即时设计可以导出html吗?具体操作步骤在这
更新时间:2025-10-30 17:16:57
对 UI 设计师和产品经理来说,我们经常需要在原型图和设计稿中添加交互连线,来表示页面逻辑、跳转层级等交互关系。但是在展示时过多的连线往往显得很杂乱,如果可以将设计稿直接导出 html 格式,让团队成员、领导、甲方在自己的手机或电脑上体验完整的操作流程,设计师们展示起来就会非常得心应手。那么,即时设计可以导出html吗?即时设计如何导出html?当然可以!因为支持把设计稿一键发布为真实网页的即时上线升级了!今天我就为大家讲解个人设计师与团队设计师这 2 种不同类型的人群在即时设计导出html的具体操作步骤,快来一起学习吧~
1、个人设计师
如果设计师是一个人孤军奋斗,想要将自己的设计稿导出为 html 格式的话,即时设计支持多选画板、把整个项目一起发布上线还能实现页面间的点击跳转,新增已发布网页管理功能一键发布/更新,流程完善便捷。个人设计师在即时设计导出html只需进行以下操作:
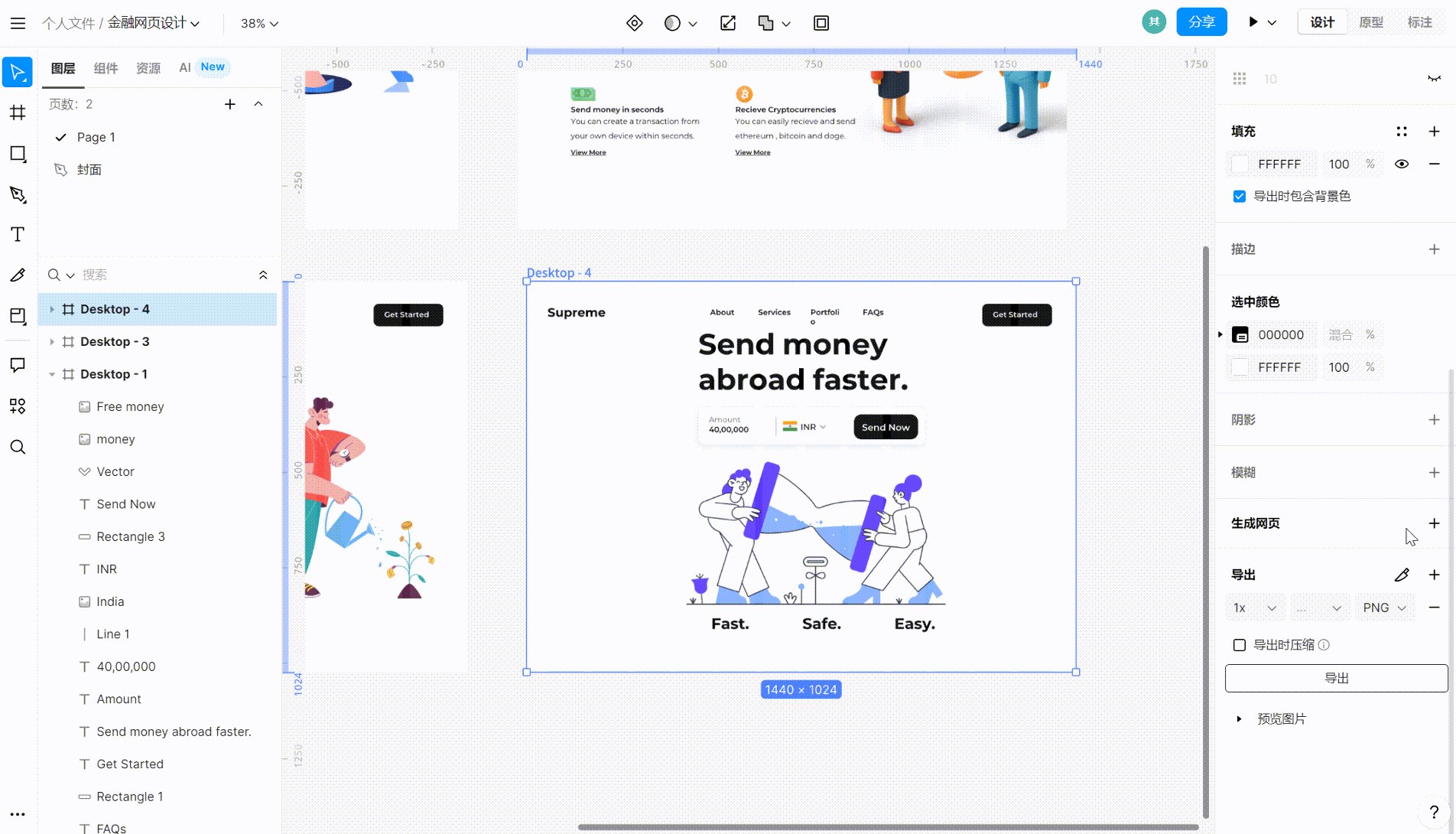
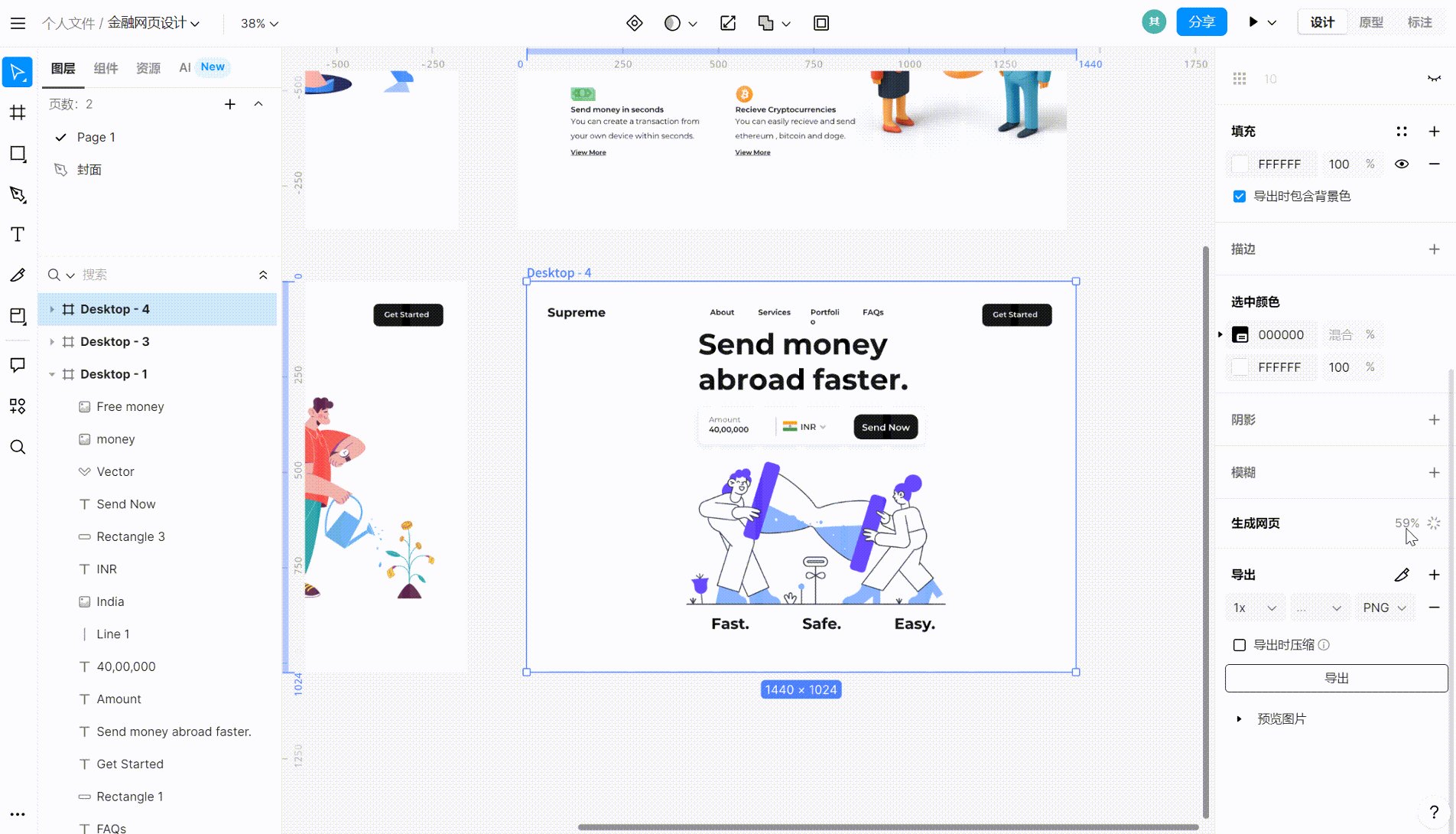
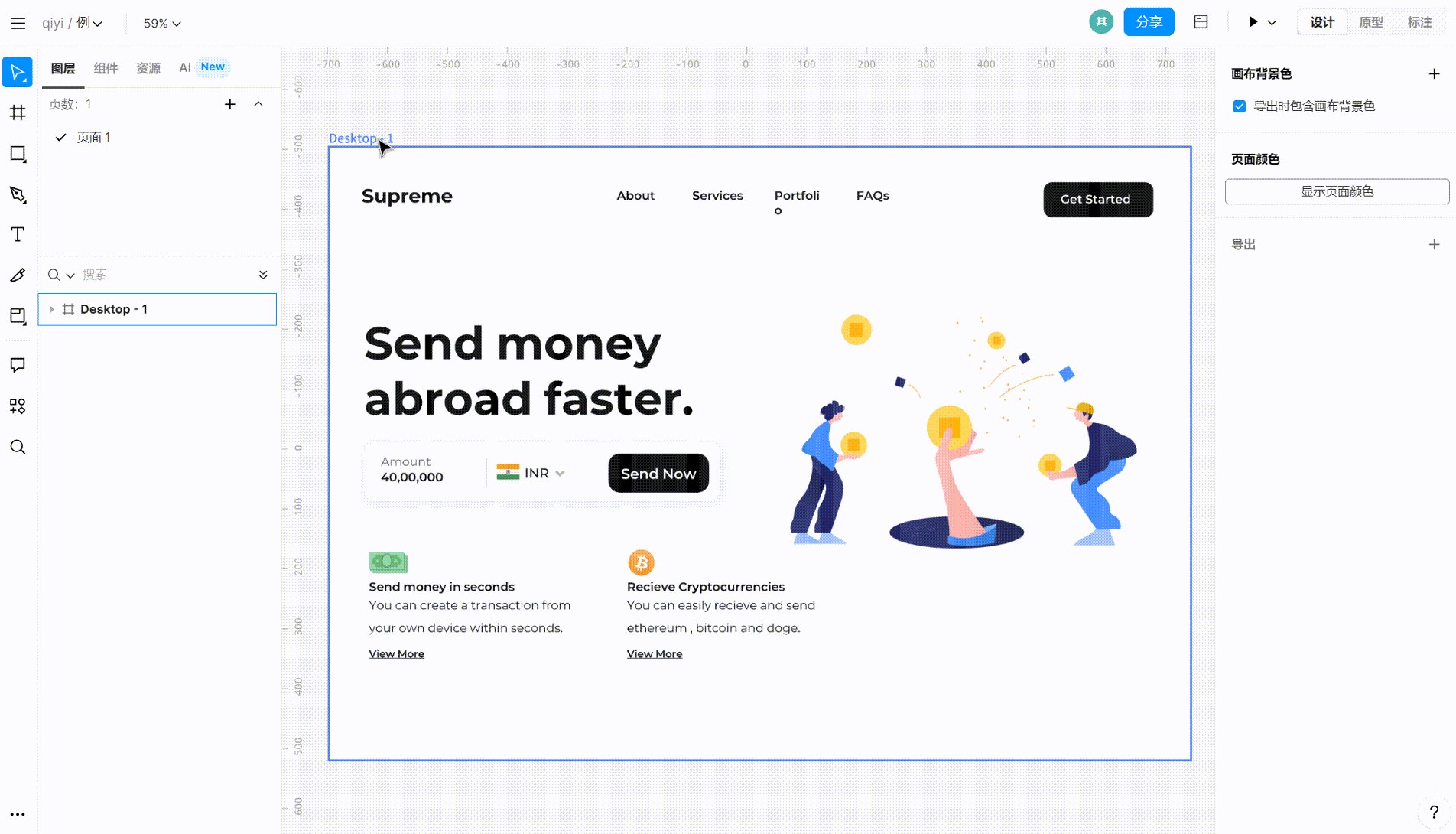
- 首先,在设计模式下选中任一画板,在右侧面板点击“生成网页”;

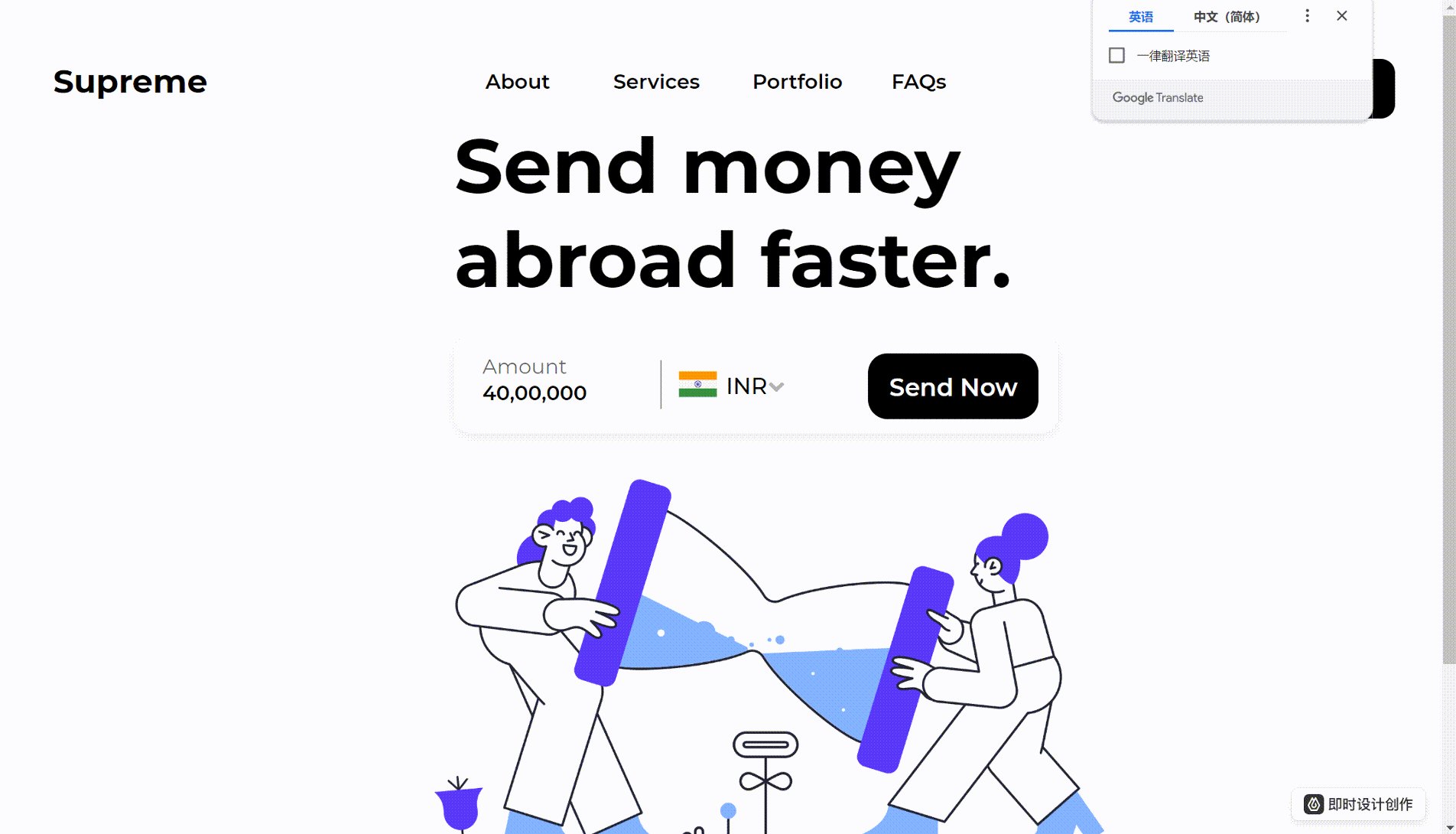
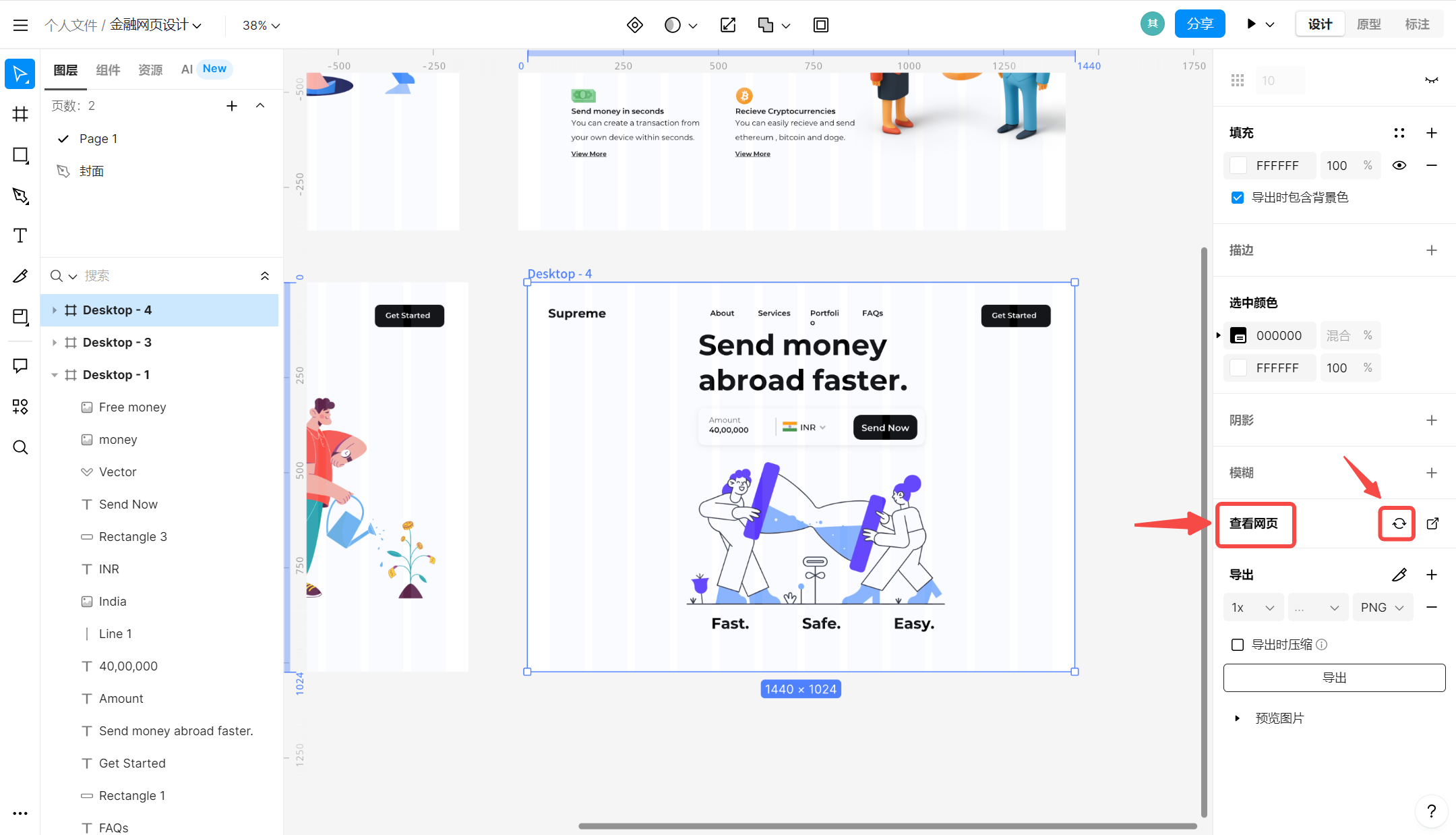
- 然后,等待生成完成,点击“查看网页”进行网页预览;
- 最后,选中已发布的画板,点击“更新”按钮则还可以进行网页的更新。

2、团队设计师
如果设计师们是团队协作,并且在即时设计中及已经创建了团队,即时设计同样支持一键生成真实 H5 /网页,支持点击跳转新页面、打开弹层、甚至打开外链。即时设计还实施了跨平台适配策略,无论是 APP、iPad 还是 Web 设计稿,都能通过“即时上线”功能实现项目的全面发布。如果个人设计师们也想体验团队中网页预览和查看网页链接的功能,只需要建立自己的团队(只有自己一个成员也可以创建团队)就可以。团队设计师们在即时设计导出html的操作步骤如下:
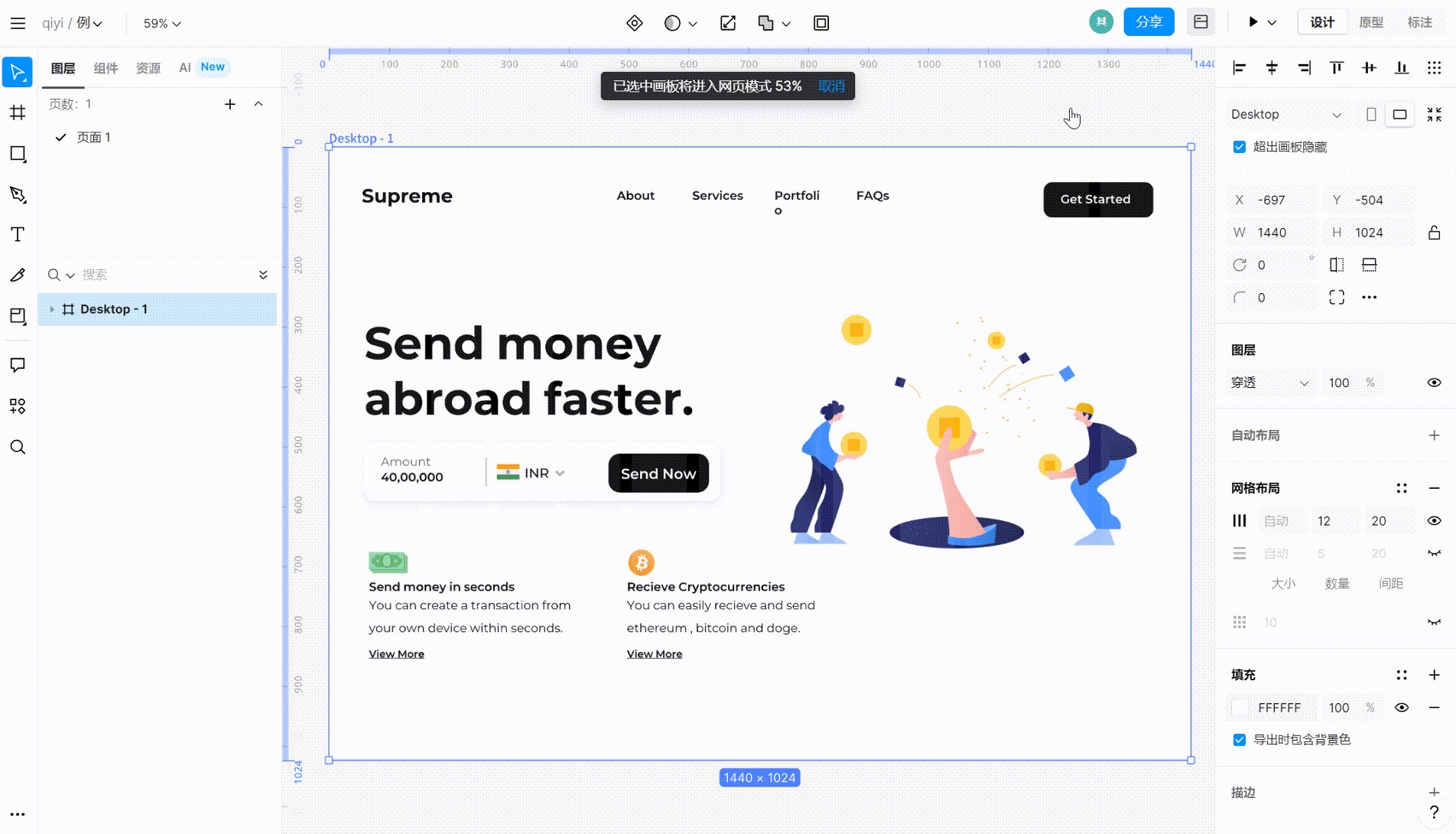
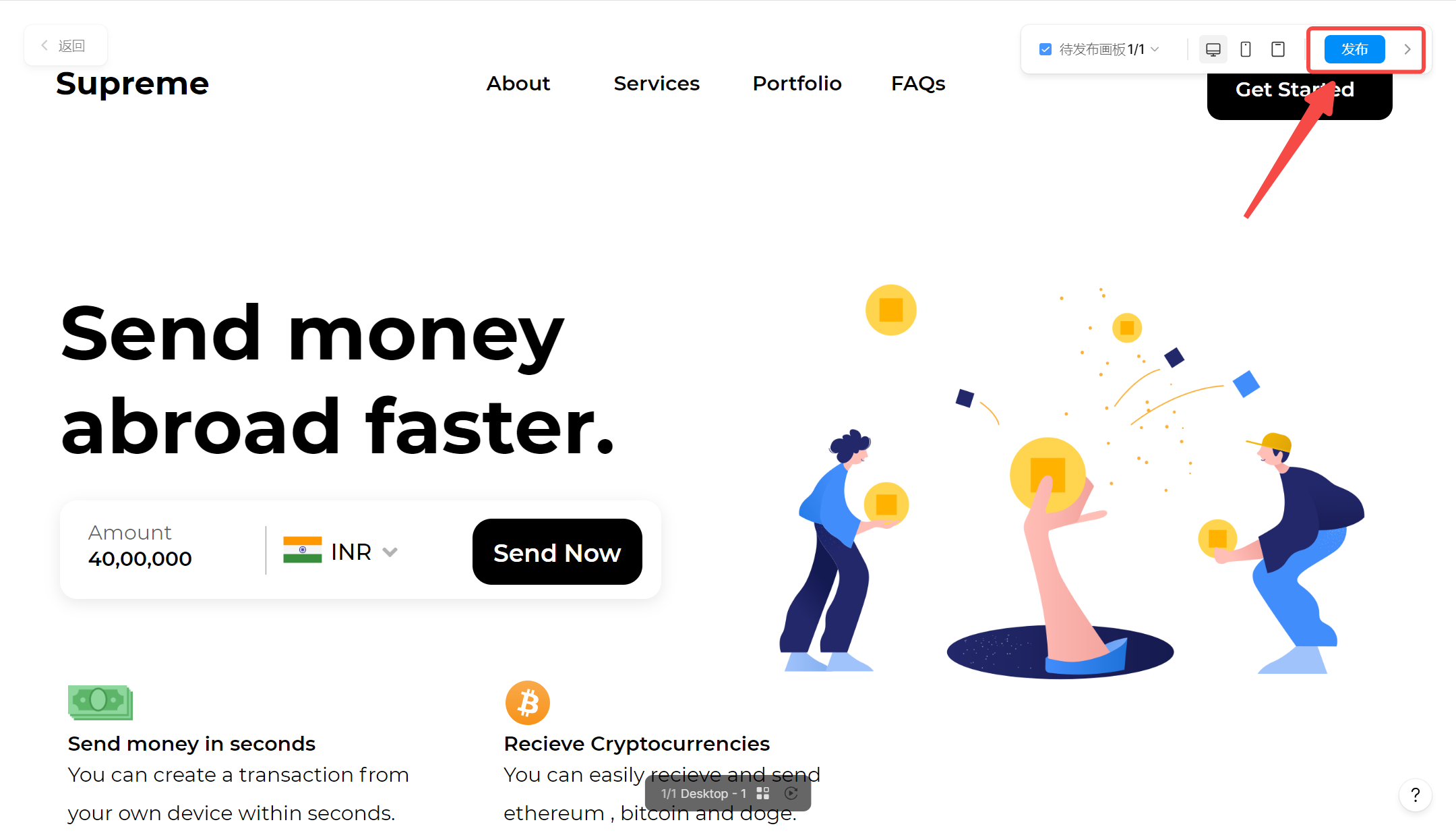
- 在团队中打开任意设计稿,在右上角处可以点击“网页模式”,预览设计稿发布上线后的效果;

- 接着,确认无误后直接点击“发布”,稍等片刻就能发布成功。

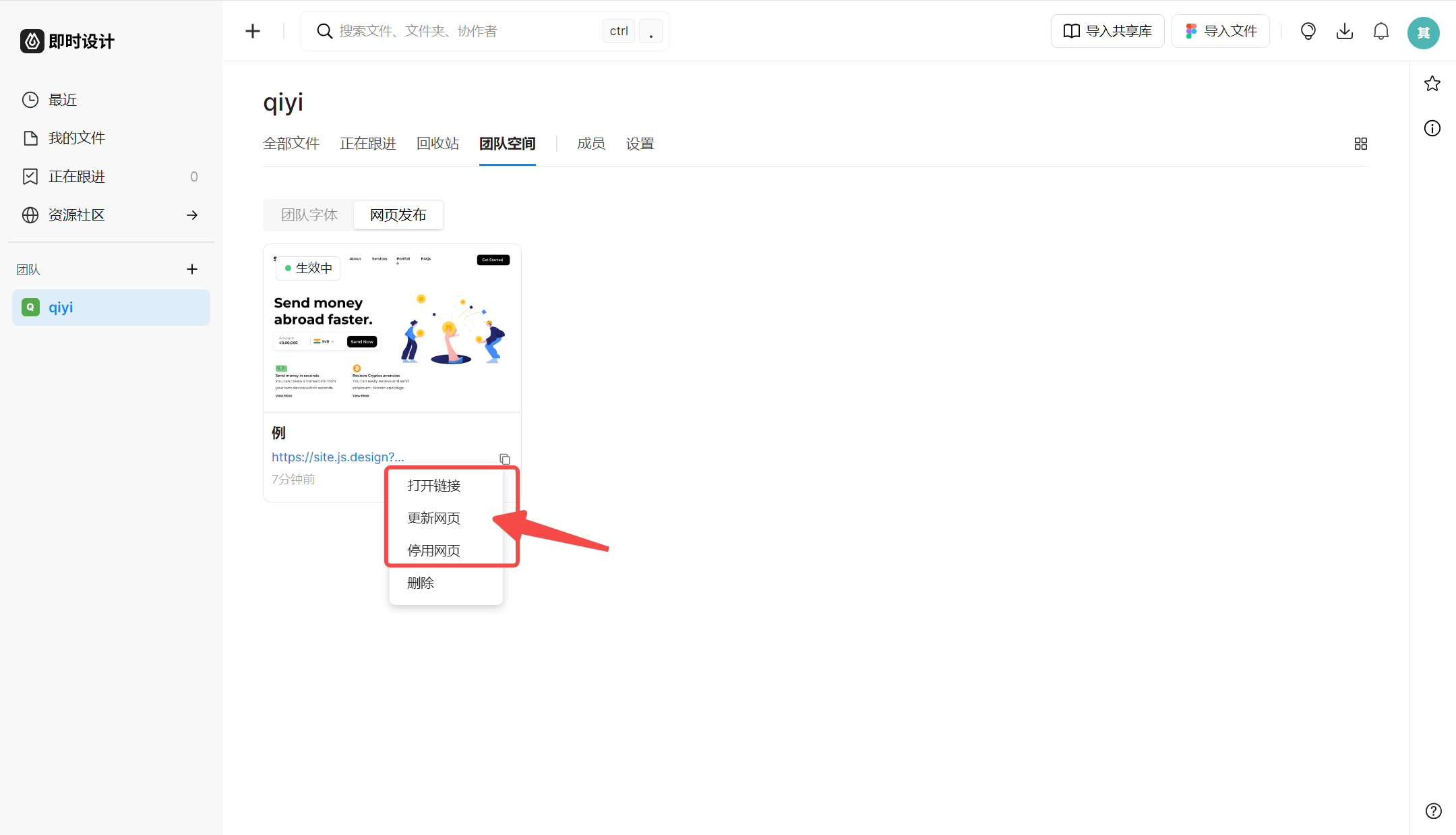
即时设计的即时上线功能支持团队成员查看链接,团队中的所有成员,都可以在团队主页的“团队空间-发布网页”查看所有已发布页面,点开链接预览真实上线的效果。如果设计师们认为上线页面的内容有误、效果不好,还可以右键菜单,点击“更新链接”,这样能够快速打开对应的设计源文件,简单便捷,省去了搜索翻找的时间。

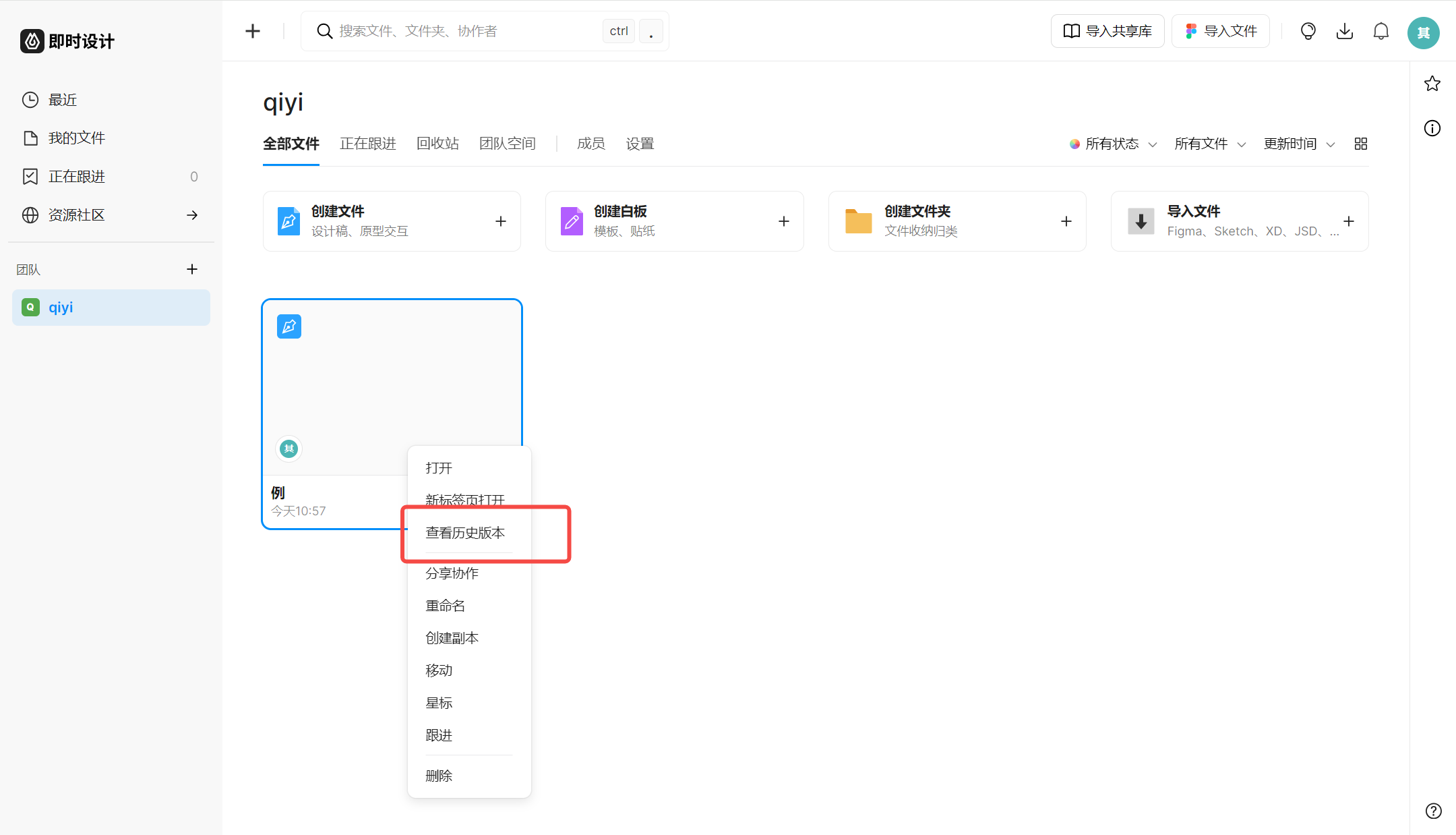
在发布详情页中,过往的每一次更新都能被查询,出现误操作或者对线上的版本不满意时,拥有可管理或可编辑权限的团队成员都可以一键启用历史版本。

3、总结
以上就是关于在即时设计导出html的所有内容,无论是个人设计师还是团队设计师,都能体会到即使上线功能的强大之处,预览 html、协作更新网页、跨平台适配都能轻松实现。现在复制用“即时上线”发布的网页链接给开发部门,网页中各个模块的自动布局和响应式效果与设计稿自动保持一致,不用设计师们额外强调,大大增加团队协作开发的效率。设计师们快去亲身操作体验吧~
