10个在线网站设计工具分享,轻松打造完美网站
更新时间:2025-11-27 10:58:37
无论是对于企业还是个人设计博主,通过一个清晰优秀的在线网站展示产品或服务,可以有效地提高个人品牌度,吸引用户。相比于定制开发,使用在线网站设计工具通常成本较低,并且更多非技术人员也能参与到网站设计中。但如今市面上设计工具那么多,到底该怎样选择到合适的在线网站设计工具呢?今天小编就为你推荐 10 个在线网站设计工具,分别是:即时设计、 Sketch 、Wegic 、Wix 、Adobe XD、Webflow 、Squarespace、Tilda、 Readymag、Zeplin ,让你轻松打造出完美网站~
1、即时设计
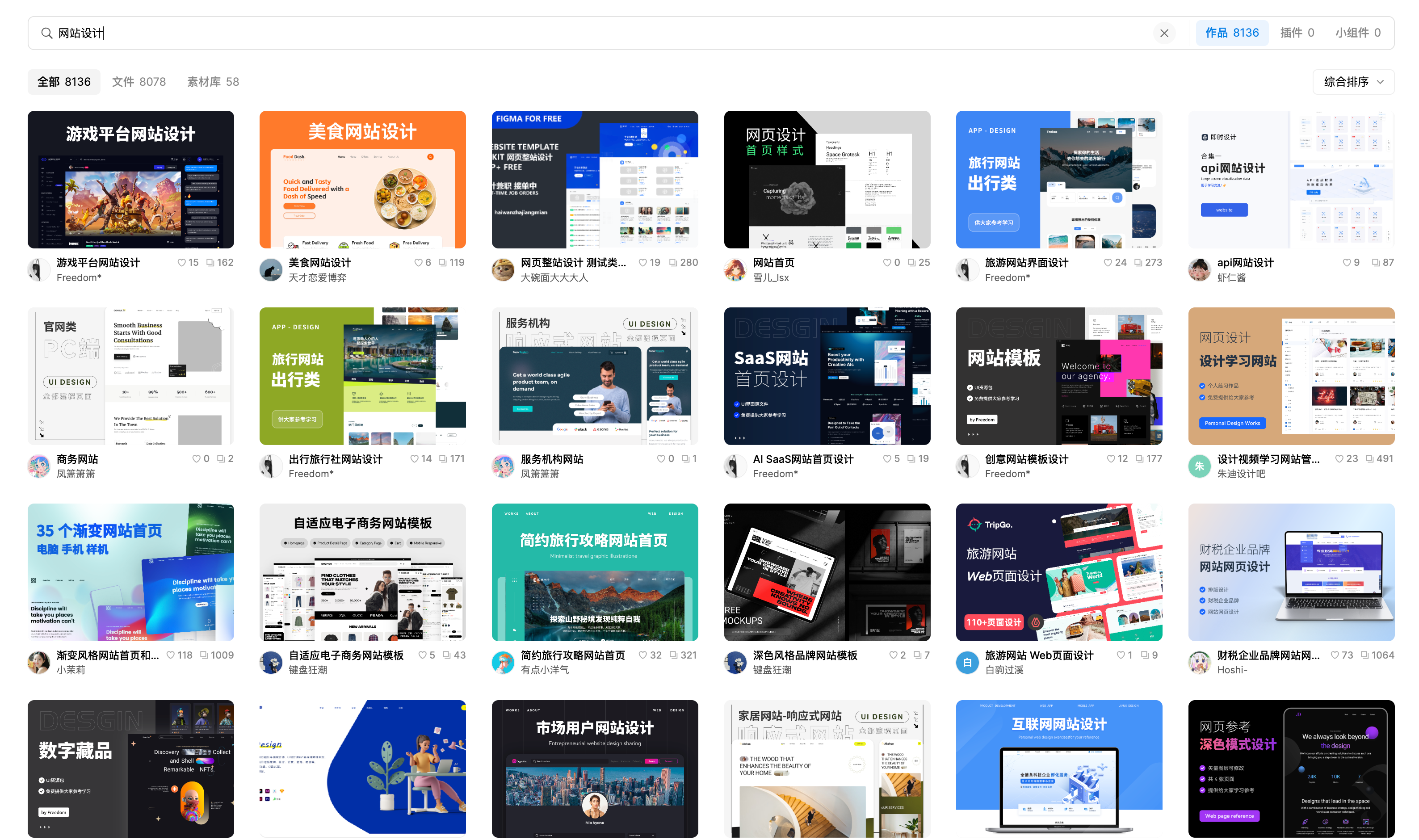
第一个为大家推荐的在线网站设计工具是即时设计。即时设计是一款支持全平台覆盖的专业级在线网站设计工具。采用自研的高性能图形渲染引擎,即使在处理复杂设计项目时也能保持流畅的操作体验。内置庞大的设计资源库,专业 UI 设计、交互事件、智能动画等精细化编辑控件,多人在线协作模式,可一站完成设计师的收集、创作、设计协作等所有需求,减少工作流中的冗余步骤。
即时设计有超 8000+网站设计资源免费使用,点击下图即可免费获取👇
以下是小编对即时设计亲测好用的一些在线网站设计功能:
- 将设计稿发布为网页后,在线查看真实效果,轻松确认阴影描边、按钮大小、元素相对尺寸是否合适。
- 使用单独的网页地址预览,更专业且真实,尤其是网页设计,交互动效完整还原,轻松搞定远程原型展示。
- 生成网页链接后,发给用户还可以做可用性测试,被测者沉浸感更强,得到的测试结果也更贴近真实情况。
- 自动保存在云端,实现多端之间的无缝同步,避免文件丢失,也方便随时查阅历史版本。
即时设计的即时上线功能支持一键发布多个页面,支持页面间跳转👇
2、Sketch
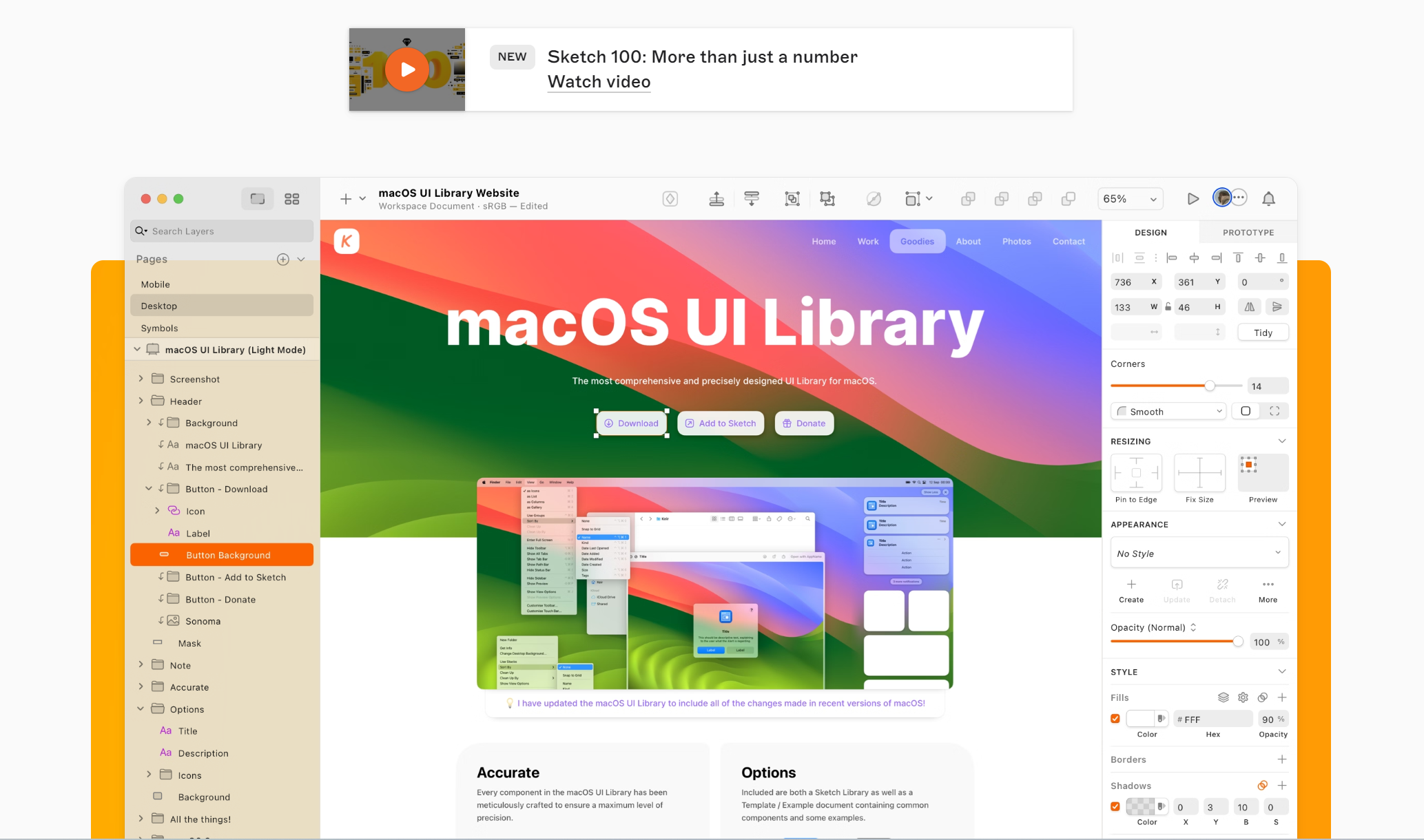
Sketch 是一款强大的在线网页制作网站,专为现代数字设计师所打造,拥有大量针对UI设计的工具和资源。高效的符号和样式管理系统,助力其设计体系化建设。遗憾地是,Sketch 目前仅支持 macOS 系统。

优点:
- 用户界面清晰直观,对新手超好友,能短时间内掌握使用方法。
- 提供了整套全面的设计工具,包括图层、路径、布尔操作等,并且有精细化的符号与样式管理系统。
- 大量高质量第三方插件支持。设计师既可以在模板库中挑选喜欢的模板,也可以通过安装插件来增强在线网页制作网站的功能。
3、Wegic
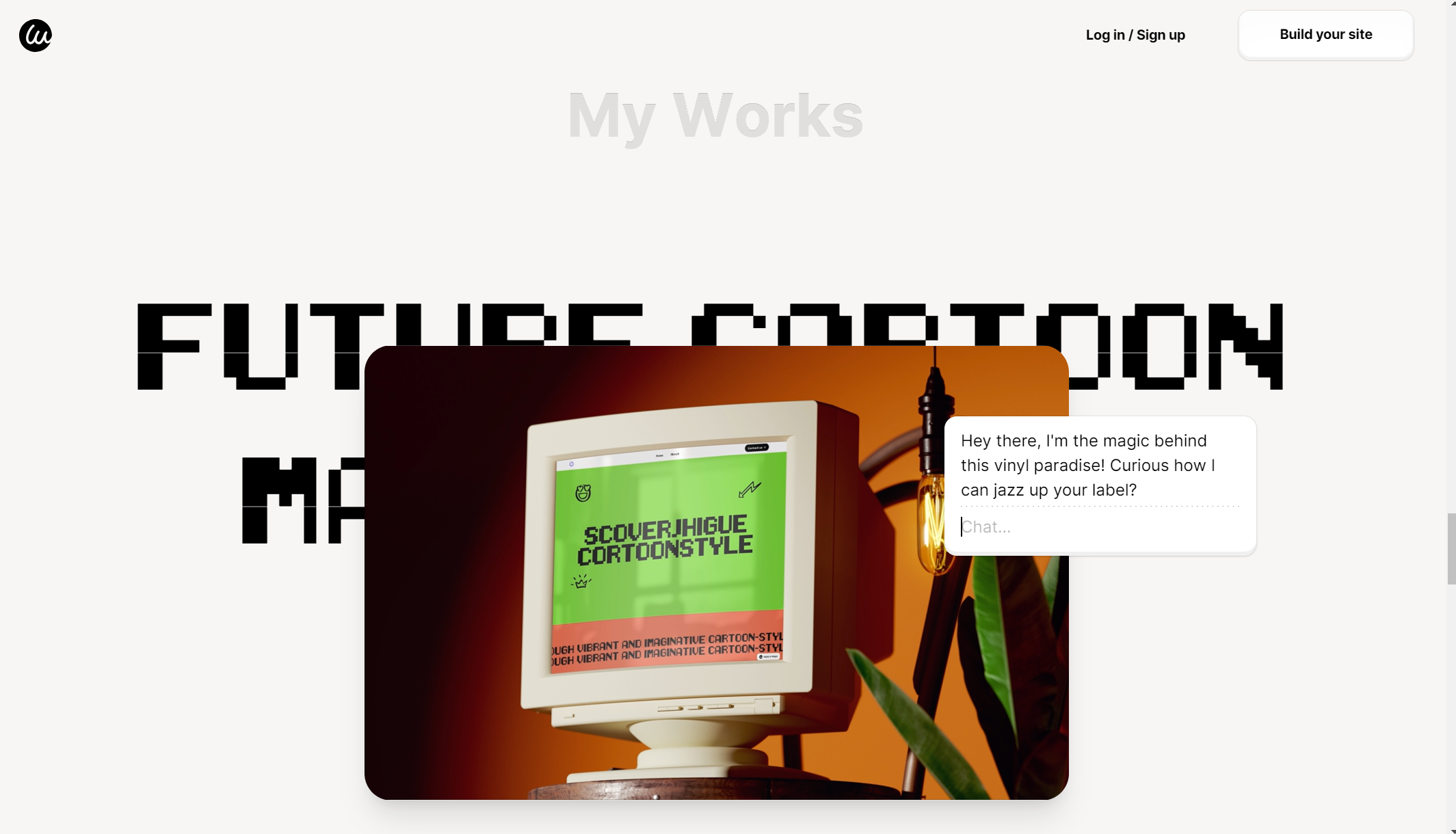
Wegic 是我国第一个人工智能网页设计师和开发人员,可以通过简单的对话创建设计师理想的网站。无论是设计还是调整,只需告知,Wegic 就会快速了解并满足设计师的需求。 它允许用户轻松地使用自定义域发布网站。就像与身边的设计师朋友聊天一样简单。

优点:
- AI 技术自动生成设计方案,根据用户输入的需求快速创建多种布局和风格的网页设计稿,节省人力和时间。
- 在自动设计的基础上,Wegic 也允许用户通过简单的交互调整颜色方案、字体、图像等元素,以实现更个性化的网页设计
- 使用Wegic可以在保证设计质量的同时,大幅降低设计成本,特别适合预算有限的小企业和个人用户。
- 集成与兼容性:通常支持与主流 CMS 、电商平台等无缝集成,确保设计稿能顺利转化为实际可上线的网站,并且对各种设备和浏览器具有良好兼容性。
4、Wix
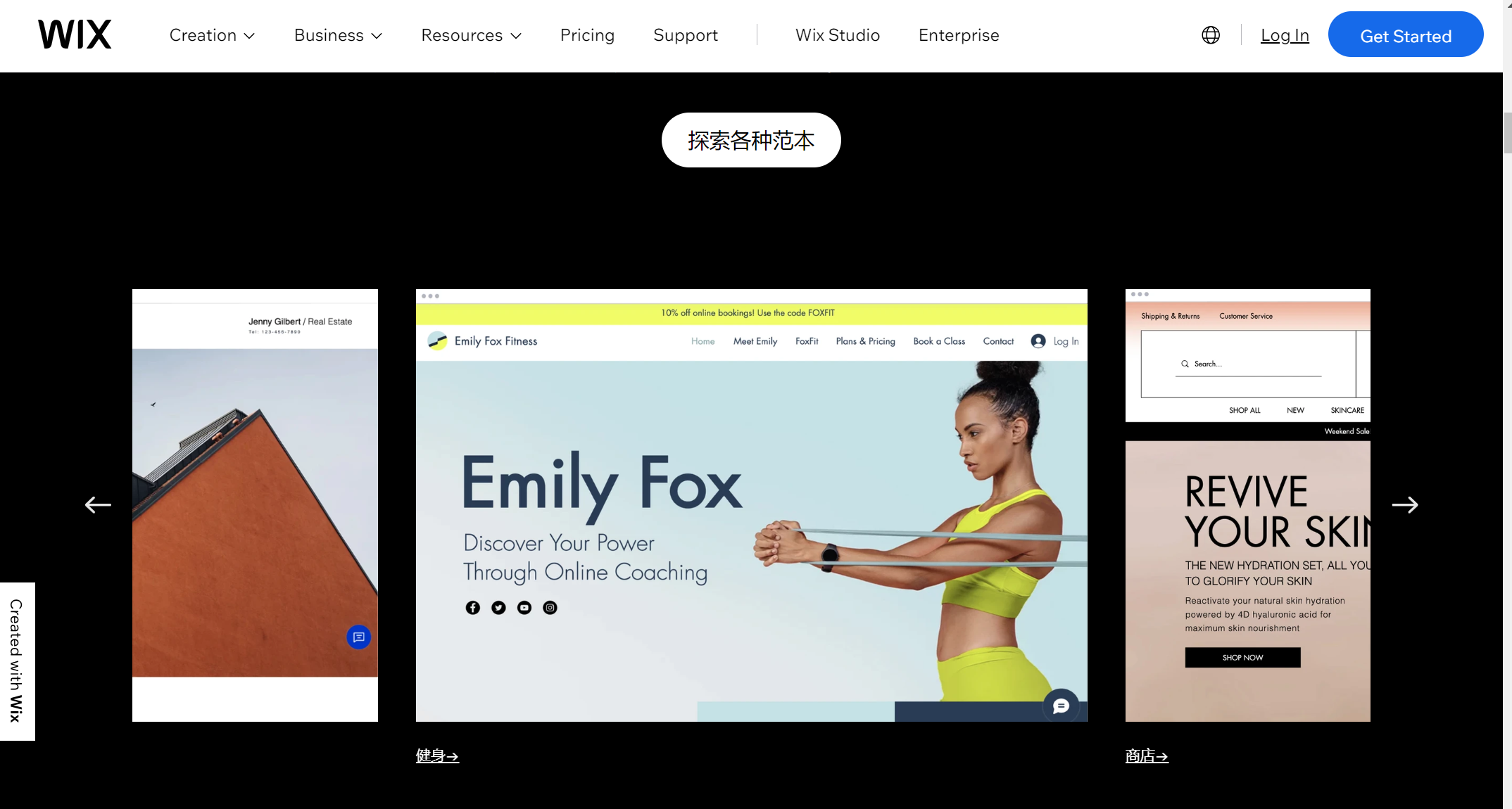
Wix 是一款在线应用程序,它的口号是“网站创建平台的领跑者”,以直接通过鼠标的拖拽轻松的在线创建出各种表现形式的内容,贺卡、背景、Widget 、博客、甚至是全站等等。

优点:
- 拖拽式建站功能,非常适合无技术背景用户,适用人群广泛。
- 拥有海量的在线网站设计模板,可使用 100+ 的网页提供字体,审美高级,可供设计师选择。
- 内置了 SEO 与营销工具,对于商业分析有较大帮助,同时还具有博客发布功能。
- 多种版本:不仅支持网页版,还可以用手机设计简化版本。
5、Adobe XD
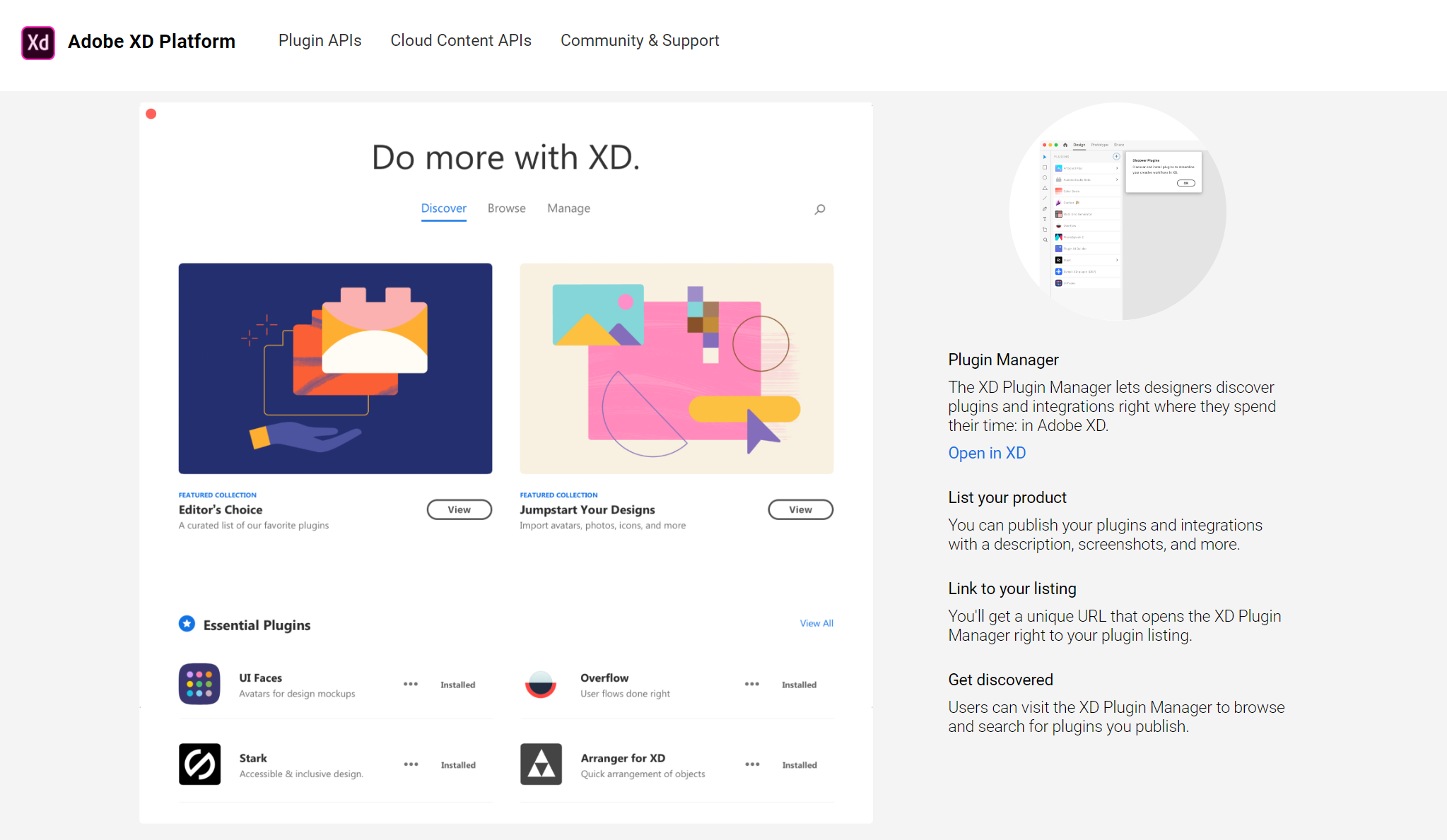
Adobe XD 作为 Adobe 家族的专业网站设计工具,整合了设计、原型和分享功能于一体,特别是对于 Adobe 生态系统的老用户而言,其流畅的创意工作流程和与 Adobe 其他产品的紧密集成,带来了无可比拟的便利性。

优点:
- 紧密集成 Adobe 产品套件。可以直接打开 Sketch 中的其他 Adobe 工具和文件,使用过 Adobe 其他产品的设计师无压力。
- 矢量编辑具有精确的射击功能,灵活性强,像素和矢量图形可灵活转换。
- 拥有高质量的动画与过渡效果制作。
不足:
没有插件就无法获得 CSS ,阻碍了导出设计。
6、Squarespace
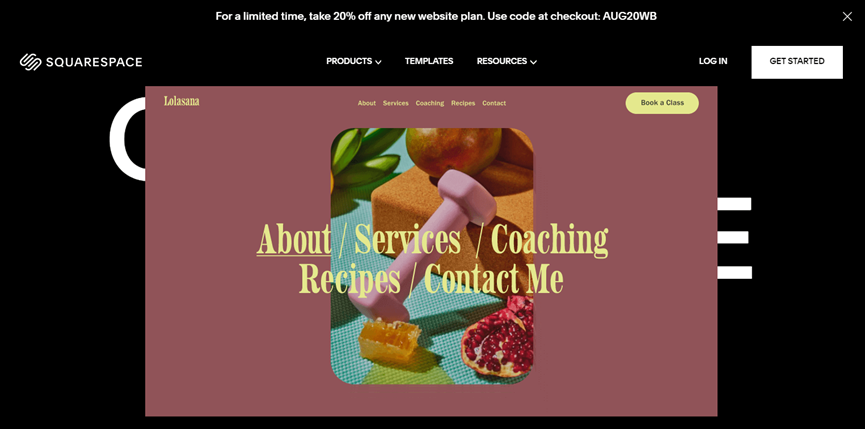
Squarespace 是一款顶级的在线网页制作网站,专为那些希望创建独特完美且专业网站的人们打造。这款在线网页制作网站的使用非常简单,无需任何编程或设计经验,用户只需要选择适合自己的模板,并通过直观的编辑器进行个性化定制,就可以轻松创建出一款精美的网站。

优点:
- 拥有现代美学设计模板,注重品牌形象。保证你可以无需任何设计经验就能创建出看起来专业且美观的网站。
- Squarespace 这个在线网页制作网站采用拖拽式设计,可以直观地操作页面元素。无论是文字、图片还是其他的媒体文件,都可以轻易地添加到页面上。
- 一体化的网站建设和托管服务和强大的移动优化.
7、Webflow
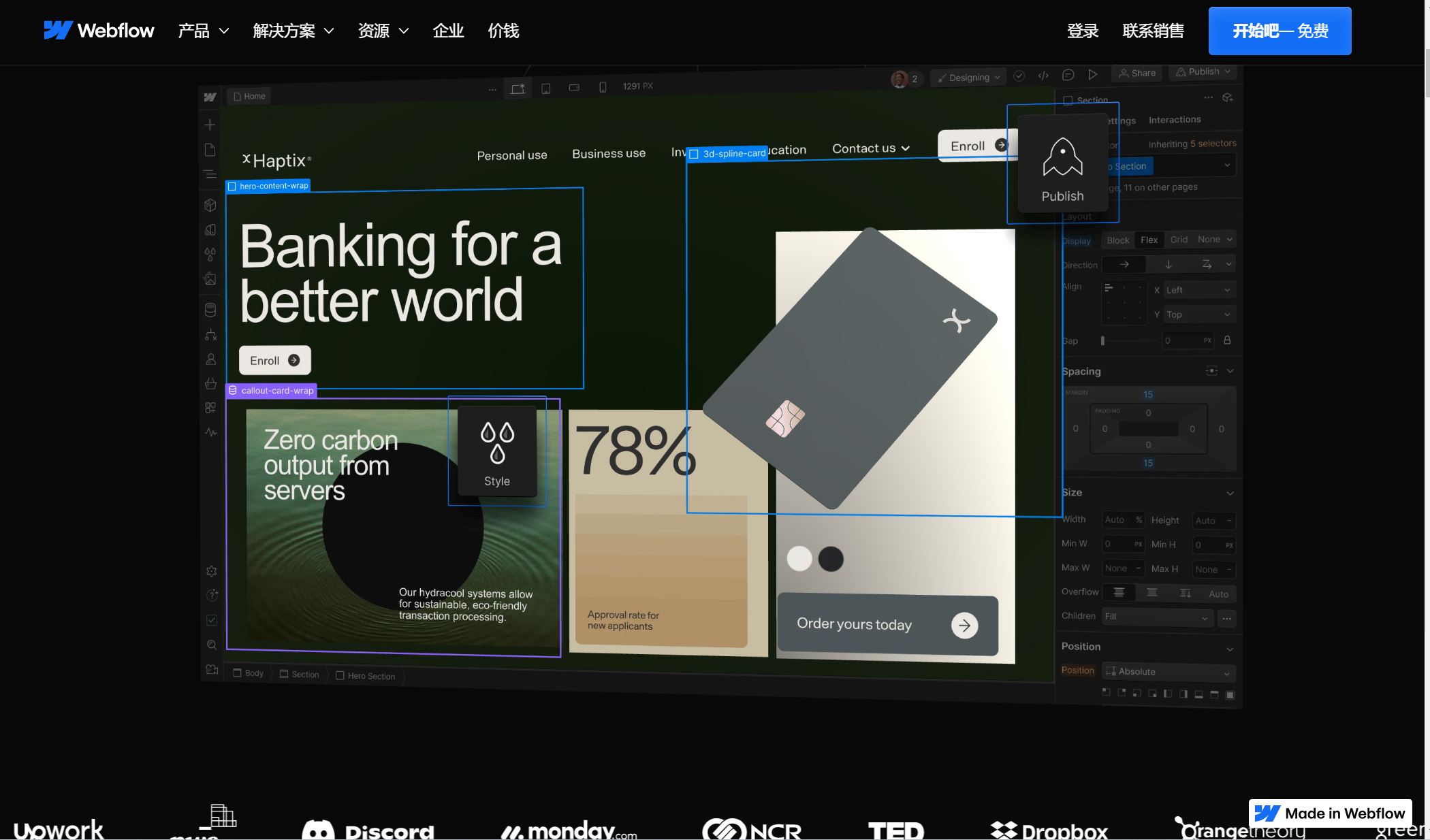
Webflow 是一款引领新兴潮流的在线网站设计工具,它致力于为设计师和开发人员提供一个直观、强大且高度自定义的在线网页制作网站。借助 Webflow 的视觉优先平台,营销人员、设计师和开发人员都可以创建、优化和扩展获得成果的 Web 体验 — — 所有这些都由企业级托管和安全支持。

优点:
- 设计与代码同步,可视化编程体验。
- 直接发布为响应式网站,无需编码。
- 强大的电商与 CMS 功能。
- 本土化:为世界各地的网站访问者创造完全本地化的体验,从设计和内容到翻译等等。
8、Tilda
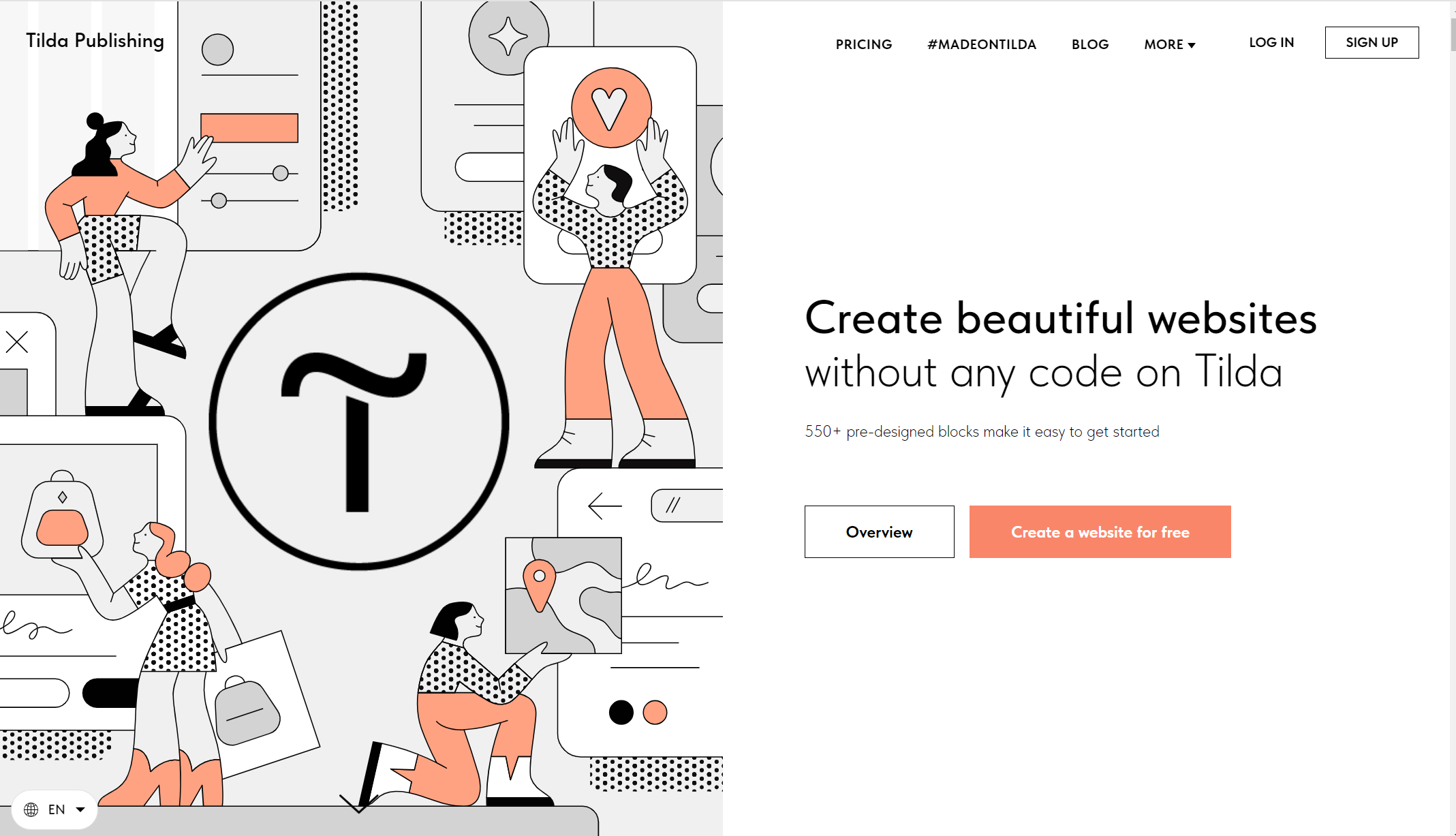
Tilda 是一款新上线广受欢迎的在线网站设计工具,它专注于为用户提供简单直观的网站构建体验,无需编程知识即可快速创建美观且功能丰富的网站。它鼓励高质量内容创作,适合内容营销,通过清晰的内容结构和设计帮助信息有效传达。强调易用性与设计效率的在线平台,适合中小企业、博主、自由职业者及任何想要快速搭建专业网站的用户。

优点:
- 直观的拖放编辑器:Tilda 提供了一个直观易用的界面,用户无需编程知识就能通过拖放操作设计网页,降低了使用门槛。
- 响应式设计:自动适配不同设备屏幕,确保网站在电脑、平板和手机上都能良好显示,提升用户体验。
- 支持与各类第三方服务集成,如 Mailchimp、Google 表单等,便于收集用户信息和拓展网站功能。
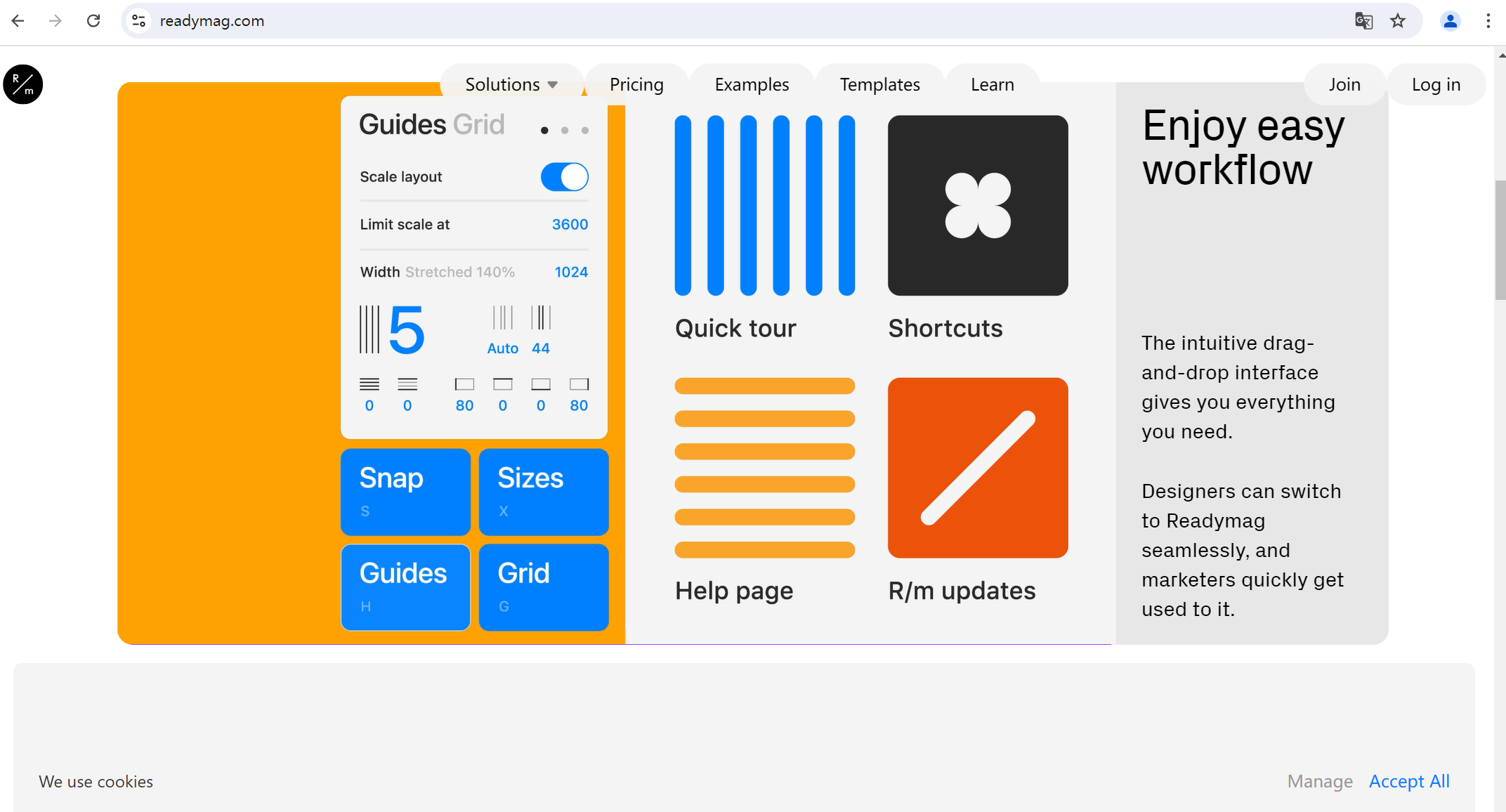
9、Readymag
给大家推荐一个无需代码的在线网站设计工具 Readymag ,你甚至不需要下载单独的工具,就可以直接在浏览器上完成设计、生成和上线等一系列的操作。不同于其他同类产品,Readymag 最大的优势是其超高的自由度。虽然它也提供模板,但并不强制使用,并且鼓励用户自己从一张纯白的页面开始,一点点搭建属于自己的完美网页。

优点:
- 高级设计功能:相较于其他平台,Readymag 提供了更强大的网站设计工具,支持更精细的版面控制和高级动画效果,适合追求创意视觉表达的用户。
- 交互式内容:擅长创建具有高度互动性的在线网站,如滑块、弹出窗口、滚动效果等,提升用户参与度。
- 提供团队合作工具,便于多人共同编辑项目,适合设计团队和机构使用。
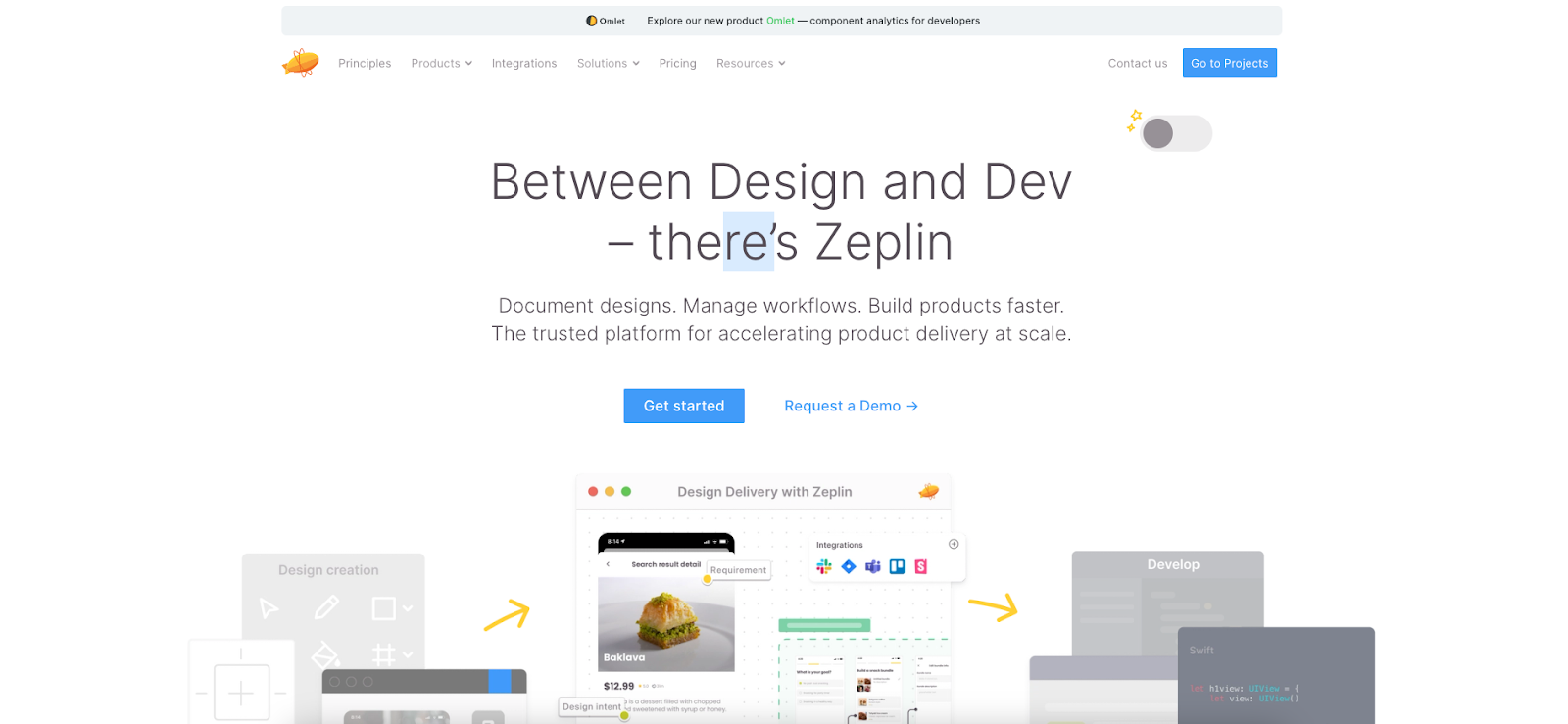
10、Zeplin
Zeplin 是一款用于设计师和开发者之间的在线网站设计协同工具,设计师还可以使用 Zeplin 生成规范和样式指南,开发工程师可以便捷地查看设计稿中的参数和细节。Zeplin 是行业中最早提供相关功能的产品之一,在设计交付领域有一定的权威性,极富亲和力的使用体验是它的最大优势。

优点:
- 简洁而富有亲和力的产品体验
- 行业中最早提供相关功能的产品之一,功能成熟度高
- 使用环境是 Web 端 + 客户端,支持所有主流操作系统
以上就是为大家推荐的 10 款在线网站设计工具了!总的来说,Tilda、Wegic、Wix 更适合那些追求简单、高效内容编辑的用户,特别是中小企业和内容创作者;而 Readymag、Adobe XD 等则更适合对设计质量和创意表达有更高需求的专业设计师和创意团队。值得一提的是即时设计这款在线网站设计工具几乎零门槛,并且有每周临摹、打卡星球等提升设计的社区,丰富的基础实战教学和进阶课程真的适合各个段位的设计师,并且终生免费!希望本文介绍的 10 款在线网站设计工具能够帮助你找到最适合的那一款,让你的网页设计过程更加高效和愉悦,打造出完美的网站,吸引更多粉丝群体。