SVG是什么格式?
更新时间:2023-11-03 16:21:00
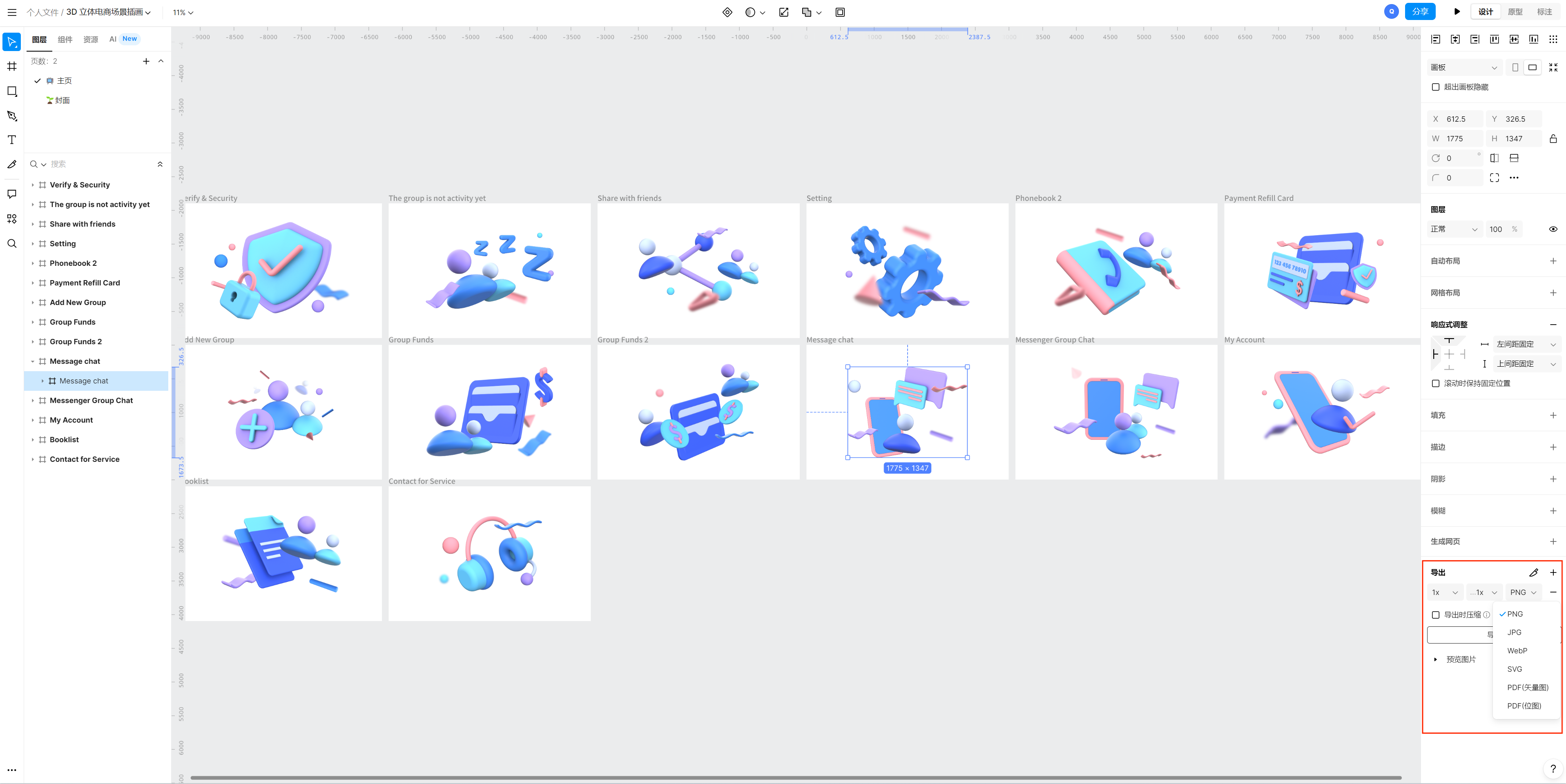
在当今数字化时代,矢量图形已成为设计师和开发者的首选。作为一种开放标准的矢量图形语言,SVG(Scalable Vector Graphics,可缩放矢量图形)因其独特的特点和优势,逐渐成为设计高分辨率Web图形页面的理想选择。本文将围绕 SVG 是什么格式以及它的应用等方面展开探讨。值得注意的是,即时设计可以导入 SVG 文件进行设计编辑,并支持将设计导出为 SVG 文件格式。还支持将 SVG 文件转换为 PNG、PDF、JPEG 和 WEBP 格式的图片,方便用户根据需要进行格式转换和应用。
1、SVG是什么格式?
SVG 是一种矢量图形格式,用于在 Web上创建可缩放的图像。简而言之,SVG是一种基于 XML 的图像格式,它描述图像的形状和外观,并使用可缩放的向量来将它们呈现在屏幕上。与像素图不同,SVG 图像可以根据需要进行无缝缩放而不会失去质量。
SVG 格式具有以下显著特点:
可缩放性:SVG 图像可以在不失真的情况下任意放大或缩小,边缘清晰,适应各种屏幕分辨率。
文件大小:与其他图像格式相比,SVG 文件体积较小,便于传输和加载。
文字可编辑性:SVG 图像中的文字保留可编辑和可搜寻的状态,没有字体限制。

2、SVG格式的应用
基于代码的 SVG 图像格式可以直接用代码描绘图像,同时通过改变部分代码使图像具有交互功能。这使得 SVG 在以下场景中具有广泛应用:
动态图形:SVG 可以实现动态效果,让网页更具吸引力和生动性。
数据可视化:SVG 适合用于绘制图表、地图等数据可视化元素,便于用户理解数据。
响应式设计:SVG 图像能自动适应不同设备屏幕尺寸,为用户提供更好的浏览体验。
总结
本文介绍了 SVG 格式作为矢量图形语言的优势,包括可缩放性、高清晰度、动画和交互特性等,同时与其他 Web 技术无缝集成,为设计师和开发者带来更多的创意和解决方案。大家可以前往即时设计学习更多关于 svg 的知识,即使用户不是设计师也可以通过该平台进行设计编辑和格式转换,为 Web 页面的呈现和用户体验提供更好的解决方案。