即时设计如何设置页面跳转?结合实际案例带你学会
更新时间:2025-08-06 10:14:34
页面跳转使用户能够从一个页面无缝过渡到另一个相关页面,确保他们能够高效地找到所需信息。对于内容型网站来说,通过内部链接和相关推荐实现页面间的跳转,可以鼓励用户浏览更多内容,增加页面浏览量和停留时间。一般在 Web 前端开发中,需要通过修改 HTML 标签来实现页面跳转,相对来说操作复杂,需要掌握 HTML 、CSS 、JavaScript 等专业技能和工具。对于没有技术背景的网页设计师,其实可以通过一个专业的在线设计工具——即时设计来设置页面跳转,本文将结合实例来带你学会,感兴趣请继续看下去。
1、即时设计如何设置页面跳转?
1.1
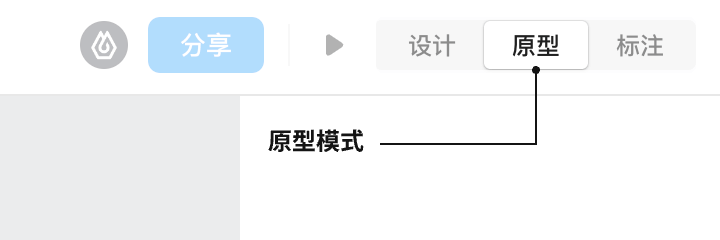
即时设计的原型功能可以让我们在设计稿中直接添加交互设计,来更清晰地梳理文件流程、构架、模拟用户交互方式。添加交互事件前,首先需要选择右侧属性面板的原型进入原型模式。

1.2
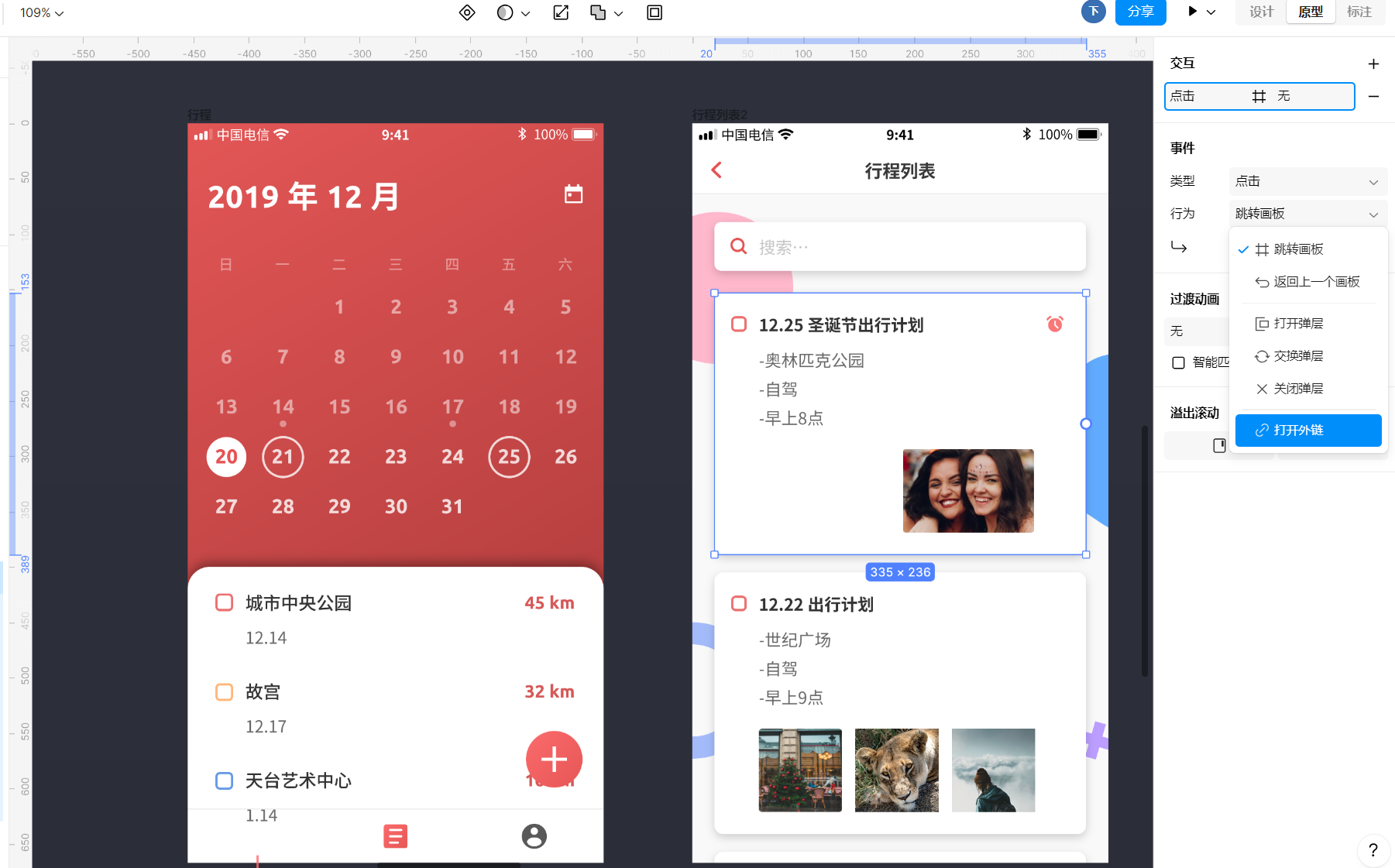
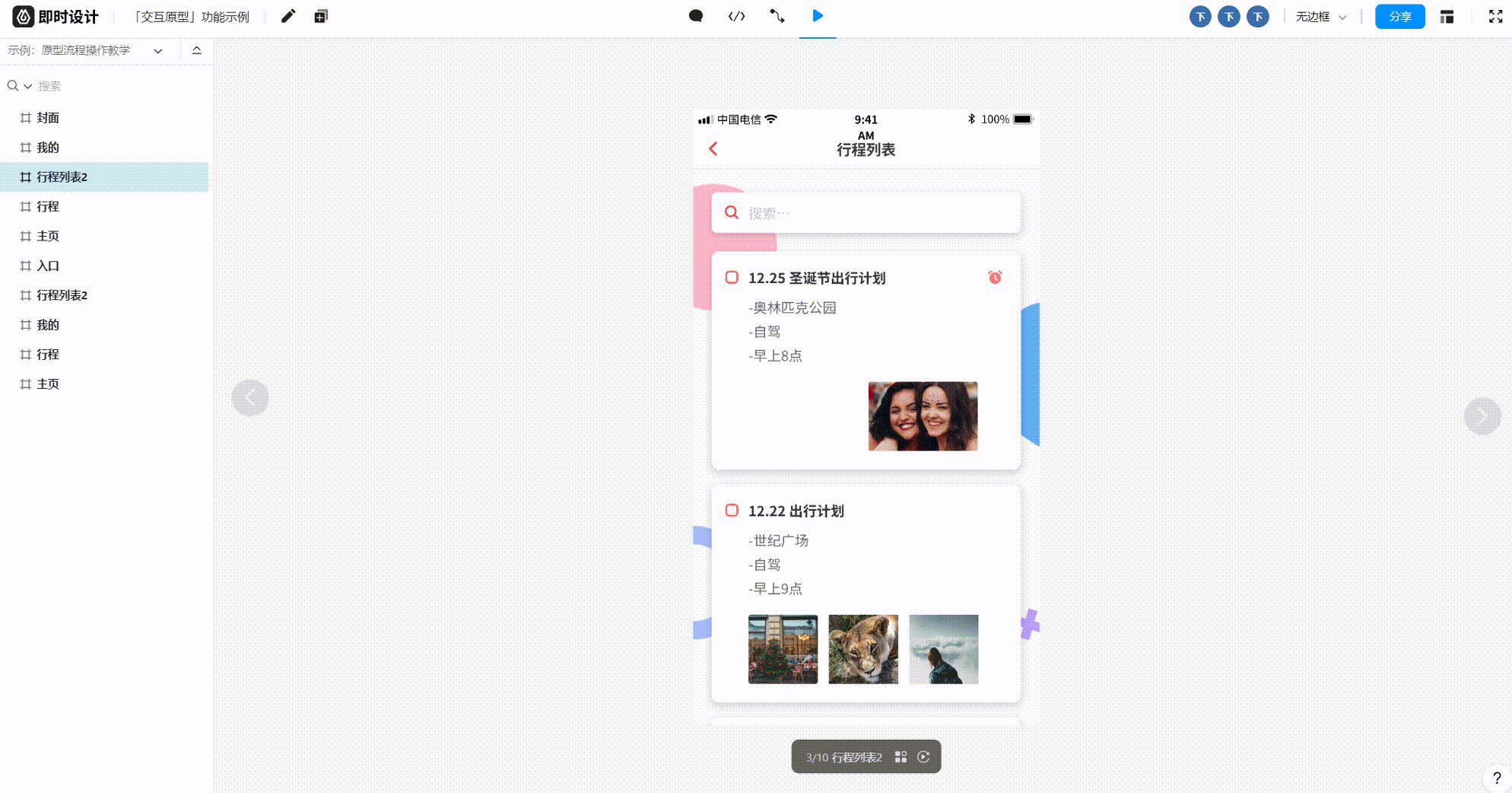
我们给12.25 的圣诞节出行计划设置一个页面跳转。首先选中画板,点击右侧面板原型下交互选项的加号,然后在事件下的行为中选择 [打开外链] 。这允许我们将用户定向到原型之外的 URL,适用于外部链接或主导航中不可用的其他资源。

1.3
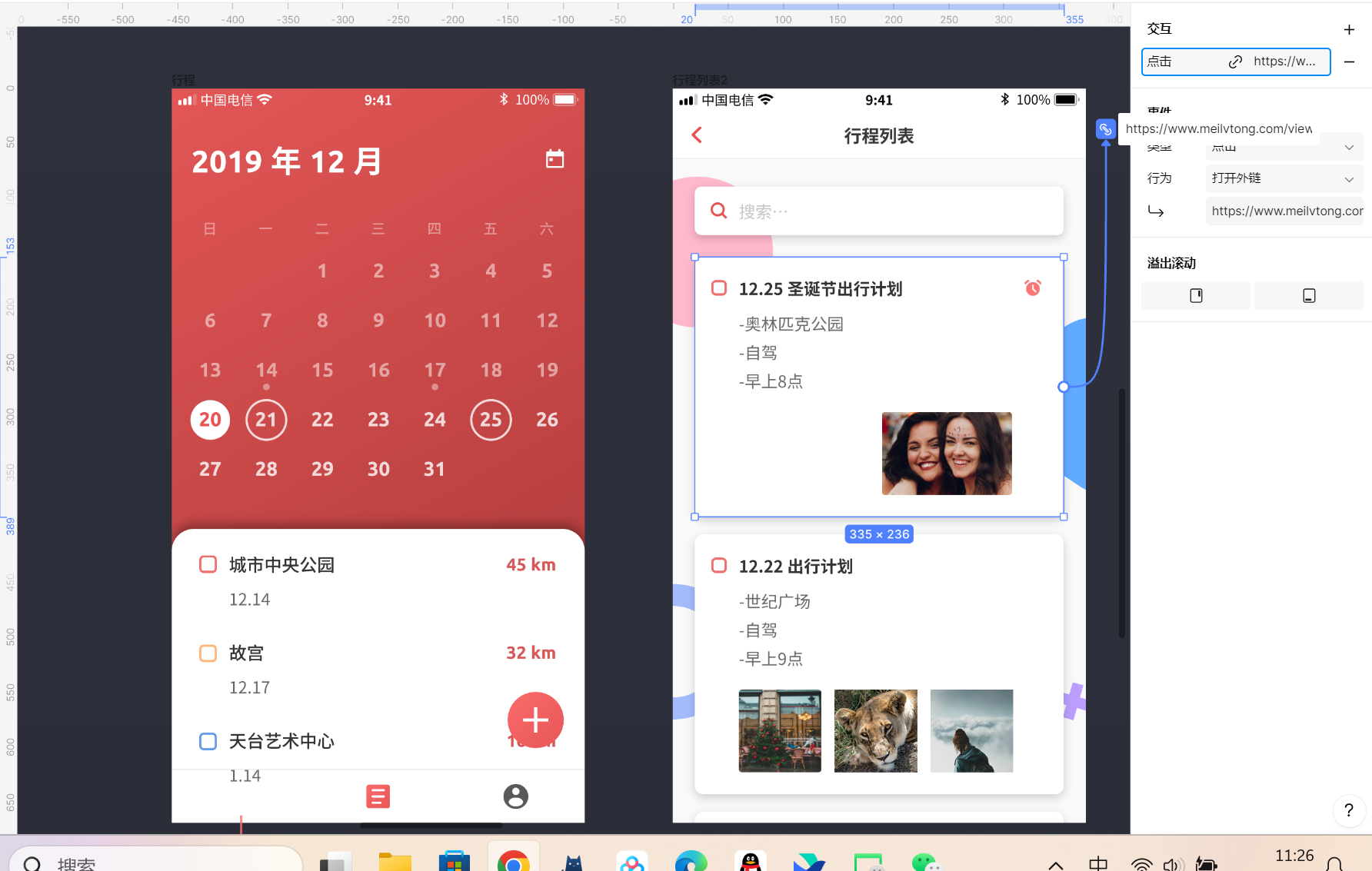
直接将想要跳转到的网页链接复制进来就可以了。这样一个点击跳转到其他的页面交互事件就创建完成了,是不是非常简单呢!

1.4
我们可以点击右上角的播放图标或者用快捷键 Ctrl+P 进入预览模式,看一下效果。

2、为什么选它设置页面跳转
即时设计是一款国内自研的云端协作式 UI 设计工具,没有平台限制,打开网页就可实用。它支持精细化矢量编辑和创建高保真原型交互。从产品原型,页面交互,到设计师的完整设计创作,再到与开发的切图标注对接并交付上线,完整的产研工作流皆可通过即时设计一站式完成并实时协同。即时设计的全中文界面操作简单便捷,帮助中心也有清晰的功能指引,即使是设计新手和小白也可快速上手。在即时设计中,不需要精通前端技术也可以设置交互功能,设置页面跳转就可以通过创建交互事件来实现。
点击下图👇进入即时设计
特点:
-
全平台覆盖:它支持 Windows 、macOS 、iOS 、Android 等多个操作系统,以及网页端,确保用户在所有设备上都能继续设计工作,保持设计流程的连续性。
-
实时协作:即时设计强调团队协作能力,允许多位设计师同时在线编辑同一个项目,实时查看编辑过程和结果,在线打点评论,提高工作效率,是远程工作好帮手。
-
富的素材资源:内置了庞大的设计资源库,包括图标、图片、字体、模板等,用户可以免费获取并应用到设计中,加速设计进程。
3、总结
以上就是使用即时设计设置页面跳转的全部过程了,三步轻松完成!同时,即时设计的即时上线功能支持即时上上线功能支持一键发布设计稿,选中任一画板,即可一键发布为真实网页,能高度还原设计稿中的视觉内容和动态效果;同时支持在研发模式中获取网页组件代码,将其快速嵌入已有第三方网页,实现高效开发~ 如果你觉得本期文章的分享对你有帮助,点击注册一个试试吧!