找网站设计工具?这10个2025年度最受欢迎!
更新时间:2025-10-20 18:34:27
找网站设计的工具?有哪些好用高效的网站设计工具?今天我们就给大家分享 10 个 2025 年度最受欢迎的网站设计工具,能力嘎嘎棒,功能嘎嘎强,就没有它们搞不定的网站设计,组合起来就是王炸!这 10 个网站设计工具分别是:即时设计、Axure RP、Figma、Sketch、Justinmind、Proto.io、Visual Studio Code、Atom、WebStorm、Adobe Dreamweaver,既有 UI 和原型类的网站设计工具,也有帮助我们写进程码的网站设计工具,帮助设计师和开发人员轻松高效完成网站设计工作。
1、UI 和原型类网站设计工具
1.1 即时设计 —— 集设计、原型、开发于一体
即时设计是一个集设计、原型、开发为一体的专业级设计工具,也是非常专业的网站设计的工具。
- 设计功能强大,拥有钢笔工具、蒙版工具、矢量编辑、调色板等专业而丰富的功能,可以满足我们绝大多数的 UI 网站设计需求。
- 原型设计效果嘎嘎棒,可以实现真实可视化的原型设计效果,无论是以线框图为主的低保真原型还是以完整的交互效果为主的高保真原型,都支持输出。
- 还拥有 16k + 的设计作品、200 + 资源库、29k + 的设计资源,全都免费使用,你只管尽情发挥想象,剩下的交给即时设计帮你完成。
点击图片体验专业的网站设计工具👇
- 支持多人团队协作,凝聚多人智慧力量,合力完成网站设计无负担,想要知道网站设计项目的进度?一键分享就能看,直播级同步,版本实时更新,打点评论、实时反馈,对于设计存在的问题,一键同步给其它成员,高效便捷,高效专业网站设计工具 get~
价格:
对个人和中小团队永久免费,无任何功能限制。
2、Axure RP—— 高保真原型设计工具
Axure RP 是一个专业的高保真原型设计工具,可以完成网站设计中的原型设计部分,可以说是一个拥有多年原型设计经验的网站设计工具,可以帮助 UX 人员构建真实、功能原型设计 UX 设计工具。它的原型交互触发简单,鼠标点击就可以, Axure RP 的小部件也很实用,我们可以用它来创建工作表单、可排序网格和动态界面,模拟真实的用户使用体验。它的灵活的视图与开发者素材,可以实现比较便捷的开发交付,蛮方便。
价格:
- 29 美元可供一位用户使用无限制专案。
- 每月 49 美元增加共同编辑、修改历史记录等功能。
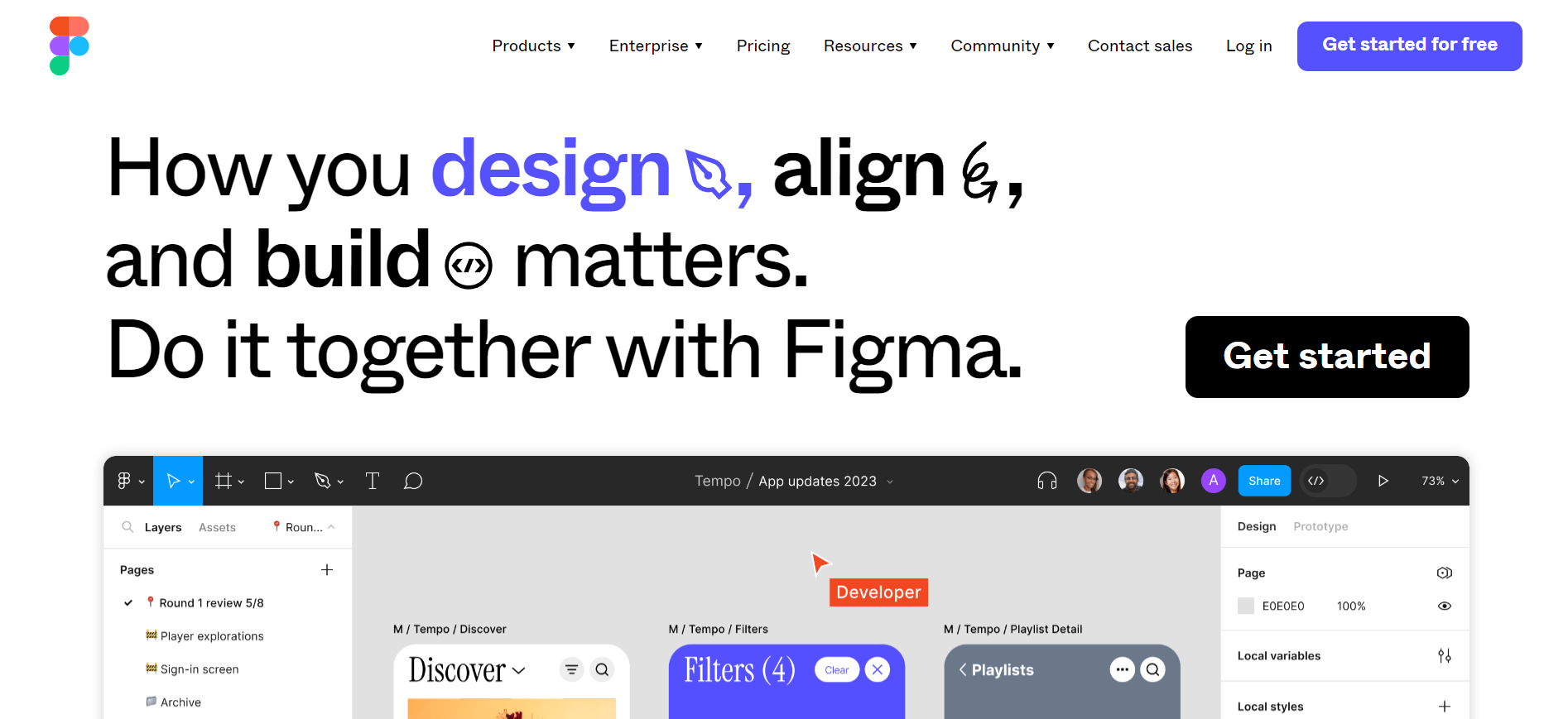
3、Figma—— 全端设计工具
Figma 是一个可以实现全端设计的在线协作工具,自然而然也是一个非常棒的网站设计工具,网站设计在 Figma 这里根本不是事儿。它还可以处理线框、原型制作、UI 设计、工程交付等一系列网站设计过程中会涉及到的一项事项,真实的网站设计原型可以交由 Figma 构建,它支持用户以互动模式查看网站设计的原型,也不需要用户撰写进程码,非常方便。但是它是全英文操作界面,如果你的英文水平很高,那 Figma 这个网站设计工具将会很适合你。
价格:
- 初级版和教育版免费。
- 专业版每个编辑器每月 12 美元的年方案,可无限制地使用文件、团队资源库及分享,或者每月支付 15 美元。
- 企业版按照协作人数收费,每人每月 45 美元。

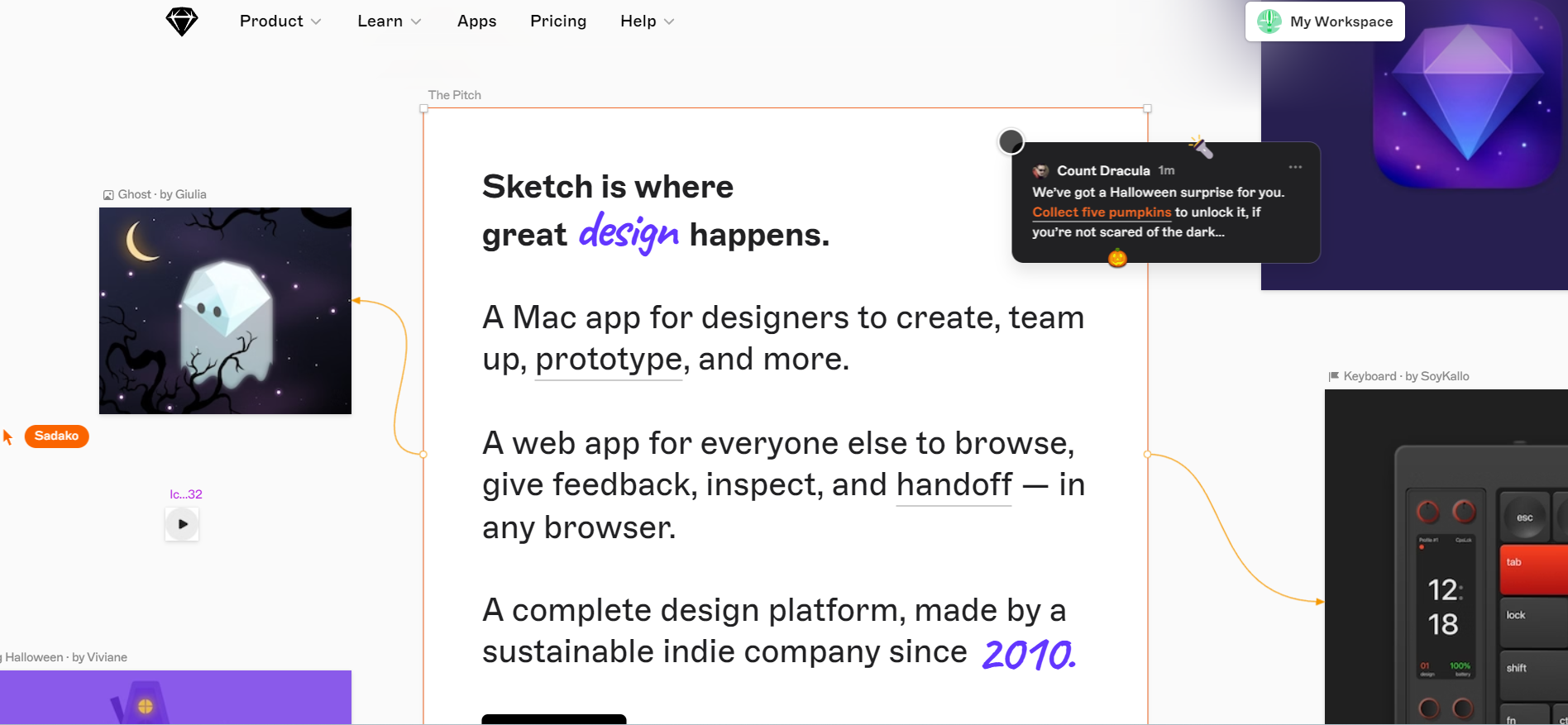
4、Sketch—— 协作设计原型工具
Sketch 是一个适用于 Mac 设备的老牌协作原型设计工具,网站设计工具轻松 get,它的网站设计功能强大,可以构建出真实的网站设计原型来。它的集成功能非常优秀,可以实现我们和其它人的高效合作与编辑。它最棒的功能之一是我们可以在结束制作后直接取用 CSS 样式,并贴到我们自己的网站样式表中,这样就可以轻松实现想法和创意在网站设计中的应用,是一个非常棒的网站设计工具。
价格:
- 每月 9 美元

5、Justinmind—— 网站原型设计功能强大
Justinmind 是一个功能强大且在操作上比较易于用户使用的网站设计工具,可以输出原型、互动式框架与 UI 设计,效果震撼。它拥有超过 4000 个设计元素,运用这 4000 多种元素,我们可以实现令人惊艳的网站设计。它支持用户在正式实践之前创造并测试自己的设计灵感并预览产品的外观等等,做到在原型中融合现实生活的氛围,真实可视化网站设计的原型有了。另外,你还可以与它人进行共同协作编辑,创建一个高质量的网站设计原型,并以 HTML 格式导出,非常方便。
价格:
- 7 天免费试用,7 天后每月 9 美元
6、Proto.io—— 在线原型设计工具
Proto.io 是一款可云端编辑的在线原型设计工具,可以帮助用户设计高保真的网站设计原型。它的操作界面非常简单,那怕是刚刚入门没多久的新人小白也可以轻松操作,利用 Proto.io 输出高保真网站设计原型,是一个非常棒的网站设计工具。此外,它可以直接拖拽,我们在进行网站原型设计时可以轻松的拖放界面,还有 100 多种网站设计的优质模板可供我们参考、借鉴,非常实用。Proto.io 是可以与所有的浏览器兼容的,不需要担心我们的设备、系统问题,只管做好网站设计就 ok。
价格:
- 15 天免费试用
- 1 个用户每月支付 24 美元
- 2 个用户每月支付 40 美元

2、进程码撰写工具
进程码也是我们在网站设计中不可缺少的一环,有很多网站设计都会涉及到撰写进程码的问题。而接下来即将登场的这 4 个进程码撰写工具就可以解决我们的进程码撰写难题,实现高效做网站设计,都是很不错的网站设计工具。
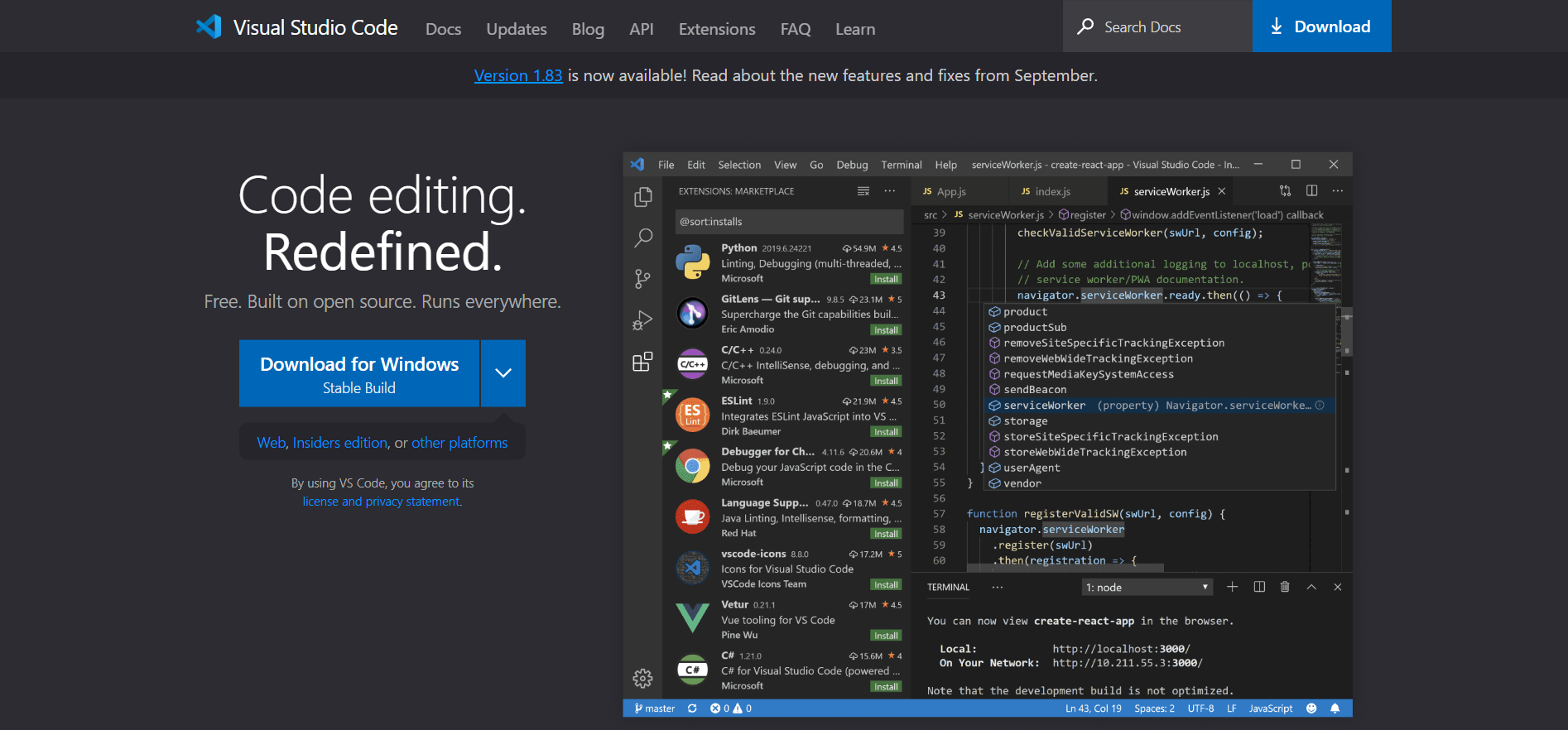
2.1 Visual Studio Code
Visual Studio Code 适用各种进程语言,对开发人员可以说是相当友好,是一个非常棒的网站设计工具。它的进程码撰写功能强大,它会在我们撰写进程码时提供建议片段来帮助我们提升工作效率,我们就不需要担心在撰写进程码时会出现什么小错误,并且它是非常易于使用的,刚刚入行的新人小白也可以快速上手,实现高效网站设计。

2.2 Atom
Atom 是一个由 GitHub 开发的,目的在于为开发者提供个性化编辑的网站设计工具。它可以实现我们根据自己的喜好来调整网站设计的界面。我们还可以创建套件来增强功能并自订属于你的进程语言编辑工具,比如 Emmet 套件,就非常适合用来撰写 HTML 和 CSS 进程码,高效的进程码撰写工具 get,还支持协作撰写,多人合作,网站设计不用愁了。
2.3 WebStorm
WebStorm 这款网站设计工具的侦错与进程码进阶撰写功能,可以让我们的整个网站设计过程更加顺畅,我们可以自在的撰写进程码,不需要过分担心进程码撰写错误,非常的方便且高效。它还有各种内建工具,能与 Node.js、Vue.js 和 React 等其它网页架构搭配起来使用,与其它工具集成可以让我们的网站设计之路更加顺利,是一个适合所有进程撰写工作的高效网站设计工具。

2.4 Adobe Dreamweaver
Adobe Dreamweaver 是 Adobe 家族推出的专业的网站设计工具,专为网站设计师打造,它可以通过网站设计师最喜欢的功能来简化网页进程码的撰写。它还提供了可以帮助我们高效完成网站设计任务的实用资源,例如:作品集设计模板、电商设计模板等,非常全面,很适合网站设计时使用,是一个很不错的网站设计工具。
以上就是关于 10 个 2025 年度最受欢迎的网站设计工具的全部内容介绍啦,今天既有 UI 设计和原型设计的实用网站设计工具分享,也有高效撰写进程码的网站设计工具分享,无论哪一个,都可以在网站设计时给予我们很多帮助。这 10 个里面有的需要收费,有的不需要,有的功能强大且全面,有的专攻一个领域,都各有所长,我们可以根据自身的设计需求、预算及设计水平等来选择最适合我们自己的网站设计工具。希望今天的内容能对你在寻找网站设计工具时有所帮助。
点击图片即刻进入即时设计👇


