画原型图用什么工具?8个工具任君挑选!
更新时间:2024-05-14 09:56:46
画原型图能够用什么工具?8 个工具任君挑选 —— 即时设计、Framer、ProtoPie、Principle、Flinto、Origami Studio、Marvel 以及 Atomic.io。其中小编优先推荐即时设计,作为我们国内原生的中文 UI 设计工具,即时设计在原型图的绘制上可以为大家带来包括资源、工具、教程等在内的超多惊喜哦~
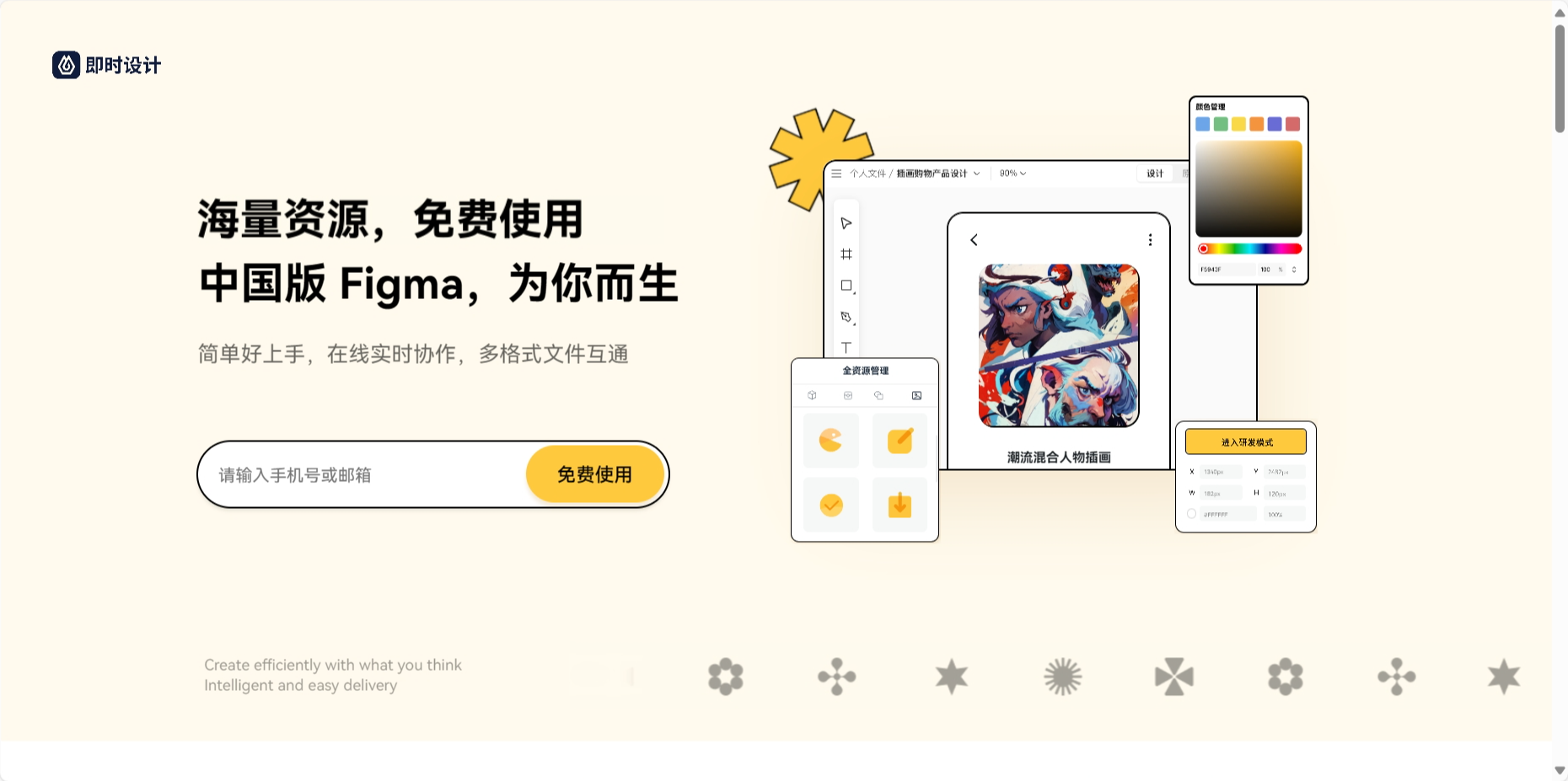
1、即时设计
提到原型工具,小编第一个想到的就是即时设计啦!两年前还是个设计白痴的我,就是凭借即时设计中的公开课和每周临摹板块逐步找到的学习方向,成功完成了入门操作。再加上即时设计中的资源广场和插件广场功能,超多免费设计资源在线就可以领取复用,再加上近几年 AI 工具的快速发展,己亥设计中也为大家准备了文字生成 UI 设计稿和文字生成图片的功能,30 秒快速生成高完成度的设计作品,还可以一键进入即时设计操作台进行细节调整,总之就是小编不许还有人不知道这么宝藏的原型设计工具!

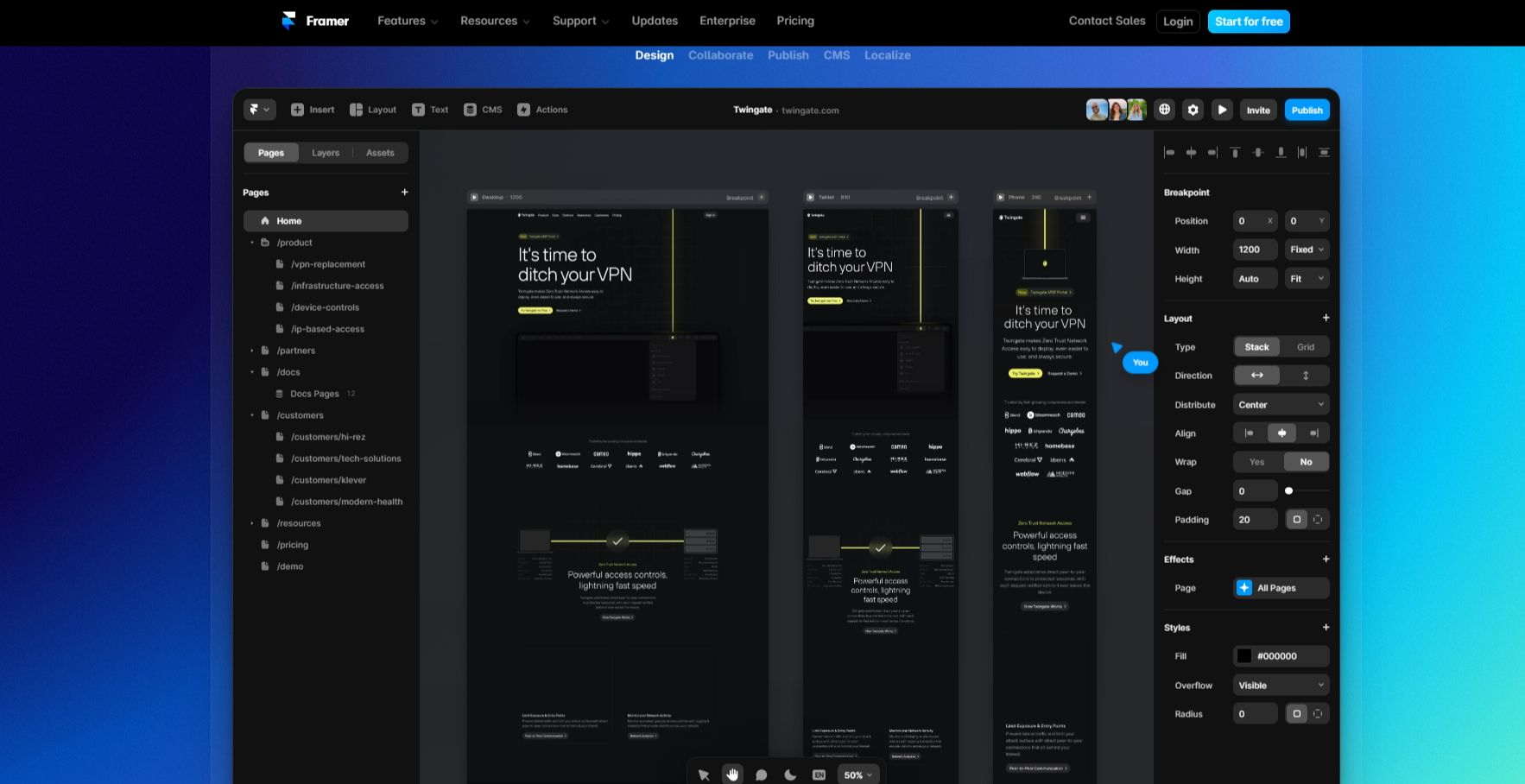
2、Framer
Framer 是一款交互式原型设计工具,可以创建高复杂度的设计原型图,包括到不限于高保真原型图、低保真原型图、交互设计图等。另外,Framer 支持用户通过自定义代码来完成交互设计,整个流程简洁又高效哦!

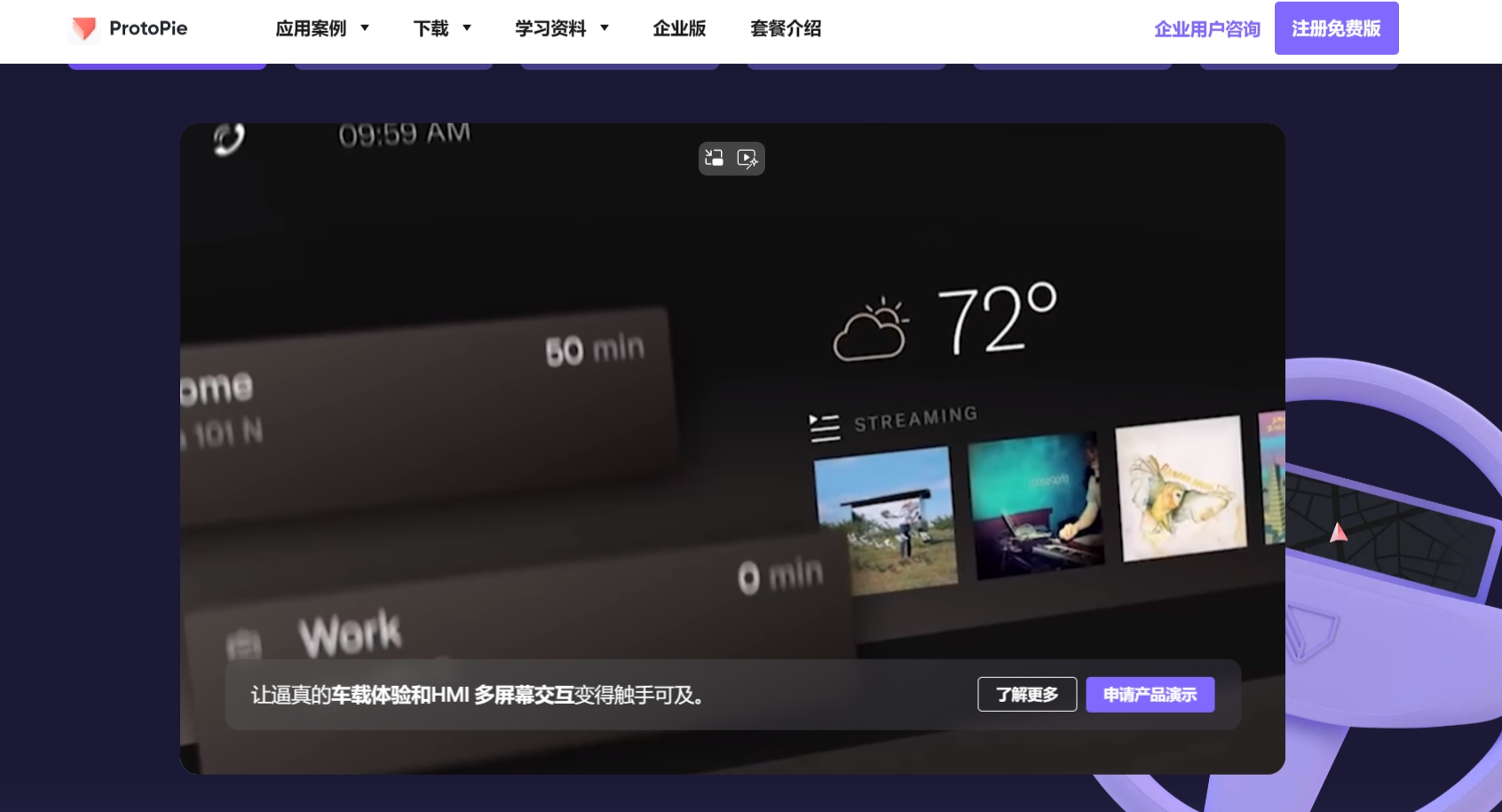
3、ProtoPie
ProtoPie 可以帮助我们完成交互原型设计的工作,它的用户界面足够简洁,再加上有各种动效设计效果,我们只要通过简单的拖拽和手势输入的方式就可以完成设计,并进行即时调整和在线预览哦~

4、Principle
Principle 是一个非常适合 Mac 用户的原型设计工具,它的动画效果和交互逻辑都非常不错,再加上直观的用户界面和操作方式,刚刚进入设计行业的小伙伴们闭眼冲就对了!
5、Flinto
Flinto 的原型设计功能也非常值得推荐,它可以为设计师们带来各种高保真原型图的设计工具,而且几乎没有设备限制,支持用户自由选择 IOS 和 Android 平台,超级适合经常需要换设备的设计师们哦!
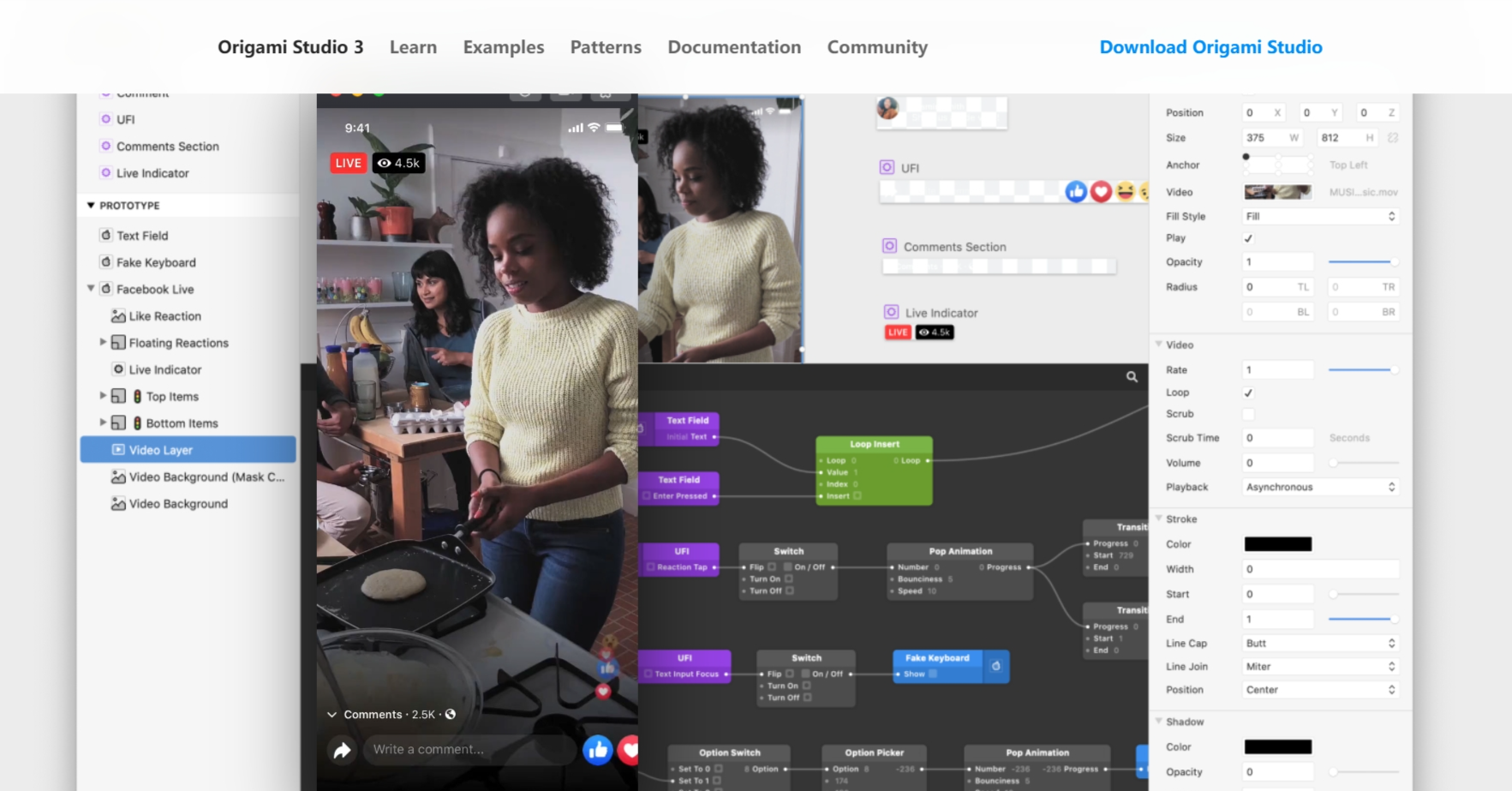
6、Origami Studio
Origami Studio 作为一款交互式原型设计工具,可以与 Sketch 等多种知名原型设计工具集成使用,而且功能强大,组件库资源丰富,还有超多互动效果共我们自由选择,感兴趣的宝子们可以来试一试哦!

7、Marvel
Marvel 的用户界面设计非常适合新人学习使用,操作简单,重点功能都在很明显的位置,即使是新人设计师也可以迅速掌握使用技巧,轻松操作设计出优质原型设计作品,再加上支持自由导入导出的格式转换功能,主打的就是一个万能。
8、Atomic.io
Atomic.io 也是一个非常适合团队共同使用的原型设计工具,结合实时协作和版本管理功能,可以帮助整个团队迅速敲定设计方案,并且执行相应操作,而且领导进行检查还可以自由浏览和添加评论,超级方便哦~
以上,就是关于 “画原型工具” 的全部内容,这 8 款工具都是相对小众的原型工具了,整体知名度可能不如一些大牌设计工具,不过在设计功能上都具备着自己的特色功能和优势方向,比如即时设计最新更新的即时白板和一键发布稿件等功能,都可以为大家带来不错的设计体验哦~
