网页设计排版技巧有哪些?助你轻松搞定排版!
更新时间:2025-06-18 15:07:29
网页排版布局是网页上所有视觉元素的排列,通过页面元素的有意定位,我们可以控制元素之间的关系,更好地引导用户体验。作为网页设计的关键组成部分,网页排版布局决定了访问者注册页面元素的顺序、哪些元素最受关注,以及网页的视觉整体平衡。网页设计排版技巧有哪些?全屏图像排版布局、分屏排版布局、不对称排版布局、Z 型排版布局和卡片排版布局,这 5 个网页设计排版技巧助你轻松搞定排版!一个好的网站设计排版已经成为各行各业不可或缺的一部分,无论是企业官网还是电商平台,都需要经过精心设计,才能吸引用户的注意力、提升用户浏览体验,达到网站的目的。
点击图片,免费使用海量网页排版设计模板👇
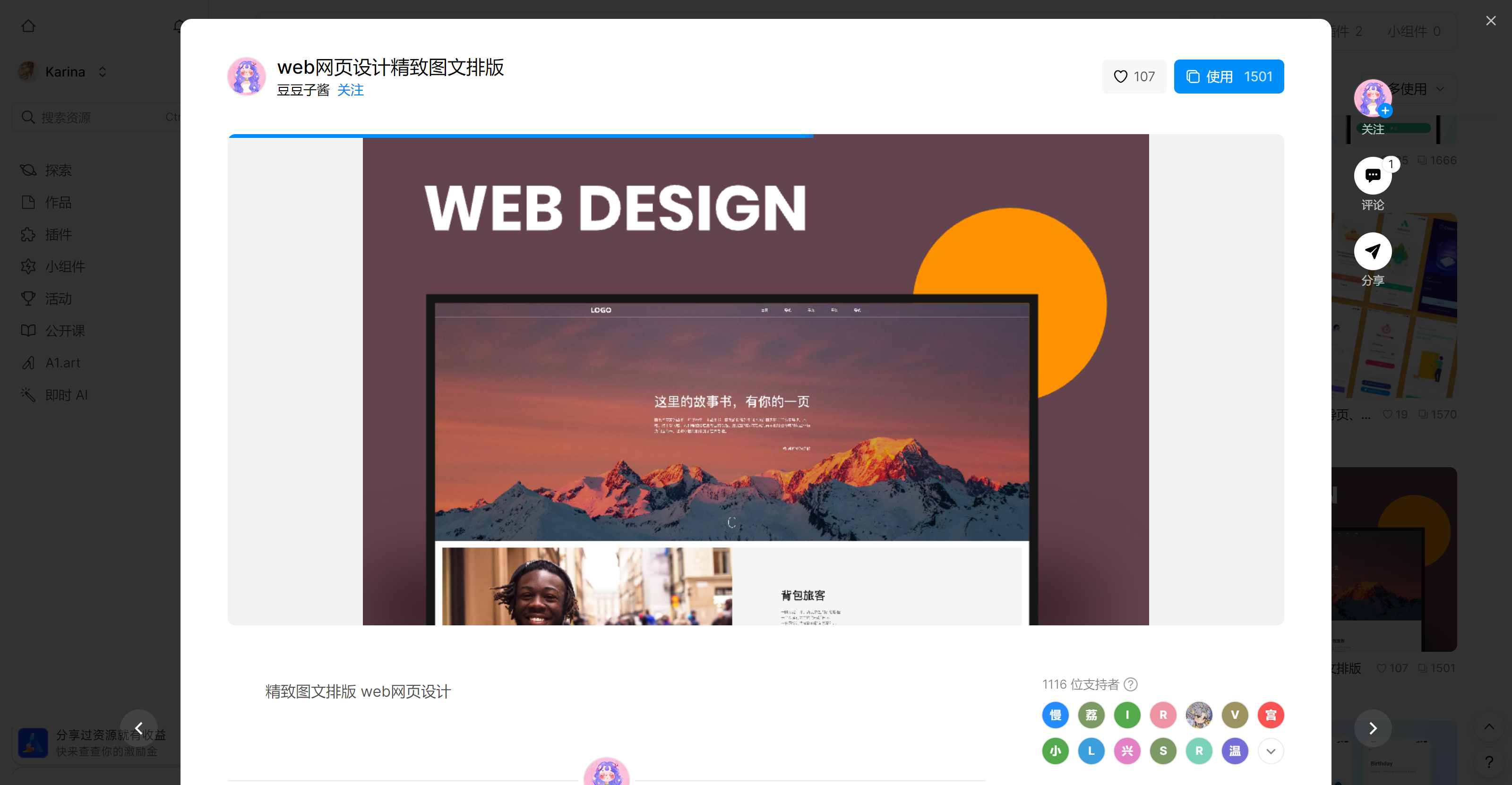
1、全屏图像网页设计排版布局
全屏图像网页设计排版布局通过将超大的视觉效果放在屏幕前面和中间,可以引人注目且让访客身临其境。大型的媒体功能如视频可以在很短的时间内传达很多信息。这种网页排版布局也非常适配移动设备,非常适合想要突出特定细分市场或产品并且希望拥有出色营销视觉效果的企业。
点击图片,免费使用同款网页排版设计模板👇
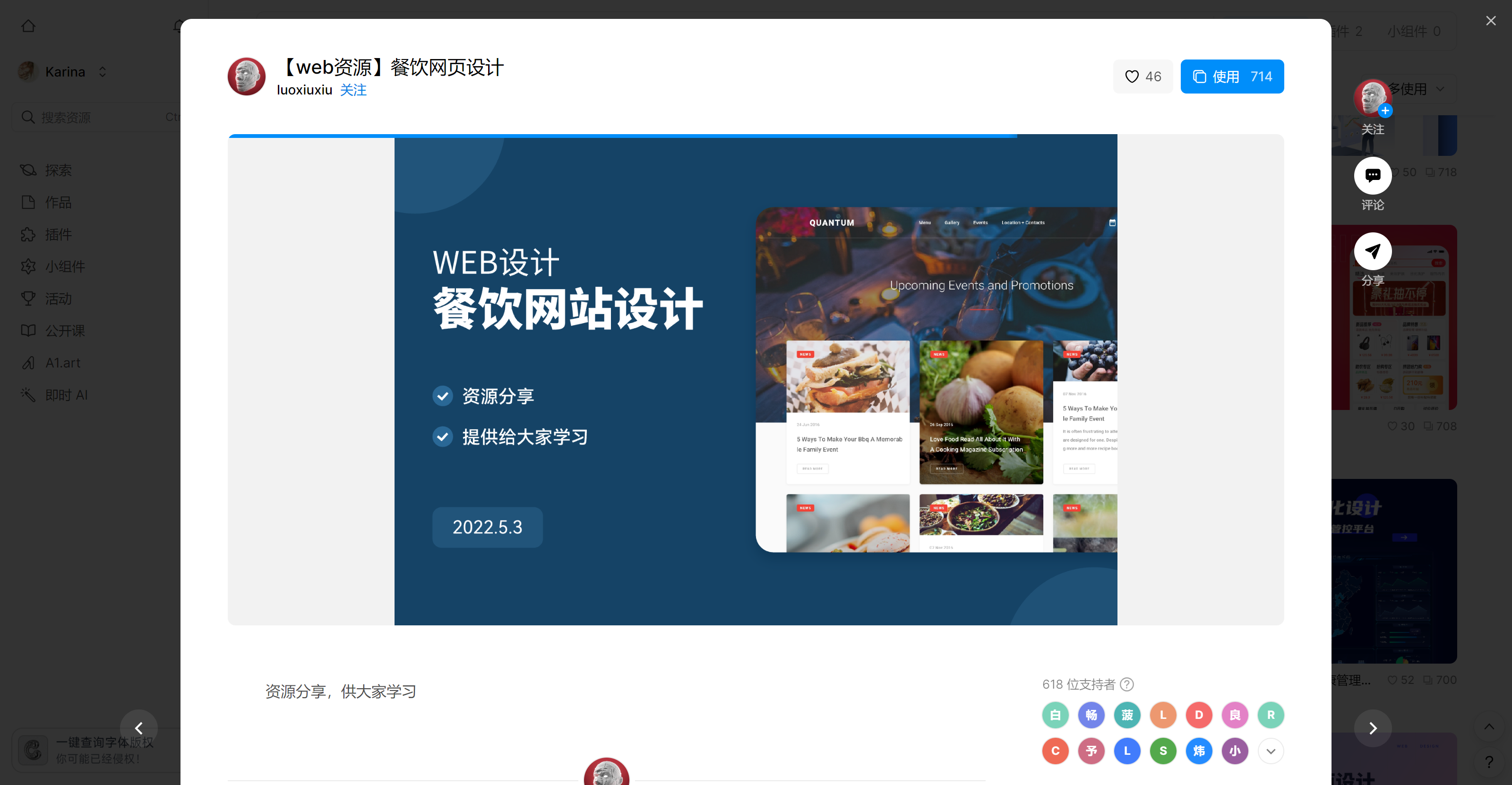
2、分屏网页设计排版布局
通过从中间垂直分割屏幕,分屏网页排版布局创造了完美的对称平衡。这种巧妙地分为两部分的做法允许每个部分表达完全不同的想法,又或者是从两个不同的角度支持一个想法。分屏网页设计排版布局非常适合提供两种截然不同类型的内容的网页,或者想要均匀组合文字和图像的网页。

3、不对称网页设计排版布局
与分屏类似,这种时尚的网页排版布局也将网页组成进行了分割,但这两个部分的大小和重量并不相等。这种从一侧到另一侧的不对称平衡移动创造了视觉运动,使整个设计感觉更具有动感。不对称网页排版布局非常适合追求现代和创新外观并且致力于提高用户参与度的网页。

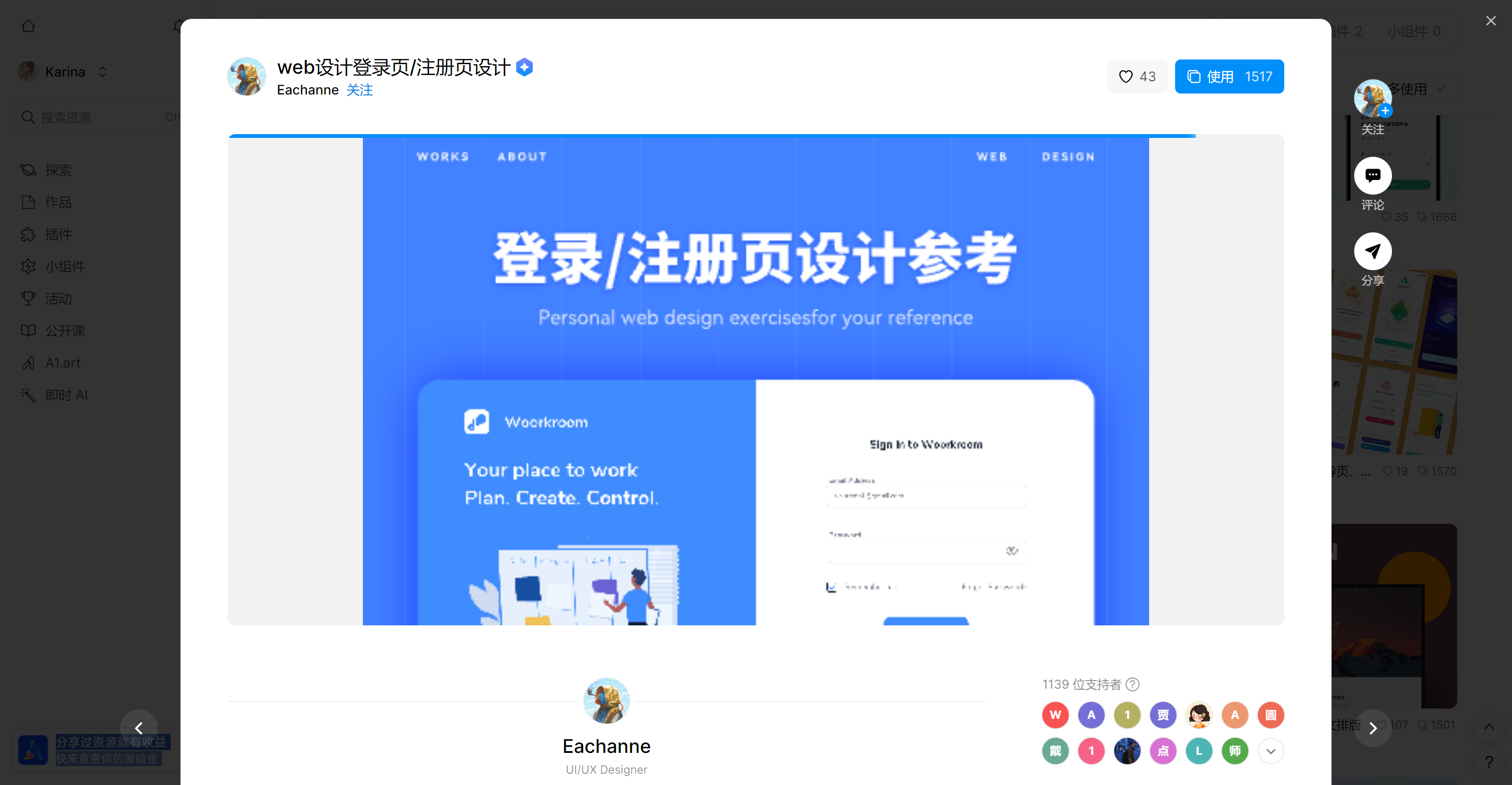
4、Z 型网页设计排版布局
使用 Z 型的网页排版布局,标志通常被放置在主页的左上角,以便用户第一时间可以注册。在它的对面,即最右边的角落,通常会放置导航菜单以及突出的号召性用语。Z 模式的对角线部分,从上到下横跨页面,是放置需要吸引用户目光的信息的地方。这种网页排版布局理念非常适合高度可视化的页面,而且非常适用于特定转换目的的登录页。

5、卡片网页设计排版布局
与基于框的网页排版布局非常相似,卡片网页排版布局使用多个框或其他矩形容器来显示不同的内容。该网页排版布局在很大程度上是不分层的,这意味着没有任何一项过于突出,并且所有信息都得到平等的注意力。卡片网页排版布局对于内容丰富的网页来说是个不错的方案,特别适合视频博客或在线商店。

6、总结
网页设计排版技巧对于提高用户体验和页面可读性至关重要,一个好的网站设计排版需要注重简单明了的排版、色彩搭配和图形设计、响应式设计以及简单易用的导航等方面。通过这些要素的合理搭配,可以使网站的吸引力和使用效果得到大幅提升。以上就是今天和大家分享的网页设计排版技巧,有了他们助你轻松搞定排版!如果你们还想看看一些其他设计干货,可以去即时设计看看,里面为大家提供了许多丰富免费的设计资源!