原型设计规范全面汇总,产品新人必备!
更新时间:2023-12-05 10:38:24
目前市面上有很多产品经理或设计师都在用的一些优秀的原型设计规范,相对来说几乎涵盖了原型设计的许多方面。一套好的、完备的原型设计规范可以统一产品设计风格,检验产品可用性,有效提高产品经理画原型图的效率,还可以更好的理解用户需求,从用户需求出发进行产品设计,提升用户体验,让产品更好的为用户服务。但是作为产品新人来说,对原型设计还不是特别了解,很难凭借自身快速的对原型设计规范有深入的了解,形成相对较完备的原型设计规范。所以今天我们就给大家整理了原型设计规范全面汇总,产品新人必备超全超详细!,接下来就让我们一起来看看产品新人必备的原型设计规范全面汇总吧~
1、原型设计规范是什么
原型设计规范是一套用来指导产品经理和设计师在进行原型图设计时要遵守的准则和标准,一套标准的原生性设计规范可以确保产品设计整体风格和功能的一致性,确保产品的可用性,提高用户满意度。他主要包括了设计交互、页面及元素布局、产品设计风格、图标、颜色和字体等多个方面,以便设计师和开发人员都能够更好地理解和进行设计,让设计更加更完美。

2、原型设计规范的作用
原型设计规范在整个产品设计的过程中是关键一环,起着至关重要的作用,原型设计的不好,可能会影响产品后续的上线及发布,甚至可能直接让产品夭折,所以产品原型设计规范的作用是不可小觑的,主要有以下几个方面:
- 统一性:规范化的原型设计可以统一产品设计的整体风格,不至于莫名其妙,显得突兀,还可以帮助建立和维护对外传达的品牌形象的一致性和统一性,让产品的品牌形象和价值理念深入人心,增强产品的专业感和用户的可信任度。
- 提升用户体验:通过制定并遵循一套完备的原型设计规范,可以直接吸取前人的相关经验、教训,少走不少弯路,在既有原型设计规范的基础上进行优化、创新,提供给用户更好的产品体验,增强产品可用性。
- 节约时间和成本:一套逻辑合理、细节丰富、功能完备的产品原型设计规范,可以有效减少产品设计和开发过程中的沟通时间,尽可能的避免返工,重复设计、修改,大大提高工作效率,节约设计时间、精力和成本,注重于其他更重要的产品设计方面。
- 明确设计方向、解决问题:原型设计规范可以帮助我们模拟真实的用户实际使用场景及流程,具体、真实的还原产品每个环节的操作界面,测试哪些是用户急切需要的、哪些是不需要的等,帮助明确产品设计方向,找到产品设计中存在的问题并及时解决。
3、原型设计规范
原型设计规范包括了多方面的内容,包括设计原则、界面尺寸、设计风格、交互效果等,今天我们主要也是介绍这 4 个方面的原型设计规范内容,相对来说已经涵盖了原型设计规范的大多数方面,还是蛮值得一看的。

1、设计原则
- 对比性:要避免页面上的元素太过相似,要突出重点内容,如果所有的元素都千篇一律,没有重点,是很难吸引用户注意力的。或者如果产品设计的元素,如字体、颜色、大小等都不相同的话,不如干脆设计的截然不同,也可以抓住用户眼球,引人注目。
- 重复性:整个设计中的元素太过相似是不行的,但也不能完全不相似,整体的设计风格要保持统一,设计中视觉要素在整个产品中要重复出现,可以重复设计的颜色、线宽、字体,大小和形状等,可以增加设计条理性和统一性,树立、传达统一的品牌形象。
- 对齐性:每个元素都应当与页面上的另一个甚至多个元素有某种视觉联系,可以给用户建立一种清晰的、有逻辑性的、产品外观,使页面规整。随意放置则会让页面变得杂乱无章,用户体验感也会随之变差。
- 亲密性:内容相关的元素、项目的位置应当相近,归组在一起。如果多个元素相互之间存在着很近的亲密性,就会形成一个视觉单元,有助于组织信息,提供给用户清晰的产品相关结构。
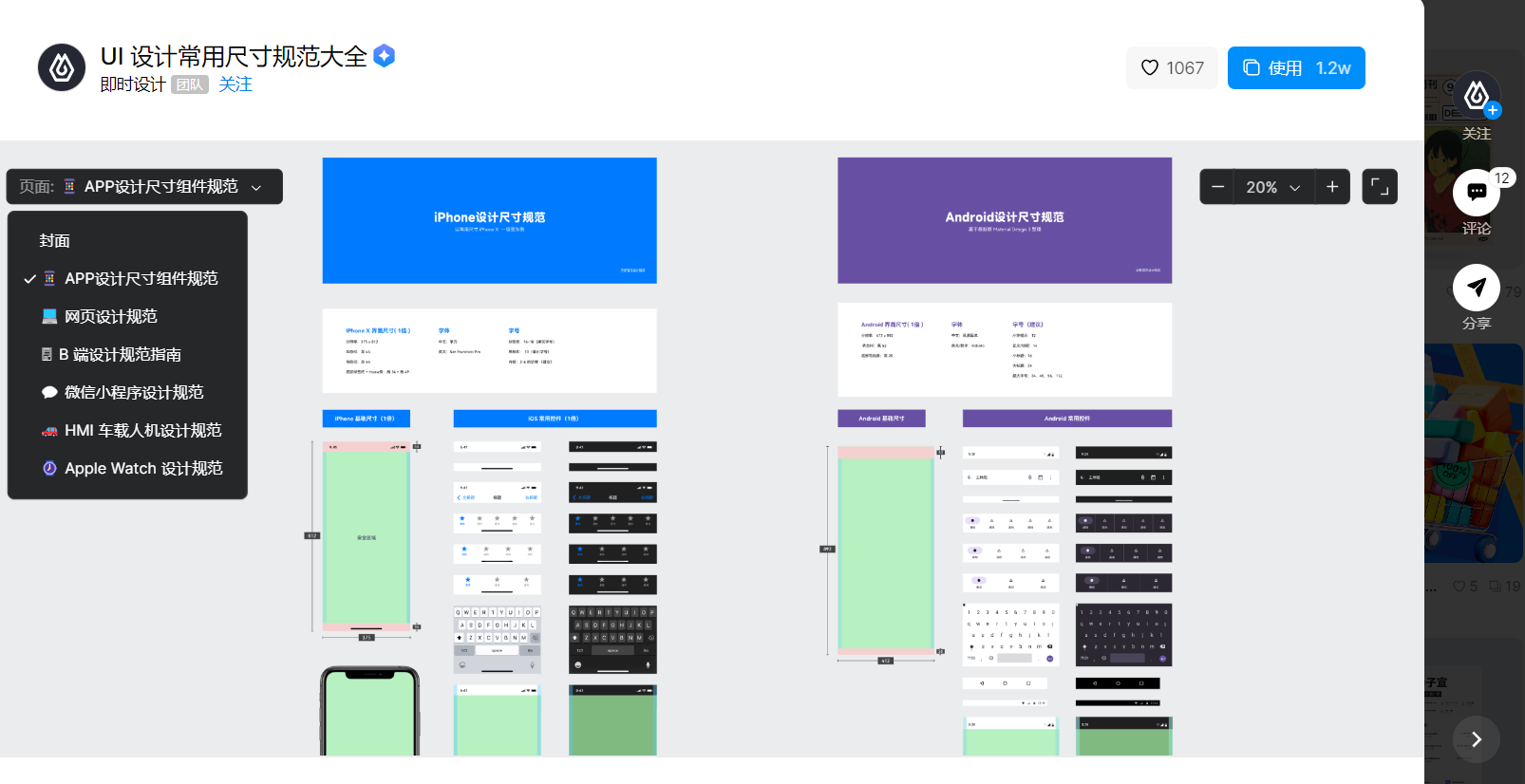
2、界面尺寸
原型图的常规尺寸是移动端和 Web 端的尺寸因为实际使用屏幕的大小,原型设计的尺寸也有所不同。Web 界面的常见尺寸为 1920px*1080px;手机移动端的界面尺寸一般为 433px*886px,没有具体的规定,一般是要根据适配的机型来进行选择的。另外,移动端的顶部状态栏为 20px、顶部导航栏高度为 44px、底部导航栏的高度为 48px
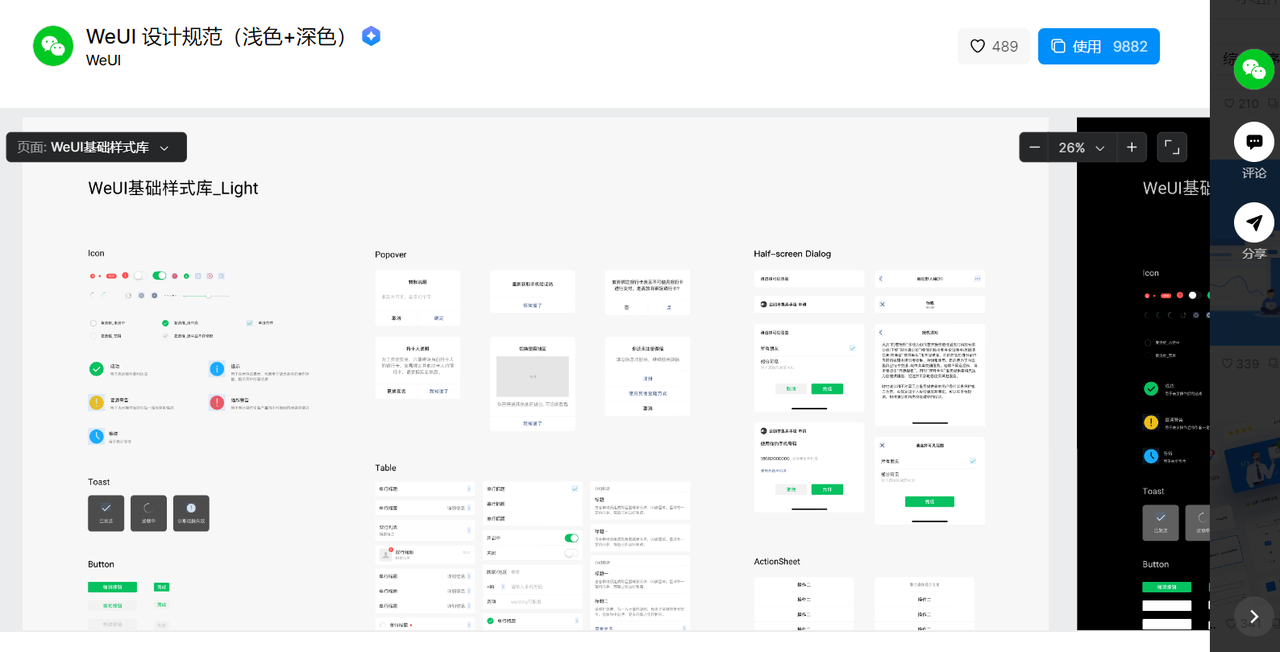
3、设计风格
整个产品原型设计元素的风格要保持一致性,尽量避免给用户造成不一致的错觉,影响到用户体验和具体使用,主要设计元素包括图标、字体、颜色、图片、音频、视频和元素排版、布局等,要搭配合理一致,有助于对外传达统一的品牌形象。
4、交互效果
页面之间的交换效果和过渡动画等设计要符合用户的体验、使用和操作习惯,增加用户体验和界面切换的流畅性,考虑输入验证、错误提示和提交操作等更多方面的交互效果,每一步都给予用户一定的反馈,还可规定按钮和其他交互元素的样式、大小、颜色和交互效果,以确保用户能够识别和顺利操作,同时注意按钮的状态变化和可点击区域的大小。
4、原型设计工具
在了解了原型设计规范是什么、作用以及具体的设计规范后,就可以尝试着做一下产品原型设计,我自己使用过的比较不错的原型设计工具是即时设计,他作为一个专业的 UI/UX 设计工具,有着非常强大的原型设计功能和150+的相关设计资源,他的钢笔工具、蒙版、矢量编辑、布尔运算等功能以及流程图、线框图、字体、图标预览、调色板等众多和原型设计有关的小插件,只需几步就可以帮助我们设计出一个不错的产品原型,支持输出高保真 / 低保真原型,还有丰富的原型设计资源可免费使用、众多大厂的原型设计规范,堪称原型设计的全能型选手,值得一试。
点击既可体验专业的在线UI/UX设计工具:即时设计👇
以上就是关于原型设计规范全面汇总的全部内容了,今天主要给大家介绍了原型设计规范是什么、作用、原型设计规范以及原型图设计工具共 4 个方面的内容,我认为应该算是比较详细的,相信作为产品小白的你看了今天的原型设计规范全面汇总,应该收获了不少原型设计的知识,希望今天的内容能对你在原型设计规范的相关方面有所助益。