一篇文章教会你如何制作出一个完整的UI交互设计作品
更新时间:2025-12-08 12:55:44
UI交互设计是现代产品设计中的重要组成部分,它不仅影响用户的使用体验,还直接决定了产品的市场竞争力。要制作出一个完整的UI交互设计作品,设计师们需要掌握从概念设计到最终导出交付的全过程。本篇文章将详细介绍这一过程,从需求分析与用户调研、信息架构与流程设计、线框图与原型设计、视觉设计、设计规范与组件库、设计交付与后续优化这 6 个要点来帮助你系统性地完成 UI交互设计作品。文中还有即时设计中每个要点对应的设计资源,可以帮助设计师们更快速的完成优质的UI交互设计,如果你正在为如何制作UI交互设计作品而伤脑筋的话,就快来学习吧!
1、需求分析与用户调研:UI交互设计的基础
在开始 UI交互设计之前,需求分析和用户调研是必不可少的步骤。这两个环节为设计的成功奠定了基础,使设计师能够明确产品的核心目标和用户需求。在需求分析中,首先要深入了解产品的目的及其市场定位。明确产品的目标可以帮助设计团队对整个设计过程形成清晰的方向感。例如,产品是为了提高用户工作效率,还是为了提升娱乐体验,这些目标决定了设计的侧重点。
其次,了解目标用户的行为习惯和使用场景尤为关键。用户在什么设备上进行交互?他们是在移动端、桌面端还是其他设备上使用产品?这些信息直接影响界面的设计选择。此外,还需要了解用户在使用过程中可能遇到的痛点和需求。例如,用户是否希望产品能够提供简便快捷的操作,或者在特定场景下需要更加个性化的交互体验?明确这些问题有助于设计出更加符合用户期望的产品界面。
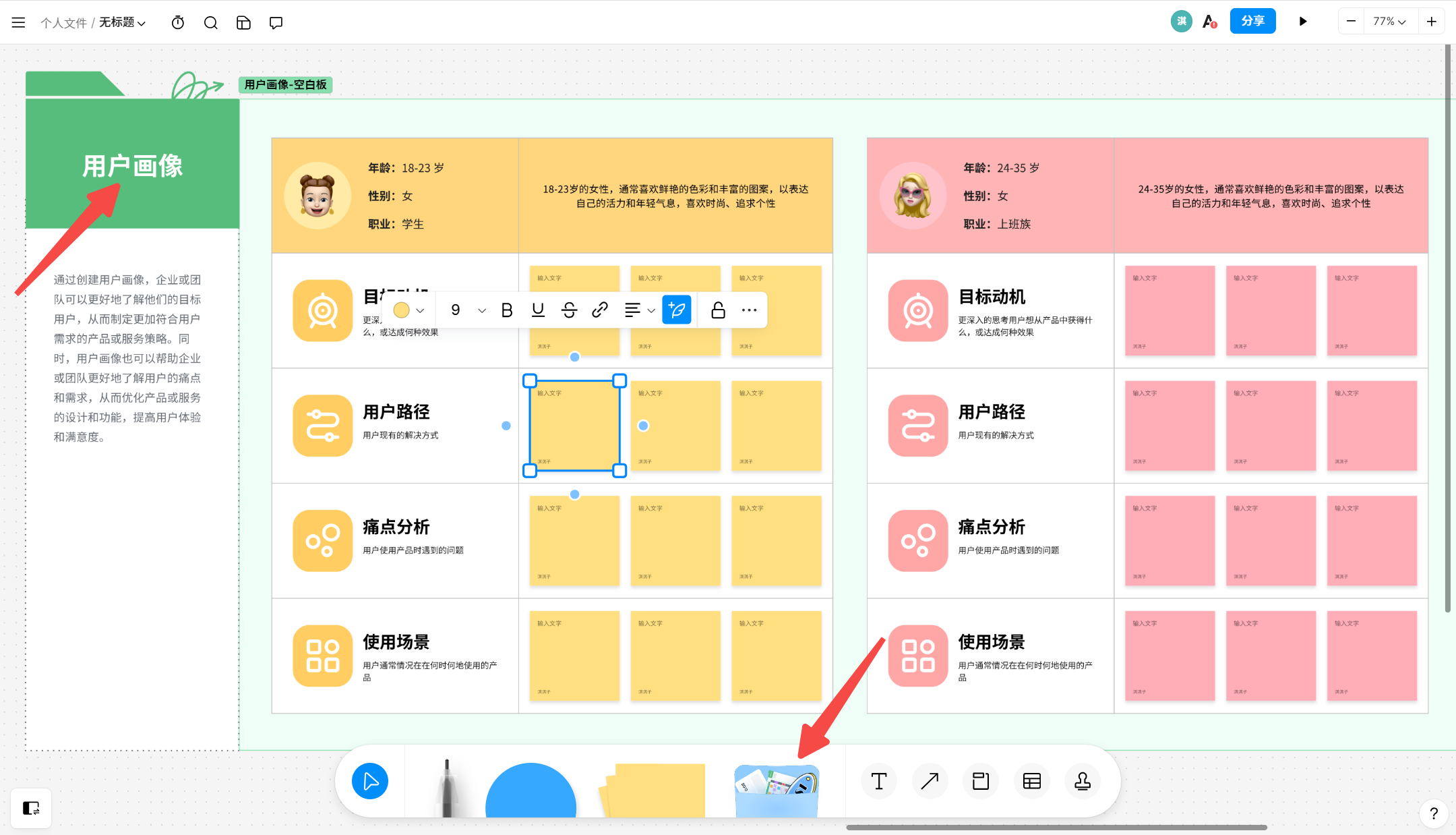
点击下图,使用用户画像分析模块快速进行头脑风暴👇
竞争对手的分析也是需求分析中的重要部分。通过对竞品的优缺点进行全面剖析,设计师可以借鉴其中的成功经验,同时避开它们的不足之处,从而为产品带来独特的竞争优势。最终,通过对这些问题的全面分析,设计团队可以生成一份详尽的需求文档,这不仅为后续的设计提供了有力的依据,还确保了设计思路与产品目标的一致性。
2、信息架构与流程设计:完善 UI 作品的页面逻辑
信息架构是 UI 设计中的骨架部分,它决定了整个产品的内容结构和页面之间的关系,是设计师将用户需求转化为功能模块的关键步骤。在信息架构设计中,需要将用户需求转化为具体的功能模块,并以合理的层次结构呈现。常见的方法包括创建站点地图、用户流程图以及功能列表。通过绘制用户流程图,设计师能够清楚地描绘用户从进入产品到完成任务的整个过程,这不仅帮助优化用户体验,还能发现潜在的设计问题或使用障碍。
流程设计则是在信息架构的基础上,进一步细化用户的操作路径。
流程设计还要考虑到不同用户群体的需求和使用习惯。通过合理的模块分布和操作流程设计,可以最大程度地满足用户的期望,提升产品的易用性和用户满意度。因此,信息架构的设计对于整个UI设计项目的成功至关重要,它为后续的视觉设计和交互设计奠定了坚实的基础。
3、线框图与原型设计:UI交互设计的初步草稿
线框图是 UI交互设计作品的初步草稿,它只关注布局和功能,而不涉及视觉元素。通过绘制线框图,你可以快速验证信息架构和流程设计的合理性,并进行早期的用户测试。线框图通常使用工具如即时设计、Sketch、Figma等完成。
在线框图的基础上,可以进一步制作原型设计。原型不仅包括线框图中的布局和功能,还加入了交互效果,如按钮的点击反馈、页面的切换动画等。原型设计能够更真实地模拟最终产品的使用体验,为后续的设计定稿提供依据。
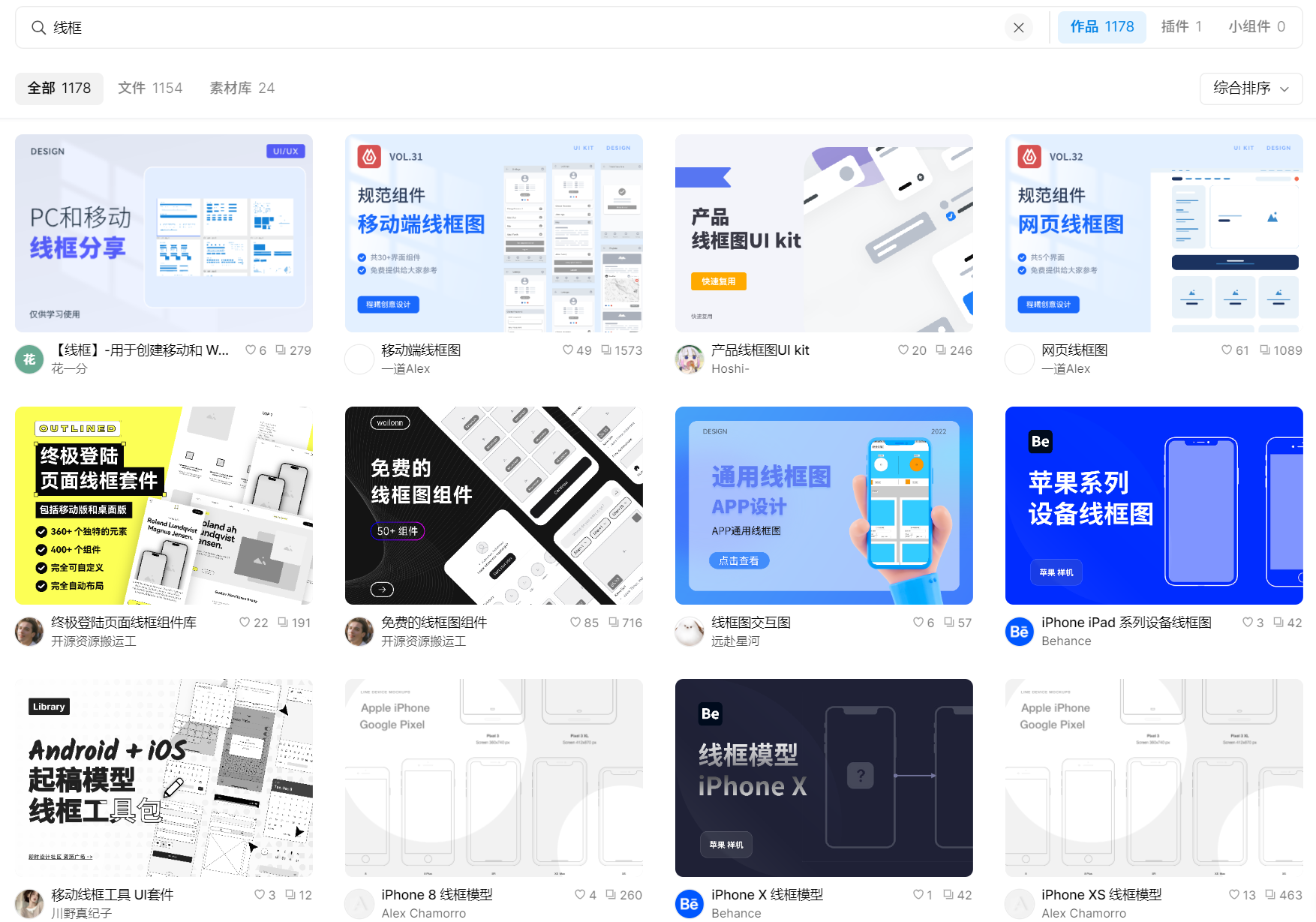
点击图片,免费使用海量线框图与原型图设计模板👇
4、视觉设计:提升 UI交互设计作品的辨识度
视觉设计是 UI 设计中最具创意的部分,它将线框图和原型设计转化为色彩、字体、图标和布局等具体的视觉元素。在视觉设计中,需要考虑品牌形象、用户心理和使用场景等多方面的因素。
首先,确定产品的视觉风格。
这包括选择合适的配色方案、字体搭配以及图标设计风格。配色方案应与产品的品牌定位相符,同时兼顾可读性和用户体验。字体选择则需要考虑可读性和美观性,常见的做法是搭配一种标题字体和一种正文字体。图标设计应简洁明了,能够直观地传达信息。
其次,应用视觉元素进行页面设计。
根据线框图中的布局,依次设计各个页面,确保整体风格统一且具有视觉层次感。注意保持设计的一致性,包括颜色、字体、间距等元素的统一,以增强用户的使用体验。
最后,进行设计的微调和优化。
通过用户测试和设计评审,找出视觉设计中的不足之处,并进行修改。优化的过程包括调整布局、修正色彩搭配、改善交互效果等,最终达到视觉和交互的最佳平衡。
点击图片,免费使用视觉风格设计元素👇
5、设计规范与组件库:设计开发对齐的关键
在视觉设计完成后,建立一套详细的设计规范是确保设计项目成功的重要步骤。设计规范将所有视觉元素,如颜色、字体、图标、间距、按钮样式等,进行标准化定义。通过这些标准化的定义,设计师能够确保整个项目在视觉风格上的一致性,从而提升用户体验的连贯性。不仅如此,设计规范还为后续的开发工作奠定了坚实基础,使开发人员能够更加高效地将设计实现为功能完整的代码。
设计规范的一个重要延伸是组件库。组件库将 UI 设计中的常用元素,如按钮、表单、导航栏、卡片等,制作成可以反复使用的组件。这些组件不仅节省了设计师在构建页面时的时间,还保证了页面风格的一致性。此外,组件库使得设计与开发之间的协作更加顺畅。开发人员可以直接使用组件库中的预定义元素,快速将设计方案实现为代码,减少了沟通中的误差,并提高了整体项目的开发效率。通过这一系统化的设计和开发流程,产品能够以更高的质量和速度推向市场。
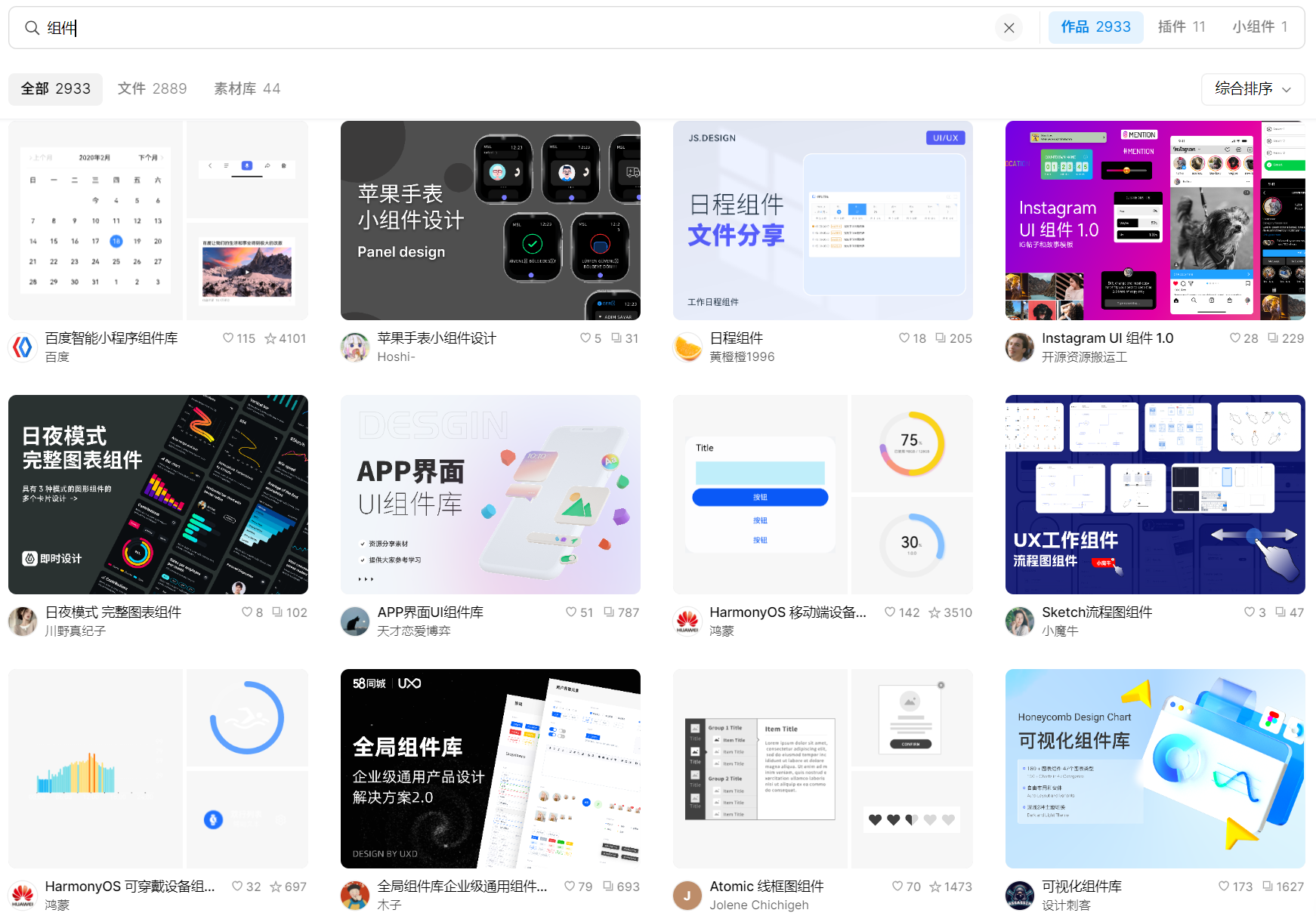
点击图片,免费获得海量通用设计组件库👇
6、设计交付与后续优化:UI交互设计作品的交付与反馈
在导出 UI交互设计作品成果后,设计师们需要将其交付给开发团队,并进行设计的讲解和说明。确保开发人员理解设计的意图和细节,有助于最终产品更好地还原设计。在设计交付后,设计师还需跟进开发过程,及时解答开发中的疑问,并根据实际需求进行调整和优化。
此外,UI交互设计作品并非一成不变,随着产品的迭代和用户需求的变化,设计也需要不断优化和更新。通过定期的用户反馈和数据分析,我们可以发现设计中的不足之处,并进行相应的调整,以保持产品的竞争力和用户体验的提升。
总结
制作一个完整的UI交互设计作品是一个系统而复杂的过程,需要设计师在各个环节中精细把控,确保最终的设计既满足用户需求,又能够顺利实现。从需求分析到最终交付,整个过程涉及多个重要环节,每个环节都对最终作品的质量有着直接的影响。在需求分析阶段,设计师需要深入理解产品目标、用户需求和市场环境。在视觉设计阶段,设计师需要应用自己的创造力,将抽象的设计概念变为具有视觉冲击力的页面设计。同时,设计师还需创建设计规范和组件库,以确保设计的一致性和高效性。在开发阶段,设计师需要与开发团队密切沟通,确保设计方案在技术上可行,并且能够如期完成。
最后,希望本文的详细介绍可以为还在迷茫中的设计师提供一些有用的指导。无论你是刚刚入行的新手,还是经验丰富的资深设计师,这些步骤和建议都可以帮助你理清思路,顺利完成一个成功的UI交互设计作品。通过系统化的设计流程和有效的团队协作,我们都能够打造出既符合用户需求,又能够在市场中脱颖而出的优秀作品。如果设计师们对于各个环节的细节还有所疑惑,也可以详细阅读“8个优秀的APP交互设计案例分享,错过后悔”、“资深设计师教你色彩搭配小技巧,每天多学一点点”、“资深设计师带你了解Web UI设计原则,全程干货”等文章,相信这些文章都能在设计过程中很好地帮助大家!