如何转为矢量图?PNG、JPG、WebP、SVG、PDF都能轻松搞定!
更新时间:2025-04-27 17:27:40
如何把图片转为矢量图?即时设计帮你轻松实现,整个操作过程不过几秒钟的时间,既快捷又简单。除了矢量图格式之外,即时设计还支持 PNG,JPG,PDF 等多种图片格式的互相转换,并且操作步骤同样简单。接下来,就让我们一起来看看在即时设计中,如何把图片变成矢量图的操作步骤吧!
1、如何转为矢量图?超简单操作教程
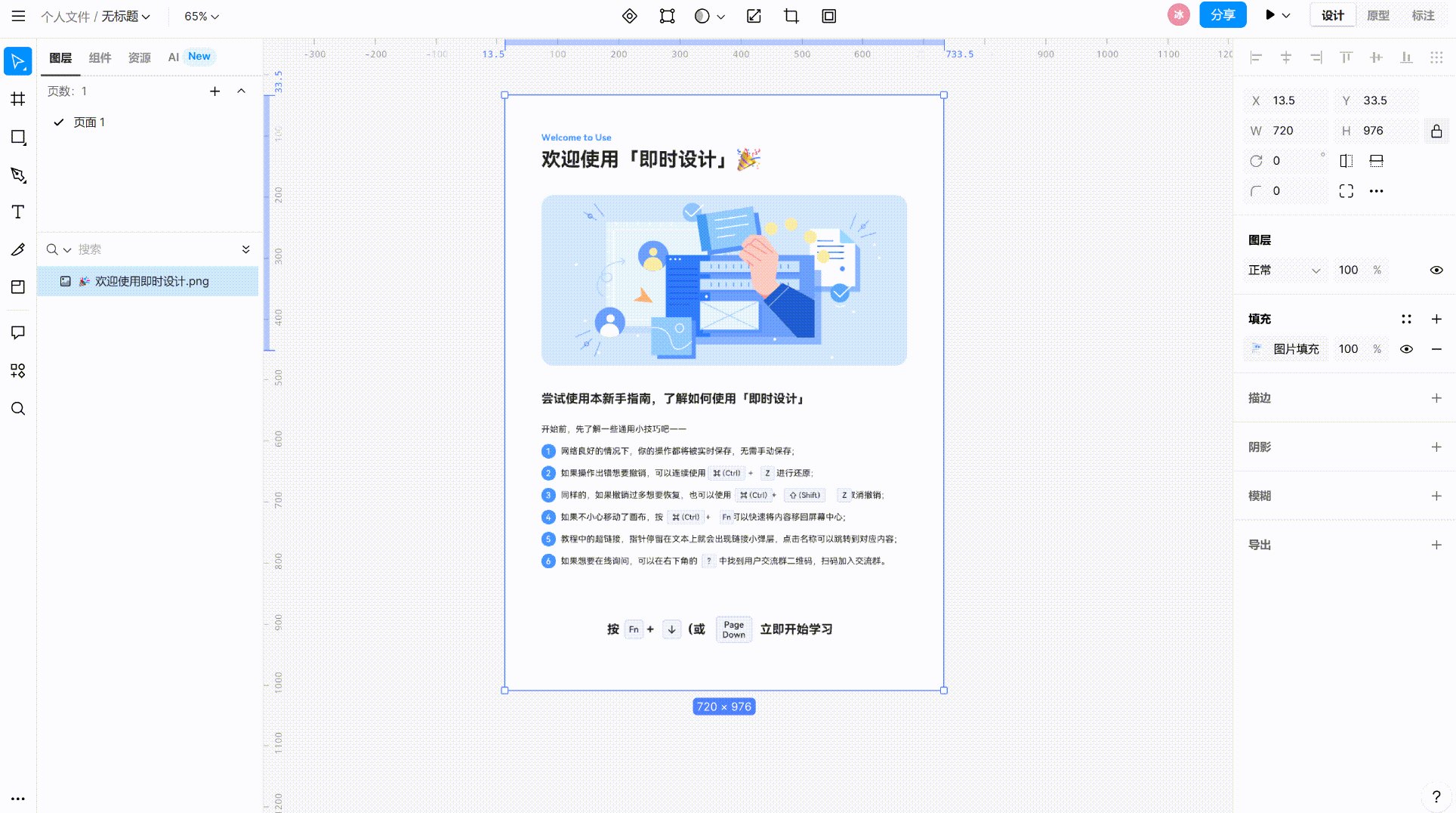
在使用即时设计转为矢量图之前,我们可以将自己想要转换的图片提前复制好,之后再去访问即时设计的官网。进入即时设计官网之后,点击右侧工作台,点击进入到个人工作台页面,点击创建文件,然后就会打开一个新的画布操作页面,这时我们就可以将刚刚复制好的图片直接粘贴到画布上。
点击下方图片即可直接注册使用即时设计👇
- 粘贴完之后就可以在画布界面的右侧,可以看到导出区域。
- 由于即时设计默认的图片导出格式是 PNG,所以这里转为矢量图的话就需要我们手动调整一下格式。
- 在图片格式列表中选择 SVG 格式,再点击下方的导出按钮,保存到自己想要的存储位置就可以了,这样图片就会以矢量图的格式保存到本地了。

另外,即时设计的强大之处在于,导出属性面板也有超级多功能设置,只要点一下导出面板右上角的加号就可以给作品导出加上各种预设。
如果你还要设置导出尺寸大小、添加前缀后缀、选择导出格式这类的操作的话。接下来我就教大家学会即时设计图层属性面板中导出预设的方法。
- 导出尺寸修改

- 添加导出前缀/后缀
即时设计默认选择添加为后缀哦,如需修改可以点击方框的右边向下箭头选择。

- 导出格式选择

2、还支持 PNG,JPG,PDF 等多种图片格式的导出以及互相转换
除了转为矢量图 SVG 格式之外,即时设计还支持导出 PNG,JPG,PDF 等多种图片格式,只需点击导出面板第一行的最右边方框,等它展开导出格式下拉选择框,然后点击自己想要的图片格式,然后点击导出就完成啦。一键完成多种图片格式转换,能够满足设计师多种图片格式转换的需要。

其实即时设计不仅能将图片转为矢量图,PNG、JPG、WebP、PDF 等各种图片格式的照片进行转换,这只是即时设计的冰山一角。它里面的资源广场中还有很多设计师在即时设计中直接完成对图片的编辑操作的 332+ 实用的插件工具,比如一键就可以完成抠图操作的智能抠图,还有一个界面就能调整图片滤镜,增加噪点的图片效果编辑插件等等,这些插件工具都附带使用说明,设计师无需花费时间学习就能轻松上手。而且这些插件工具还支持设计师一键免费安装,之后在画布上就能直接调用。在即时设计中,设计师不切换操作界面,就能完成对图片的各种编辑操作。

以上就是今天分享的如何使用即时设计把图片转为矢量图操作方法的全部内容啦。总的来说,在即时设计中上传图片,然后选择 SVG 格式导出,就能把图片变成矢量图,这可比网上一大堆矢量编辑器好用多了!
除了矢量图格式之外,即时设计还支持多种文件格式,能够满足设计师多种图片格式转换的需要。在即时设计中,只需两步就能把图片变成矢量图,是更方便,更快捷的图片格式转换的方法。而且在即时设计的资源广场,还有超多插件工具和海量精致的设计素材可以丰富图片的内容,帮助设计师提升图片质量、提高工作效率。