移动端UI设计项目规范分享,设计小白看过来
更新时间:2025-04-17 15:30:41
在信息化发展时代,移动端 UI 设计项目已成为数字产品开发的核心环节。无论是电商平台还是社交应用,用户对界面美观度与操作流畅度的要求日益提升。对于刚入行的设计师而言,掌握移动端UI设计规范、善用移动端 UI 设计项目模板,是快速提升设计能力的关键路径。本文将从移动端 UI 设计项目定义、从移动端 UI 设计项目规范到模板资源三个维度入手,系统为你梳理移动端 UI 设计项目的全流程要点。
1、移动端 UI 设计项目是什么?
对于很多设计小白来说,移动端 UI 设计项目好像是一个很拗口生涩的概念。简单来说,移动端 UI 设计项目就是以手机、平板等移动设备为载体的用户界面开发过程。与网页端不同,这类项目需特别关注触控交互的便捷性、屏幕尺寸的适配性以及碎片化场景下的用户体验。例如,外卖类 APP 需在单屏内完成商品展示、购物车操作和支付入口的整合,而社交类产品则强调消息流的即时反馈与手势操作的连贯性。猜你想看👉关于用户界面设计的新手入门级科普!
点击下方图片即可获取素材👇
2、移动端 UI 设计项目规范
2.1 移动端 UI 设计项目三大核心
经过上文对于移动端 UI 设计项目定义的了解,我们可以将其设计过程凝练为三大核心:
- 需求分析:对于产品面向的用户群体有精准分析,有场景优先级意识,如在用户界面设计时关注不同群体的差异性,通过放大字体适应老年群体用户
- 原型设计:需要结合移动端 UI 设计规范进行
- 视觉落地:注意适配不同 iOS 与 Android 平台的设计页面
2.2 移动端 UI 设计项目设计要点
移动端 UI 设计规范是确保产品可用性的基石,主要包含以下维度:
- 布局逻辑:建议采用 8dp 栅格系统对齐元素,按钮尺寸至少 48×48dp 以满足触控精度,需要注意的是导航栏高度在 iOS 中为 88pt,Android 为 56dp,需避免底部标签超过 5 个
- 交互反馈:加载状态需提供进度条或骨架屏,避免用户因等待产生焦虑,从而丧失用户
- 视觉一致性:颜色系统需建立主色、辅助色、警示色的层级
2.3 移动端 UI 设计项目设计注意事项
- 误区1:过度追求界面设计个性化,忽略了用户实际使用体验
- 误区2:忽略移动端 UI设计项目的多段适配性,简单复用 iOS 与 Android 平台的设计
3、移动端 UI 设计项目模板分享
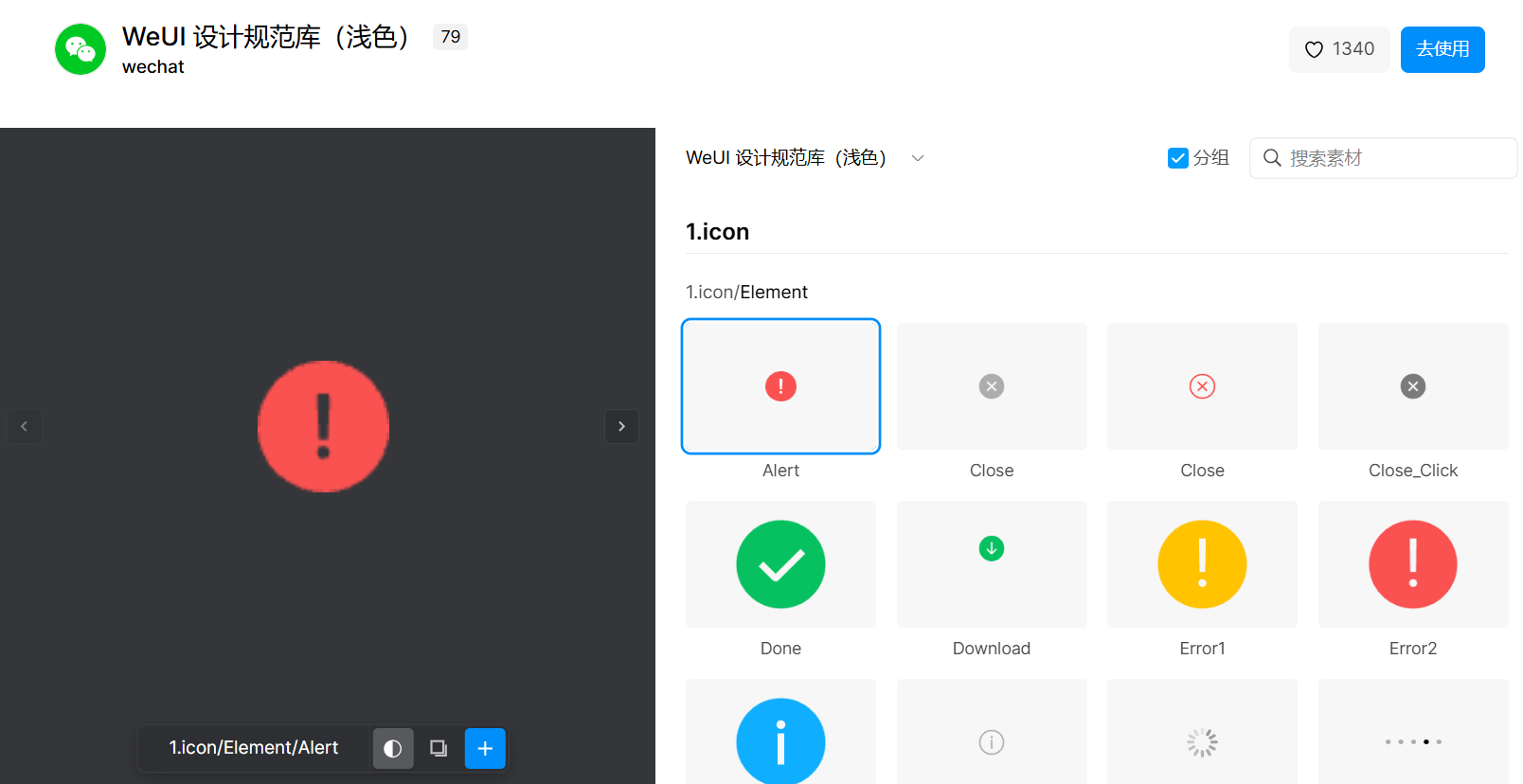
3.1 WeUI 设计规范
WeUI 设计规范是一套同微信原生视觉体验一致的移动端 UI 设计项目模板,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。为了更方便设计师进行设计,我们在下方为大家提供了源文件供大家学习!
点击下方图片即可直接调用源文件进行复用👇
3.2 UI 界面基础导航栏组件分享
导航栏、标签栏以及基础信息弹窗可以说是移动端 UI 设计项目不可或缺的“身体零件”,关乎着用户界面设计的快捷性和实用性。这套模板包括苹果与安卓的弹窗组件、导航栏、标签栏、及基础信息组件,设计师可直接使用,高效复用。

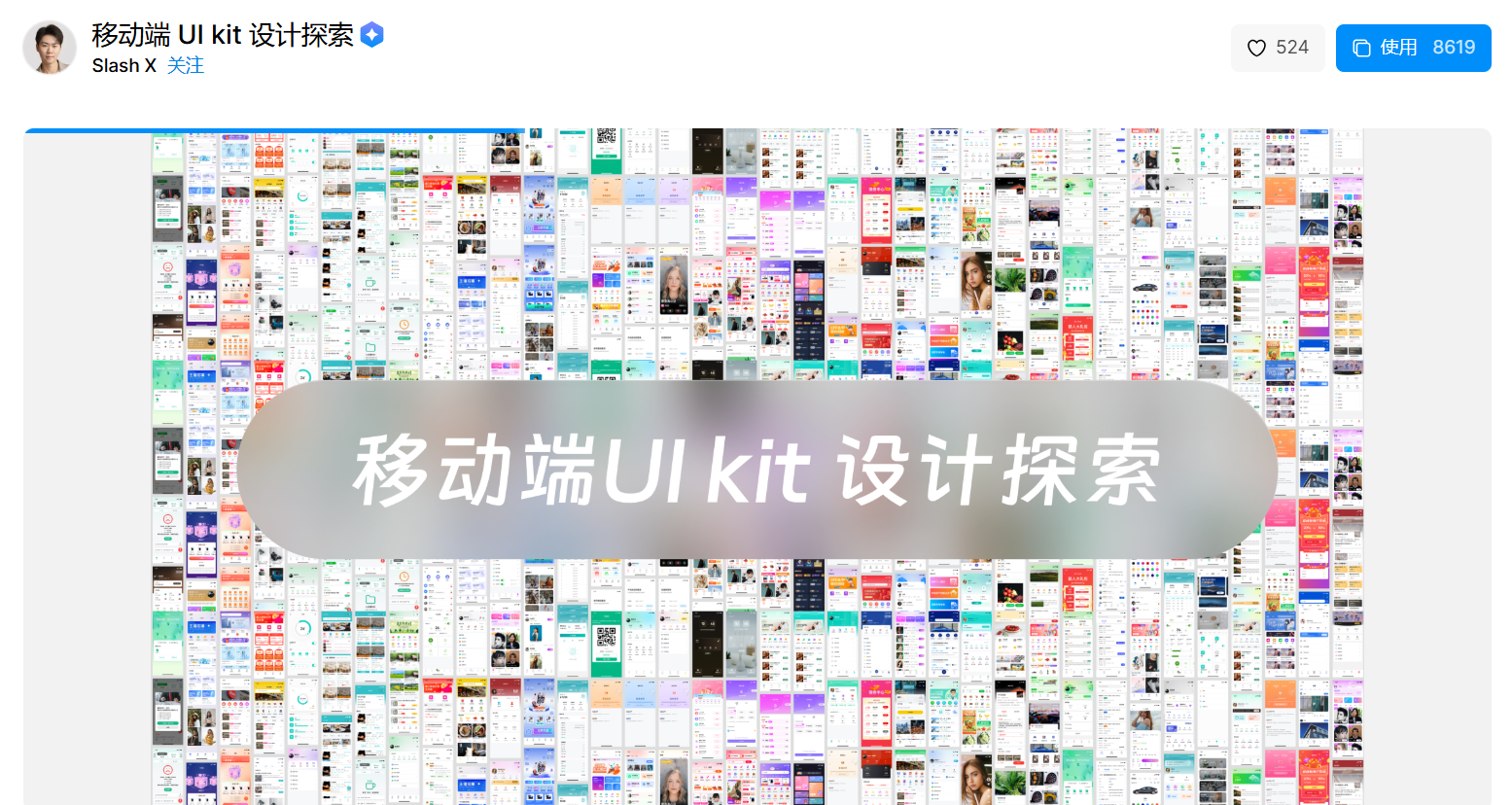
3.3 移动端 UI kit 设计模板
这组移动端 UI 设计项目模板内嵌 600 + 设计模板,对于想一步到位进行设计临摹的新手小白非常友好,你可以在丰富的设计素材中挑选自己喜欢的进行设计创作。
点击下方图片即可直接调用源文件进行复用👇
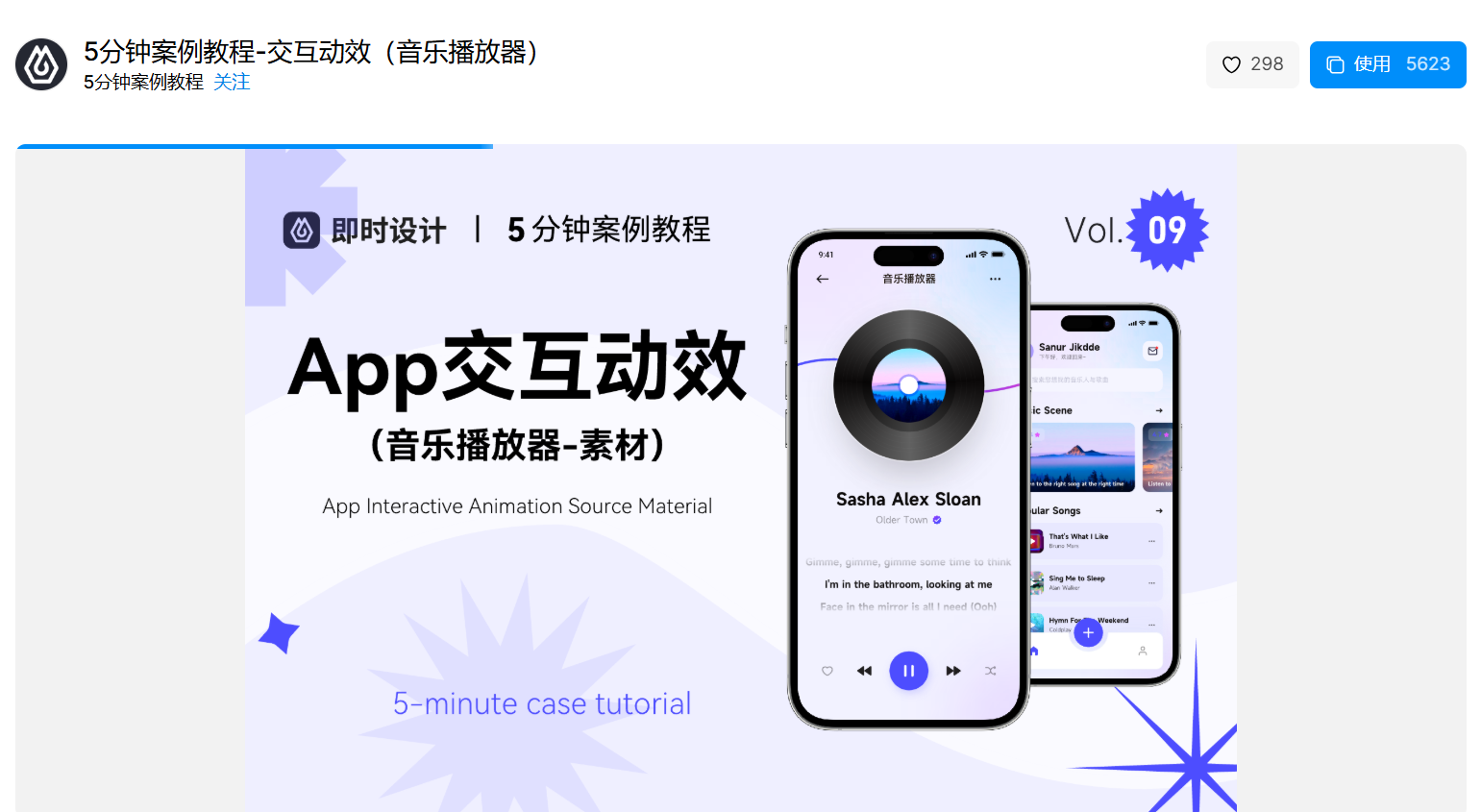
3.4 移动端音乐类 UI 交互动效

3.5 APP UI 登录页面样式合集
登录页设计往往是设计师们开启移动端 UI 设计项目的第一步,怎么样才能设计出规范的登录页呢?不用担心,我们为你整理好了可以直接套用的模板
点击下方图片即可直接调用源文件进行复用👇
4、结语
以上就是本文对于移动端 UI 设计项目的全流程要点梳理,相信你已经对移动端 UI 设计有了更深的理论知识了解,不过设计是一个需要不断实践的成长过程。如果你正在思考用哪一款 UI 设计工具开启你的创作之旅,那我推荐你使用即时设计!即时设计不仅免费提供上文提及的 5 个免费设计模板,还有更多免费的移动端 UI 设计模板在资源广场等你探索!点击注册👉即时设计
点击下图即可立即使用👇
推荐阅读: