如何实现漂亮的商城UI?收好这几个设计小妙招
更新时间:2025-08-06 10:10:34
最近有几家轻奢小众的女装店因为它漂亮高级的商城 UI 设计爆火了起来,看起来真的像是女生快乐购物的天堂。互联网时代除了实体店,网店也非常的卷,一个漂亮的商城 UI 不仅能让顾客驻足浏览,流畅的 UI 交互更能激发用户的消费欲望。总之,现在的消费越来越重视情绪价值和用户体验,好的 UI 设计就相当于商城好的门面,本文就来分享几个设计漂亮商城 UI 的小妙招,一定要看到最后!
1、视觉层次清晰
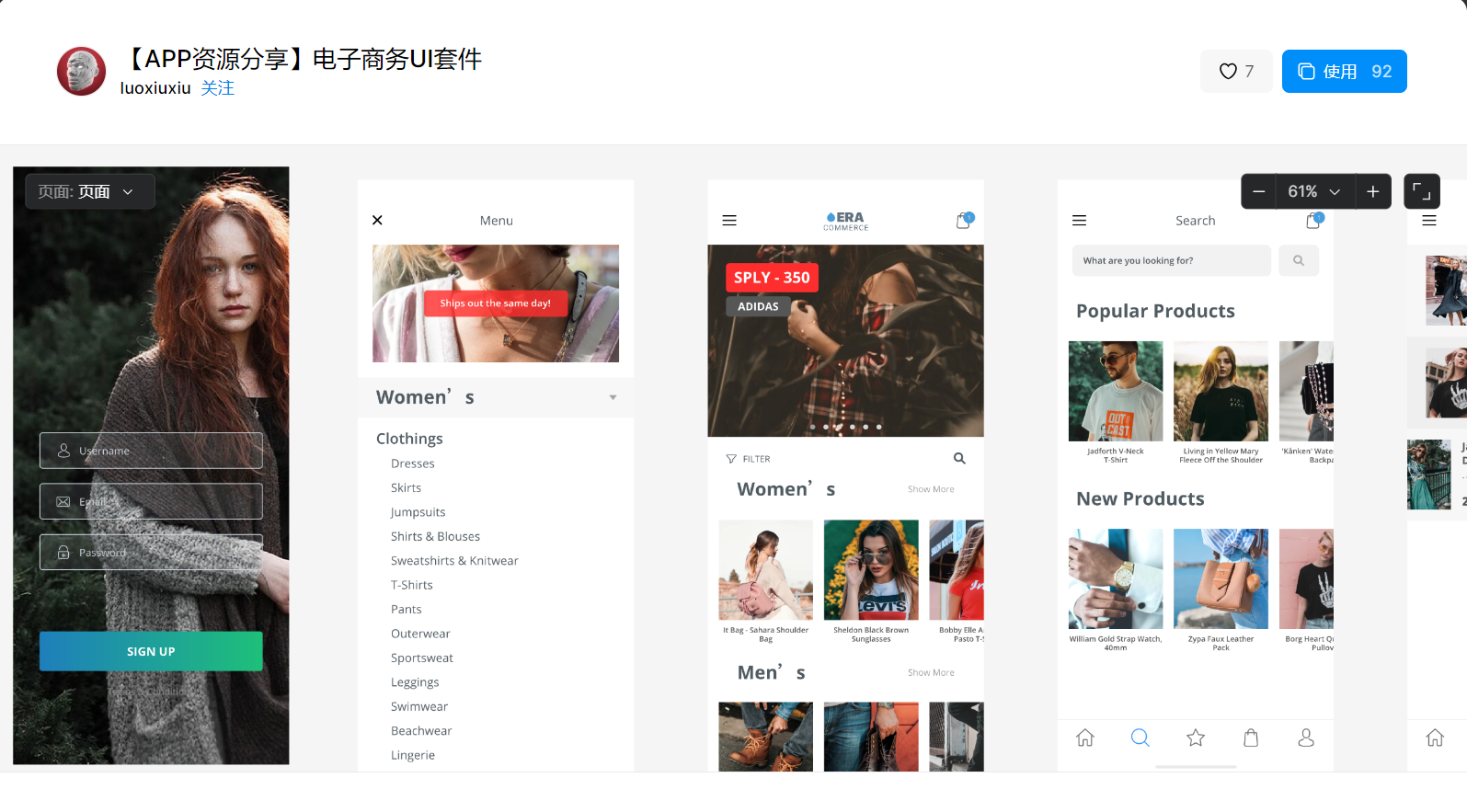
一个漂亮的商城UI设计一定是视觉层次清晰的。我们在设计时需确保页面元素按照重要性合理排序,使用大小、颜色和位置来区分信息层次。头部导航应简洁明了,突出搜索框,确保用户能迅速找到他们想要的商品分类。如下图的电子商务商城的 UI 设计采用模块化设计,搜索框、商品展示区层次分明,并且适当的空白增加了页面呼吸感,能够避免信息过载。
点击下图👇获取电子商务商城 UI 设计模板
2、一致的色彩与字体系统
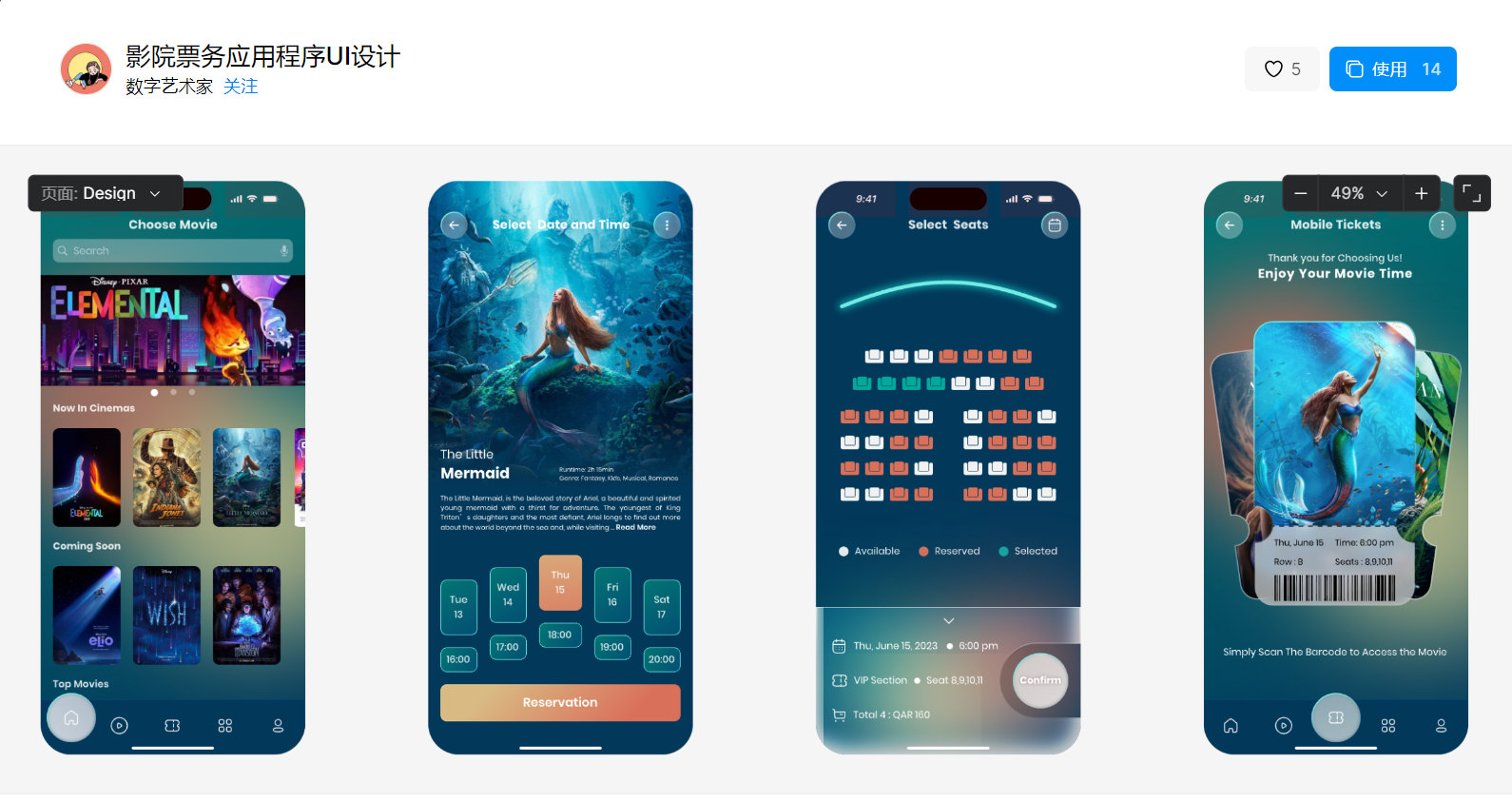
一个精致漂亮的商城 UI 一般都会有一致的色彩与字体系统。在设计时需要选用一套和谐的色彩搭配方案,通常不超过3-4种主色,并保持整个网站的一致性。同时,限制字体种类,一般不超过两种,确保阅读体验舒适且专业。例如下图的影院商城 UI 设计模板,整体采用深邃的科幻蓝作为主色,并采用背景虚化和渐变色等效果来增加视觉吸引力。整体字体行距和图片排版恰当,舒适感很强。
点击下图👇获取影院商城 UI 设计模板
3、高效的商品展示
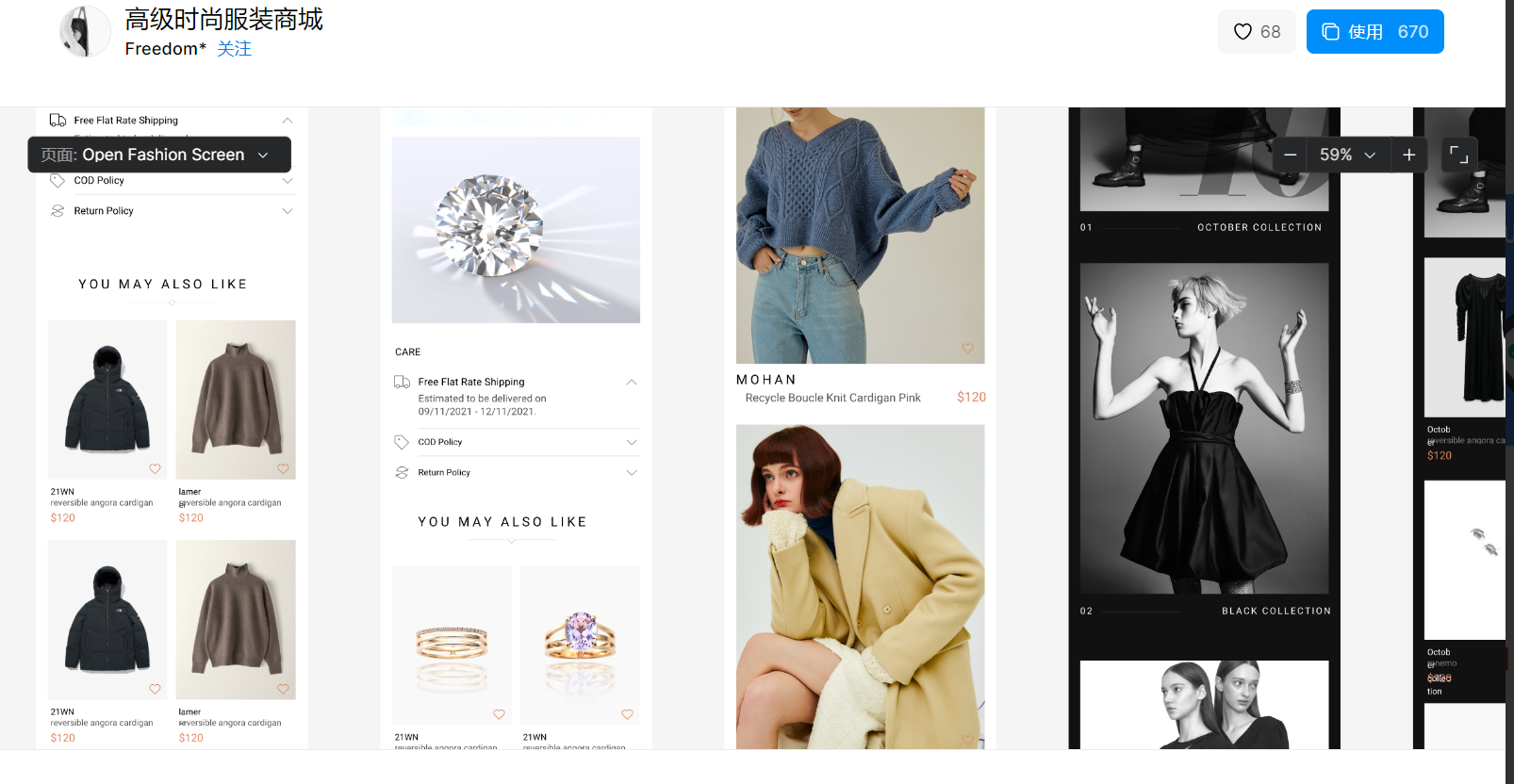
商品展示区是一个漂亮的商城 UI 最吸睛的板块。可以利用高质量的产品图片和动态效果,如轮播图、缩略图切换来吸引用户注意。商品卡片设计应包含价格、促销标志、评价星级关键信息,且易于浏览和扫描。如下图的时尚服装商城 UI 模板中的模特商品展示图就非常有质感,时尚感溢出屏幕。
点击下图👇获取时尚服装商城 UI 设计模板
4、直观的导航与搜索功能
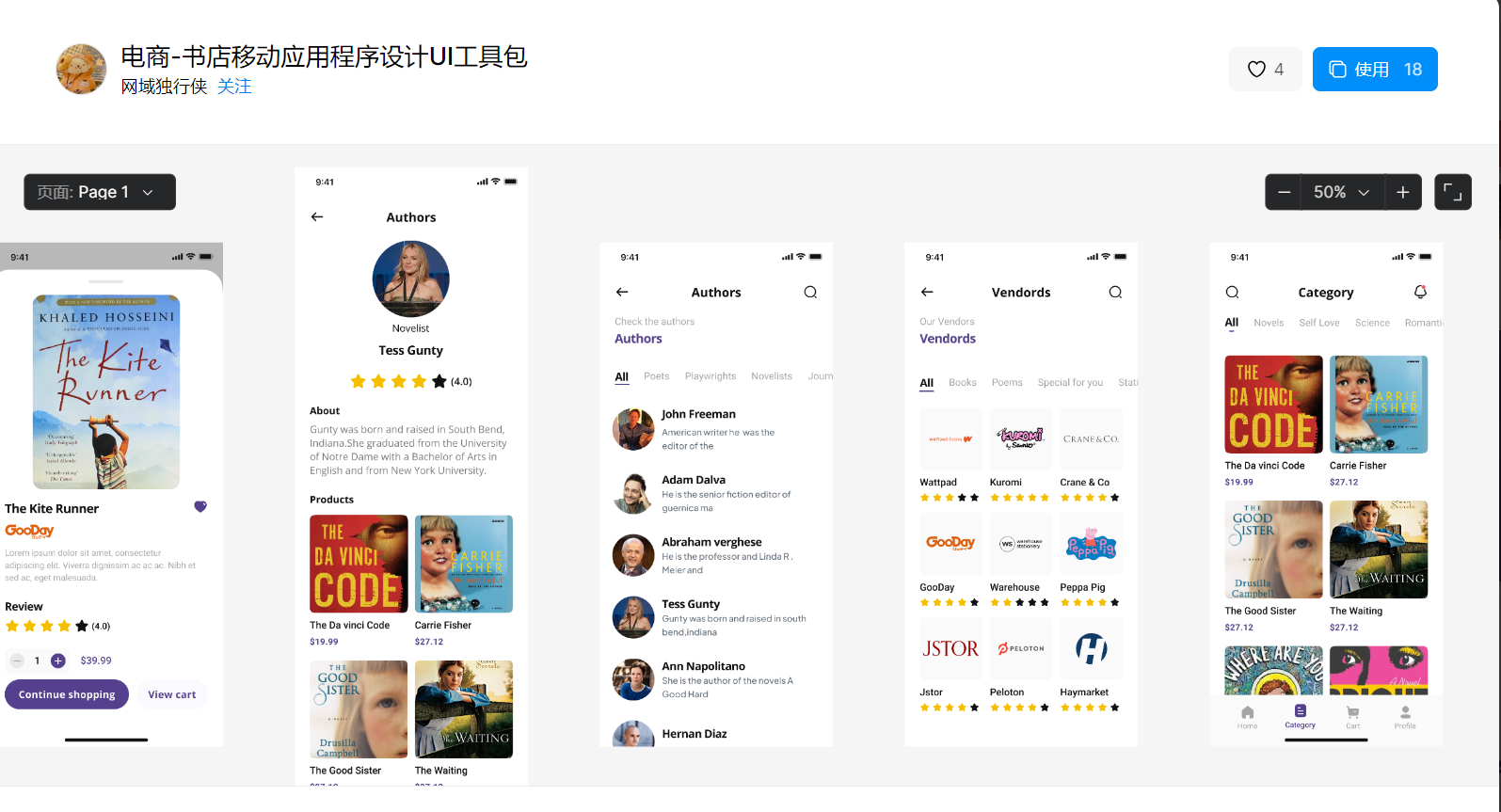
搜索栏应置于显眼位置,支持智能提示和过滤功能,帮助用户快速定位商品。例如下图中的书店电子商城的 UI 设计,导航菜单结构清晰,支持多层次下拉,确保用户能轻松浏览不同类别。
点击下图👇获取书店商城 UI 设计模板
5、响应式设计
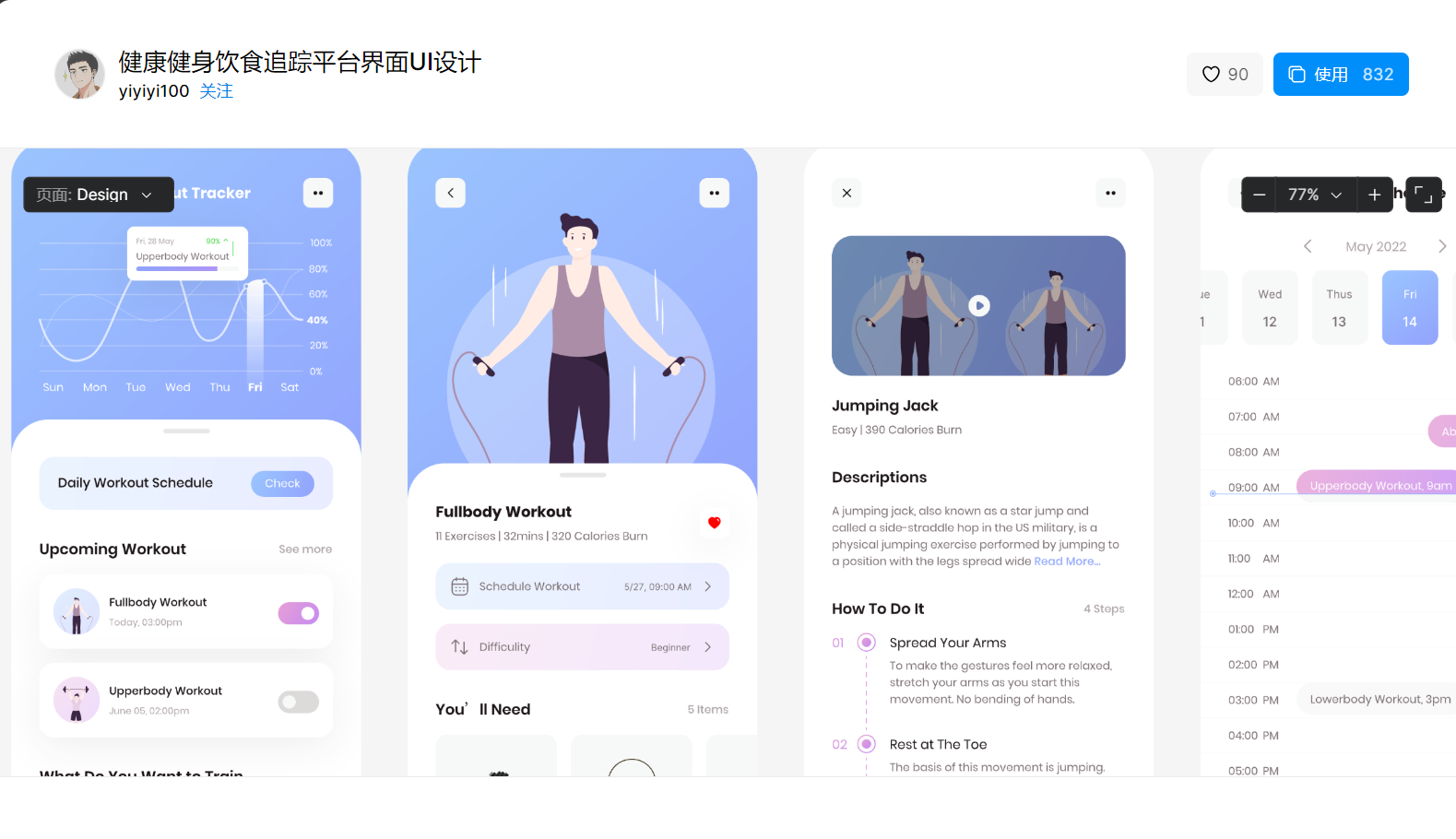
一个漂亮的商城 UI 设计不可缺少响应式设计,因为它需要确保商城 UI 在不同设备如手机、平板、桌面上都能良好显示,提供无缝的跨平台购物体验。元素布局需灵活调整,保证触摸操作友好。如下图的饮食商城 UI 做了适配电脑端和移动端的界面,均能展示出带来良好用户体验的优美界面。
点击下图👇获取饮食商城 UI 设计模板
6、互动与反馈
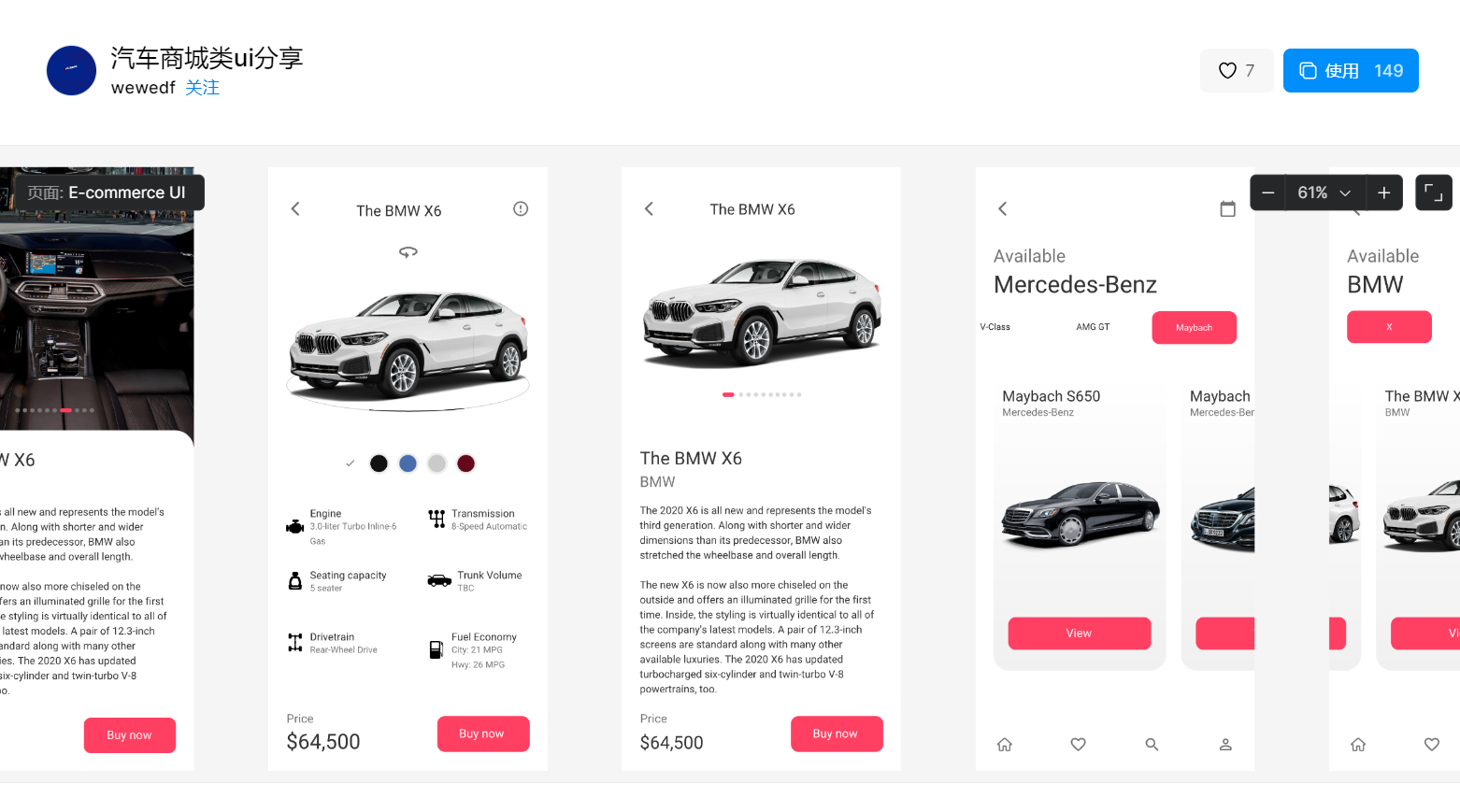
想要设计一个漂亮的商城 UI ,可以添加微妙的交互效果,如按钮按下状态、加载动画和滚动效果,提升用户体验。对于表单提交、添加购物车等操作,提供即时反馈,让用户感知操作结果。例如下面的汽车商城 UI 设计,在滑动商品图片、点击加入购物车时会有指尖触感反馈,交互感很强。
点击下图👇获取汽车商城 UI 设计模板
总结
以上就是本文分享的全部设计漂亮精美的商城 UI 的全部技巧啦!并且所有案例均来自一款简单好用的云端协作式UI 设计工具——即时设计。即时设计搭建了庞大的资源社区,聚集了上千优秀的设计师发布并分享优秀案例。同时还有新手提高设计能力的专区,例如即时公开课的免费视频教程,涵盖基础到进阶,适合各个段位的设计师使用。用户跟随视频实战练习并发布临摹作品,还有机会获得平台平台激励,快来注册一个试试吧!