UI界面设计自学指南,建议收藏
更新时间:2025-11-05 15:38:49
UI 界面设计,也就是数字产品的界面设计,将用户与产品的互动连接起来,不仅需要美观,还需要让用户有好的体验,想要自学UI界面设计的用户就快来收藏这篇UI界面设计自学指南干货吧!分别是UI界面设计的含义、UI 界面设计的构成、UI 界面设计的设计技巧和UI界面设计工具,快来一起看看吧!
1、UI 界面设计的含义
“UI”即 User Interface ,也就是用户界面设计,简而言之,就是我们经常使用的移动端 APP 的界面,里面的每个功能界面都属于UI界面设计,成功的UI界面设计要拥有美观且直接的界面,功能一目了然,层次分明,也就是用户的使用感,要让用户能丝滑顺利的使用 APP,这才能称之为是一个优秀的 UI 界面。
2、UI 界面设计的构成
2.1 用户研究
用户研究是UI界面设计的第一步,当然并不是研究所有用户,需要提前研究的是产品的受众群体,例如单词类 app 针对的就是有背单词需求的人,大学生、高中生等等,然后基于定位用户去调查他们关于有关类型产品的需求,也就是痛点,以及用户的使用习惯等等,然后再根据相关信息来开始UI界面设计。
2.2 界面设计
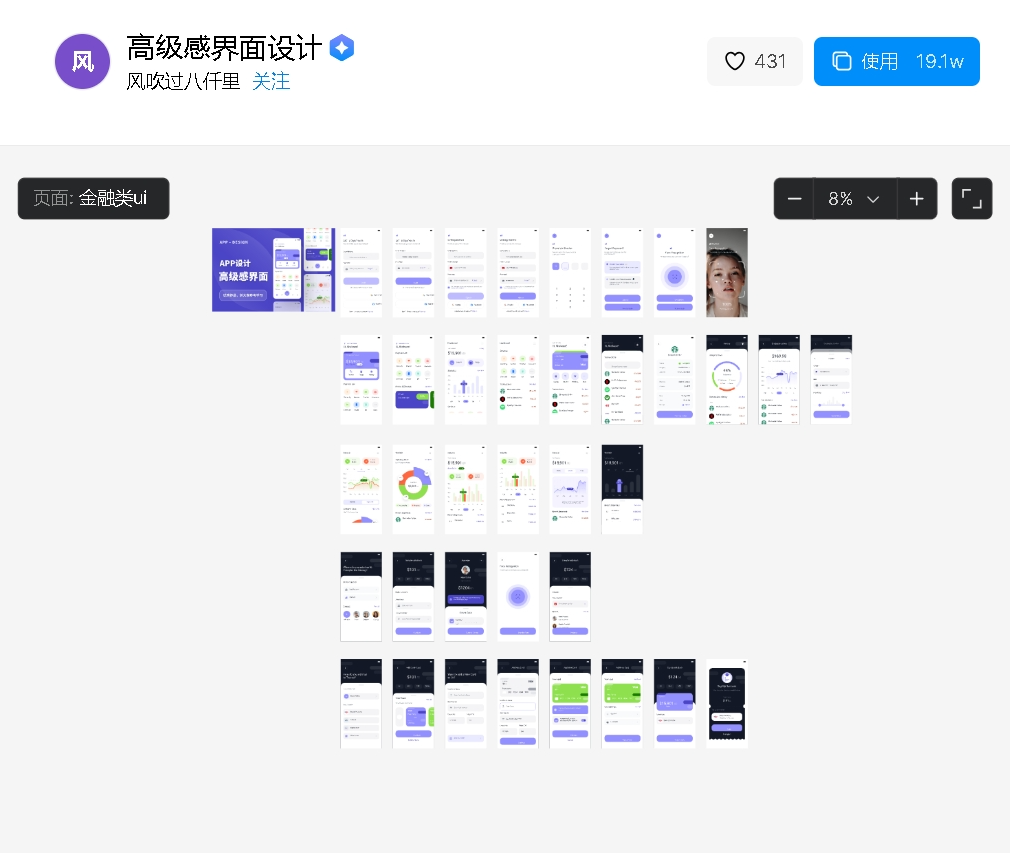
UI 界面设计也是最直观的展示在用户眼前的,是用户最直接接触到的东西,通常需要有图标、文字、字体、配色、插画等等,是最需要有设计感的地方,不同的配色或者字体等等都会带来不同的效果,所以要仔细选择。
点击图片免费查看并使用高级感UI界面设计图👇
2.3 交互设计
交互设计也就是用户的使用行为,用户如何使用 APP ,具体的使用流程是什么?这些都是交互设计需要考虑到的,需要事先模拟一下用户的使用过程然后再进行交互设计并不算优化。
2.4 可用性测试
UI 界面设计的最后一步叫做可用性测试,也就是邀请一些用户来提前进行测试,看看是否有自己忽略的地方,可以称之为内测版本。
3、UI 界面设计技巧
- 界面简洁:界面要尽量简洁大方,不要过于凌乱与复杂,只顾展示功能而忽略页面的大小,让用户找不到重点。
- 导航明确:导航通常能指引用户寻找功能,所以导航一定要明确,并且最好导航的层级要有序,逐渐深入。
- 交互反馈:适当给出交互反馈,让用户能及时了解到自己操作的流程到了哪一步,以便用户能及时的做出后续选择。
- 遵循UI界面设计原则:例如美观性、一致性、可用性、简洁性等等。
4、UI界面设计工具
新手设计师当然还需要一个好用的UI界面设计工具,那当然非即时设计莫属了,在了解了上述关于UI界面设计的步骤之后,就可以开始练习啦!打开浏览器搜索即时设计进入官网,点击注册就可以开始设计界面了,里面所提供的工具、资源、插件全部都是免费使用的,即使你是新手,也可以通过即时设计中的UI界面设计模板和工具轻松上手设计。
点击图片免费使用UI界面设计软件即时设计👇
而且里面还有一些教学模板可以跟着做,教你一步步学会设计,以及各种设计文章帮助你答疑解惑,非常适合新手设计师自学使用。

以上就是今天要分享的关于UI界面设计自学指南的全部内容,要想学的好,还是要不断的练习才能将理论知识运用到实际当中,做到融会贯通,即时设计就能够帮助大家不断的练手,随时随地都能免费在线使用,再也不用订阅设计软件了,还有 10000+ 免费的资源也让你更加学习无负担,希望今天的内容能对大家自学UI界面设计有所帮助!