8个优秀的APP交互设计案例分享,错过后悔
更新时间:2025-04-27 18:13:25
优秀的 APP 交互设计案例一般是从集思广益再到逐步创新的,对于初步设计师而言,前期积累大量的优秀 APP 交互设计案例是很有必要的。APP 交互设计已经影响到我们生活的方方面面,甚至是极大地便利了我们的生活。今天,我想为大家推荐 8 个优秀的 APP 交互设计案例,都是从即时设计的资源广场精挑细选出的优秀的 APP 交互设计哦~ 每一款都是支持免费下载和使用的,这些优秀的 APP 界面交互设计案例无论是在设计风格还是颜色搭配上来看,都是非常值得大家学习和借鉴的。那么,接下来,跟我一起来看看吧~
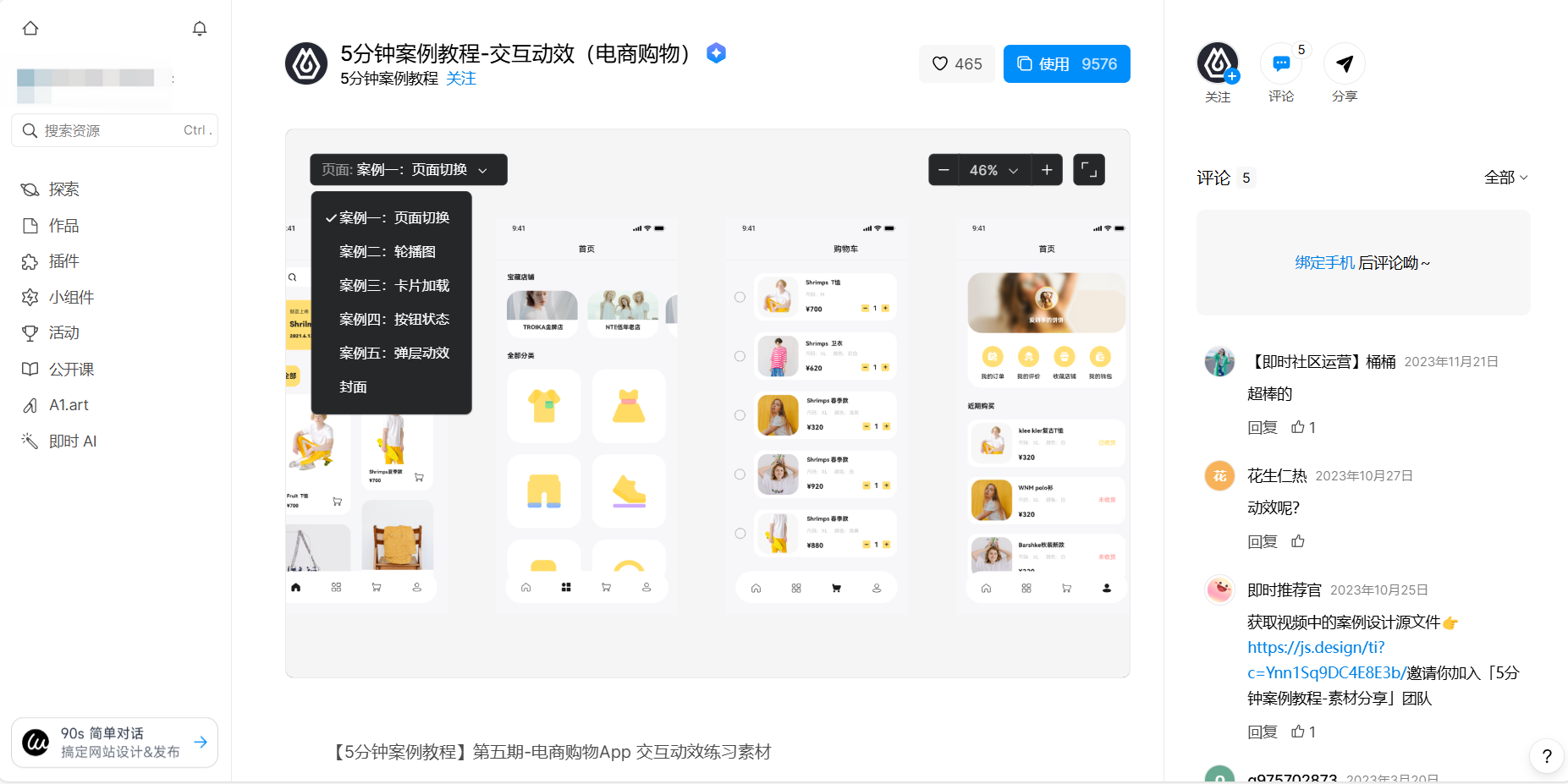
1、电商购物交互动效
设计风格:极简风格、半扁平化
这是一组关于电商购物交互平台的 APP 交互合计案例,我们可以点击【使用】,就可以进入即时设计的工作台进行在线编辑,操作非常方便!里面有 5 个设计案例可以参考,分别是页面切换、轮播图、卡片加载、按钮状态、弹层动效。每一个案例都是仔细甄别后的结果,保证了良好的用户体验;从颜色搭配上来看,这款优秀的 APP 交互设计案例是以黄色为主色调,再加上简洁的人物图像凸显出这个 APP 活力与实力兼备的气质;从设计风上来看,融合了极简和半扁平化风格,大量的极简实物图片和扁平化的图标设计提高了电商购物 APP 界面的辨识度。
点击图片即可获得电商购物交互动效模板👇
2、音乐播放器交互动效
设计风格:渐变风格、极简风格、半扁平化。
这是一款关于音乐播放器交互动效设计案例。它包括了胶片转动+歌词滚动、跳出弹层、选择音乐类型、切换封面、删除列表项、弹窗+滑动列表这 6 个设计案例,其中胶片转动+歌词滚动这一案例,操作简单极大地简化了用户的操作流程,不需要再点击多余的选项,点进主页就可以看到歌词。从颜色搭配上来看,是音乐类 APP 少有的紫色和蓝色,画面清晰美观,非常符合大众的审美需求。
点击图片即可获得音乐播放器交互动效模板👇
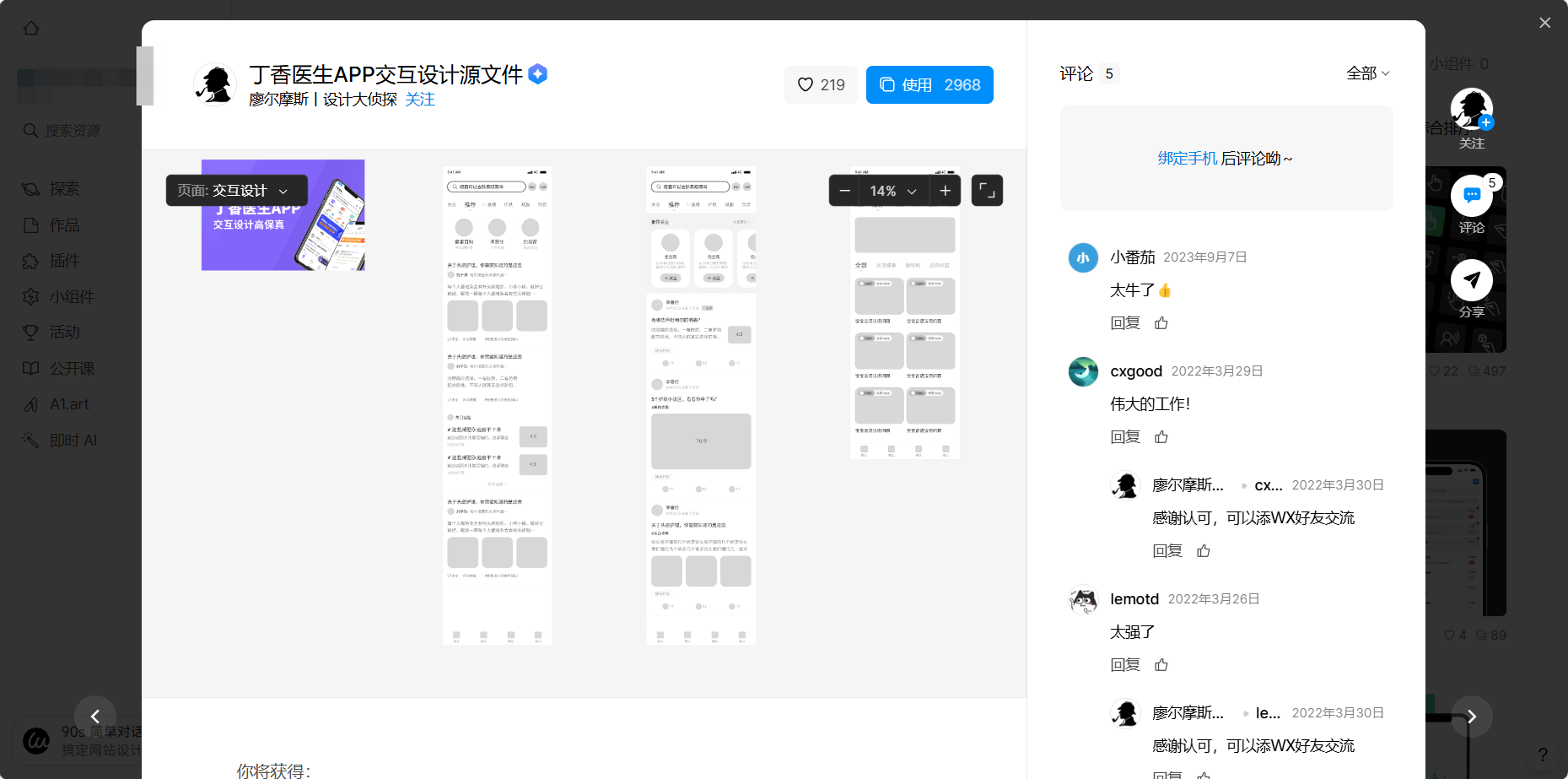
3、丁香医生 APP 交互设计源文件
设计风格:Material Design、半扁平化风格
这是一组关于掌上医疗类 APP 的设计交互案例,作者对丁香 APP 界面进行了临摹,还原了 丁香 APP 界面的低保真原型图。界面上方是低保真原型图,界面下方是高保真原型图,第一时间可以清楚地看到低高保真原型图的界面对比。页面内容非常相信,将近有八十多页的内容,可以说是非常优秀的 APP 交互设计案例了,感兴趣的伙伴可以来点击去看看。
点击图片即可获得丁香医生 APP 交互设计源文件👇
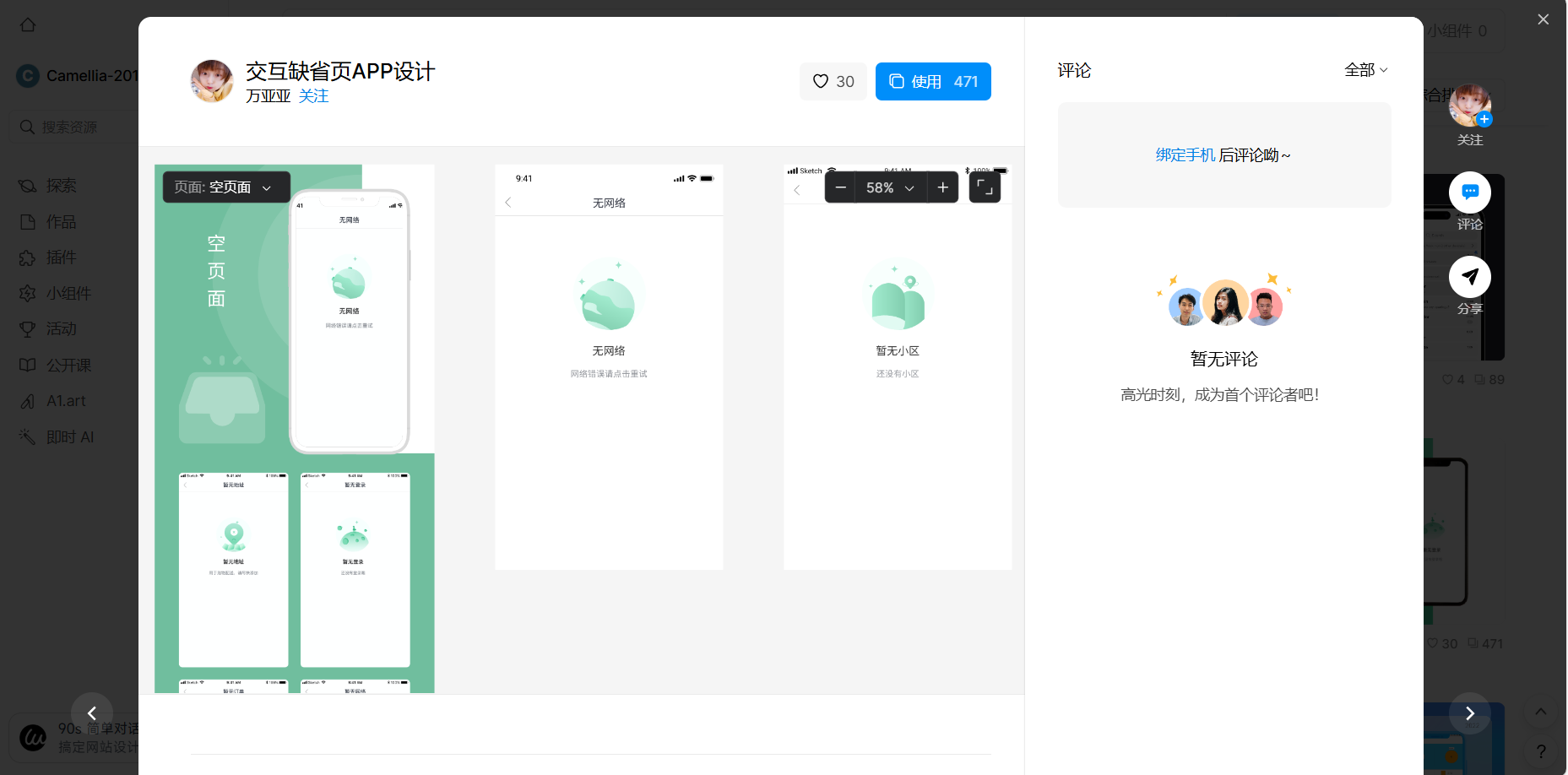
4、交互缺省页 APP 设计
设计风格:渐变风格、扁平风化风格
这是一组关于交互缺省页 APP 设计案例,用户在搜索的时候,难免会有访问到不存在的页面或者输入问题等,所以这时候缺省页是非常有用了。这一组交互缺省页 APP 设计案例可以很好地解决你的设计困惑,里面有关于显示网络、小区、消息通知、账户、订单、银行卡、登录、网络、地址等缺省页插图,我们可以点击【使用】,就可以进入到即时设计的工作台根据需求改变插图的颜色,而且都是可以免费下载使用的哦~
点击图片即可获得交互缺省页 APP 设计案例👇
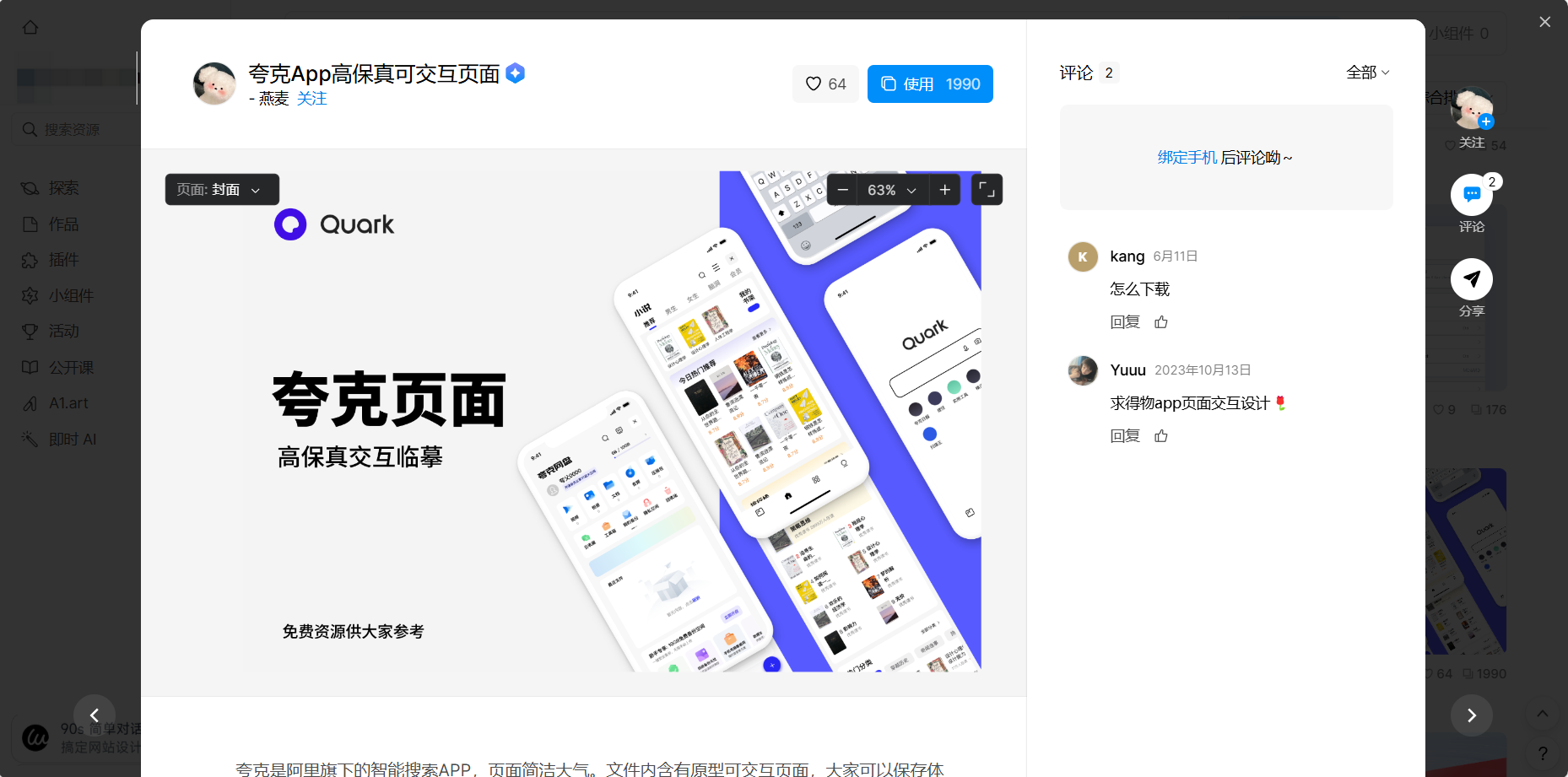
5、夸克 APP 高保真可交互页面
设计风格:极简风格、半扁平化、渐变风格。
夸克是阿里旗下的智能搜索 APP,页面简洁大气,也是一款优秀的 APP 交互设计案例。点进去就内含了原型可交互页面,包括临摹页面、封面、原型、控件、外部组件库等,对于初级设计师们来说,都是值得临摹和学习的。从页面颜色上来看,夸克采用了白、灰、蓝色等色调,小图标在颜色上采用了多种清新的颜色,这样不仅看起来醒目,而且起到了点缀作用,显得搜索类 APP 不那么单调乏味;从图文排版上来看,夸克界面非常排列布局紧密有序且采用对称的排列方式,突显出了夸克 APP 的逻辑感。总的来说,这是一款可以帮助新手用户提升逻辑感的优秀的 APP 交互设计案例。
点击图片即可获得 APP 高保真可交互页面设计案例👇
6、语音交互类 APP
设计风格:卡片式设计风、扁平化
这是一组关于语音类优秀的 APP 界面设计案例,里面囊括了封面、语音交互 UI、组件等内容,其中语音交互 UI 包含了个人主页、语音区、记录区、互动区、聊天框等等页面可以参考,比较符合语音类 APP 的设计规范和常规界面内容展示。该 语音交互类 APP 里面有多种颜色点缀,显得界面个性十足。功能组件都是采用红色和绿色为主,黑色为背景板,控件是白色为主,颜色繁杂但是又符合一定的逻辑。
点击图片即可获得语音交互类 APP 设计案例👇
7、电影推荐 APP 交互界面
设计风格:极简风格、半扁平化等
这是一组关于电影推荐 APP 交互界面设计案例,点击界面你就可以看到丰富多彩的电影海报以及很多电影宣传快讯。界面大部分是以图片为主、文字为辅,主次分明,语言精简凝练。 APP 首页广告 Banner 轮播图放置位置合理且有助于提高广告的变现率,下方就是关于当下热门电影海报轮播图以及评分情况。搜索页同样也是遵循了精简的原则,顶级 Tab 栏也是与 APP 界面融为一体,减少了突兀感,顶部 Tab 栏使用了滑动控件,向左滑动就可以看到电影的更多分类。从图文排版上来看,这组电影推荐 APP 交互界面非常符合图片类 APP 界面的排版规范,同时又符合用户的阅读习惯。总之,是一款优秀的 APP 交互设计案例,非常值得去学习借鉴的哦~
点击图片即可获得电影推荐 APP 交互界面设计案例👇
8、社交类 APP 界面设计
设计风格:Material Design(谷歌 APP 设计风格)
这是一组关于社交类 APP 界面设计案例。以渐变红和黑色作为社交类 APP 界面的主色调,看起来个性十足,打破了以往清新靓丽的社交类 APP 界面的刻板印象,同时这组 APP 界面把极简风体现得淋漓尽致,主动舍去了繁杂的配图插画,而是主张使用渐变的红色控件达到装饰和交互的效果。从排版上来看是图片为主,文字为辅的主流模式,精致高清的图片加上唯美的文字这便是社交类 APP 的核心灵魂。里面涵盖了登录页、首页、个人主页、搜索页等界面,可以说是社交类 APP 界面的设计典范了,对于那些想要临摹或者学习社交类 APP 界面的伙伴来说是非常值得去学习的。
点击图片即可获得社交类 APP 界面设计案例👇
好啦~以上就是我为大家从即时设计的资源广场精挑细选的 8 个优秀 APP 交互设计案例分享,每一个都是非常值得去试一试的,这些优秀的 APP 交互设计案例无论是从设计风格、图文排版,还是从颜色搭配上来说都是具有非常借鉴意义的,所以,赶紧收藏起来吧~