Web原型设计软件有哪些?这 5 款超好用!
更新时间:2023-10-18 19:41:59
Web 原型设计是 Web 应用程序开发过程中非常重要的一环,它可以帮助团队更好地沟通和协作,确保最终产品的质量和用户体验。 Web 原型设计软件有哪些?今天给大家推荐超好用的 5 款 ,分别是即时设计、Framer Web、Proto.io 和 Principle。好用的工具不仅能提升工作效率,还能让你的作品更具设计感,今天这 5 款中一定会有你喜欢的!
1、即时设计
即时设计是一款国产的 Web 原型设计软件,它的出现弥补了很多海外软件在国内使用时的缺陷,是更适合中国宝宝体质的原型设计软件!资源广场里提供了海量的模板和素材,方便设计师轻松创建出精美的界面。我比较喜欢它的一键导出功能,能直接将你的设计稿导出为前端代码,大大节省了我们的开发时间。而且,它还支持导入Figma、Sketch、Adobe XD、PS 等多种格式文件,让我们可以轻松迁移项目。
点击下图即可免费使用海量原型👇
2、Framer Web
Framer Web 是一款 Web 原型设计软件,一种专为网站设计而打造的工具,旨在通过将设计、开发、CMS 内容管理和托管等多种功能综合于一个平台上,简化网站设计和发布的流程。完全基于 Web,且无需任何代码。Framer Web 不仅可以帮助用户以更加高效、灵活的方式进行网站设计,还可以使用户在完成设计后直接在平台上进行开发和托管,从而大大提高了整个网站制作过程的便捷性和效率。

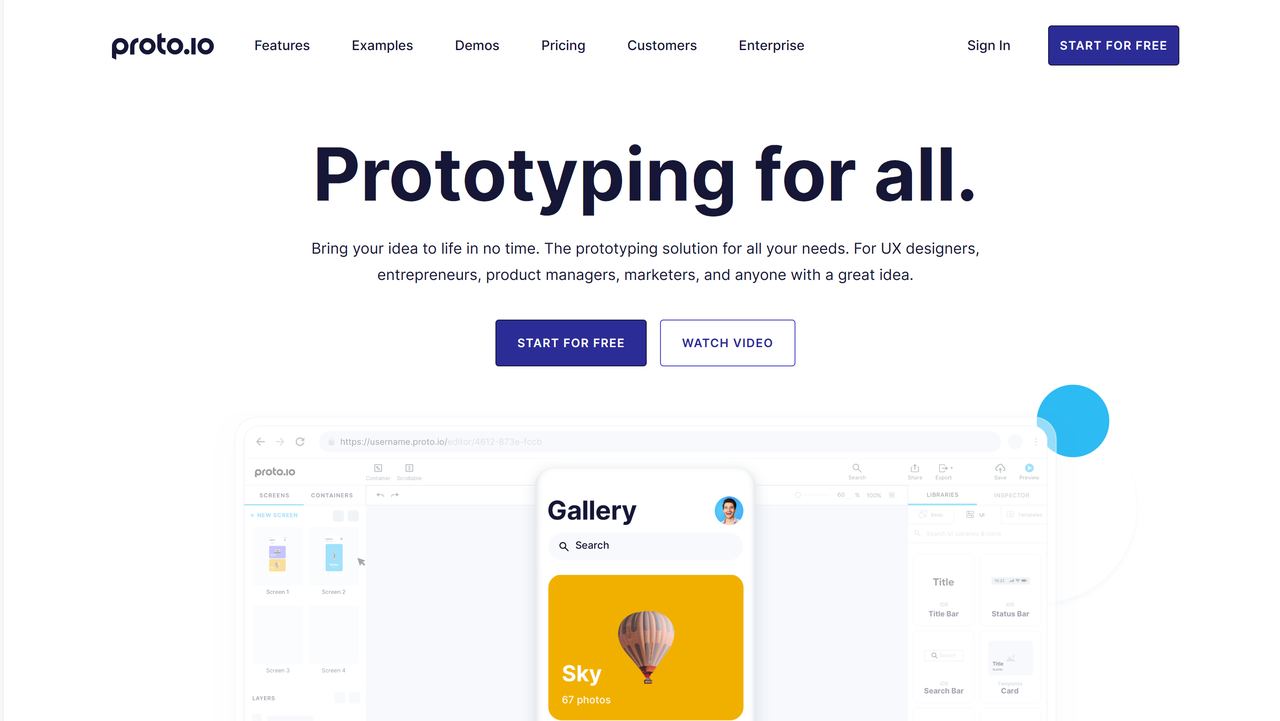
3、Proto.io
Proto.io 是一款 Web 原型设计软件,通过内置组件和上传素材快速搭建产品原型。用于创建高保真、交互式原型图的在线工具,支持多种设备和屏幕尺寸。Proto.io 将画板分为 Screens 和 Containers 两类,每个画板可以添加多个状态,画板和元素可以分别添加交互,选项和参数很多,操作空间很大。但相应的,较复杂的项目会有页面层级混乱的问题,调整时交互设置也容易手忙脚乱。

4、Montage
Montage 是一款不需要设计技巧的,利用现成的组件库快速生成 APP 原型的原型设计工具网页版,网页端直接打开,登录即可使用。比Framer,proto.io更加傻瓜,直接拖动组件、模板就可以快速进行 Web 原型设计。

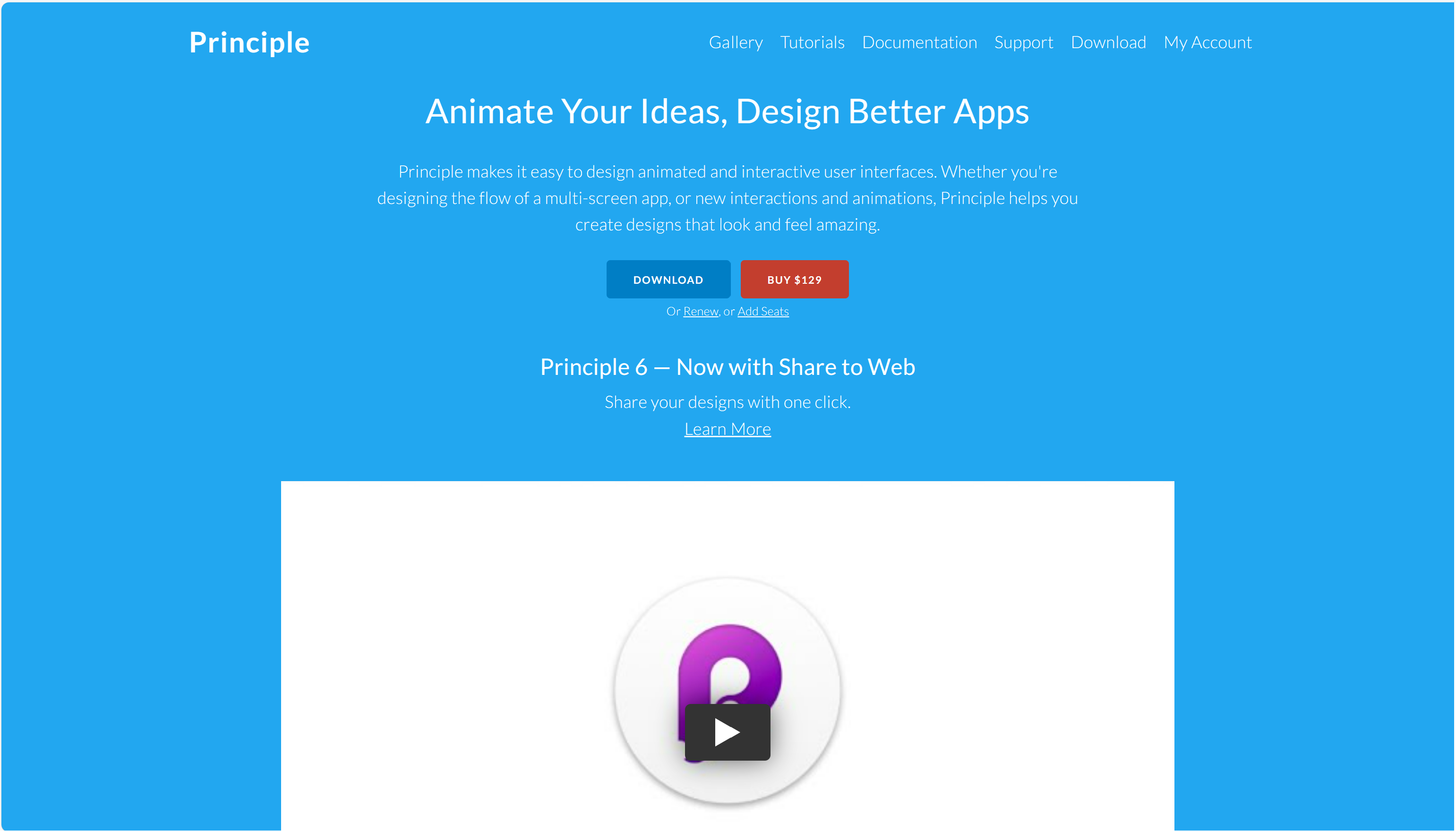
5、Principle
Principle 是一个为 Web、移动和桌面设计动画和交互式界面的工具,很好结合了各类动效软件的优点,能快速创建可视化的交互原型和赏心悦目动态效果。无论是在设计多屏应用的流程,还是新的交互和动画,Principle 都可以帮助设计师创建外观和感觉都很棒的设计。但是值得说的是,Principle 只支持 macOS 平台。

6、总结
好用的 5 款 Web 原型设计软件推荐就到这里啦,不知道在即时设计、Framer Web、Proto.io 和 Principle 这 5 款中,有没有你 pick 的一款呢。如果你是国内设计师,我会推荐优先使用即时设计,毕竟是国产原型设计软件,在很多功能方面会比国外研发的软件更适合国人。而且即时设计中的资源广场为设计师提供的资源模板也都是可以免费使用的,大家可以去试试感受一下!

