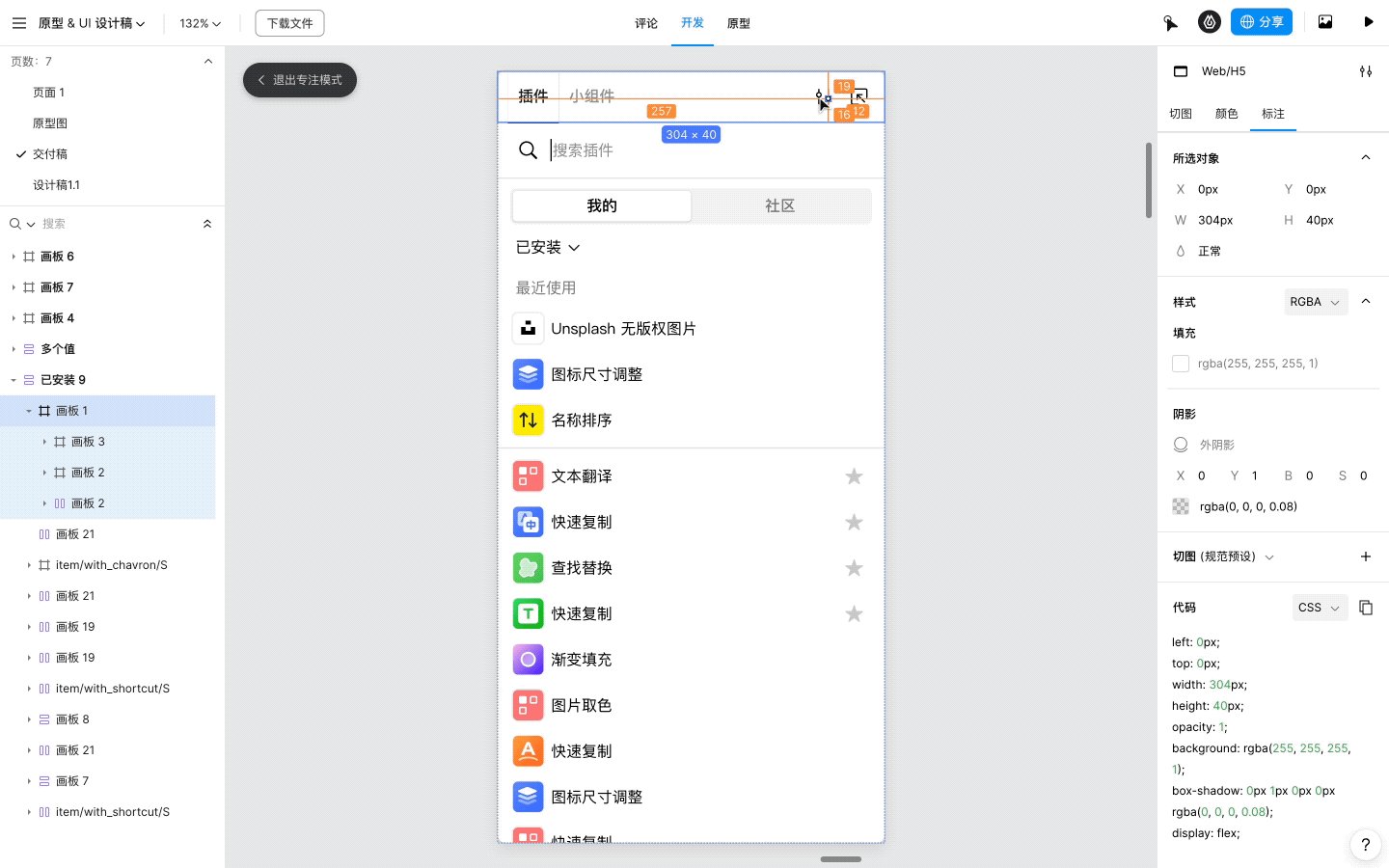
开发可以进入研发模式,点击设计稿任一处实时查看生成的标注参数,并在右侧面板一键复制单项参数或整段代码使用。

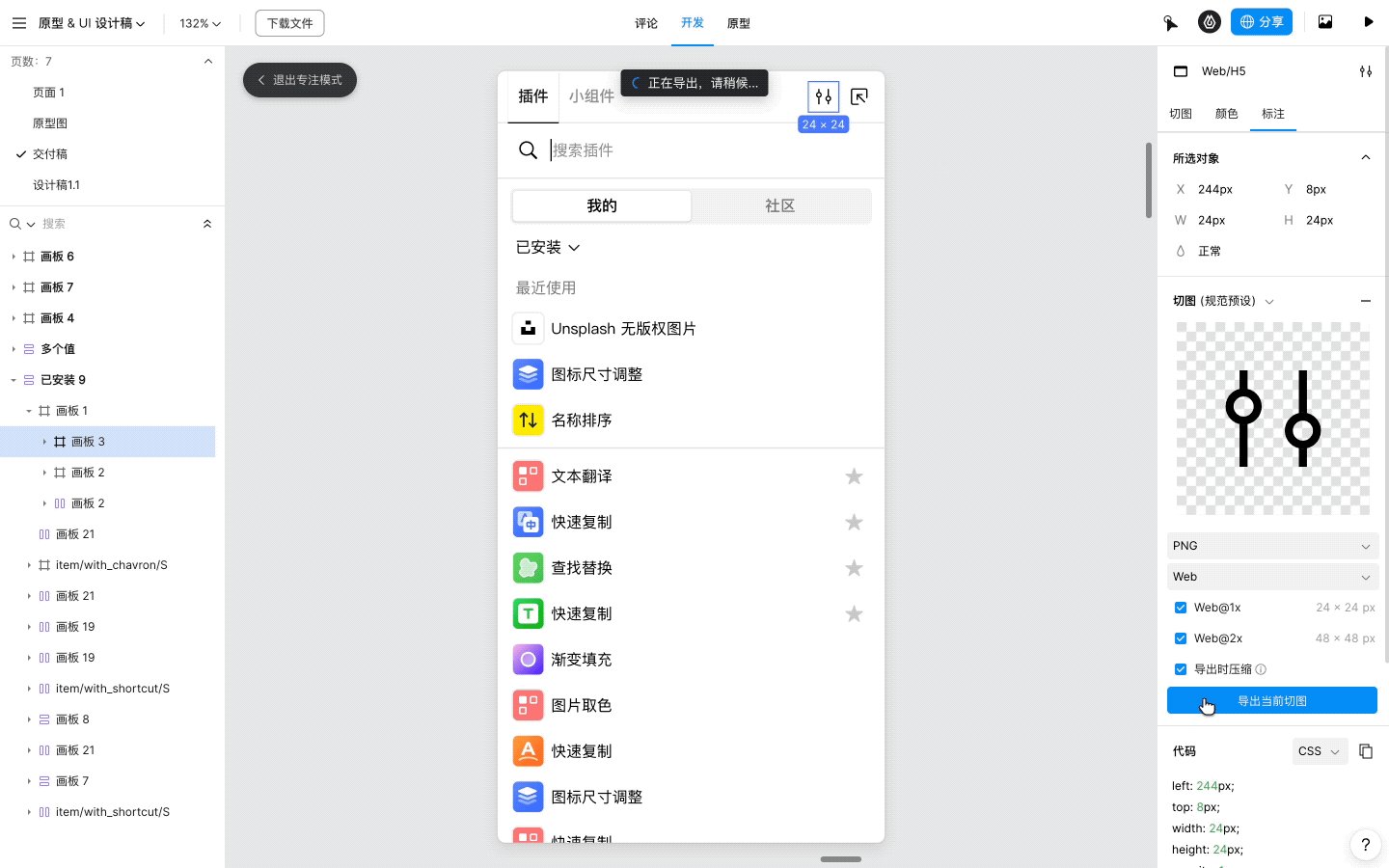
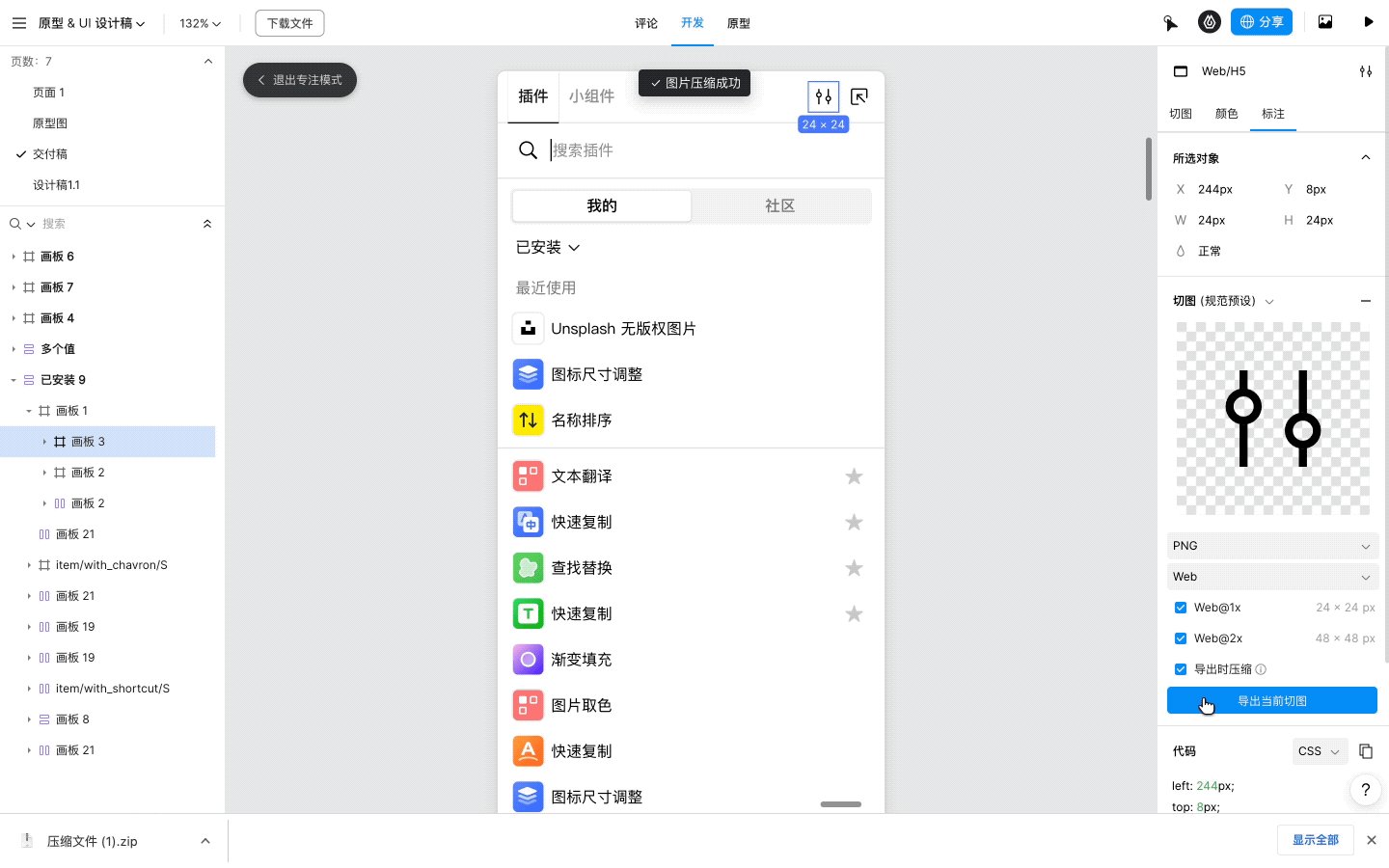
除了一键复制参数代码,切图导出功能也很实用。可以自定义倍率与格式、多选全选导出,还可以选中导出时压缩功能,在保证图片清晰度的前提下导出体积更小更易用的切图。

以上就是原型设计的全部过程了,可以看到好的设计工具可以赋能设计师的整个工作流程,提高设计的效率和体验感。
3、使用趁手的设计产品原型图工具
3.1 一体化工作流
为什么像我们许多的大厂设计师会选择即时设计这款工具呢?最大的原因就是便利、整合性强。各个角色都能够使用同一工具,工作衔接更流畅。从前在制作产品原型方案时,需要用原型软件绘制好产品原型图,用飞书/腾讯文档、原型图描述需求,形成 PRD 文档,完成需求评审后,根据各方提出的修改意见,再回到到原型软件修改原型图、到文档工具修改需求文档,过程非常繁杂。

即时设计却可以让原型图、设计草稿、评审意见还是交付稿,都可以被整合在同一个云端同步的设计文件中,不仅再无流程上的频繁跳出与工具的切换,也避免了因信息分散而可能造成的疏忽和遗漏。从收集资料到开发交付,能够优化团队各角色间的对接流程:
-
产品 to 设计:需求评审更高效,用设计素材和规范直接画原型图更保真且直观,设计师也可以快速理解原型,甚至在原型图的基础上直接细化设计。
-
设计 to 产品:信息对齐更快速 ,评审环节用打点评论功能,轻松做到每一个反馈、每一处优化都有迹可循、有据可依,沟通高效且精准无缺漏。
-
设计 to 开发:设计标注更精确 用链接交付,参数标注、样式代码自动生成,开发人员复制即用。设计师可以将更多精力用于传达设计意图、还原交互动效,让设计稿可以被更好地呈现。
3.2 丰富的设计资源
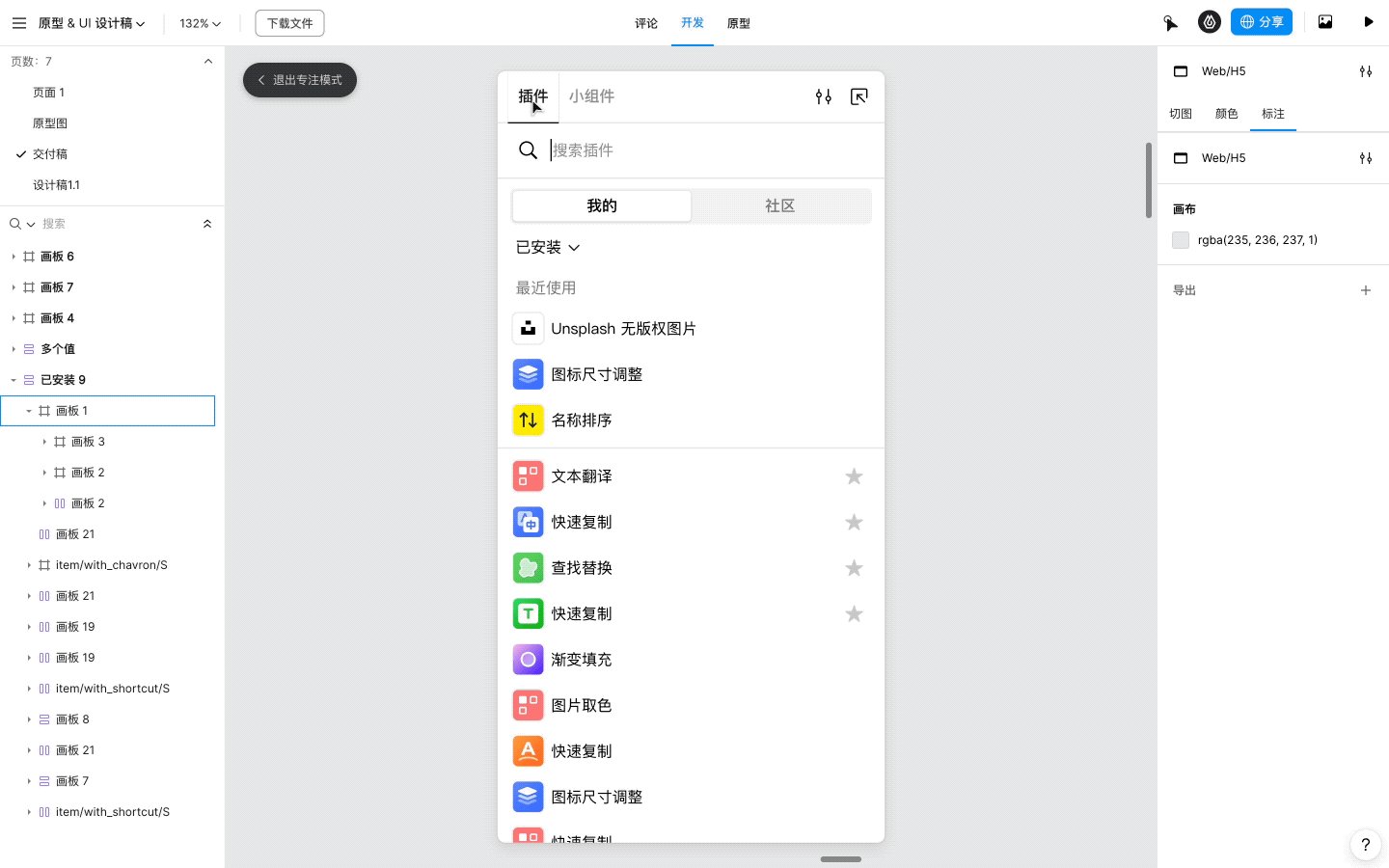
即时设计搭建了是以设计师和设计资源为中心的开源社区。提供超过 30000+ 丰富的设计资源,包括众多图标、原型交互、UI组件、设计规范、模板等,还有多样的生态效率插件,满足特定工作场景使用需求的小组件,这些都可以供用户直接免费下载使用,提高基础组件的复用率,让设计师将心思更多用在产品创意和用户体验设计上。
更有“十大热门设计作品”、“推荐创作者”、“新人开发者”等多元化推荐,对于设计新手来说,可以自由关注喜欢的创作者,点赞喜爱的作品,打造专属收藏学习列表,提高设计审美。设计师们还可以上传优秀作品、插件,成为社区贡献者,让你的作品被即时设计百万用户学习、使用、 分享,与即时设计一起努力打造更棒的设计开源社区!
点击下图👇找寻心仪的资源
3.3 云端储存与便捷导出
所有设计文件存储在云端,用户可以从任何设备访问和继续编辑原型设计项目,实现多端之间的无缝同步,避免文件丢失,也方便随时查阅历史版本,及时发现问题查漏补缺,便于产品迭代。确保了设计工作的连续性和便捷性,或者是记录自己一路演变的艺术创作灵感。
因此,即时设计对于团队和入门级原型设计师都是极好的选择,新手面对这些产品原型设计的挑战,还可以通过即时设计在线公开教程、设计规范、每日临摹等活动中实践练习,跟即时社区的优秀设计师对作品进行探讨交流,来提升自己的设计技能和产品思维。在这个一体化工作流程中,设计师不仅能够提高扎实的设计技能,完成原型设计全工作流程,还可以锻炼沟通、项目管理和问题解决能力,确保设计思路能够高效且准确地转化为实际产品,如果你觉得本文的分享有帮助,可以注册试试看~