资深设计师教你色彩搭配小技巧,每天多学一点点
更新时间:2025-08-05 17:58:22
色彩能够触发观者的情感反应,不同的色彩搭配能够营造不同的情绪氛围,而且优秀的色彩搭配能够显著提升设计作品的美学价值,展现设计师的艺术审美和创意构思,使作品更加吸引人眼球。本文将带来资深设计师分享的 7 个色彩搭配小技巧,每天多学一点点。
1、互补色运用:
第一个色彩搭配技巧是互补色的运用。在色轮上相对的色彩称为互补色,如蓝与橙、红与绿。互补色搭配能创造出强烈的视觉冲击力,适合想要突出特定元素或营造活泼氛围的设计。

2、类似色和谐:
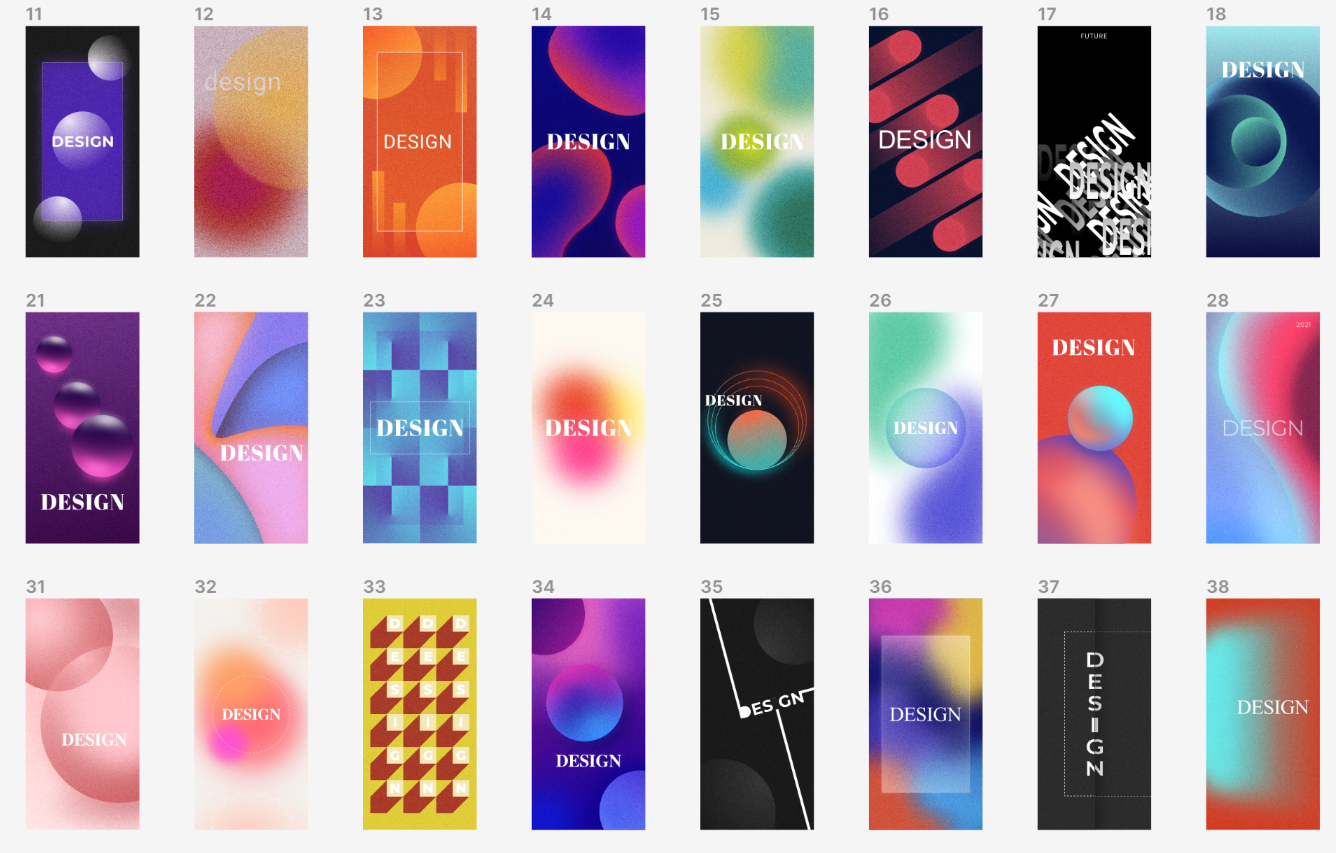
选择色轮上相邻的颜色作为主色调,可以营造出和谐、舒缓的视觉效果。这种方式适合追求温和、统一风格的设计项目。如下图均以蓝色系为主,相邻的蓝色搭配和谐又高级。

3、三分法则:
第三个色彩搭配技巧是三分法则,我们可以尝试不局限于使用两种色彩,尝试建立一种主色,搭配两种辅助色,按照大约60%、30%、10%的比例分配,以达到平衡且丰富的视觉效果。

4、单色系深化:
第四个色彩搭配技巧是单色系深化,如下图,在一个色彩的基础上,通过调整紫色的亮度和饱和度来创造层次感。这种搭配方式简单而高级,适合希望保持简约而不失深度的设计。

5、运用色彩心理学:
第五个色彩搭配技巧是要擅用色彩心理学,首先要理解不同色彩所代表的情感和含义,才能根据设计目的选择色彩。比如下图中的绿色常与自然、平静相关联,适用于健康、环保主题。

6、强调色策略:
在大面积的中性色或淡色调中加入少量鲜艳色彩作为点缀,可以让设计焦点突出,更加吸引注意力。例如下图中淡黄色背景中部加入了橙色和紫色的元素,色彩对比十分鲜明。

7、采样自然与生活:
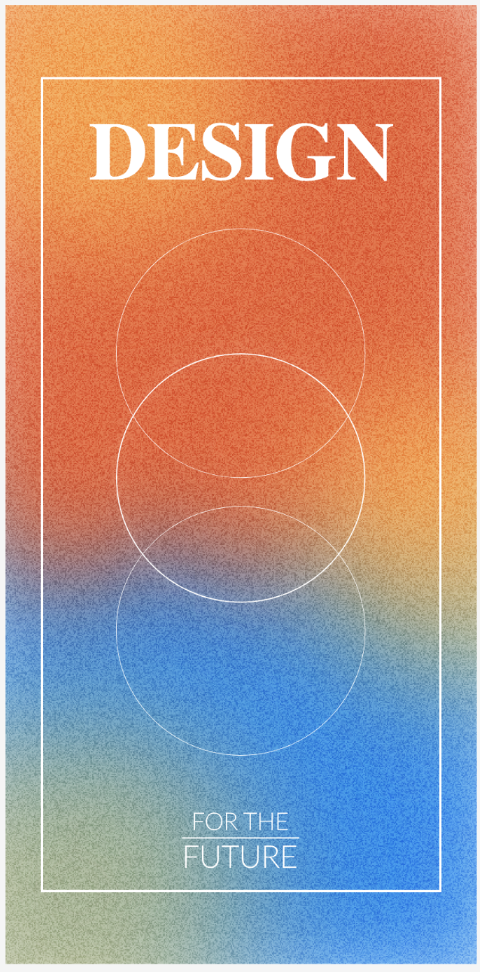
最后一个色彩搭配技巧是采样自然与生活。设计师需要有一双擅于发现美的眼睛,自然界和日常生活中充满了美妙的色彩组合。观察并从中汲取灵感,可以帮助设计师创造出既自然又富有吸引力的色彩搭配。例如下图中字体的重叠立体效果中的七彩颜色,就像自然中的彩虹一样夺目。

以上就是今天分享的色彩搭配的全部技巧啦。学习起来,让你的设计品味能提高一个段位。另外,上面分享的7个色彩搭配的设计图均来自于一款免费好用的协作式 UI 设计工具——即时设计。即时设计支持多格式文件导入,设计师可无缝衔接工作项目,并且不受平台限制,打开网站就可使用。它的设计功能极其强大,原型交互、智能动效,都能一步到位, 开发切图标注一站搞定,轻松交付。
点击下方图片👇,体验模板丰富免费好用的设计软件【即时设计】
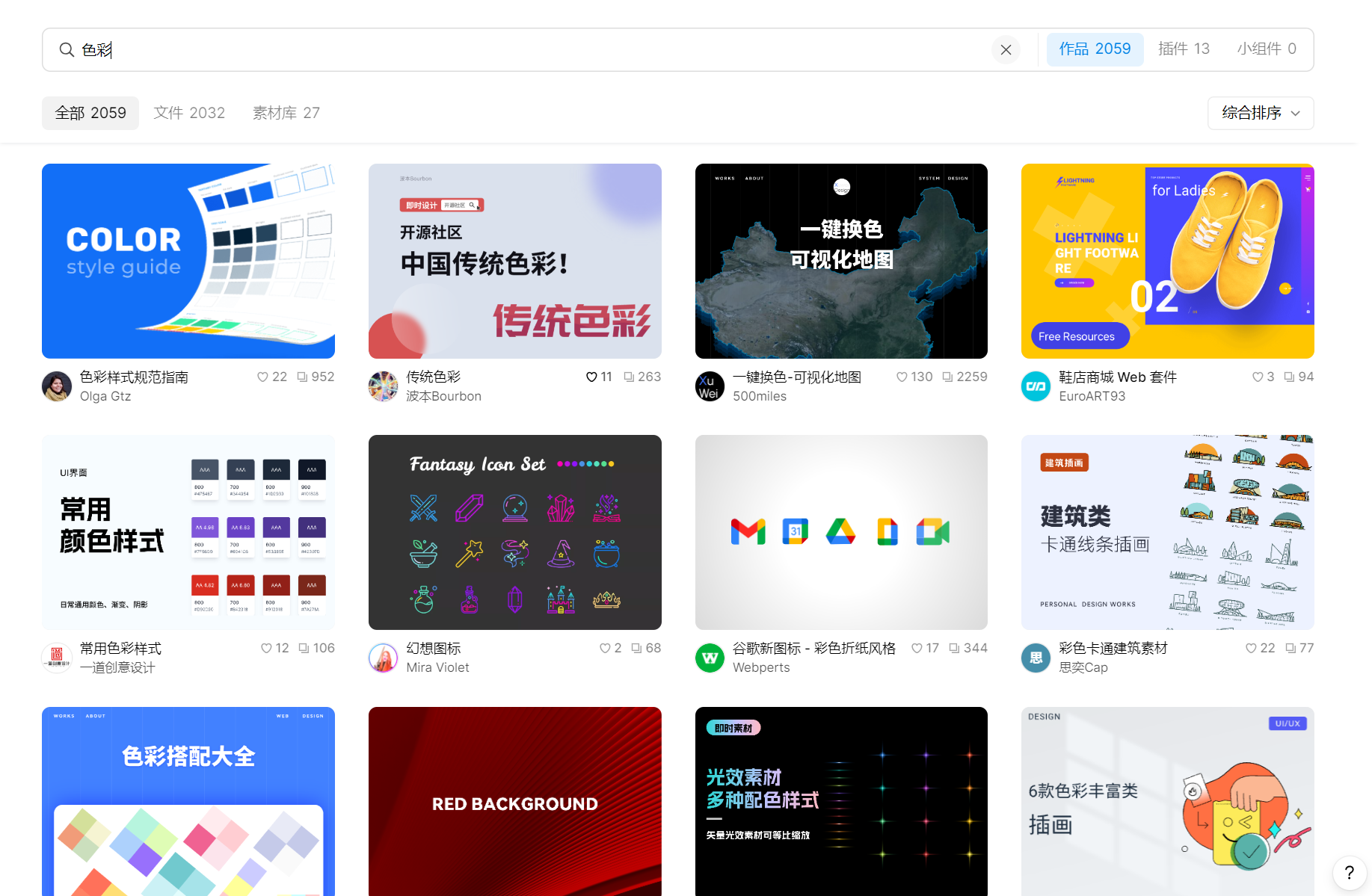
值得一提的是即时设计搭建了丰富的资源广场,并且拥有强大的搜索引擎和智能分类功能,用户可以通过关键词、颜色、风格等标签快速找到所需的各类精选设计资源,包括 UI 组件库、图标、文字、原型等,即刻免费下载使用,提升工作效率。在即时设计活跃的设计师社区,用户不仅可以下载资源,还能上传自己的作品,与上千优秀设计师共同讨论,形成了一个良性循环的资源共享环境。色彩搭配不仅是设计美学的基础,更是影响用户体验、传达设计意图的关键要素,是设计师专业技能中极为重要的一环。如果你想进一步提升设计色彩搭配审美,不妨试试即时设计资源广场的色彩搭配规范和模板,源源不断的灵感等待你来获取。
点击下方图片👇,体验模板丰富免费好用的设计软件【即时设计】
https://js.design/community?category=detail&type=resource&id=623e9d04c1a20dfa1a31ac76