这10个开源组件库助你提升开发效率!
更新时间:2025-10-24 18:07:39
设计师选择合适的组件库可以大大提升工作效率,开发时间成本高或许是因为没找到优质的开源组件库,今天我为大家分享 10 大开源组件库,将会是你的提升开发效率的秘密武器,分别是即时设计、Element、Bootstrap 、NG-bootstrap、Clarity、Shards React、Grommet、Chakra UI、React Suite、Prime React。感兴趣的伙伴,快来一起看一下吧~
1、即时设计
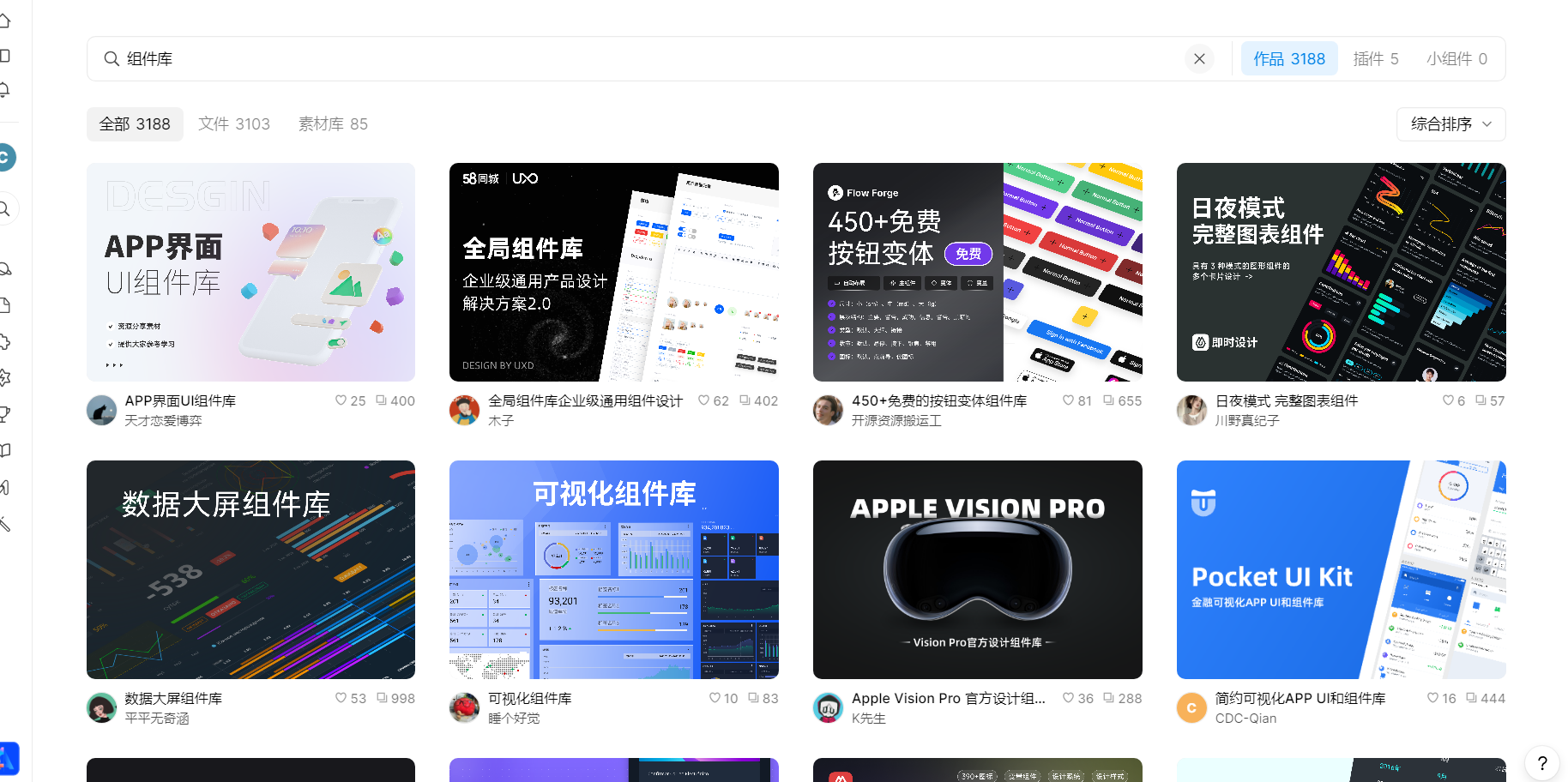
即时设计是首个可以在线实时编辑且提供海量免费组件库的云端协作平台,点击进入即时设计的资源广场,就有 3103 个文件和 85 个素材库供你选择,比如 APP 界面 UI 组件库、数据大屏组件库和可视化组件库等等,并且每一款都是时尚美观,紧跟设计潮流,选择即时设计就像是选择一款组件库永动机一样,让你从此以后告别开发效率低等问题。
👇点击下图,免费使用海量即时设计组件库资源
2、Quasar
Quasar 是一个基于开源 Vue.js 的响应式开源框架,使用它可以快速创建具有多种功能的响应式网站和应用程序。它可以支持多种项目类型,比如 SPA(单页式应用程序)、SSR(服务器端渲染应用程序)、PWA(渐进式 Web 应用程序)、通过 Apache Cordova 的移动应用(Android,iOS等)和多平台桌面应程序(使用Electron)等, Quasar 适用于需要跨平台开发的应用程序,特别是需要响应式设计和性能优化的项目。

3、Bootstrap
Bootstrap 是一款功能丰富且可以扩展的前端开源组件库,提供了 HTML 和 CSS 相关的规范,即是由动态 CSS 语言 Less 写成。Bootstrap 一直都是 GitHub 上的热门开源组件库,比如 NASA 的 MSNBC 的 Breaking News 都使用了 Bootstrap 。同时,它也是最受欢迎的 UI 组件之一,可用于开放相应布局和移动设备优先的 Web 项目。

4、NG-bootstrap
NG-bootstrap 是建立在 Bootstrap CSS 基础上的开源组件库,为开发者和设计师已熟知的组件和设计模式,这将减少了学习时间,使得成为了快速构建Angular的可靠选择。但是值得注意的是 NG-bootstrap 使用 4.0alpha2 ,因此还是需要下载 bootstrap ,最后推荐使用 npm 包的形式。
5、Next NProgress Bar
Next NProgress Bar 是一个专为 Next.js 项目提供指导的进度条组件库,它能够与 Next.js 的不同文件组织方式无缝集成,无论是使用 app 还是 pages 目录结构,都能完美适配。Next NProgress Bar 还凭借绝佳的用户体验设计、高效的功能和简洁的 API,成为了 Next.js 开发者不可缺少的一部分,无论是在提高用户体验还是展示品牌形象,都有着独一无二的价值。
6、Shards React
ShardsReact 是由 DesignRevision 建立的高质量 ReactUI 组件库,它提供了丰富多样的 UI 组件库,比如 Alerts、Datepickers、Popovers 等,帮助开发者们快速及建立 Web 界面,它具有易于定制、性能优化和简洁明了的特点,有助于开发者在不影响响应能力的前提下,可以打造出一款有优质的 Web 应用。它还应用到了最新最前端的技术,比如 Shards UI kit 、React Datepicker、React Popper和noUiSlider等。
7、Grommet
Grommet也是一个基于 React 的 UI 设计组件库,它提供了一个强大的主题工具,允许您定制组件库以满足所需的布局、颜色和类型。还有大量的数据可视化图表、图标、导航、输入和其他组件,设计元素非常完整。是一个可提供访问、模块化、响应性的框架组件。

8、Chakra UI
ChakraUI 是一个简单、模块化且易于访问的组件库,它为开发者提供了构建 React 应用程序所需的构建块和组件库,它是由 Segunadebayo 创建的,组件库风格非常简单干净,具有良好的可扩展性和定制性。设计组件库旨在花更少的时间编写 UI 代码,将更多的时间花在为客户构建出色的体验上。

9、React Suite
ReactSuite 也是一套 React 的 UI 组件库,它以贴心的UI设计和友好的开发体验著称,ReactSuite 官方默认提供了三个主题:浅色、深色和高对比度,你只需要简单的配置就可以使用。点击新手指南,你就可以看到关于组件库的各种相关的问题和帮助,这将会是你学习和使用 UI 组件库的宝藏工具。

10、Prime React
UI 组件库 Primereact 是由 Primetekinformatics 创建的,它有 70 多个组件供您选择,是一个丰富的 ReactUI 开源组件,每个组件可以单独导入。此外,还是一个可自定义主题、高级应用模板、A11y、响应式和支持触摸的 UI 组件。

目前来说,组件库是最方便最有效的开发 UI 组件方式,帮助开发者提高效率以较少的时间帮助开发者使用 UI 组件库,成为当下最流行和最广泛的前端开发和框架之一。以上就是我为大家整理的 10 大开源组件库分享,每个组件库都有自己的特色,我们可以按照自己的需求和喜好来选择。