好用的原型工具有哪些?
更新时间:2023-07-24 20:39:32
好用的原型工具能让设计师事半功倍地完成原型设计工作,本文从市面上众多的原型工具中精选出了 3 款与大家一起分享,它们分别是「即时 AI」、「即时设计」和「Adobe XD」。其中,「即时 AI」和「即时设计」是能在网页中直接使用的国产原型工具,它们体量轻,内存占用小,原型设计功能强大还操作方便,是更适合国内设计师使用的原型工具。接下来,本文将详细地为大家介绍这 3 个好用的原型工具,一起来看看吧!
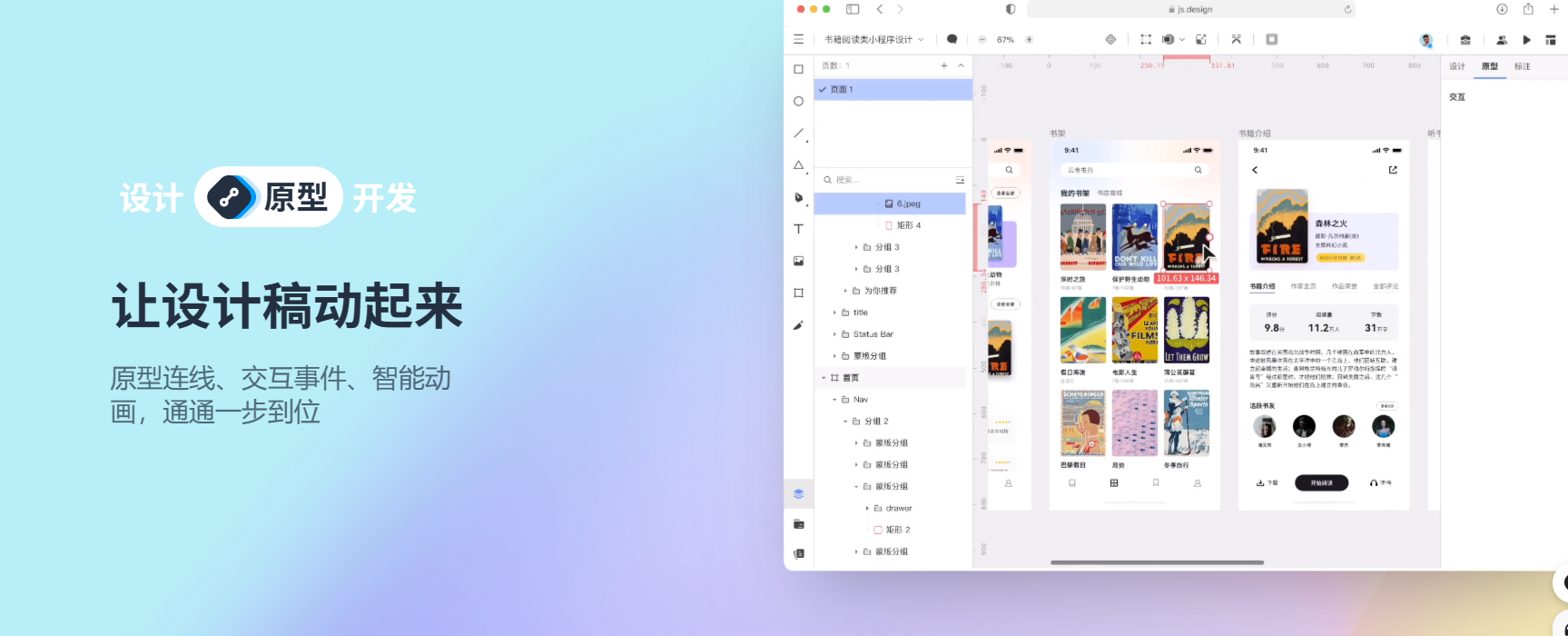
点击下方图片👇就能进入即时设计,能在网页中直接使用的原型工具,全中文操作环境上手操作更容易
1、「即时 AI」:原型图一键生成更方便
「即时 AI」是一款借助 AI 技术实现原型图设计效果的原型工具,它将原型设计的时间成本大大缩短,最长只需要 60 秒就能为设计师制作出符合理想预期的原型图。
同时,「即时 AI」还是一款能在网页中直接使用的原型工具,设计师无需安装桌面客户端,只要在网页中访问官网就能立即使用了。进入到「即时 AI」的操作界面后,设计师看不到任何能手动编辑的原型组件,只需要在文本框中输入对原型图的描述,然后点击下方的“开始生成”按钮就能一次获得 4 张原型图了。
不过「即时 AI」既能生成 APP 原型,又能生成网页原型,所以需要设计师手动选择一下需要生成的原型类型,再选择对应的生成模型,之后原型图就能自动生成到画布上了。
点击下方图片👇就能进入「即时 AI」,能一键生成 4 张原型图,还支持设计师再次编辑组件内容
2、即时设计:原型组件丰富,用户体验更真实
不同于「即时 AI」,在即时设计中绘制原型图仍然需要设计师手动完成,不过即时设计提供了 40+ 自带交互效果的原型组件,也能很大程度上减少设计师的手动操作。
即时设计也是一款能在网页中直接运行的原型工具,设计师访问官网登录账号后就能正常使用了。它并没有把所有的原型组件都集中在画布上,而是为设计师提供了自由选择的权利。设计师可以前往「小组件」版块安装需要的原型组件,安装成功之后就能在画布上通过拖拽组件的方式来设计原型图了。
除了能设计原型图之外,还可以直接在画布上为原型图添加连线事件,让原型图带来的用户体验更加真实。
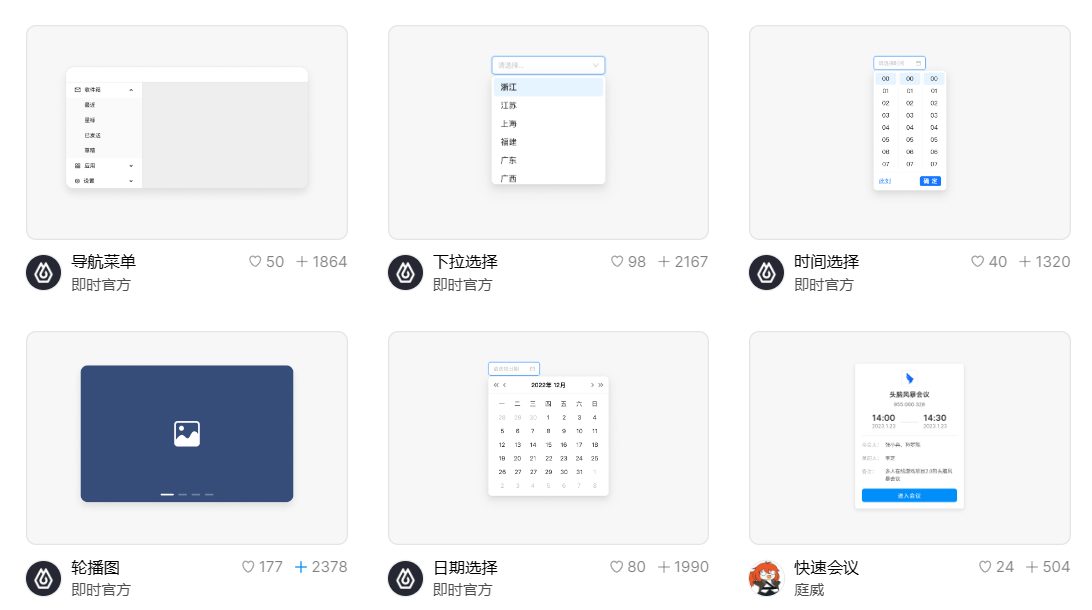
进入👉「小组件」版块,可免费安装 40+ 原型组件,打造丰富的原型内容,更真实的用户体验

3、Adobe XD:提供组件库,还支持响应式布局
Adobe XD 并不是专门用来绘制原型图的原型工具,但是设计师依然可以使用 Adobe XD 完成原型图设计效果。使用 Adobe XD 需要前往 Adobe 官网付费下载桌面客户端,成功安装之后就能使用了。
使用 Adobe XD 绘制原型图的好处就是 Adobe XD 支持响应式布局,让原型图可以兼容多种设备,更方便设计师向用户演示实际的设计效果。
4、总结
以上就是本文要与大家分享的 3 款好用的原型工具了,这 3 款原型工具各有所长,设计师可以自由选择。不过从使用方便的角度来说,还是更推荐大家使用即时设计。即时设计不仅提供了 40+ 自带交互效果的原型组件,还在「插件广场」版块提供了 170+ 好用的插件工具,让设计师能用更简单的方式完成原型设计。在即时设计中,设计师能体会到更优质的原型创作体验!