低保真图怎么做?用这些软件小白也能轻松上手!
更新时间:2025-06-16 15:33:58
低保真图怎么做?本文给大家介绍 5 个低保真图设计软件,它们分别是即时设计、Balsamiq Mockups、Axure RP、Adobe XD、Figma。任何一个产品在进行原型图设计时,都需要先输出一个低保真原型图,用来展示产品的核心需求、业务逻辑、功能模块等。低保真图的设计不需要有多么规范,重点是要能够快速、准确地传达设计概念,帮助我们验证想法,得到有效的反馈。所以低保真图设计软件不仅要简单易用,更要方便快速,如果你不知道低保真图该怎么做,那就来看看本文分享的这 5 个低保真图设计软件,新手小白也能轻松上手!
1、即时设计
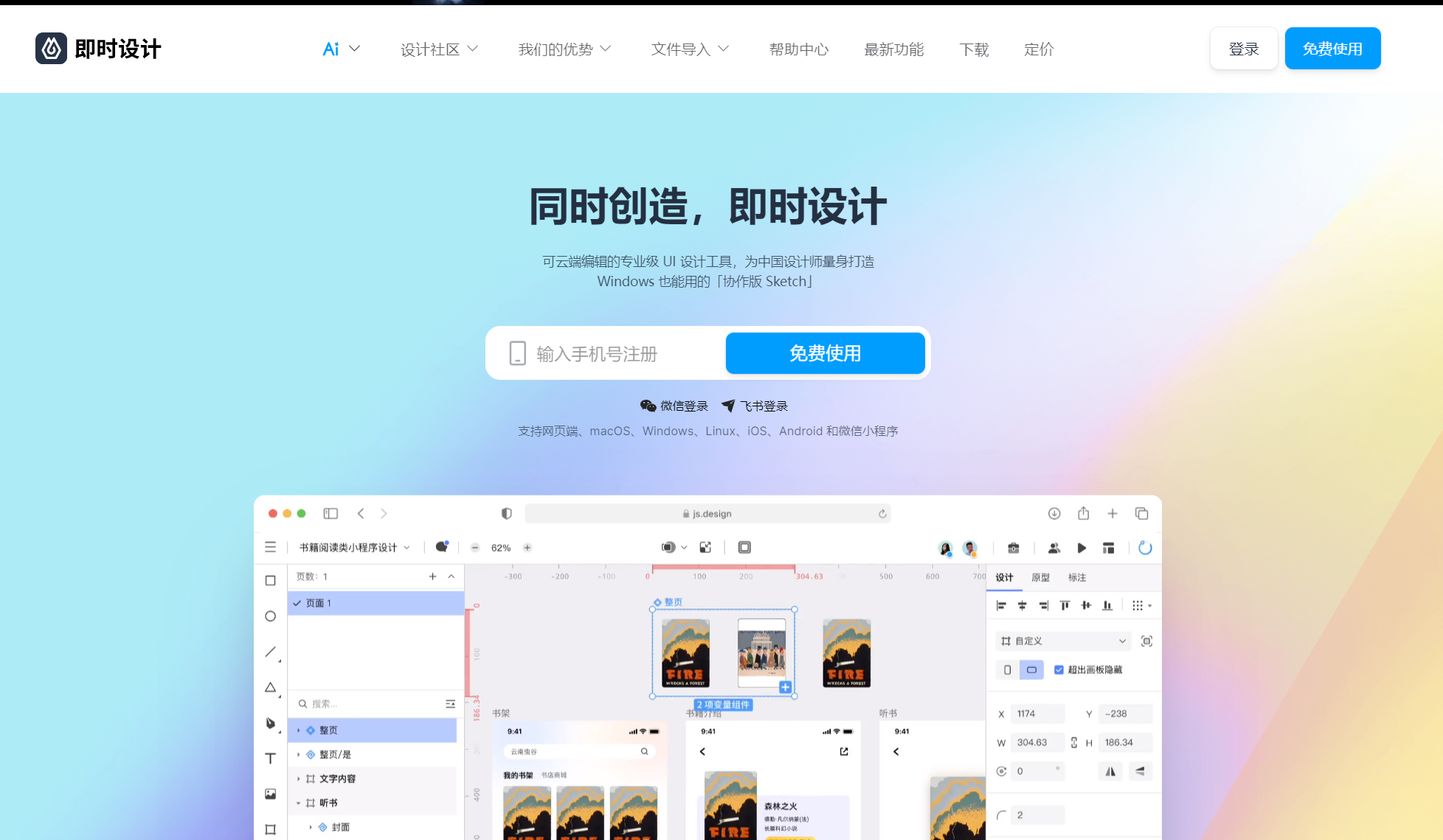
即时设计是国内一个专业的低保真图设计工具,不需要下载,没有系统限制,在任何一个浏览器中打开就可以使用。即时设计拥有精细化的矢量编辑工具、便捷的设计工具,能够轻松完成网页、网站、APP 等产品的低保真图的制作。除了低保真图的设计,还能自由地在原型图上添加精美的动效和丝滑的交互事件,在设计时就能看到高保真的演示效果。在即时设计中还有一个资源广场,里面收录了很多低保真图的模板和资源,个人用户和中小团队都可以免费使用,帮助用户快速开始低保真图的设计。
点击图片立即在线制作低保真图👇
2、Balsamiq Mockups
Balsamiq Mockups 是一款流行的低保真图设计软件。它提供了简洁、直观的界面,即使是新手小白也能快速上手。Balsamiq Mockups 包含了大量常见的 UI 元素和组件,简单的拖放就可以使用。Balsamiq Mockups 的低保真图拥有简单的线条和直观的布局,能够快速地对设计概念进行验证。

3、Axure RP
Axure RP 是一个非常经典的低保真图设计工具。它提供了丰富的交互功能和组件库,可以帮助用户创建高度可交互的低保真图。同时 Axure RP 支持创建复杂的用户流程和状态转换,让设计师能够更好地模拟最终产品的交互体验。
4、Adobe XD
Adobe XD 是 Adobe 公司推出的一个全面的 UI 设计工具,适用于低保真图设计。它提供了丰富的设计工具和预设元素,让设计师能够快速创建交互式低保真图。Adobe XD 具有强大的原型功能,可以模拟用户界面的交互行为,提供更真实的体验。另外,Adobe XD 还能与其他 Adobe 的软件集成,方便设计师跨平台协作。

5、Figma
Figma 是一个强大的在线设计工具,也适用于低保真图设计。Figma 具有丰富的绘图和布局工具,支持创建精确的低保真图,它提供了实时协作和多人编辑功能,方便团队之间的沟通协作。

好啦,以上就是本文的全部内容了,低保真图在原型图上只提供最简单的框架和元素,把重点都集中在产品的核心结构和框架上,能够专注在产品最核心的结构层和框架层,让团队内快速讨论、及时调整。低保真图最大的好处就是省时、高效,所以选择一个高效的低保真图设计工具是很重要的。文中介绍的 5 个低保真图设计软件都提供了丰富的功能和工具,能够快速、精确地绘制低保真图,最后还是推荐大家使用即时设计绘制低保真图,它不仅对于个人和中小团队免费,而且团队协作也很方便,多人同时评论编辑,高效完成设计,非常值得一试哦!