矢量图转换教程:位图转矢量图全流程指南(附操作步骤)
更新时间:2025-07-14 11:11:15
在设计和开发工作中,将位图(Bitmap)转换为矢量图(Vector)是一个经常被提及的操作流程。无论是图标精细化、LOGO无损放大,还是印刷输出对分辨率的高要求,矢量图格式都能提供更专业、更可控的视觉表现。那么,什么是矢量图呢?又如何将模糊的位图变成高清、可缩放的矢量图格式?有没有一款操作简单、效果优秀的矢量图转换工具?本篇文章将为你一一解答,并附上矢量图转换完整教程。
1、为什么矢量图如此重要?
矢量图格式最大的优势在于“无损缩放”。与像素组成的位图不同,矢量图是由数学路径(点、线、曲面)构成的,具备以下几大优势:
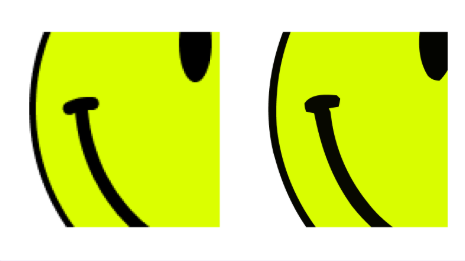
- 可无限缩放:不论是放大十倍、百倍,线条依然清晰不模糊。
- 文件体积小:相比高分辨率位图,矢量图更加轻量。
- 可编辑性强:图形结构清晰,易于在设计软件中进行局部修改。
- 适配多场景:适用于网页设计、移动端UI、印刷品、广告标识等所有需要清晰图像输出的地方。
正因为这些特性,很多设计师和品牌方都会要求提供矢量格式文件(如SVG、PDF、EPS、AI),而非仅仅是一个PNG或JPG图像。所以,矢量图制作在线成为很多人的需求。

2、位图转矢量工具使用存在的问题
在搜索“矢量图转换”相关工具时,你可能会遇到以下困扰:
- 操作复杂:例如 Adobe Illustrator 需要较高的学习成本,参数设置复杂。
- 自动转换不准:市面上一些在线转换工具智能识别率低,轮廓失真严重。
- 结果不标准:输出的矢量图可能无法在主流设计软件中正确识别或继续编辑。
- 免费工具受限多:很多在线工具限制图片尺寸、转换次数或需注册登录。
上面这些问题我曾经也遇到过,严重影响了我的使用体验和转换的最终效果。如果你也希望快速高效地完成矢量图转换,不妨试试——即时设计的“位图转矢量”插件,真的超好用!该插件无需安装繁琐软件,也不要求专业操作知识,几步点击即可完成高质量的矢量图转换,能够极大提高设计效率,使用起来的感受也非常好。
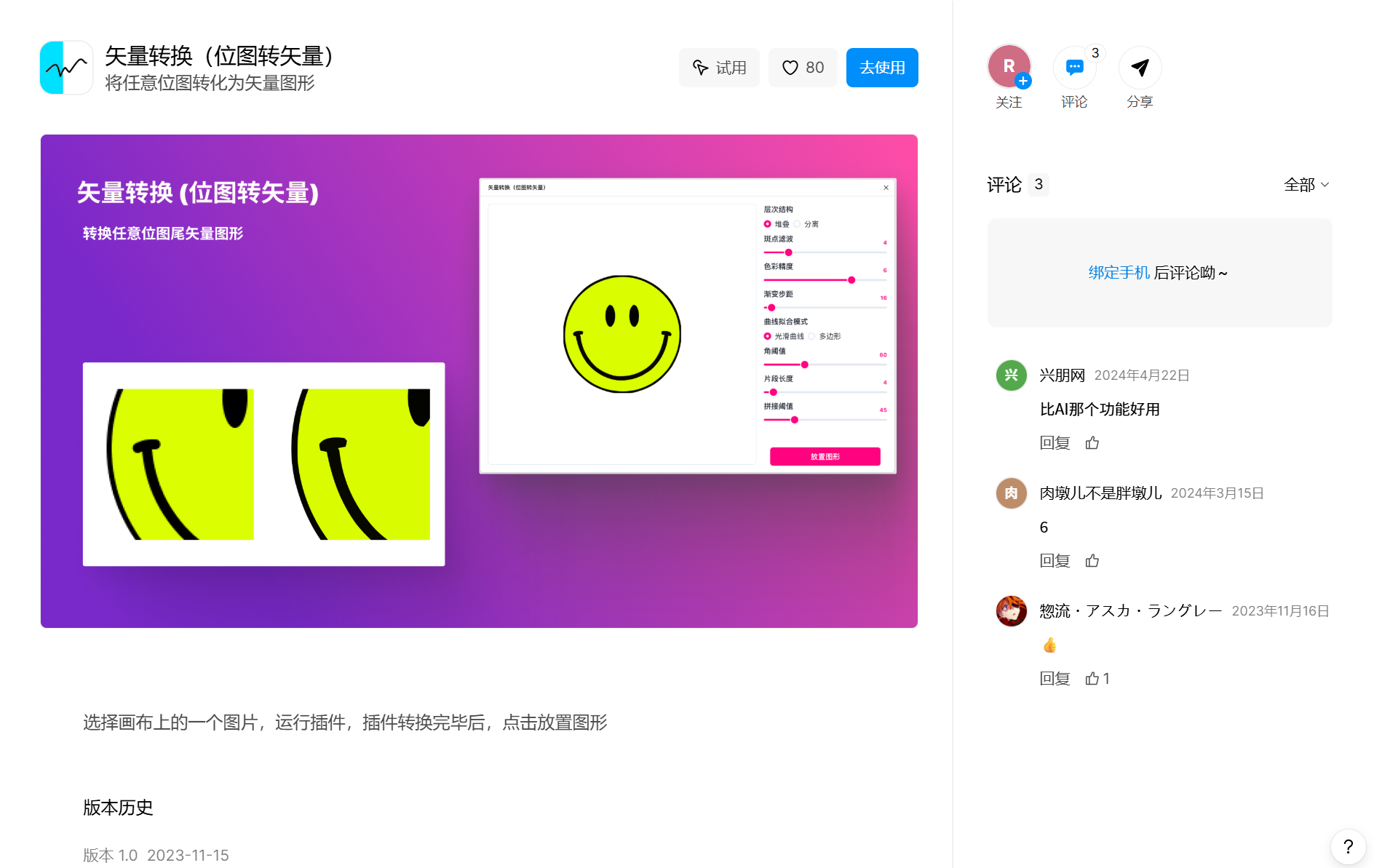
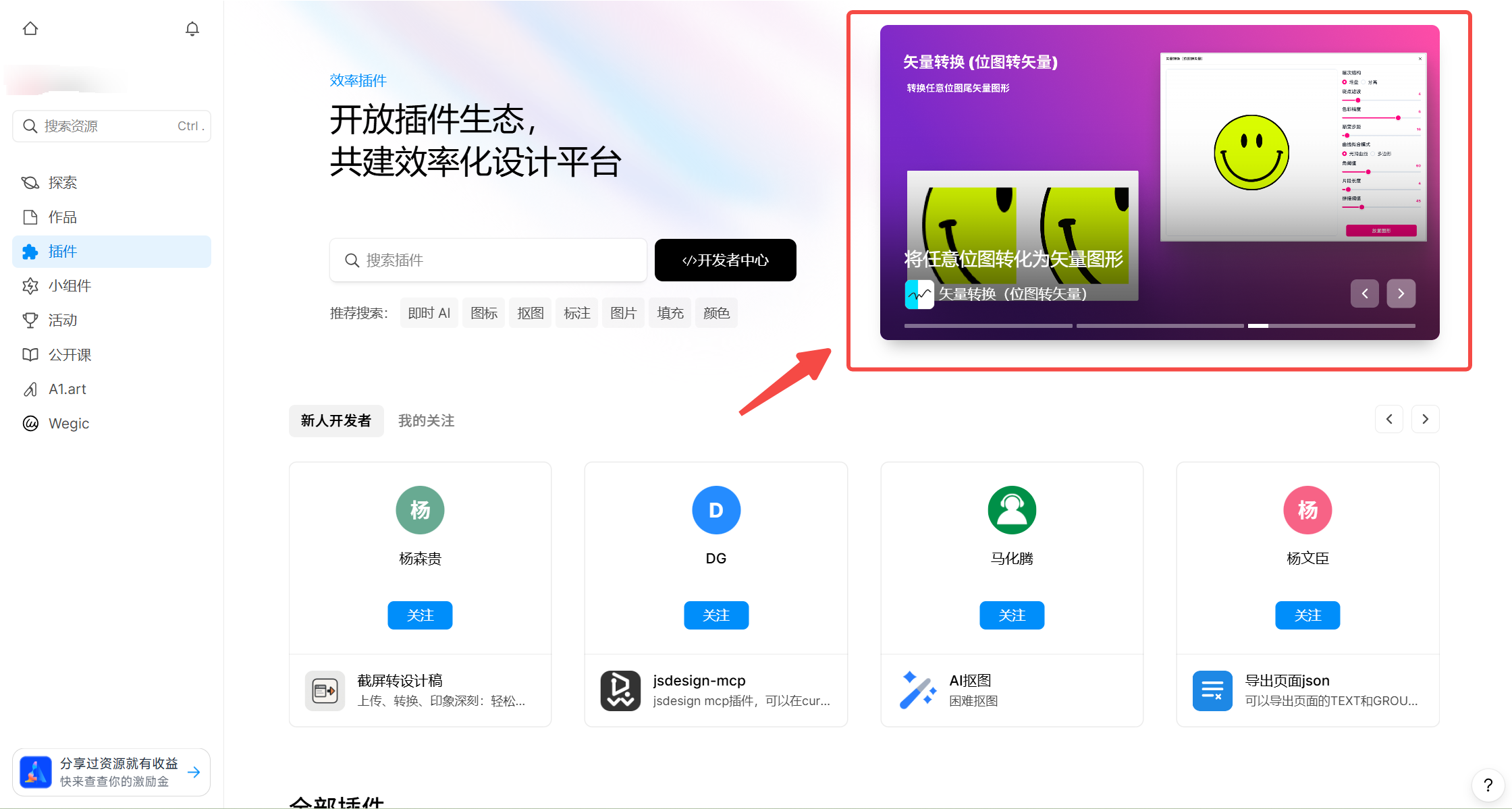
点击下方图片👇,体验无广免费的矢量图转换插件
3、从位图到矢量图完整教程
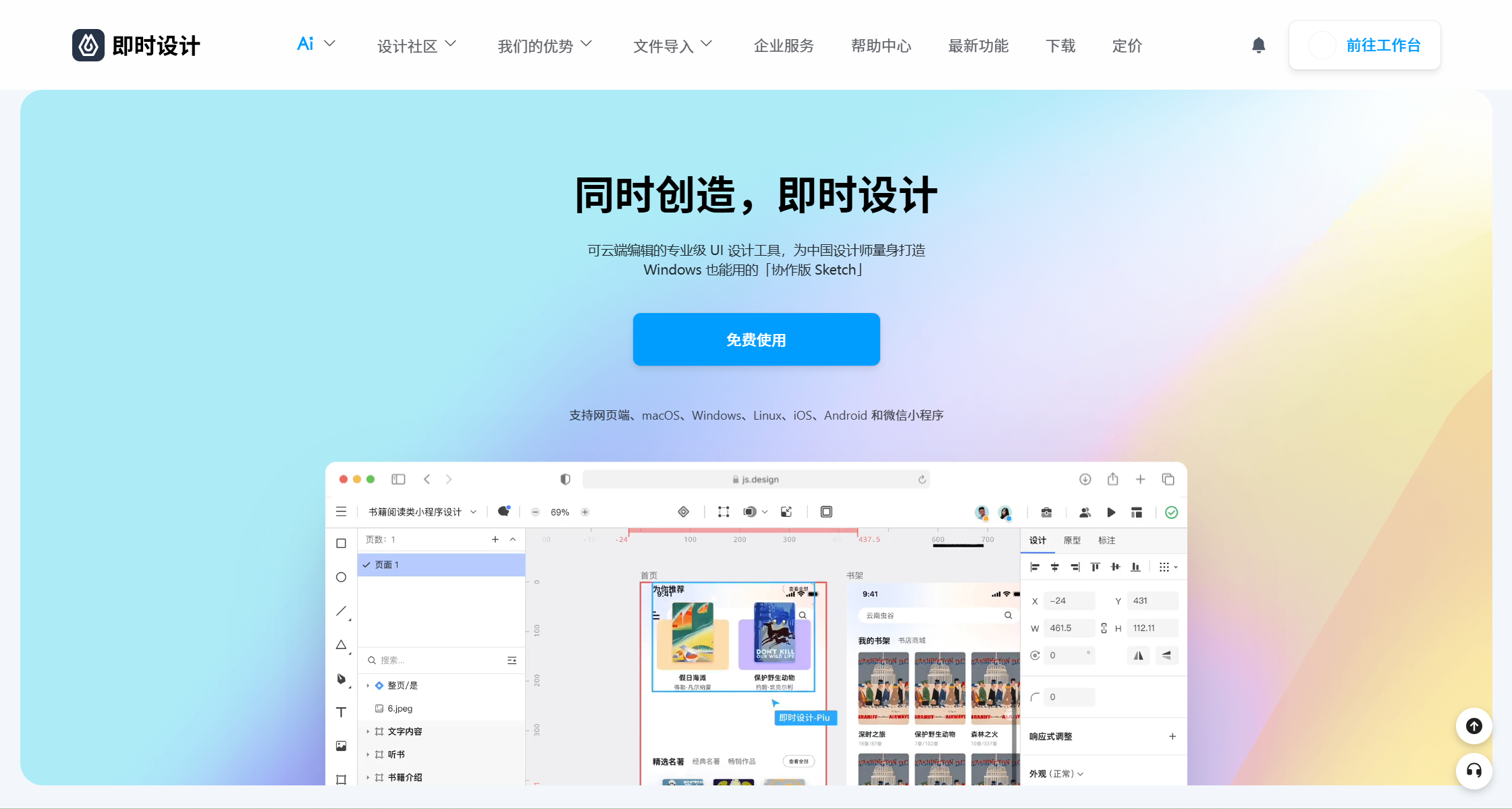
Step 1:注册并登录即时设计
- 点击注册即时设计账号
- 即时设计支持在线使用,你可选择网页版直接使用,也可下载安装客户端,支持矢量图制作在线

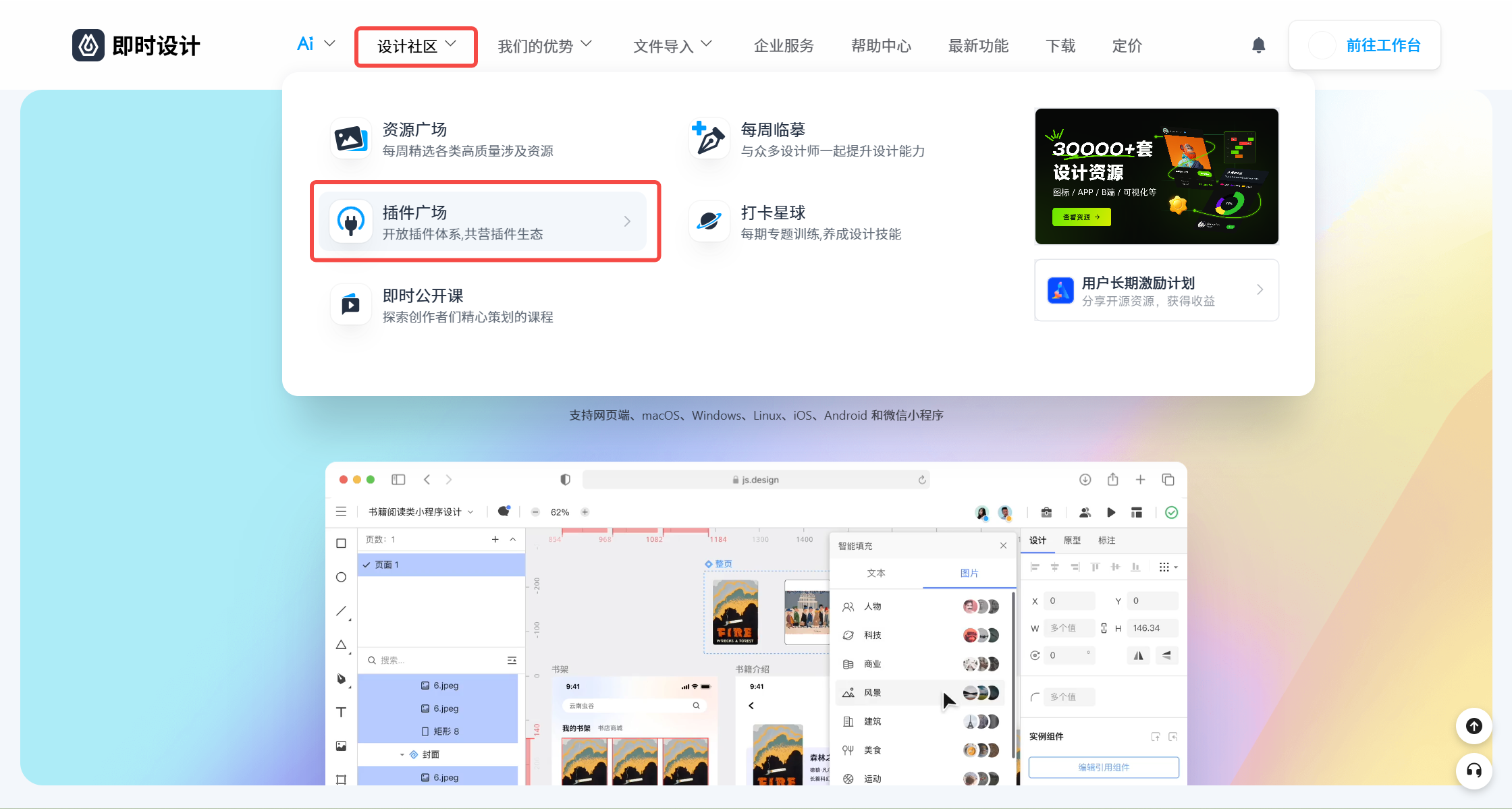
Step 2:搜索并安装“位图转矢量”插件
- 顶部导航栏点击【设计社区】>【插件广场】

- 搜索关键词:“矢量图”、“矢量图转换”等,找到并安装“位图转矢量”官方插件

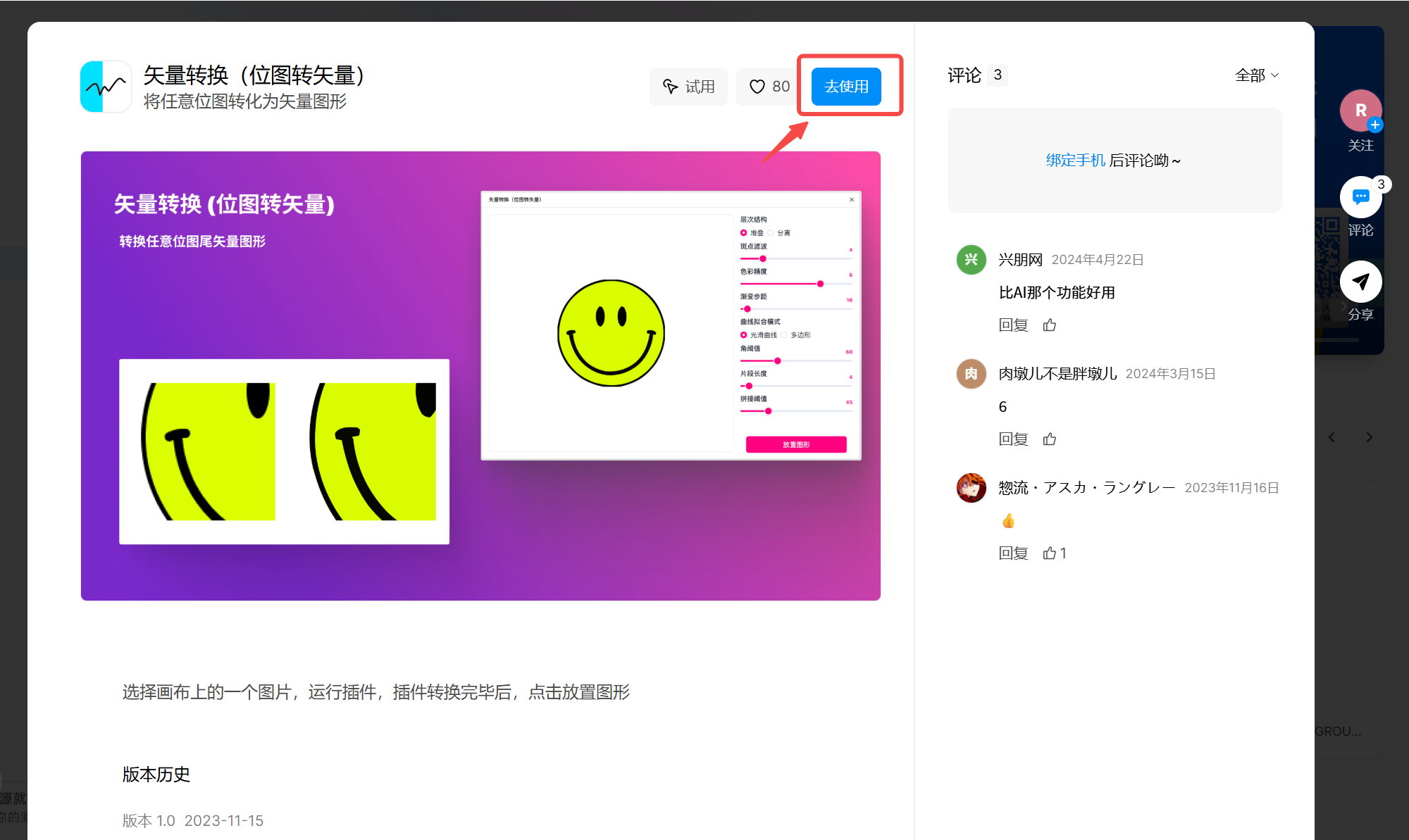
- 点击【下载】后,出现【去使用】即可,这表明矢量图转换插件已下载安装到你的设计页面中了,可以随时使用。

Step 3:导入或粘贴你想要转换的位图图像
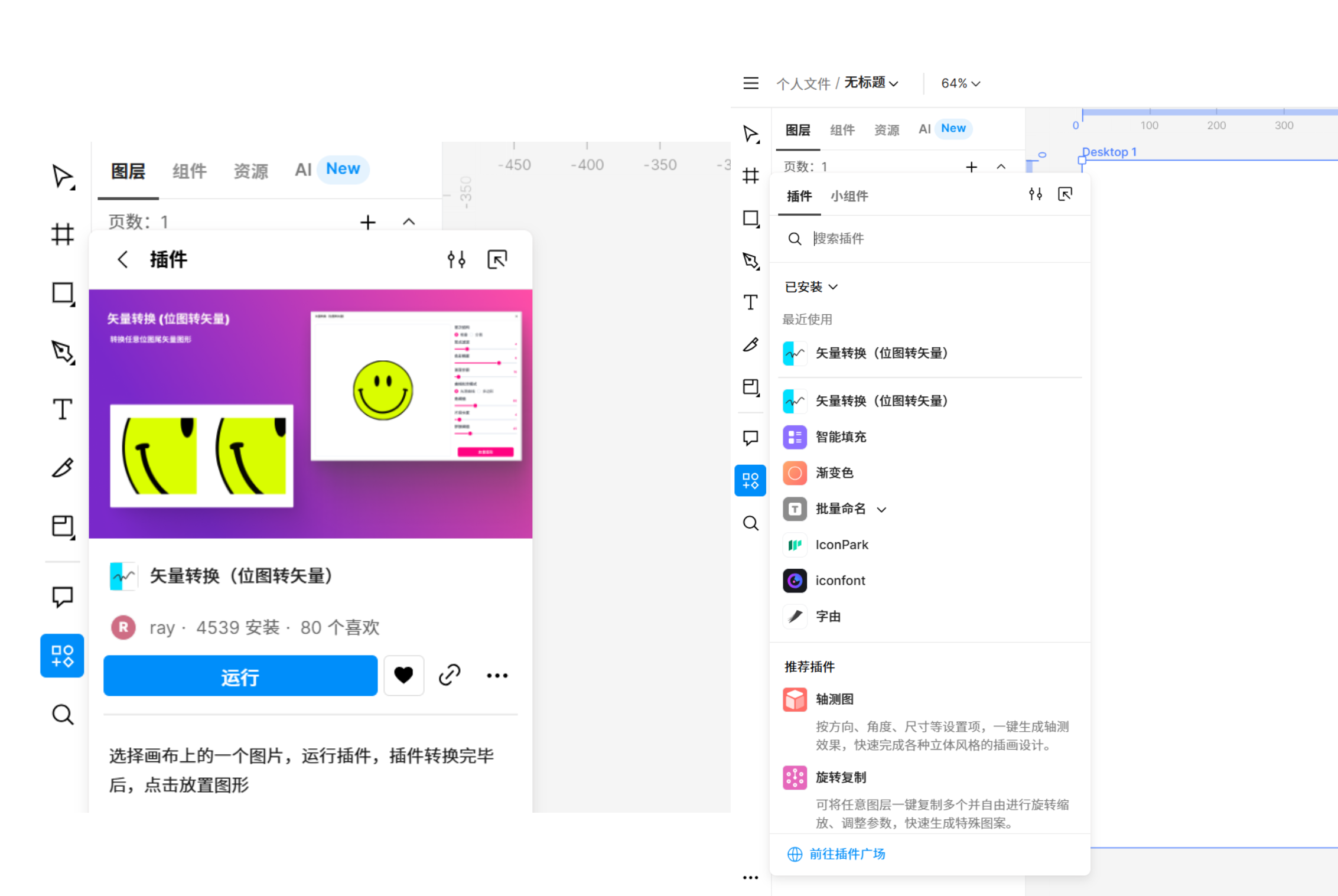
- 在设计界面的插件中就能找到矢量图转换插件

- 选择需要转化的图片,支持 JPG、PNG、BMP 等主流格式,点击运行矢量图转换插件
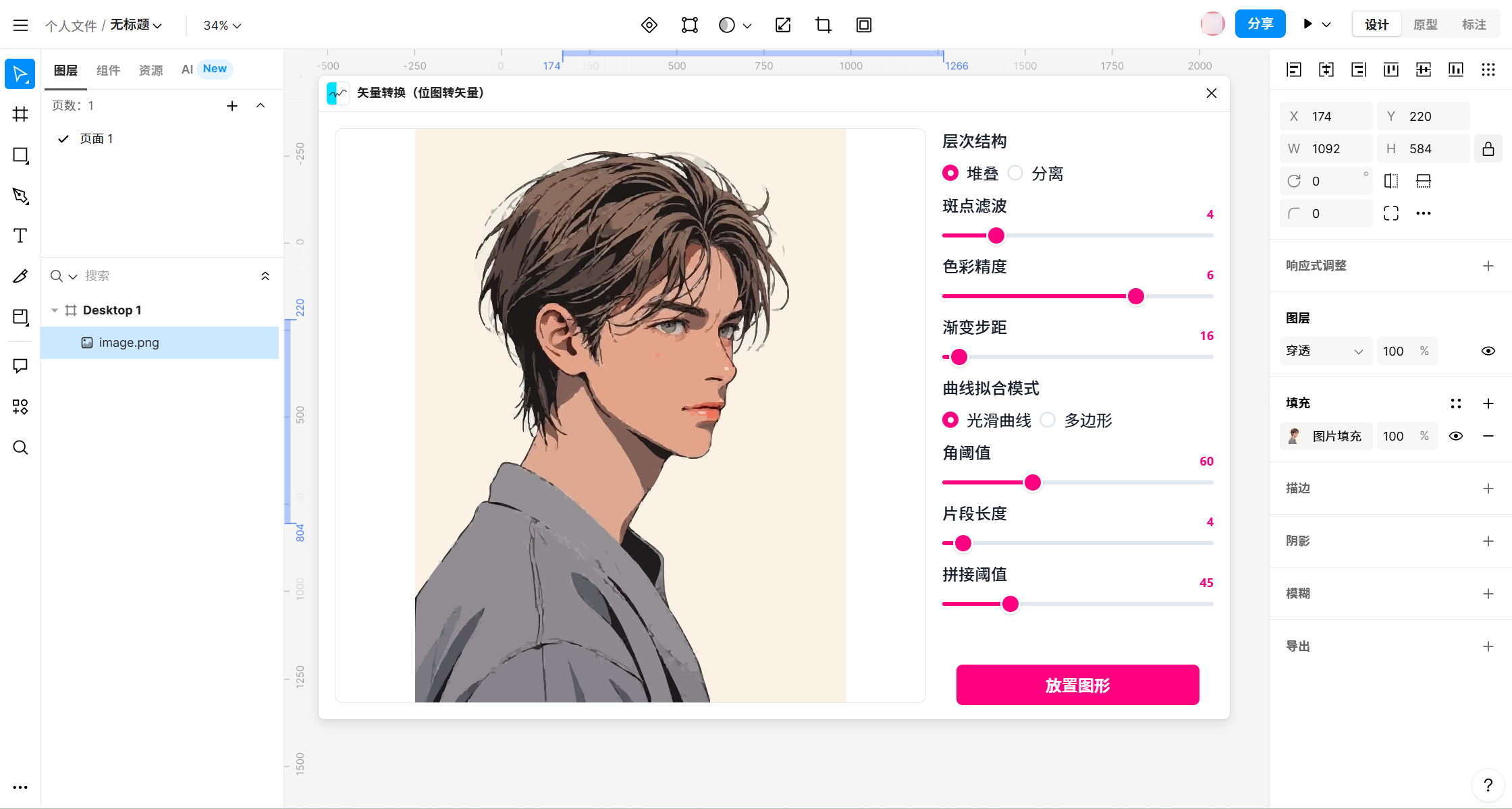
Step 4:运行插件并调整参数
- 矢量图转换插件会自动识别图像轮廓
- 支持调整斑点滤波、色彩精度、渐变步距、曲线拟合模型等参数

Step 5:导出为矢量格式
- 一键导出为 SVG 文件,使用矢量图格式直接用于网页或进一步编辑
- 也可保留在即时设计中作为图形图层继续修改

4、小结
矢量图不再是专业设计师的专属技能。借助即时设计的“位图转矢量”插件,从图片到矢量,只需五步操作,零门槛上手,轻松解决高清LOGO、图标、印刷文件的输出需求。对于追求效率和质量的设计师、产品经理、品牌运营者来说,使用即时设计,不仅能轻松完成矢量图转换,获得标准的矢量文件,还能在一个平台完成从设计到交付的全流程。现在点击注册即时设计,快来试试这款矢量图转换插件,开启你的“智能图形升级之旅”吧!
推荐阅读