互联网时代,许多信息依靠不同的网站传递,作为营销工具的一部分,网站能够为产品、服务或活动带来直接的宣传效应,激发潜在客户的兴趣,推动销售或参与度。我们每天看到的网页背后,都是由无数的工程师制作和精心维护的。那对于一个计算机小白来说,现在学习网页的设计与制作还来得及吗?
不用怕,本文将带来一份从零开始进行网站设计与制作的详细指南,帮助你对网站的设计与制作有深层次的了解。网页设计与制作是一个既创意又技术密集的过程,可以分为以下几个关键步骤:
1、规划与定义阶段
明确网站定位:在设计一个网站之前,我们首先要明确这个网站的目标与定位,比如网站的目的是为了信息分享、产品销售、个人博客或者社交媒体平台等。以及这个网站的受众群体有哪,他们的需求和兴趣是什么。
内容策略:规划网站应该将包含哪些内容,比如文章、图片、视频等,以及内容的组织架构。并且制定一个内容计划,包括发布的频率、核心主题和关键词等。这将有助于保持网站内容的一致性和持续性。
功能需求分析:要确定网站所需的功能,如用户注册、搜索、在线购、在线分享等。
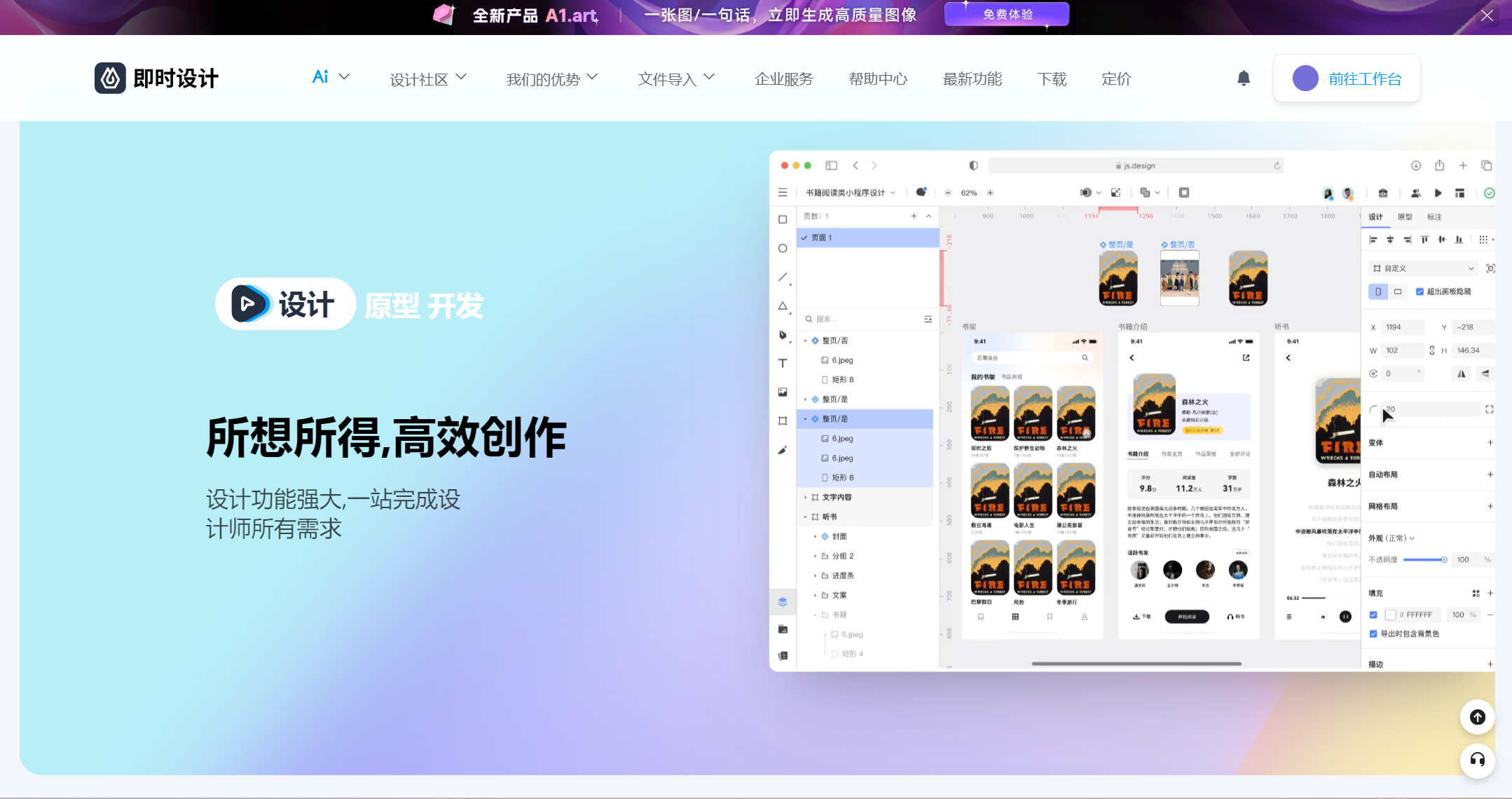
规划完成后,最重要的准备工作就是选择一个高效率的网站搭建工具。在这里为大家推荐的是
即时设计。即时设计是一款云端协作式 UI 设计工具,并且操作界面简单清晰,无计算机编程基础也可以快速上手。即时设计的设计功能强大可以
贯穿网站搭建全过程,从页面原型设计,页面交互,到切图导出,同时它还提供 css 代码交付给前端人员进行开发,让你可以更加便捷地实现网页开发交付,完整的工作流皆可通过即时设计一站式完成并实时协同。
👇点击下图,即可进入即时设计官方平台,开始你的网站搭建
现在也有很多用户友好的网站建设平台如 Wix 、Squarespace 、WordPress 等,它们提供拖拽式操作和预设模板,极大地降低了技术门槛:
- WordPress:适合个人博客和小型企业网站,提供多样化的主题和插件。其界面友好,易于操作,拥有活跃的社区和大量的教程及支持资源。
- Wix:适合个人简历和小型商店,提供丰富的模板和设计工具。用户无需编程知识,通过拖拽功能即可构建网站,并且包括域名和托管服务。
- Shopify:专为电商网站设计,提供全面的电商功能和工具。支持多种支付方式,并兼容移动端的访问和购物需求。
- Wegic:适合个人网站、商业网站等。Wegic 是一个AI 建站工具,通过和人工智能机器人进行简单的对话,就可以在 90s 生成精美的网站,支持个性化定制和修改,可以自定义域发布网站。
- Joomla:适用于企业网站和门户网站,提供强大的扩展和模块,具有高度的灵活性,可满足复杂的功能需求。然而,它需要一定的技术基础来进行操作。
2、设计阶段
原型设计:首先我们可以使用即时设计中的形状和线条工具来绘制
网站的草图或线框图,根据网站的定位和内容规划将其划分为不同的模块或页面。利用自动布局工具规划
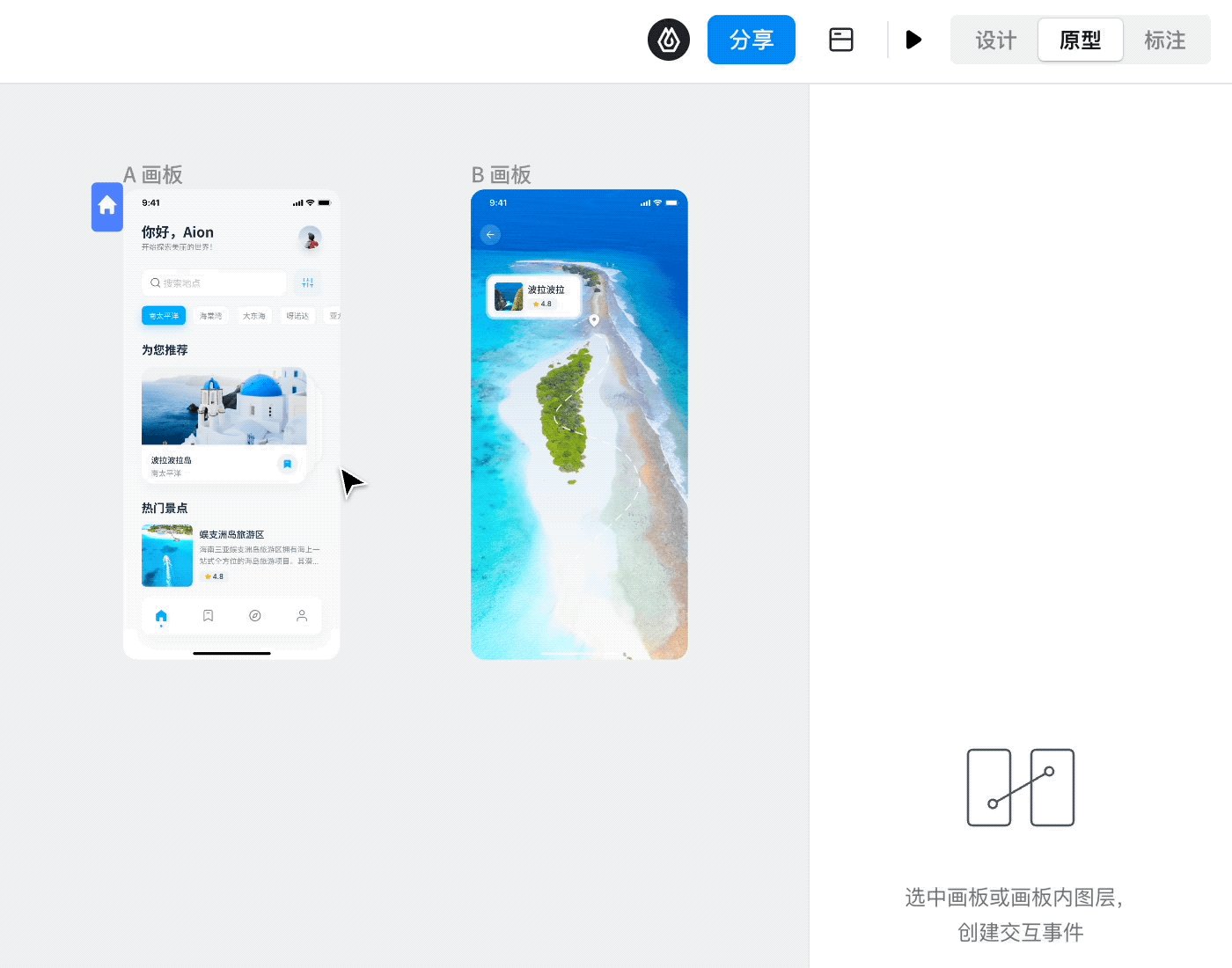
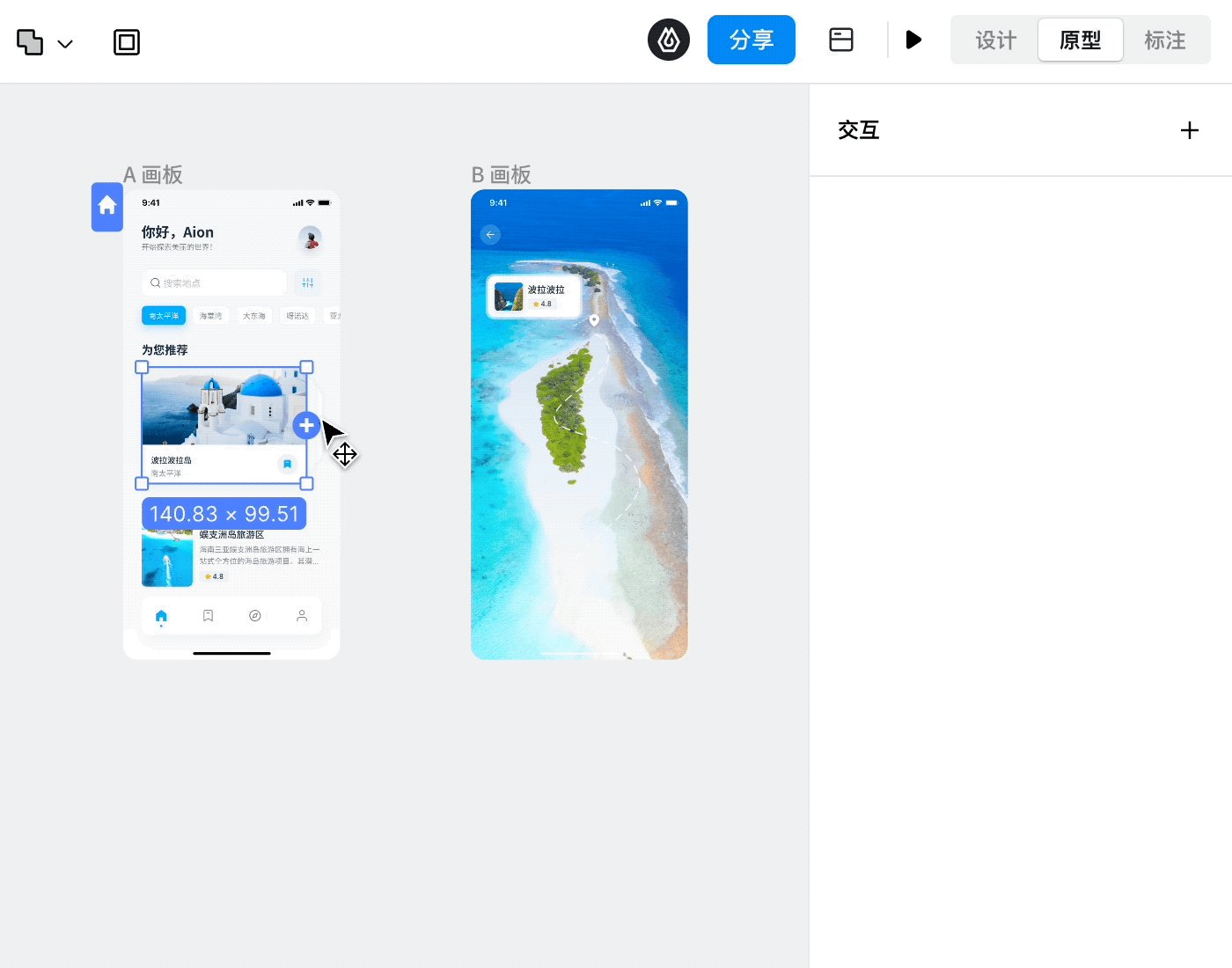
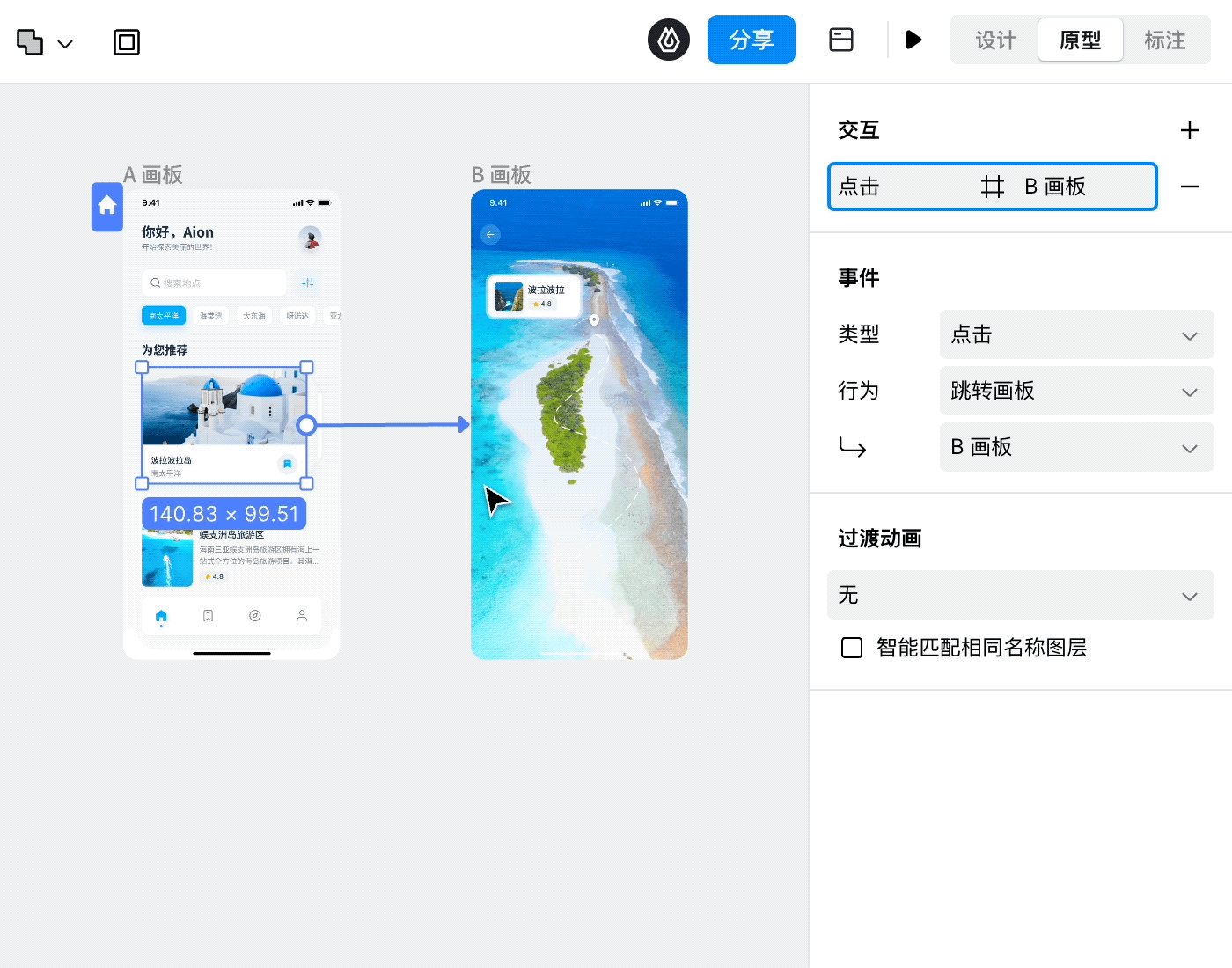
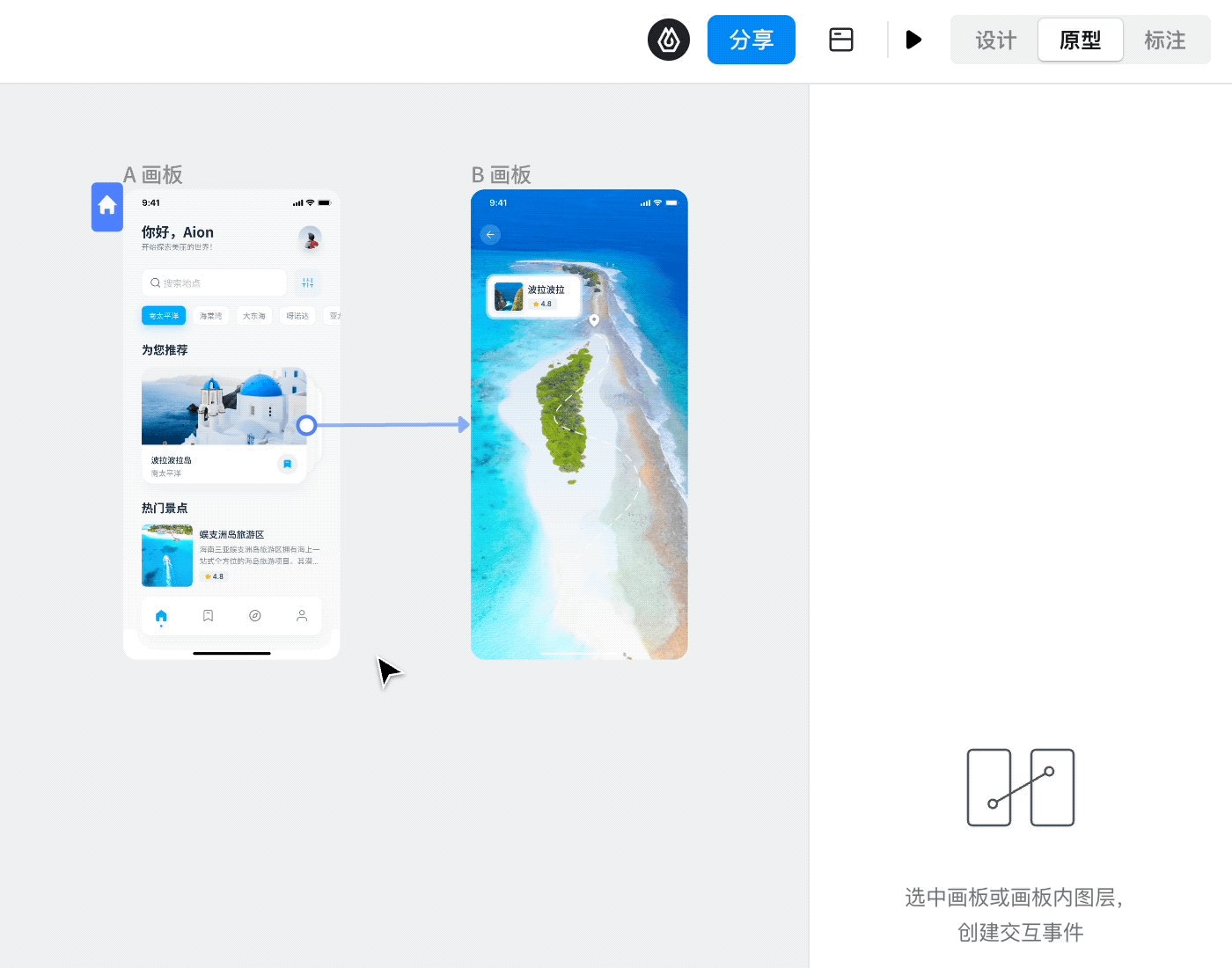
页面结构、导航菜单、内容区域等元素的位置。 用户流设计:设计用户在网站上的浏览路径,确保导航逻辑清晰,用户可以轻松找到所需信息。用户流设计可以直接通过在设计稿中拖拽画板添加原型交互事件来轻松实现。
视觉设计:根据品牌形象或个人喜好设计
色彩方案、字体、按钮样式等视觉元素,创建美观的界面。为了遵循网页设计的一致性和易用性原则,设计页面元素时要考虑用户的操作习惯和需求。例如,将重要的功能和信息放在用户最常用的位置,使用明确的标签和按钮等。设置全局颜色、字体和间距规则,确保整个
设计风格统一。
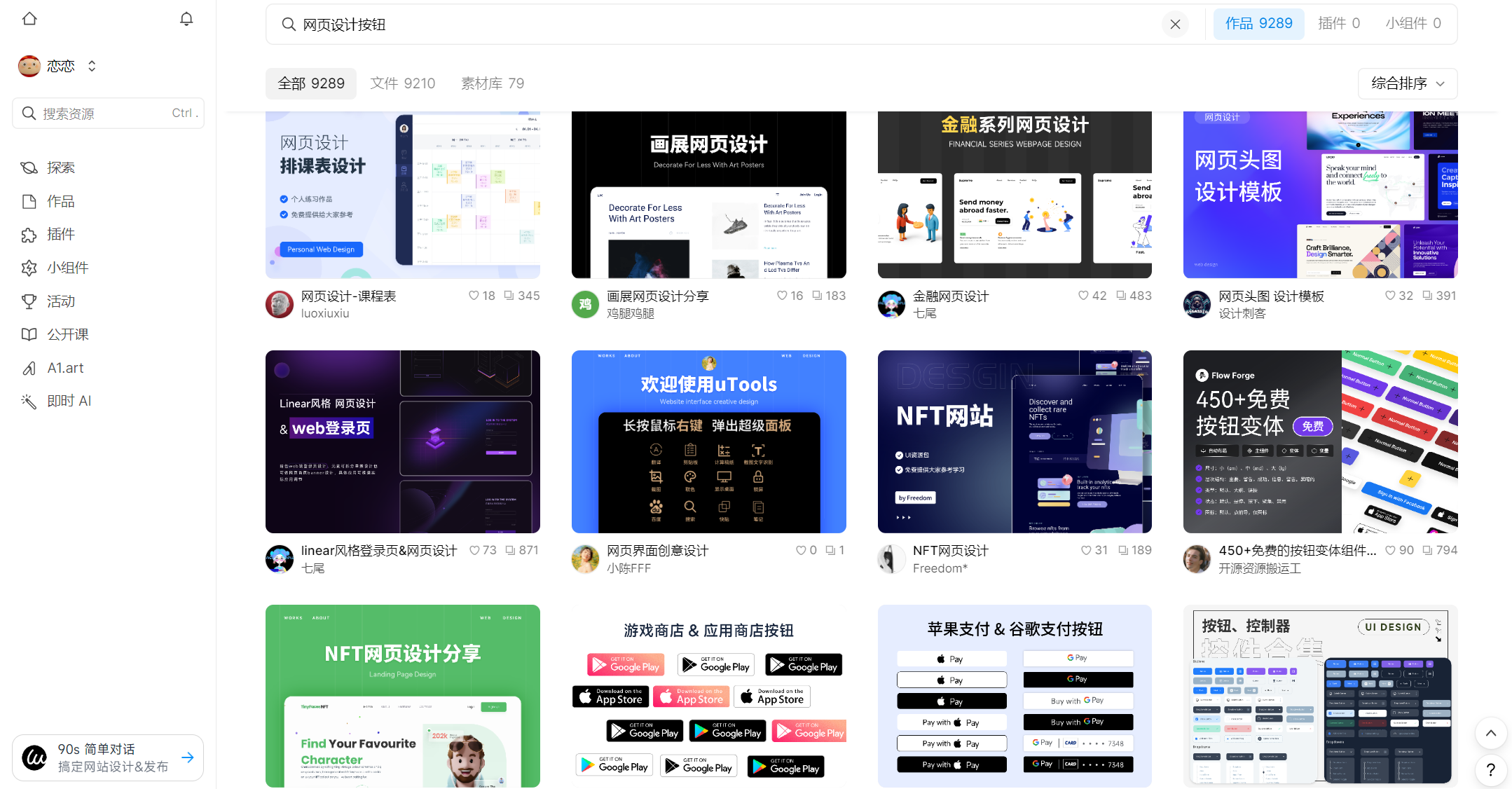
即时设计的
资源广场提供了众多网站设计组件包括按钮、导航栏、标签、图标、字体等等,可以直接利用组件库中多样的组件进行快速操作,根据品牌风格,选择并应用合适的组件,提升品牌识别度。
点击下图👇获取资源
交互动画:利用即时设计工具的交互功能,设计
按钮点击、滚动、悬停等动态效果,预览页面交互体验。
响应式设计:确保网站在不同设备如手机、平板、电脑上均能良好显示,让这种布局可以适应各种屏幕尺寸和设备类型,提供更好的用户体验,在设计时需要考虑不同屏幕和设备的特性和限制。
3、开发阶段
选择技术栈:根据项目需求选择合适的前端技术如 HTML, CSS, JavaScript 、后端语言 PHP, Python, Node.js 及框架 React, Angular, Vue.js 。
编码实现:即时设计为满足用户“设计稿转代码”的使用需求,上线了「CODE.FUN」插件。只需上传设计稿,即可智能生成源代码,所有代码支持一键下载。将设计稿转化为实际的网页代码后,即可实现功能逻辑和交互效果。
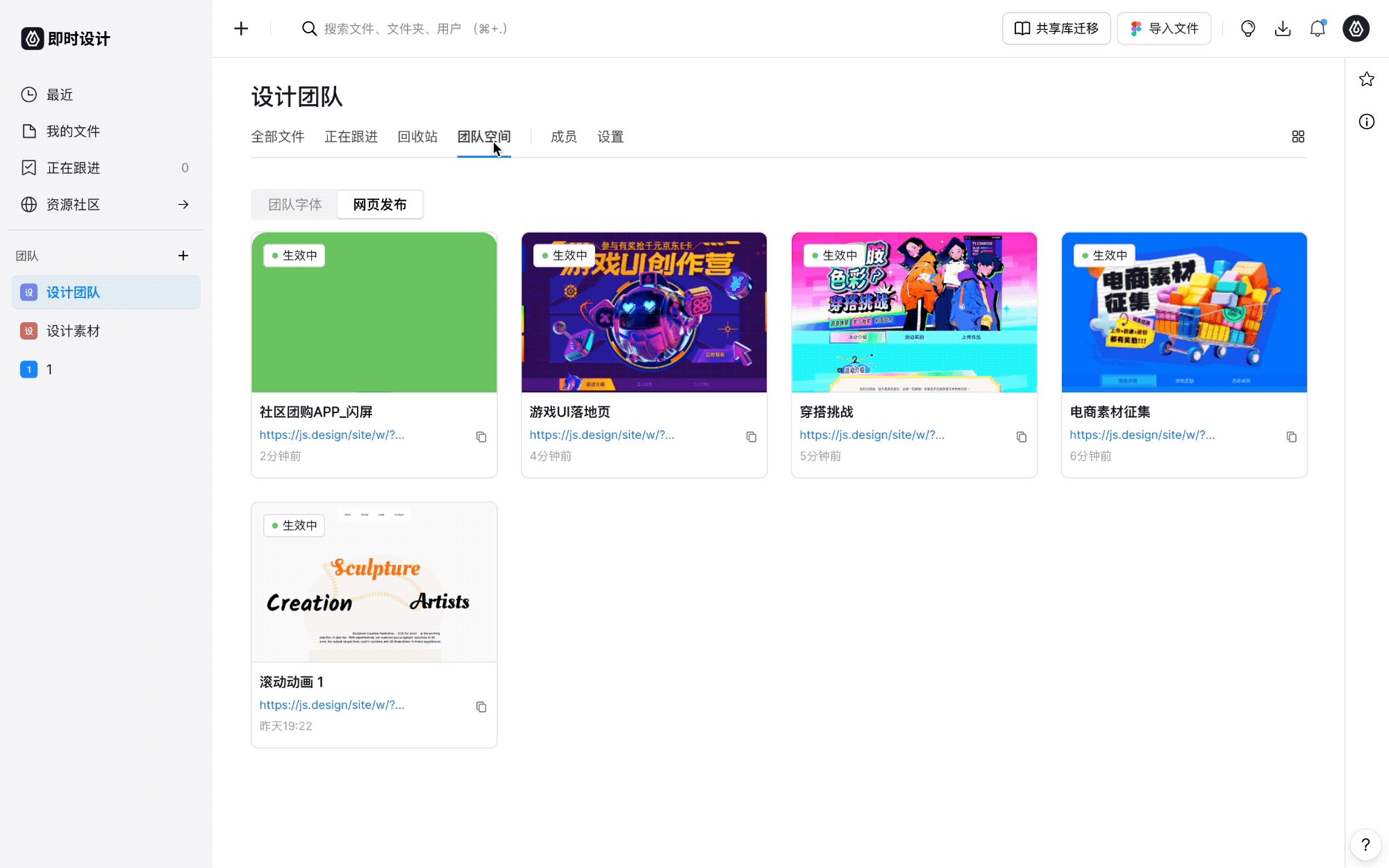
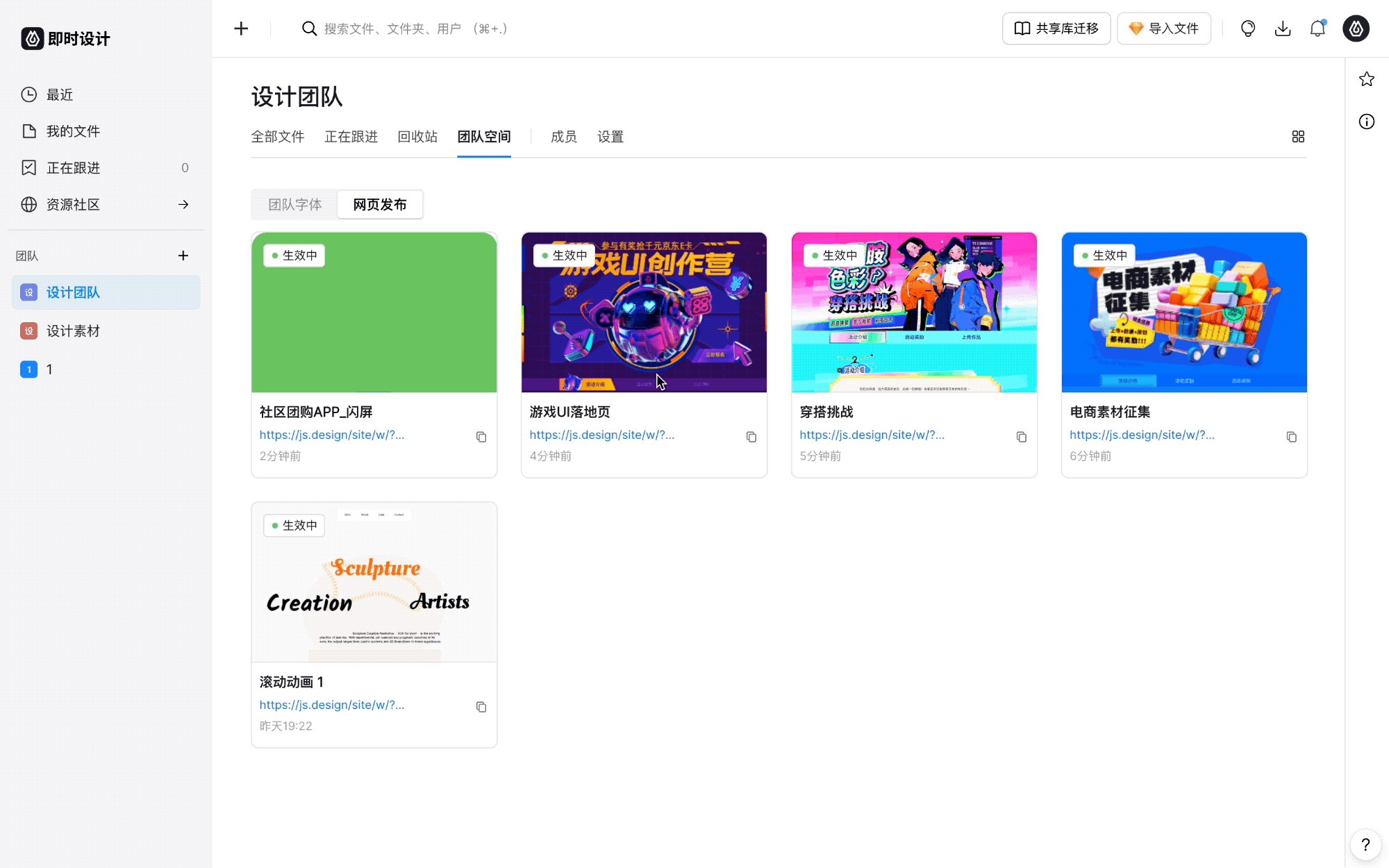
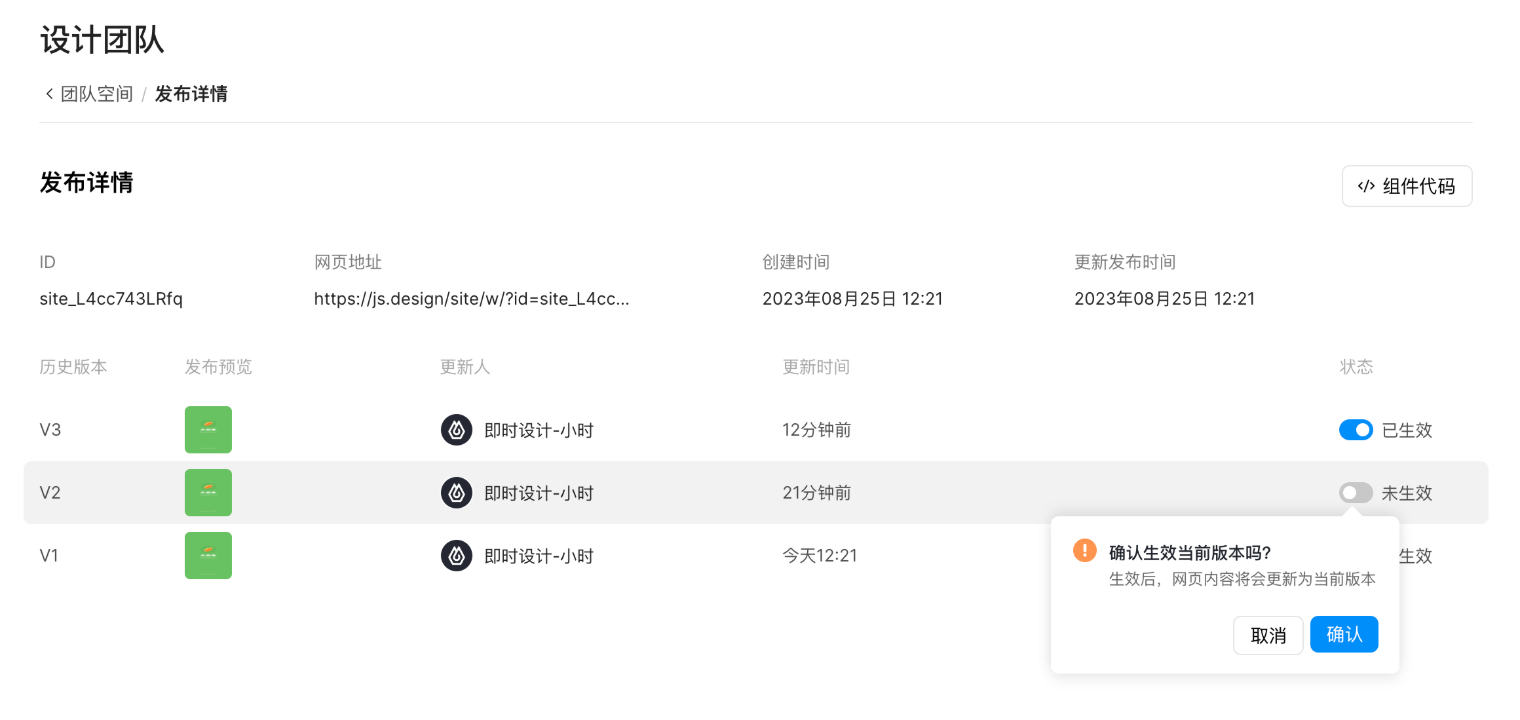
内容管理系统( CMS ):对于需要频繁更新内容的网站,可能还会用到即时设计的内容管理功能。团队中的所有成员,都可以在团队主页的【团队空间-网页发布】查看所有已发布页面,点开链接预览真实上线的效果。
同时内容管理系统支持查看与启用历史版本,在发布详情页中,过往的每一次更新都有迹可查,出现误操作或者对线上的版本不满意时,拥有可管理/可编辑权限的团队 leader 和设计师,还可以一键启用历史版本。
4、测试与优化阶段
确保兼容性:不同的用户可能使用各种浏览器(如Chrome、Safari、Firefox等)和设备(PC、手机、平板)。通过测试,可以确保网站在各种环境下都能正常显示和功能完整,提升用户体验。
提升性能:优化加载速度对于留住访问者至关重要。测试可以帮助识别并解决影响速度的问题,如过大图片、冗余代码或服务器延迟,从而加快页面加载时间。可以通过优化代码、压缩图片,提升加载速度;实施安全措施,如HTTPS、防注入攻击等实现性能提升。
SEO优化:确保网站结构、内容和元数据有利于搜索引擎排名,搜索引擎优化测试确保网站结构、内容、元标签等符合搜索引擎排名要求,有助于提高网站在搜索结果中的可见度。
5、部署上线
在网站部署上线前,最重要的就是域名的注册与主机选择。域名,简单来说,就是互联网上的一个地址,它通过一系列字符来标识特定的网站或服务。人们可以通过在浏览器中输入域名来访问对应的网站,而无需记住复杂的IP地址。注册域名和整站发布的步骤通常如下:
选择域名注册商: 首先,你需要选择一个信誉良好的域名注册商,如阿里云万网、GoDaddy、Namecheap等。这些平台都提供了域名查询和注册服务。
查询域名可用性: 登录注册商的网站,使用其提供的搜索工具输入你想要的域名,后缀是域名的最后一部分,例如.com、.net、.org 等。根据网站的性质和定位,选择一个合适的域名后缀非常重要。
选择注册年限和附加服务: 一旦找到一个可用的域名,你可以选择注册的年限(通常是1年至10年),同时考虑是否需要购买额外服务,如隐私保护可以隐藏域名所有者的公开联系信息。
填写注册信息并支付: 提供你的个人信息或企业信息进行注册,包括姓名、地址、电子邮件等,并阅读并同意服务条款。然后,选择支付方式(信用卡、支付宝、微信支付等)完成支付。
验证和确认: 注册完成后,你可能需要通过邮箱验证你的身份。验证成功后,域名即注册成功,可以在 DNS 设置中关联你的网站或邮箱服务。
域名解析与绑定: 最后,你需要将域名解析到你的网站服务器 IP 地址,这样当用户访问你的域名时,就能看到你的网站内容。这一步通常在域名管理后台或通过你的主机服务商进行设置。
6、后期维护与更新
网站发布后,我们要进行监控和反馈,定期检查网站运行状态,收集用户反馈。根据用户行为数据和市场需求不断调整内容和更新网站功能。
以上便是网页设计与制作的全部流程概览。希望对你有所帮助!总的来说,对初学者来说,网站设计与制作在开始时可能会感到有些挑战,但随着学习的深入和实践经验的积累,会逐渐变得更加熟练。建议可以从使用
可视化建站工具即时设计开始,逐步过渡到学习基础的网页编程知识,这样可以在实践中逐步提升。
即时设计颠覆传统设计软件的形态,将设计师与设计师、与产品、与开发工程师,通过线上协作网络联结起来,同时涵盖所有传统工具功能,
点击注册试试!