响应式网站界面原型用什么软件做?
更新时间:2025-10-15 16:59:33
在网页设计中,响应式设计已经成为必不可少的部分。响应式设计能够确保网站在各种设备上都能有良好的用户体验,无论是在桌面端、平板端还是移动端。然而,如何在设计阶段准确地展示这种多设备兼容性是设计师们面临的一大挑战。为此,使用专业的原型设计软件来制作响应式网站界面原型是至关重要的。本文将介绍 4 款适合制作响应式网站界面原型的软件,分别是即时设计、Figma、Adobe XD、Sketch,这 4 个软件各有特色,都可以帮助你在网站设计过程中更好地展示和测试响应式网站界面原型,快来看看你更适合哪一款吧~
1、即时设计
即时设计是国内一款广受欢迎的 UI 设计工具,尤其在响应式网站界面原型设计方面表现出色。
-
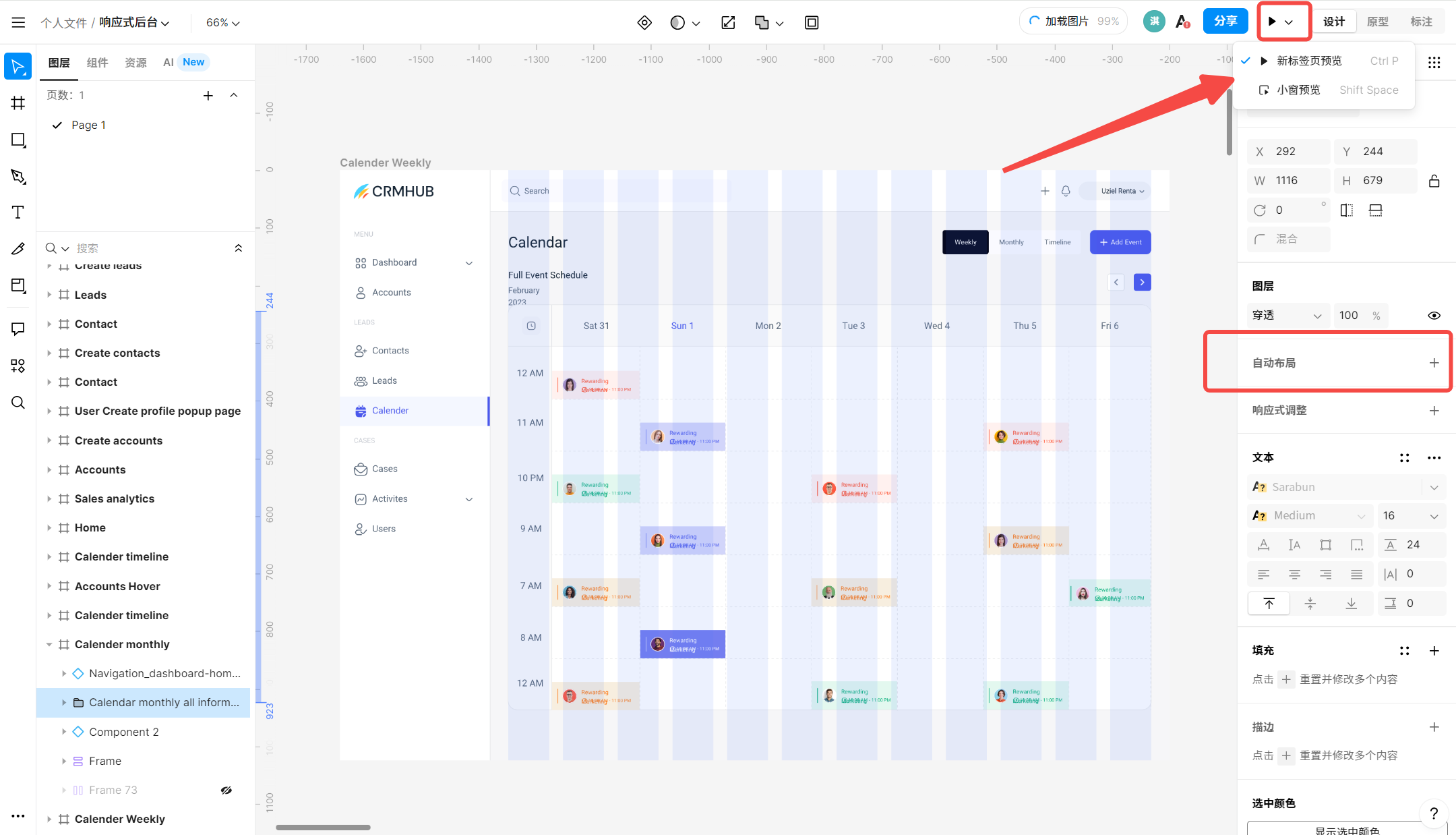
即时设计提供了强大的布局工具,使设计师可以轻松创建适应不同屏幕尺寸的响应式布局。通过其自适应布局功能,设计师可以为不同的设备创建专属布局,并在同一项目中展示桌面端、平板端和移动端的界面变化。这样,无论是复杂的导航菜单还是内容丰富的主页,设计师都能确保其在各种屏幕尺寸下的展示效果一致。
点击图片,免费使用即时设计响应式布局功能👇
-
此外,即时设计还支持实时预览功能,设计师可以在设计过程中即时查看不同设备下的页面效果。这一功能对于确保设计的响应性至关重要,因为它能够及时发现布局上的问题并进行调整。
-
即时设计还提供了丰富的组件库和模板,帮助设计师们在快速构建响应式页面原型的同时保持设计的一致性和高效性。
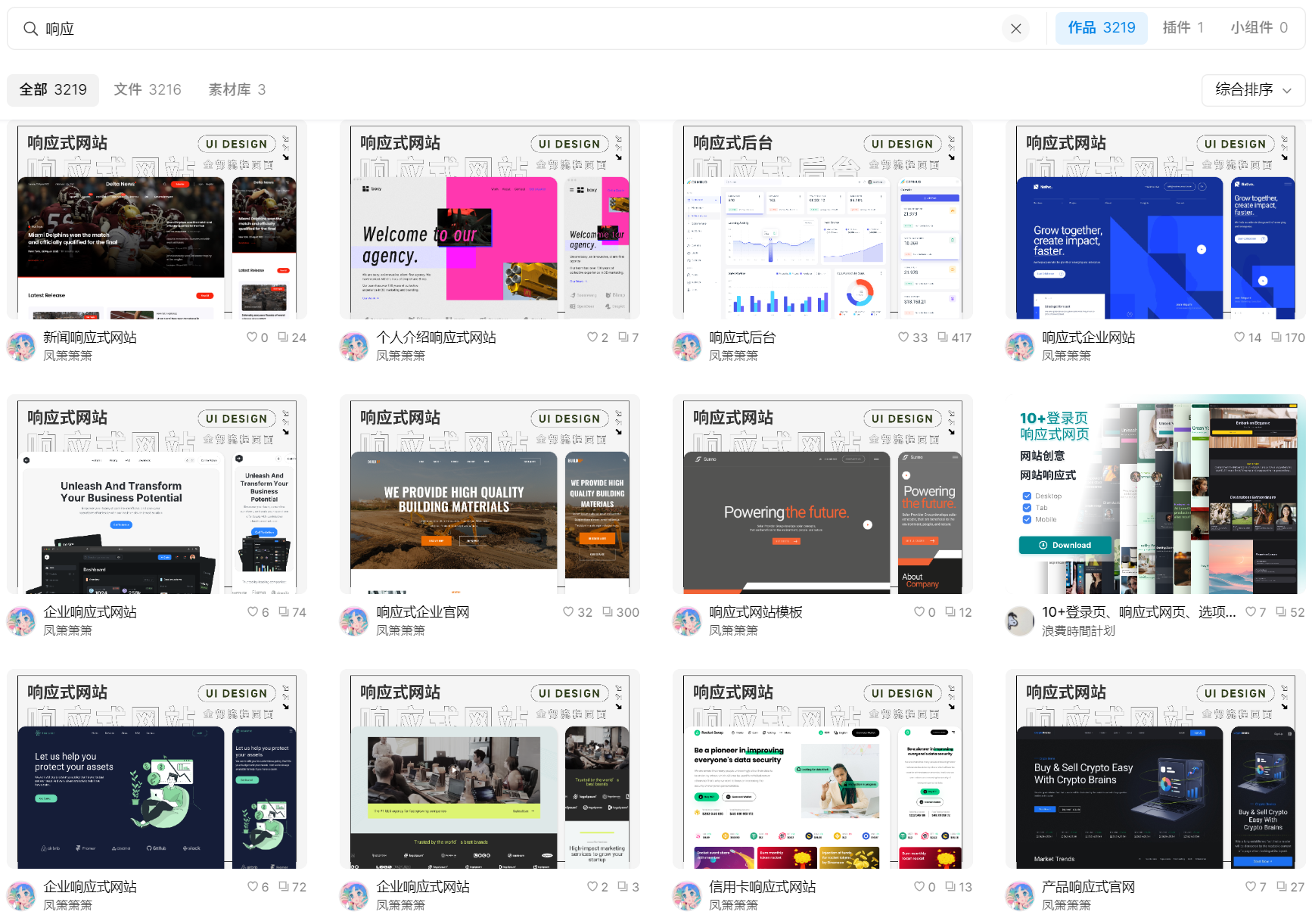
点击图片,免费使用海量响应式网站界面原型模板👇
总的来说,即时设计通过其灵活的布局工具、实时预览功能、海量可复用的响应式网站界面原型模板为响应式网站界面原型的设计提供了强有力的支持。同时,即时设计对于个人用户及中小团队都是完全免费的,大家可以放心使用。
2、Figma
Figma 是一款在全球范围内广受好评的协作设计工具,特别适合团队进行响应式网站界面原型设计。Figma 的最大特点之一是其云端协作功能,设计师、开发人员和产品经理可以在同一平台上实时协作,极大地提高了团队的工作效率。在响应式设计方面,Figma 提供了强大的自动布局功能,允许设计师创建能够自适应不同屏幕尺寸的界面。这使得设计师可以通过一个原型同时展示桌面端和移动端的界面效果,而无需分别设计多个版本。
此外,Figma 的组件功能也极具优势。通过创建可复用的组件,设计师可以确保设计的一致性,并在多个页面之间快速调整布局以适应不同的设备需求。
3、Adobe XD
Adobe XD 是 Adobe 推出的一款专业设计工具,特别适用于 UI/UX 设计和原型制作。在响应式网站界面原型设计方面,Adobe XD 提供了灵活的响应式尺寸调整功能,设计师可以通过这一功能轻松地调整界面元素的大小和位置,以适应不同的屏幕尺寸。Adobe XD 的约束功能允许设计师为界面元素设置特定的定位规则,使得这些元素在屏幕尺寸发生变化时依然保持设计的初衷。
Adobe XD 也支持实时预览和互动原型制作,设计师可以在设计过程中立即查看不同设备上的展示效果,并进行必要的调整。这些功能使 Adobe XD 成为响应式网站界面原型设计的强大工具,帮助设计师在一个平台上高效完成设计、验证和交付。

4、Sketch
Sketch 是 专属于 macOS 平台上一款非常受欢迎的设计工具,在响应式网站界面原型设计中,Sketch 的符号功能尤为实用。设计师可以创建符号并在整个项目中复用,这样一旦需要调整某一符号的设计,所有使用该符号的地方都会同步更新,极大地提高了设计效率和一致性。此外,Sketch 还支持为不同设备创建多个画板,设计师可以在同一项目中同时设计桌面端和移动端的界面,并通过导出不同尺寸的画板来展示响应式效果。
Sketch 同样拥有庞大的插件生态系统,设计师可以根据项目需求安装各种插件来扩展 Sketch 的功能,例如自动生成响应式布局、优化导出流程等。尽管 Sketch 仅限于 macOS 平台,但其强大的功能和灵活的插件支持使其成为许多设计师在响应式网站界面原型设计中的首选工具。
总结
在现代网页设计中,响应式设计的重要性不言而喻。选择一款适合的原型设计软件,不仅可以帮助设计师高效地创建响应式网站界面原型,还能确保设计的最终效果能够在各种设备上流畅呈现。本文介绍的即时设计、Figma、Adobe XD 和 Sketch,各自都有其独特的优势,无论你是个人设计师还是团队成员,都可以根据项目需求选择合适的工具。点击注册即时设计,通过这些工具的灵活应用,希望设计师们将能够更好地应对响应式设计的挑战,创建出适应多种设备、用户体验优良的网站界面。