从理论到实践:专业设计师助你全面掌握在线原型设计方法!
更新时间:2025-08-06 09:51:59
时代的迅速发展,原型设计方式也在发生巨大改变。越来越多的那么设计师更加喜爱在线设计原型,并且在线原型设计,已经成为当代设计行业的主流趋势。那么如何全面掌握在线原型的设计方法?本文为大家详细介绍了有关在线原型设计理论与实践设计工作中的原型设计方法两大方面的内容。原型设计中的设计要点纷繁杂乱,本文则将原型设计中所有设计要点都做了详细梳理和讲解。在线原型设计看这一篇就够了!
1、理论
我们先从在线原型设计的理论开始
1.1 在线原型设计是什么呢?
在线原型设计,很明显就是可以直接在 Web 端进行的原型设计。产品经理和设计师与开发人员之间的沟通成本降低,设计周期缩短,工作效率飞升。
1.2在线原型设计相较以往离线端原型设计的优势
在线原型设计工具可以在 Windows、Mac、Linux 以及各种移动设备不同的操作系统和设备上使用,无需下载安装,实时协作和共享功能更加即时高效。定期更新的功能以及各种插件和集成,都为在线原型设计提供更多可能性。
2、实践
2.1 前期
先让我们先来看看在实践设计前期需要做些什么?
设计前期需要对原型进行需求分析、用户画像、原型逻辑流程、竞品分析等的准备工作。
暂时无法在飞书文档外展示此内容
2.2 后期
现在我们来看看在线原型设计需要做些什么?
(1) 选择原型工具
即时设计是一款可在线实时协作的专业在线原型设计工具,定位于原型设计一体化,可以一站式完成原型、设计、交互、交付,打通产品、设计、研发的工作环节,全面覆盖产品原型设计。UI/UX 设计,原型交互,设计交付全过程,浏览器即开即用。
-
拥有海量的设计资源与素材,支持导入 Figma、Sketch、Axure 等格式的源文件。
-
支持创建交互原型、获取设计标注、快速切图、团队协作等工作。
-
交互效果丰富:多种转场动画,动态曲线,鼠标/手势指令动作等,可以组合实现数百种转场形式。
-
对个人和中小团队永久免费。
(2) 确定原型类型
每个项目启动时对原型的需求不一定都相同,所以设计开始前最好先与产品经理/甲方确认要绘制什么类型的原型。
-
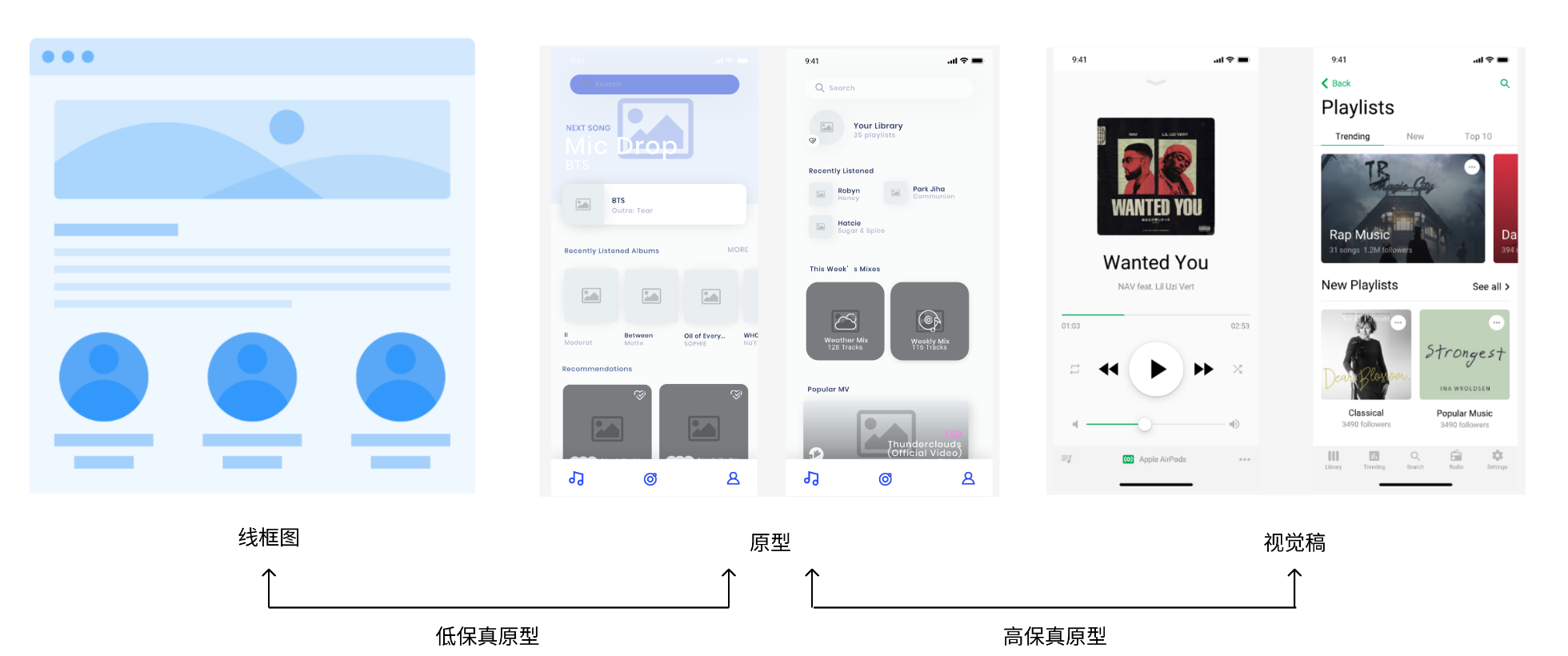
静态线框图:除去所有视觉影响元素,专注于功能与操作。
-
原型:线框图的进一步操作,已添加必要元素。
-
视觉设计稿:添加视觉元素,原型最终成品。

三种原型类别虽然形式不同,但在本质上都是一样的,都是为原型设计服务。所以在原型设计时,并没有硬性规定要产出哪种类别的原型图,一切都以实际原型研发过程中的要求为准。
(3)寻找原型资源
-
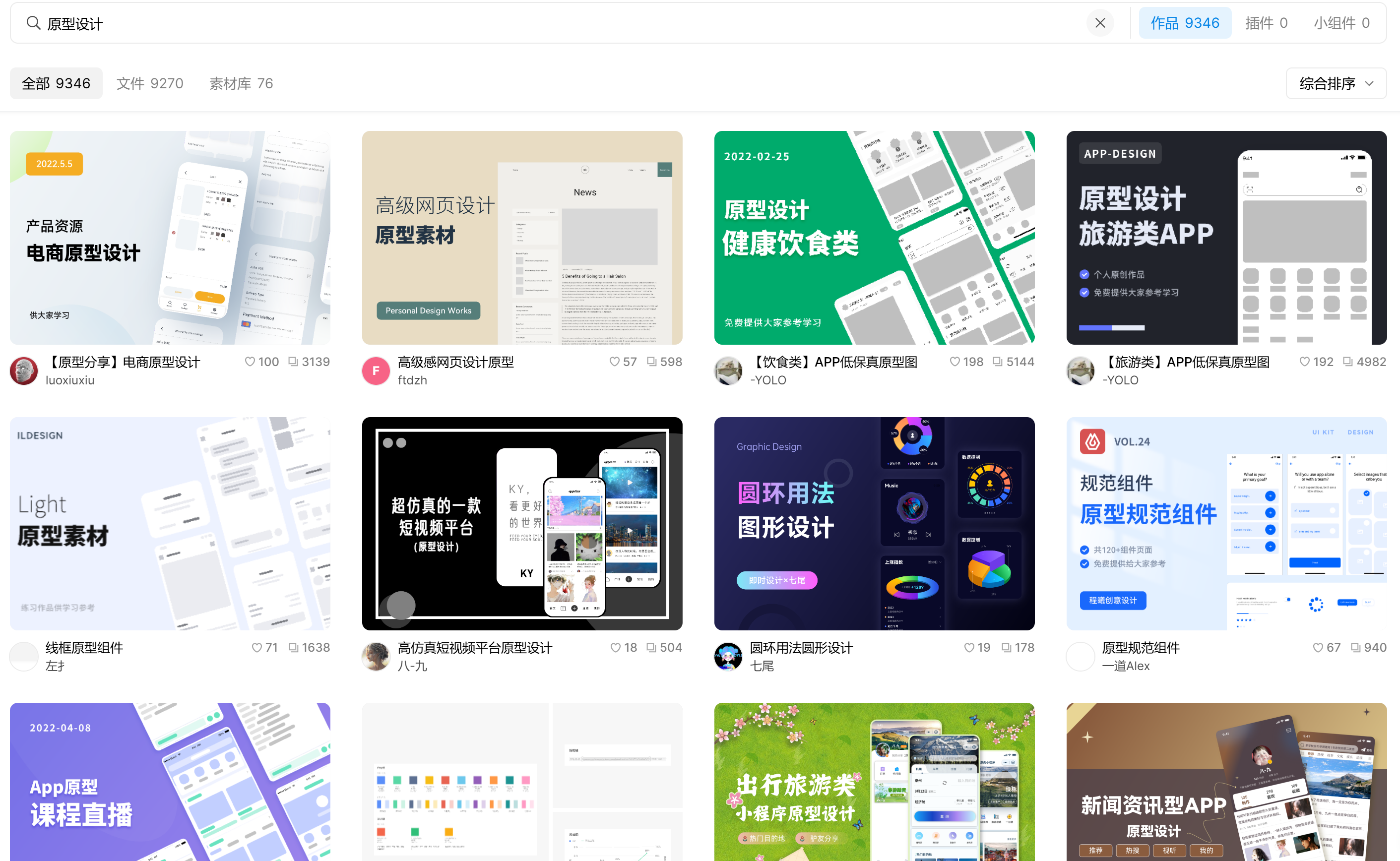
即时设计资源广场中有近万款原型设计资源,其中包含不同设计种类的线框图、低保真原型、高保真原型等,全部支持设计师一键套用编辑,借鉴参考。
点击图片 一键获取资源广场近万款原型设计资源👇
-
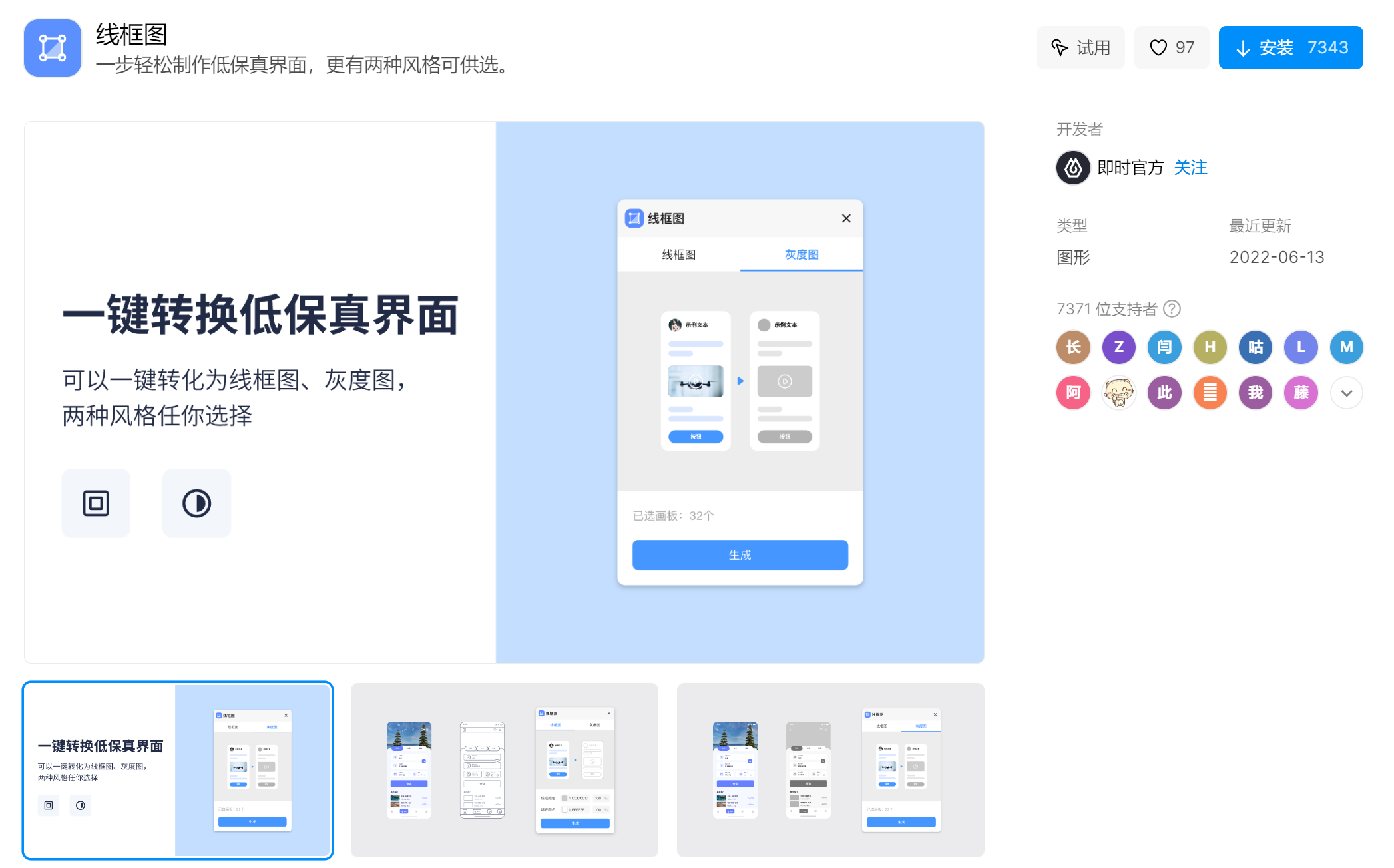
即时设计线框图插件
设计师无需一个一个地修改每一个图层的图层样式,选择风格后只需一步即可生成低保真风格界面。
-
选择低保真风格:线框图、灰度图。
-
选择想转换的图层
-
生成低保真界面
点击图片 立即体验线框图插件👇
-
组件
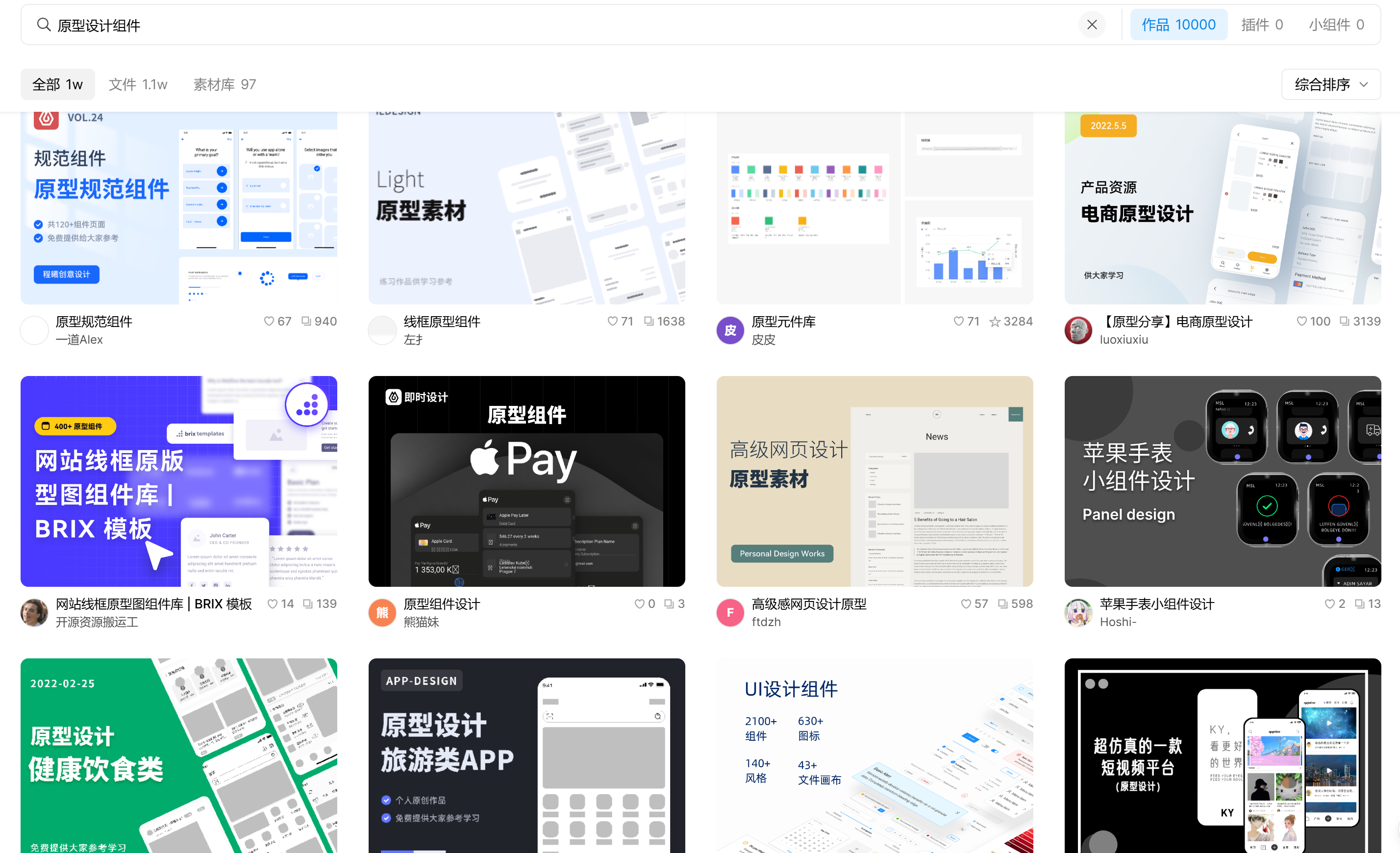
资源广场中搜索原型设计组件,即可获得 1.1W+原型设计组件资源。这些组件大部分都自带交互效果,设计师效率直接起飞!
点击图片 一键获取资源广场近万款原型设计组件资源👇
2.3 设计要点
在线原型设计主要涉及以下 15 个设计要点,设计师快快收藏~
(1)明确主场景和使用人群:
明确原型针对的主要场景和主要人群,并考虑是否需要对不同使用人群和使用场景分别做原型设计以及原型色调的选择。
(2)明确原型类型以及设计风格:
明确原型类型,并注意设计风格是否适合目标用户。
(3)原型设计原则:
暂时无法在飞书文档外展示此内容
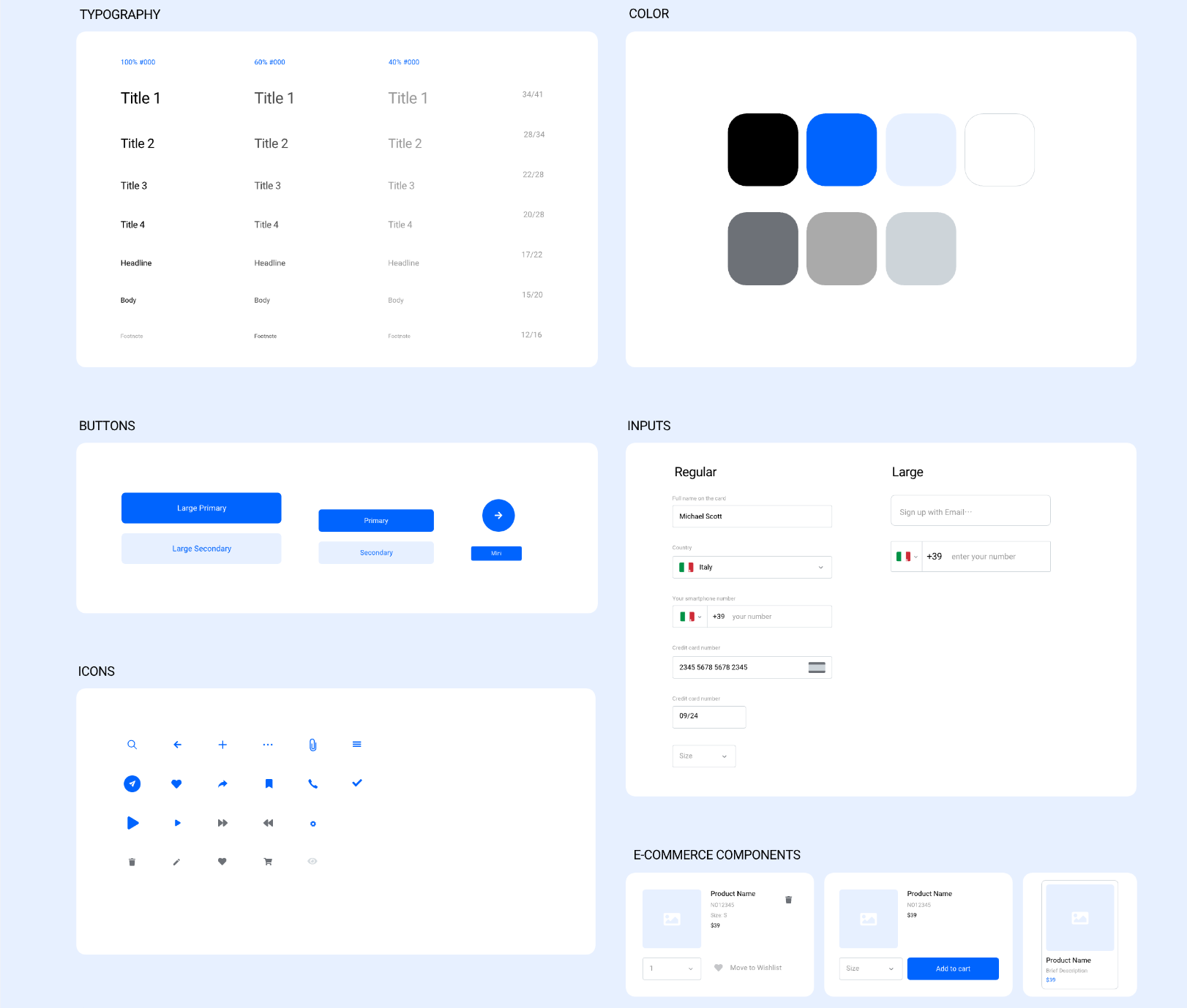
(4)设计规范
-
原型设计尺寸:
Android:
根据目前 Android 市场的主流设备尺寸,设计师们最常用 720*1280px 和 1080 x 1920px 来做 Android UI 界面设计稿的尺寸,这样可以保证从中间尺寸向上和向下适配的时候界面调整幅度最小,最方便适配不同的手机屏幕。而如果在现在的大屏幕时代依然以小尺寸作为设计尺寸,会限制设计师的设计视角。用主流尺寸来做设计稿尺寸,还能极大的提高视觉还原。
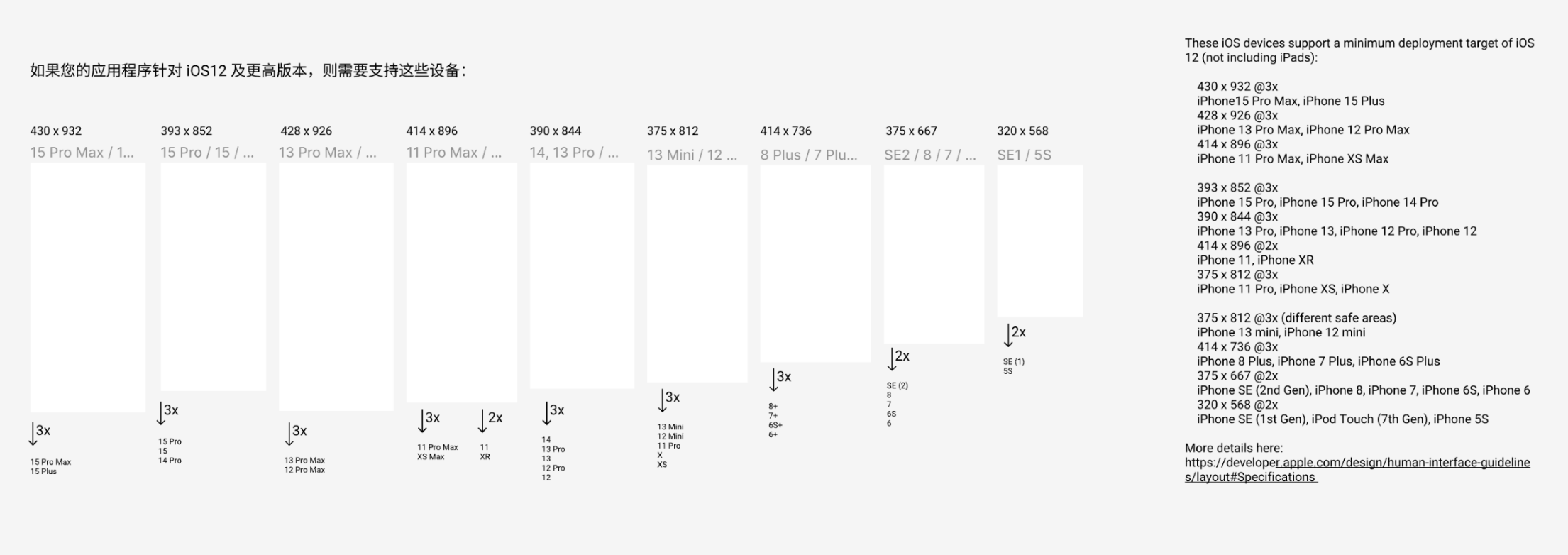
IOS:

对于平板,建议直接使用 768×1024 px。
-
标题文字规范:
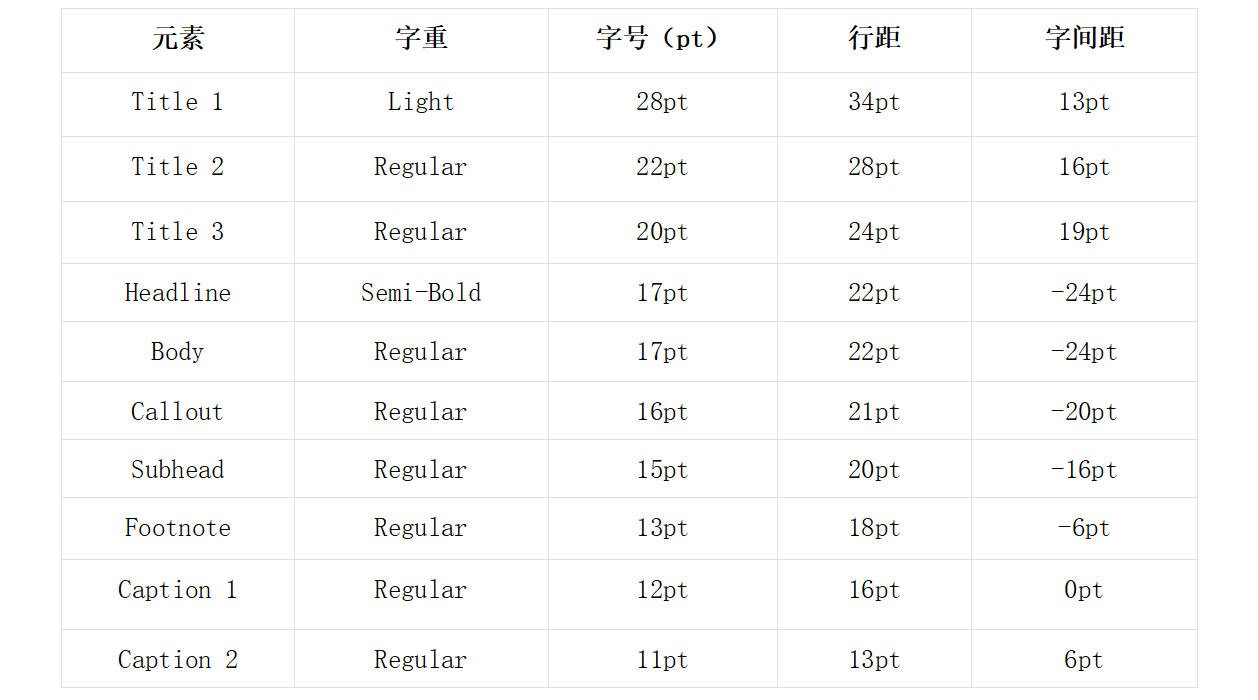
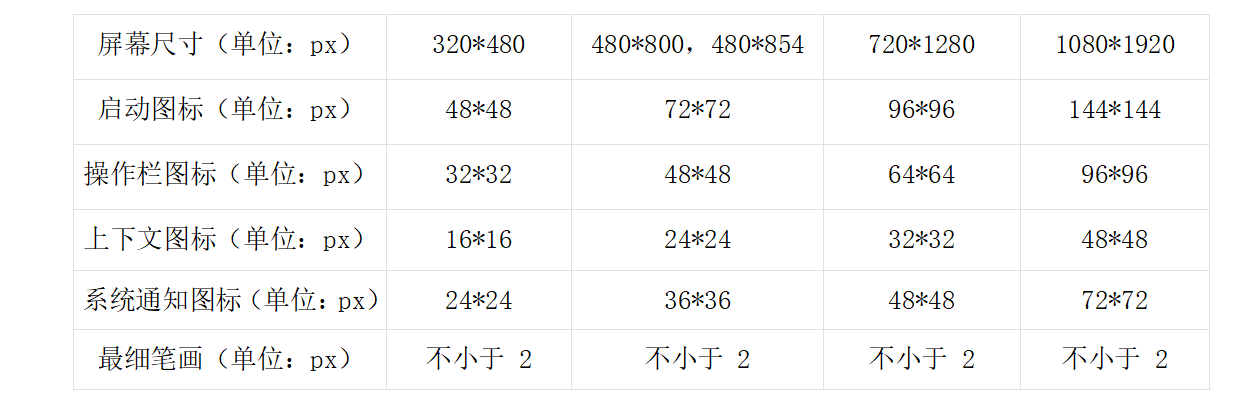
Android UI 界面设计规范规定 Android 系统中文采用的是思源黑体(Noto Sans Han),英文字体为 Robot 字体。思源黑体是 Adobe 和 Google 领导开发的开源字体,支持繁简日韩,有 7 种字体粗细。Android 的字号单位是 SP。只使用偶数单位 24pt、28pt、32pt、36pt 等字体大小,最小字号 20px。具体要求如下方两表所示:

-
图标尺寸规范:
Android 的图标主要有以下几个不同尺寸。需要注意的是,直角图标与圆角图标设计师们最好都准备一套,以适应不同设计风格和用户界面需求。在面对多样化的设计要求时,也可以灵活选择,确保界面的一致性和美观性,同时提高工作效率,有备无患。

iOS 的 APP 图标尺寸有:12×12、16×16、24×24、32×32、48×48 等,建议以 48px 作为常规图标的设计尺寸,因为 iOS 界面中的网格大小是 4 的倍数,苹果 app 图标规范要求最小点击面积为 44pt。并且设计师设计时,通常只用设计一个 App Store 的图标(1024px1024px),其他 APP 图标尺寸可用 ios 图标生成器自动输出一套,小的 app 图标尺寸图标单独微调下细节即可。
(5)清晰的视觉层次
-
页面分清主次,突出重要元素,弱化次要元素
一个页面如果层次不清楚,整个页面就会十分混乱,影响用户浏览使用。所以要做到层次清晰,就要把重要的元素进行强化,次要的元素进行弱化,比如可以通过颜色的饱和度来突出重要元素,通过面积突出重要元素等,引导用户聚集视觉焦点到重要的元素上。如下图,通过颜色和区域面积的大小对比,来突出重要元素。

-
格式塔原理
将相关的元素组织在一起,让用户知道这些元素在任务、数据和工具上是相关的,通常用位置表示。相关的元素位置上相近,不相关元素用空间隔开。

(6)视觉流结构
视觉流是指视觉焦点形成的轨迹,由于眼球生理结构限制,人眼在某时刻只能产生一个焦点。人的这一视觉特性使得人的视线运动通常表现为点到点的跳跃式扫描(saccade),而不是平滑移动。 因此用户在对界面持续关注后会留下一系列的视觉焦点,这些视觉焦点的轨迹称为视觉流(visual line)。
平稳的视觉流结构能帮助用户快速理解逻辑路径,减少用户的认知成本。平稳的视觉流有两个原则:
-
视觉焦点不宜过多。
-
视觉焦点的路径逻辑尽量简单。
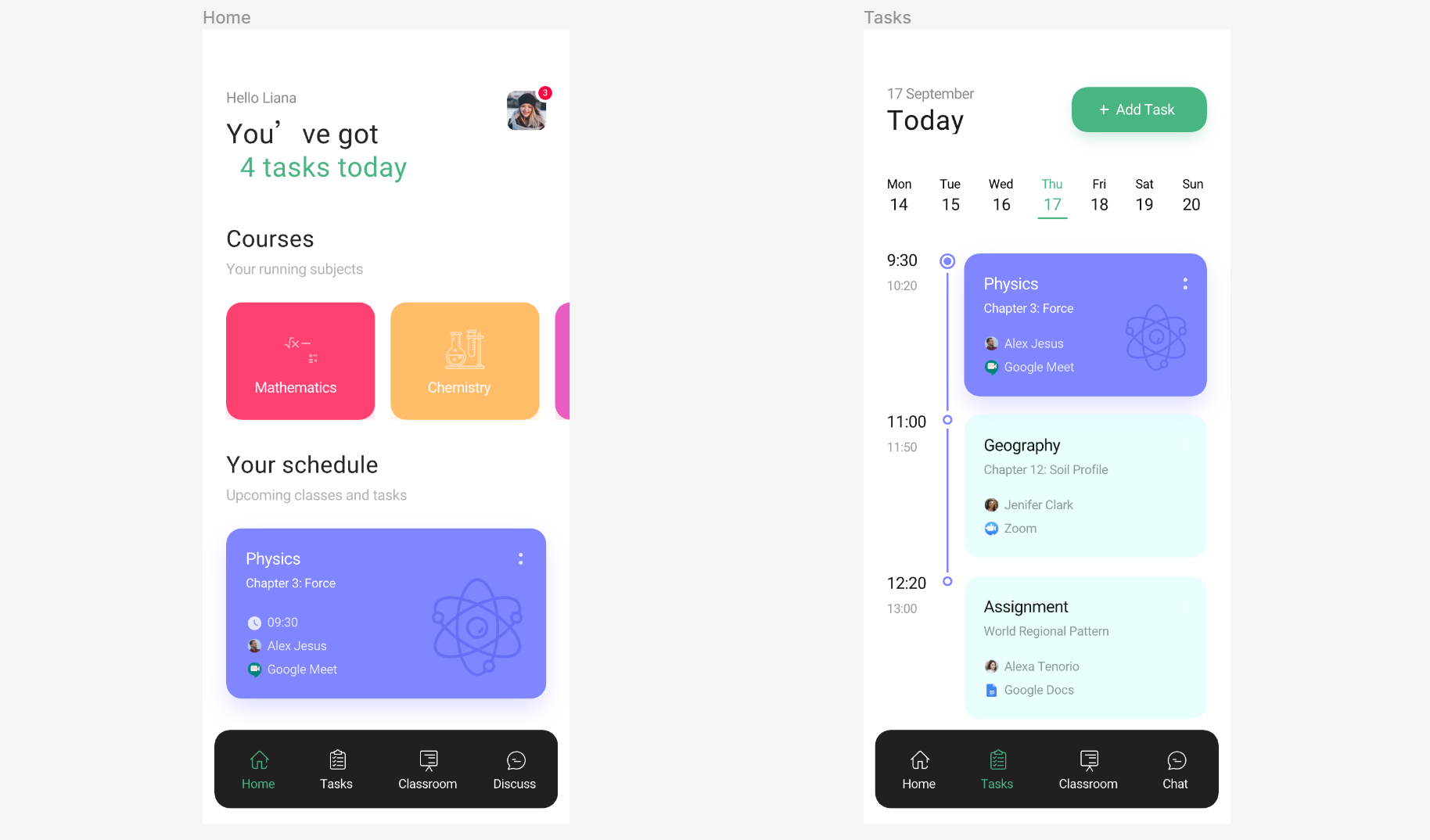
下面这个学习类 APP 原型的视觉路径就比较易于用户理解。

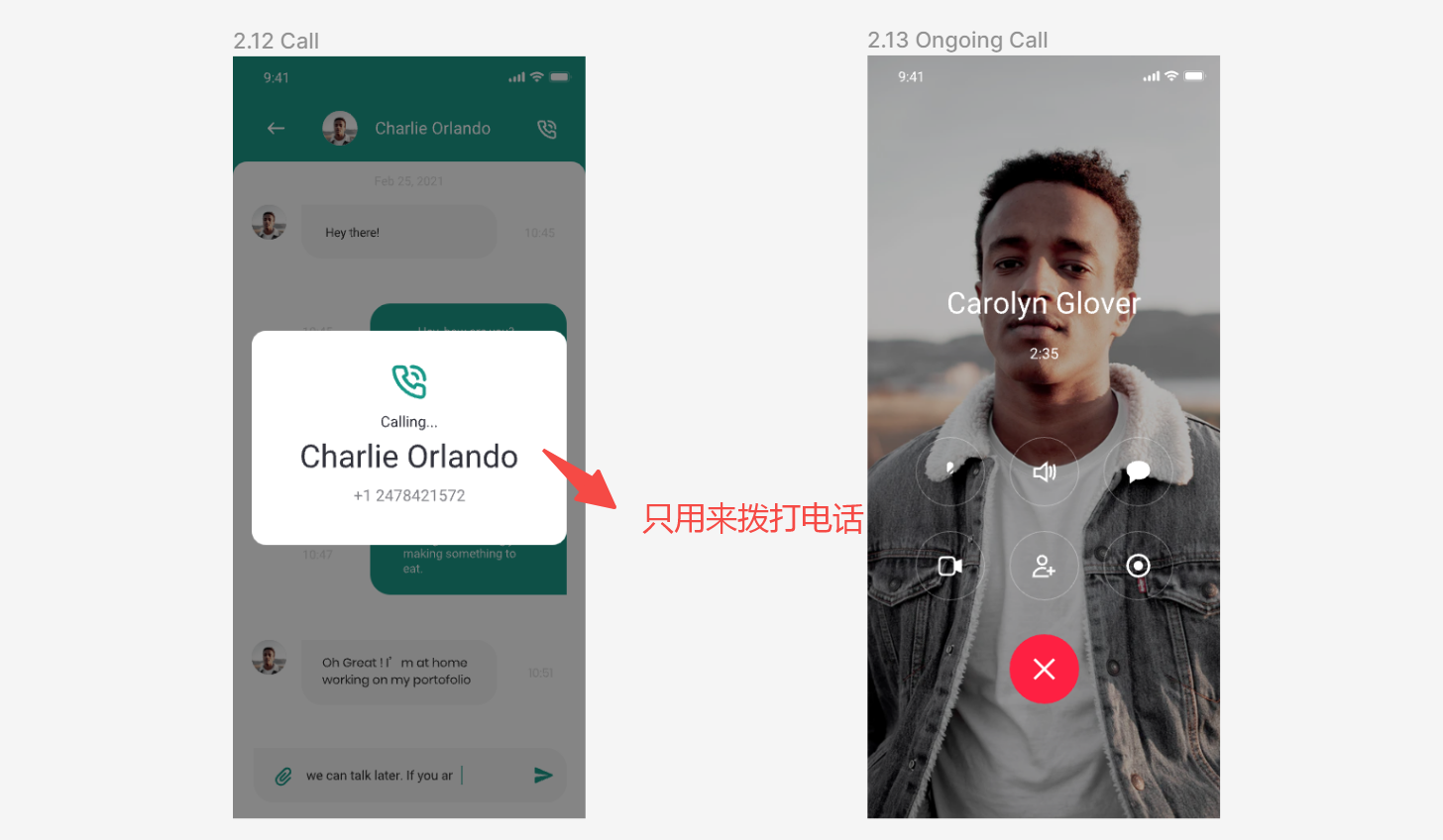
(7)功能预见性
看到一个功能,就知道该功能如何使用,称为功能预见性。

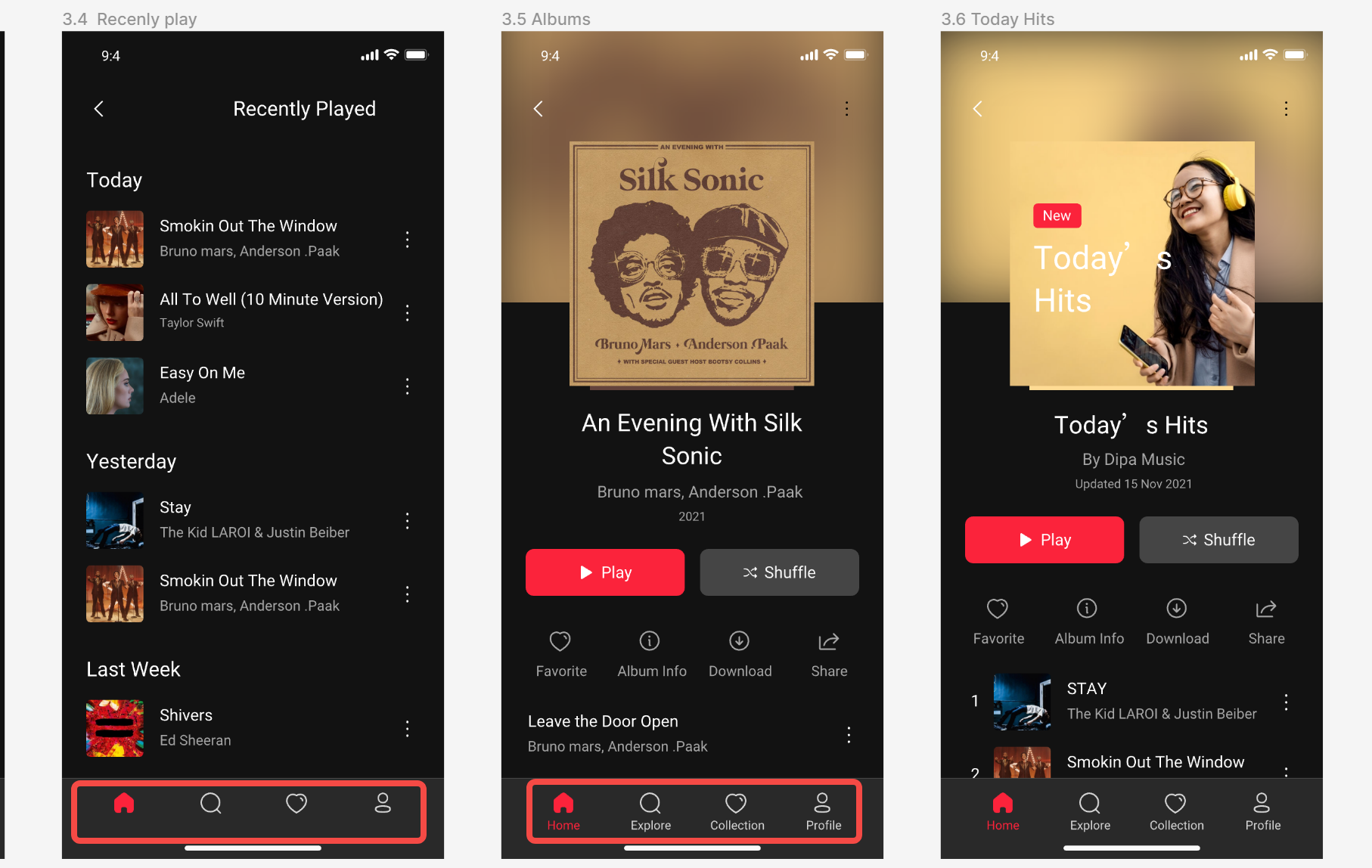
还比如底部导航栏在改版前,只用图标表现功能,没法清晰知道每个图标的含义。改版后,用图标+文字,直接解释每个图标的含义,减少认知负荷,对功能的理解也更为直接和快速。

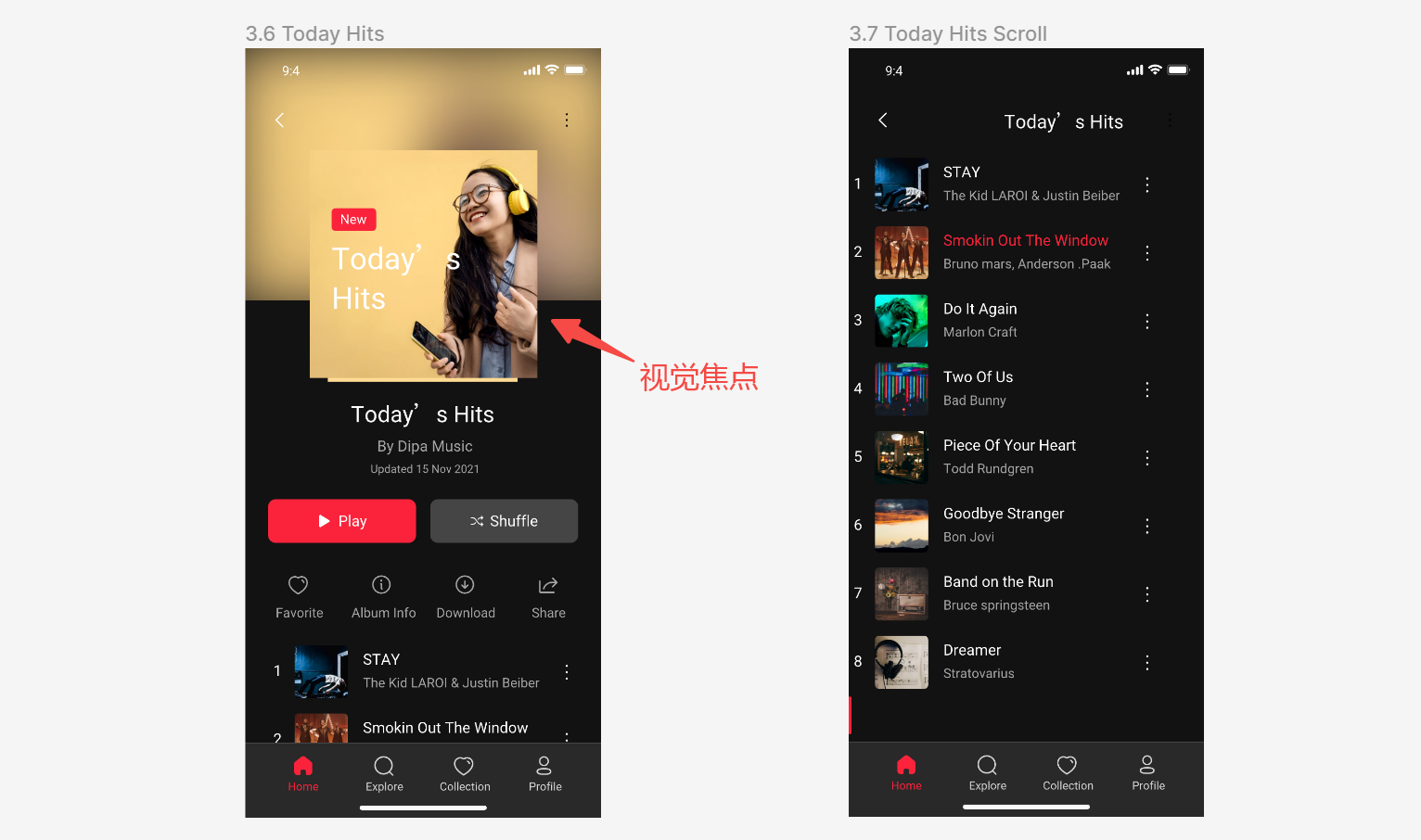
(8)视觉焦点
每个页面都有一个核心功能,这个核心功能不应该被其他功能所覆盖,特别是当功能越来越多、越来越复杂时。那我们怎么判断页面上哪个功能是信息的焦点呢?页面上颜色饱和度最高,或是功能占据区域最大即为页面的核心功能,即信息焦点。一个页面的信息焦点不宜过多,过多会影响视觉流的稳定。

(9)流程设计简单合理化
尽量用最简单合理的交互方式达到业务需求。这样的话用户更容易上手使用提升产品的用户体验。
流程设计如果要简单合理化,通常有以下几种方式:
-
操作路径简化,简化不必要的步骤或操作干扰。
-
一个界面尽量只做一件事情。
-
操作逻辑和主流 app 一致或和生活中认知习惯保持一致。

(10)异常场景和极限场景
异常场景不遗漏,这个里面包含很多情况,依旧以音乐类的原型为例:
-
下载过程中无网络,如何提示用户?WiFi 切换为 2/3/4G,如何提示用户?
-
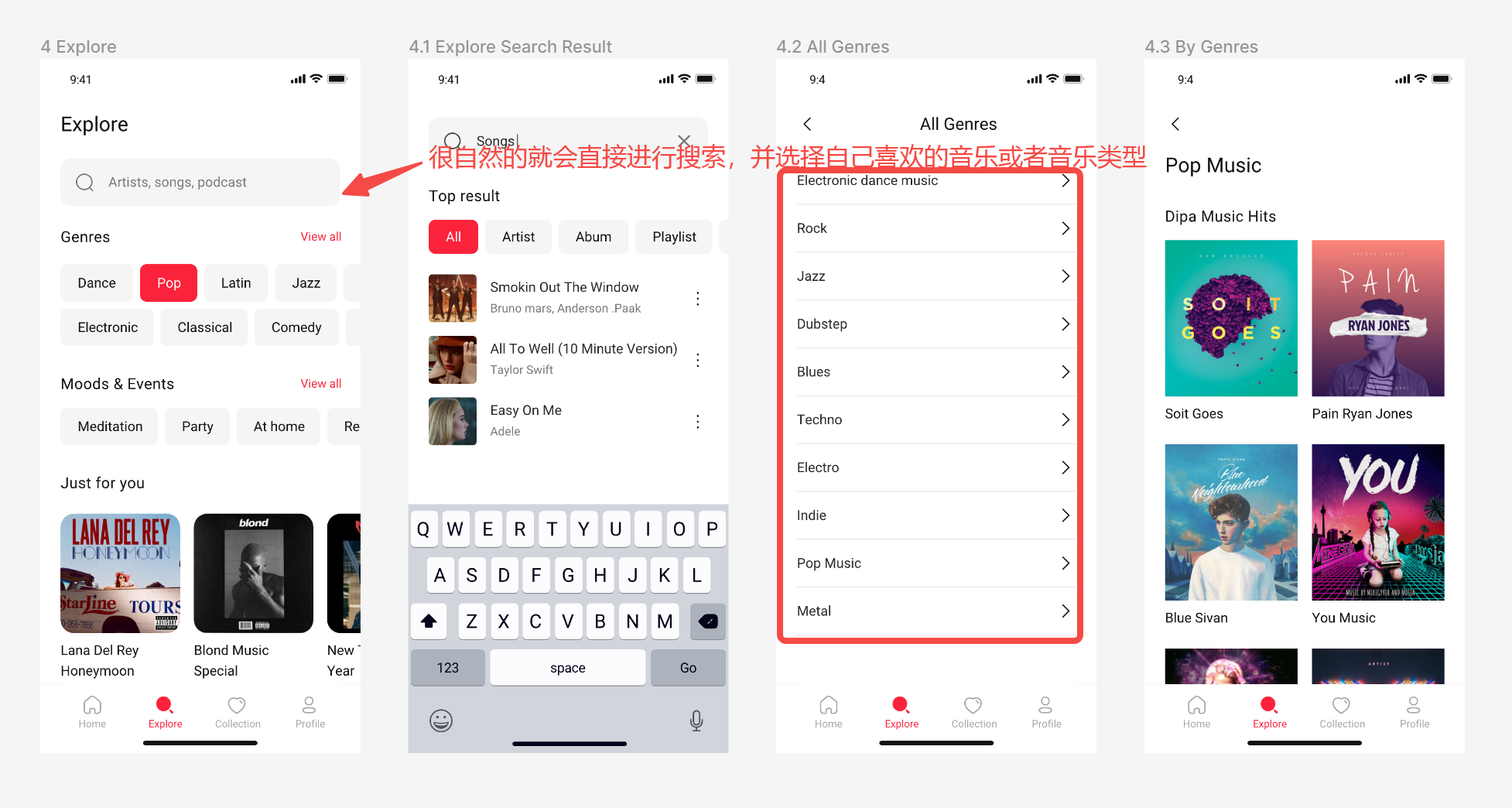
用户第一次进入,没有口味和风格的标签,如何推荐歌曲,这种情况下如何提示和引导用户?
-
弱网情况下,页面如何加载,全屏加载?分步加载?
-
下载失败的情况下用户停留在当前界面如何提示,不在当前下次在进入时候是否要提示,如果提示,如何提示?
以上的疑问在交互稿里面都要有所体现,所以在设计过程中要尽量保证异常场景不遗漏。
极限场景:
-
常见的是字段的长度定义,例如如果用户名,标题,文本内容超长的情况,打点表示还是折行显示?
-
一次非常多数据需要加载或展示时,应该如何处理?
-
时间没有年份时,如果在跨年期间,时间如何展示等等。
(11)关键字段规则定义
关键字段有规则定义,这里指的是,字段需要连接数据库,对于这样的字段需要明确的定义。不然会造成最后开发时的不便。
就好比,关于时间的定义,就需要一个明确的定义,如果不写的话最后的结果可能就千变万化。原型里面,当天的时间显示时分,昨天就显示昨天,昨天以前显示月日,定义需十分明确,才能减少错误的发生。
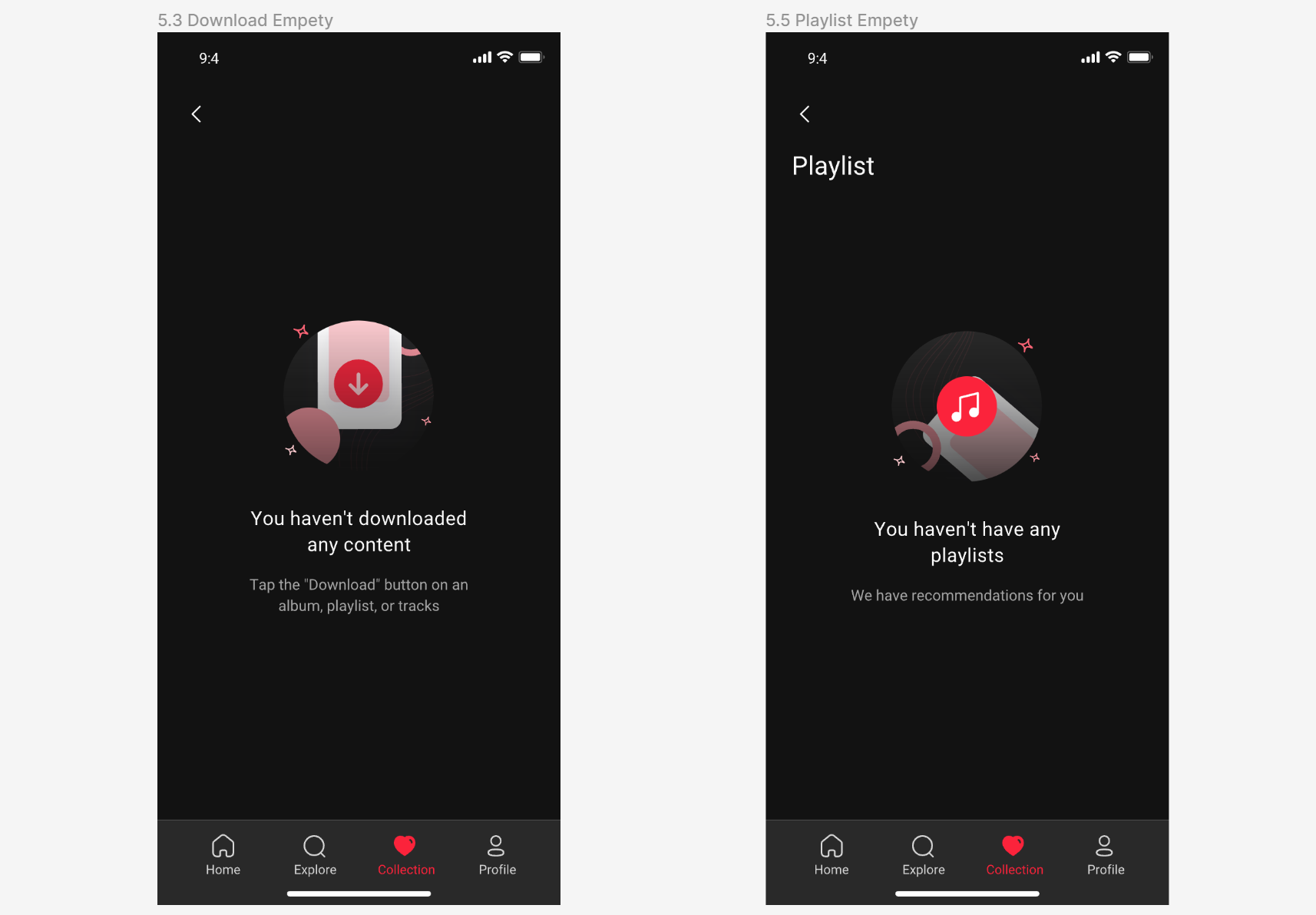
(12)空数据类型
-
初始状态的定义:初始化状态,没有任何内容,需要用户进行某种操作才能产生内容的界面。
-
清空状态的定义:通过删除或其他用户操作,清空当前的页面内容,产生了空界面,这时候需要有明确的提示,且告知用户该如何处理。
-
出错状态的定义:由于网络、服务器或者没有找到其他结果等原因导致无法加载内容,产生了空界面,这时候需要有明确的提示,且告知用户该如何处理。用户操作反馈的无结果界面也可以用这样的思路来设计。

(13)页面交互
1)明确交互原则
-
要想鼠标比较快速地命中目标可以采取两个措施,要么减少鼠标与目标之间的距离,要么使目标足够大。
-
在交互中页面中选项越多,意味着用户做出决定的时间越长。
-
记忆原则:人类头脑最好的状态能记忆含有 7(±2)项信息块,在记忆了 5-9 项信息后就开始出错。所以应用的选项卡一般不会超过 5 个。
-
格式塔心理学:相互靠近的功能块是相关的。
-
功能相近:如有两个功能相等的设计,那么选择最简单的。
-
转向原则:0° 方向是最利于操作者移动的方向,具有较好的视觉反馈,成功率相对最高;120° 方向用户在操作时最为困难,在用户界面交互设计中应尽少使用;
2)页面交互展示
对每个页面的交互都做详细标明并展示。一定要确保交互逻辑无丢失,在设计中很容易出现交互逻辑的缺失。
3)页面跳转
页面跳转一定要明确,因为一旦页面多起来,就需要考虑到多个页面的跳转。如果没有一个清晰的页面跳转逻辑的话,就很容易出错。
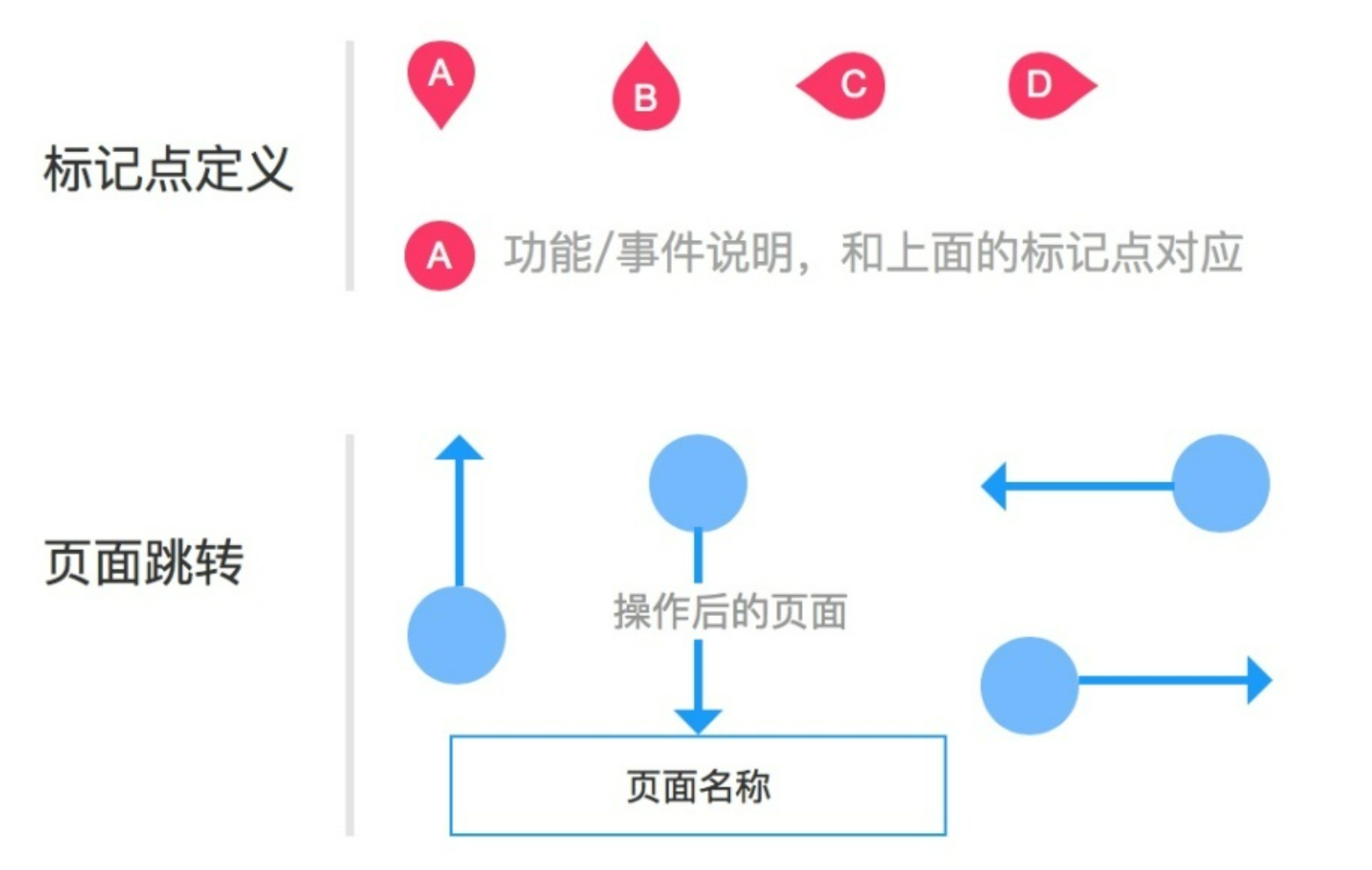
(14)原型标注
原型图对于设计师来说,是为了查看产品功能页面与逻辑路径。对于开发人员来说,除了产品框架搭建,他们最关心的内容是产品使用中的边界条件、页面跳转关系。原型设计时需要画出功能的所有交互状态,因此原型图标注包括:定义好每个标注点的含义和事件,梳理所有对象和逻辑关系,状态、模块化区分和标记。

在做交互稿标记之前,定义规范好每个标记的含义,形成统一的规范,使得团队成员易于理解。如,用水滴表示标注的功能,用圆圈+箭头的形式来标识页面跳转关系。
(15)原型全局组件说明
全局组件,指的是整个产品通用的组件,例如全局断网,操作成功、操作失败、加载、空数据界面,404 等。所以使用组件时,需要对全局组件进行说明,方便后续开发。

2.4 团队分享交流
上述工作全部完成之后,就可以通过链接分享至团队,然后依据团队成员给出的意见进行调整改进。改进无误之后就可以考虑进行用户测试了。
3、原型测试修改交付
将制作的原型让目标用户以及产品经理/甲方进行使用,以分析设计的原型是否真的能满足用户的真实需求、页面主色调是否使用于目标用户以及交互是否合理等等方面进行全面的测试之后,对原型进行细致的修改调整。修改无误之后就可以直接交付原型。
总结
以上就是本文有关在线原型设计从理论到实践的全套设计方法的全部介绍了,本文以在线原型设计的理论与实践两个大方面为大家展开详细叙述,理论中大家需要知道在线原型设计是什么,以及它相较于离线端的优势所在;实践方面对于设计前期的准备工作、设计要点、团队分享以及最终的修改交付都做了全面系统的介绍。其中对于设计要点的讲解最为详细,建议大家仔细观看。感兴趣的朋友快点击注册即时设计,去试试如何在线设计原型吧~