如何用Axure软件快速构建高效的网页框架
更新时间:2025-08-05 17:56:59
在现代网页设计和开发中,Axure 作为一款强大的原型设计工具,不仅能够帮助设计师快速构建网页框架,还能高效提升团队协作和用户体验。本文将为大家全面介绍如何使用 Axure 软件来快速、高效地构建网页框架,还为大家带来了国产网页设计工具即时设计如何快速构建网页框架的小福利。快快和我一起看下去吧~
1、 Axure是什么
Axure 是一款专业的原型设计工具,具有丰富的组件库和交互设计功能,适用于设计师、产品经理和开发人员高效协作创建网页框架和交互设计。
主要优势包括:
-
丰富的元件库:Axure 提供了各种常见网页元件,如按钮、下拉列表、导航栏等,用户可以直接拖拽使用,极大地加快了设计速度。

-
交互设计功能:支持复杂的交互设计,如状态切换、条件触发、动画效果等,能够准确模拟出网页的用户体验,帮助设计师和开发人员更好地理解和实现设计意图。
-
原型演示和反馈收集:通过 Axure 可以生成高保真的原型演示,模拟用户在网页上的操作流程,同时可以收集用户的反馈意见,帮助优化设计方案。
2、制作网页框架前的准备工作
在开始使用 Axure 制作网页框架之前,需要先进行一些准备工作:
-
确定网页需求和目标:了解网页的功能和目标用户,确定设计的重点和关键功能模块。
-
收集和整理素材:准备好所需的图片、图标、文字内容等素材,以便在设计过程中使用。
-
确定设计风格和设计规范:定义网页的整体设计风格、色彩搭配以及网页中各类元素的设计规范,确保网页设计的一致性和专业性。
3、页面结构和布局设计
-
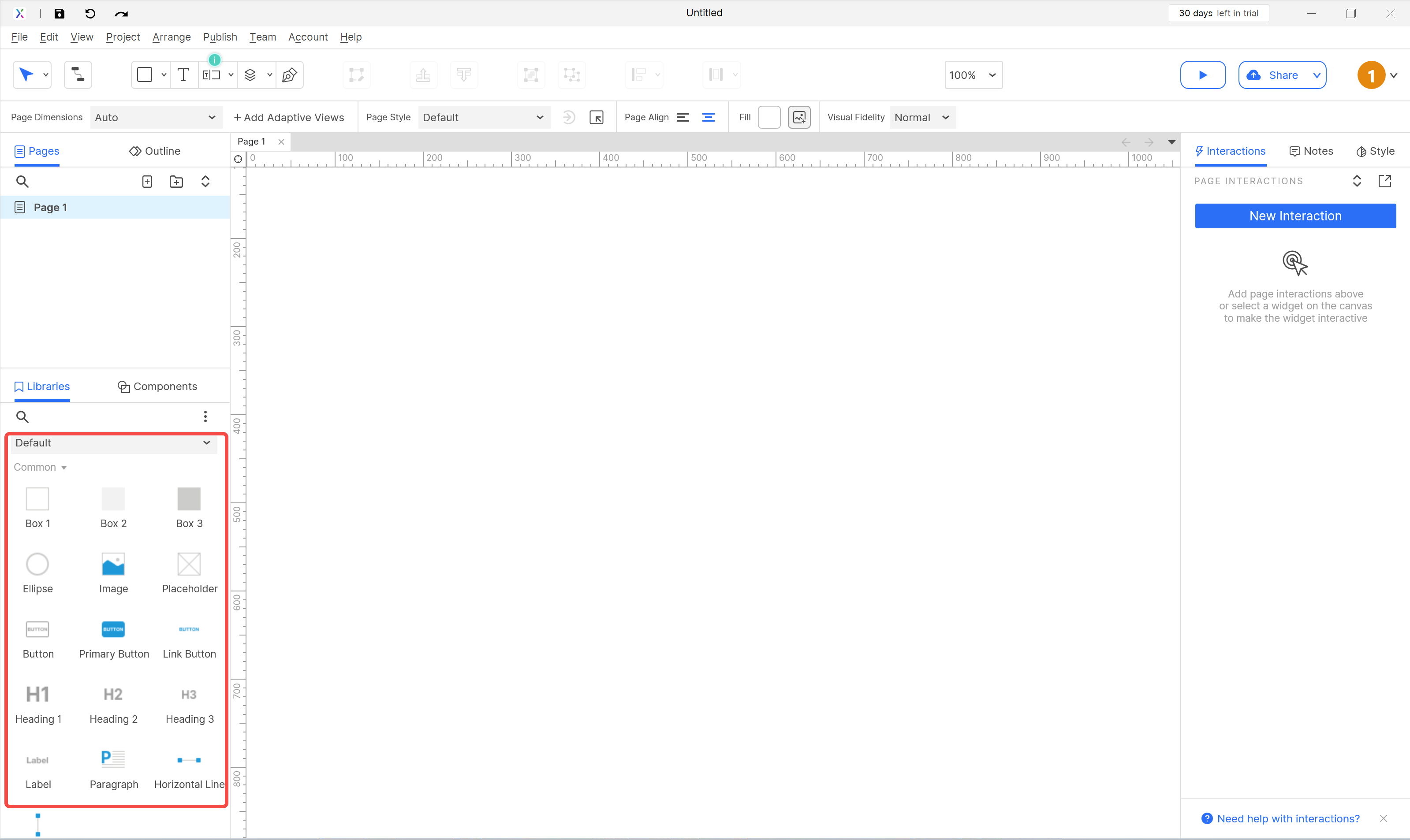
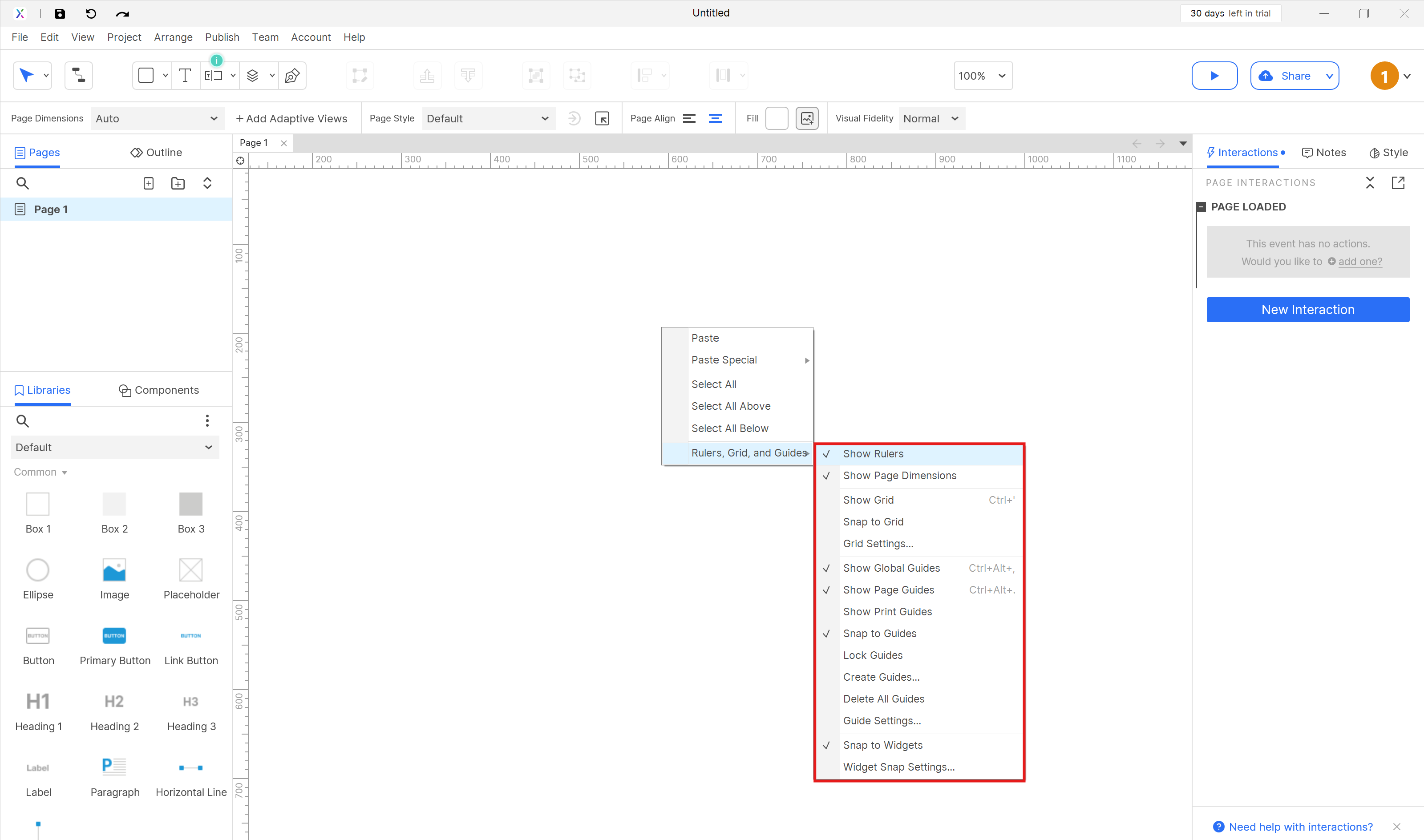
创建主页面和页面布局:首先,创建网页的主页面,并设置页面的基本布局结构,如网格、导线等,保证页面元素的对齐和一致性。

-
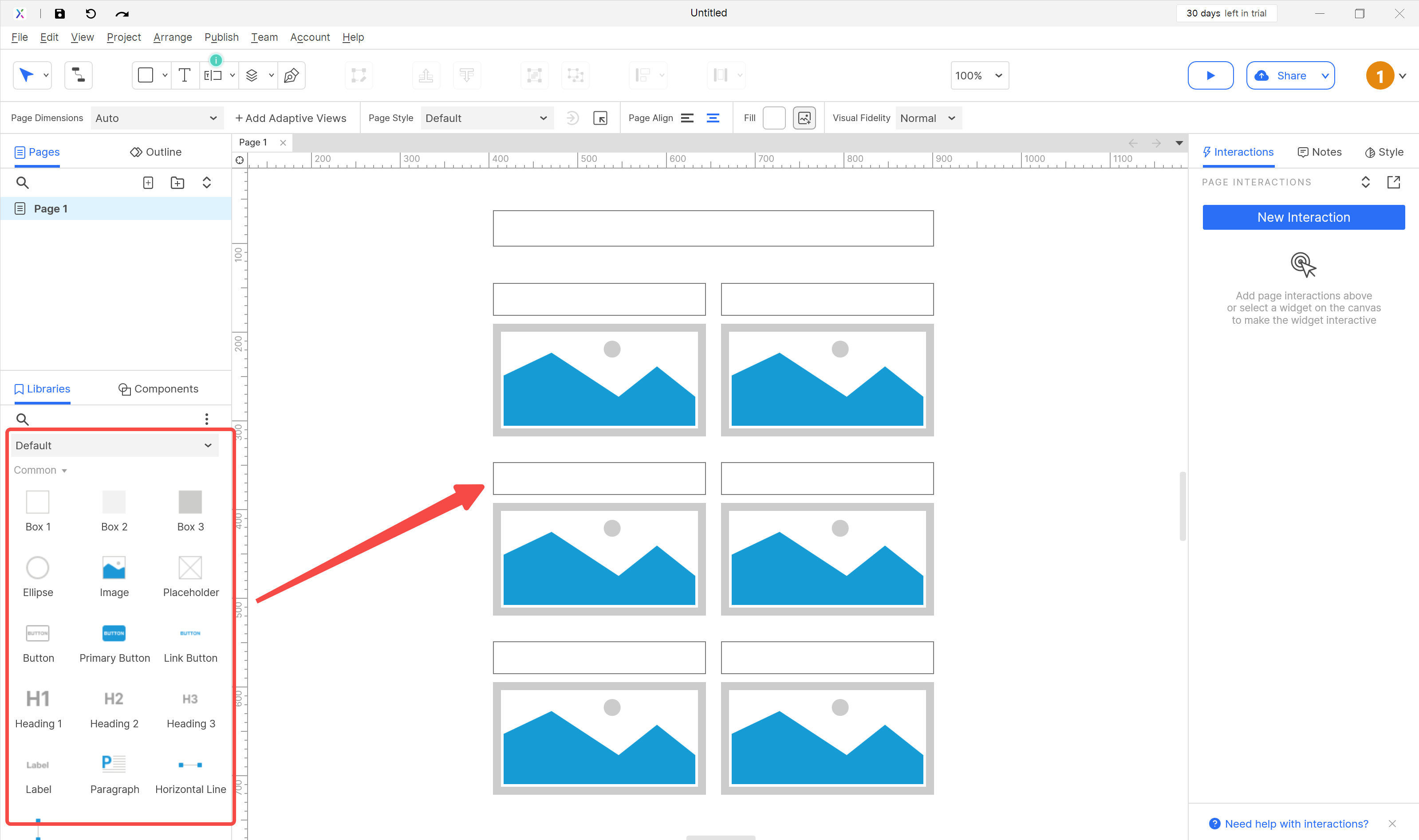
添加基本元素和组件:将常见的网页元素如标题、文本、按钮、表单等拖拽到页面上,并根据设计规范进行样式调整和排版。

-
设计导航结构:确定网页的导航结构,包括顶部导航栏、侧边栏等,保证用户能够方便地浏览和使用网页。
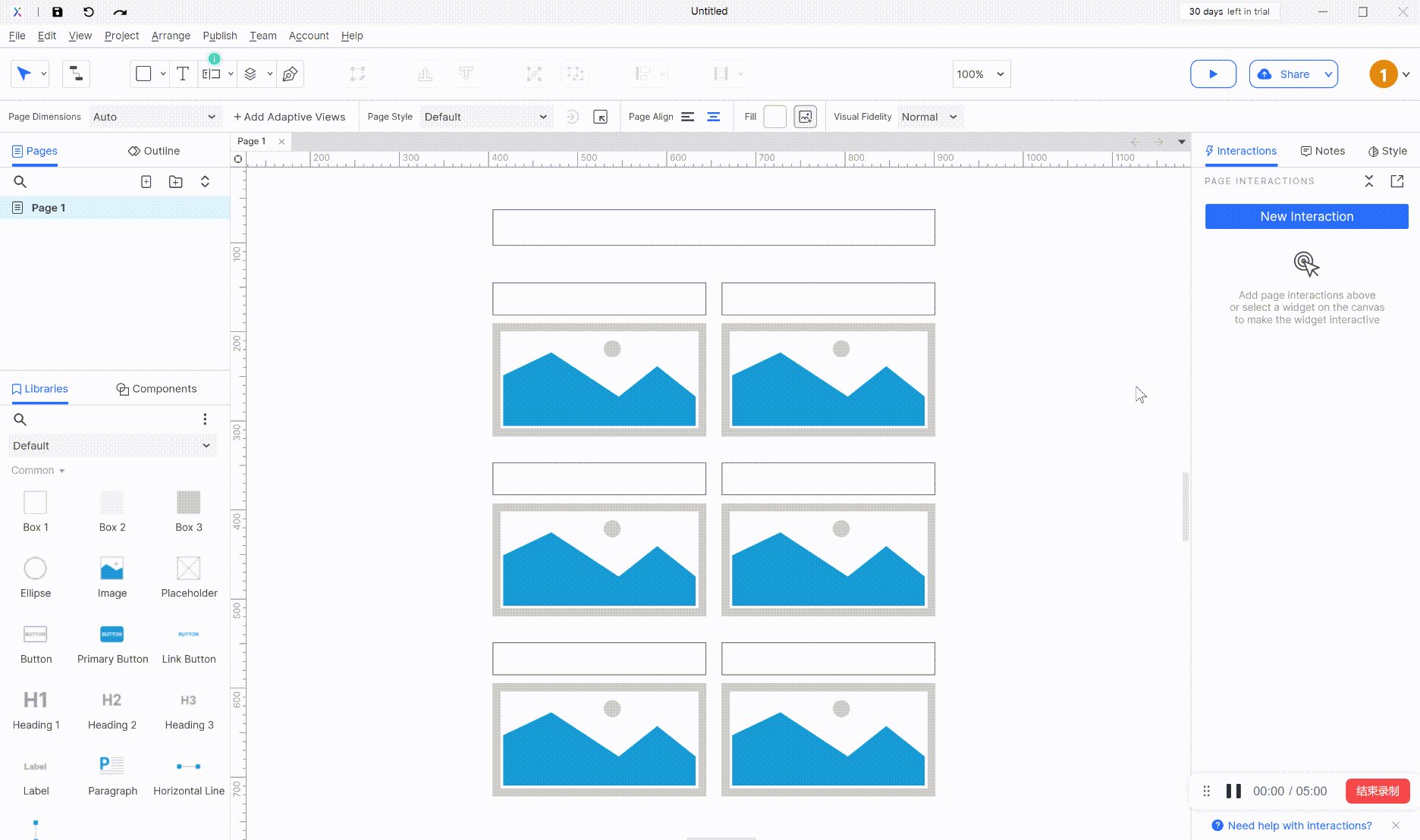
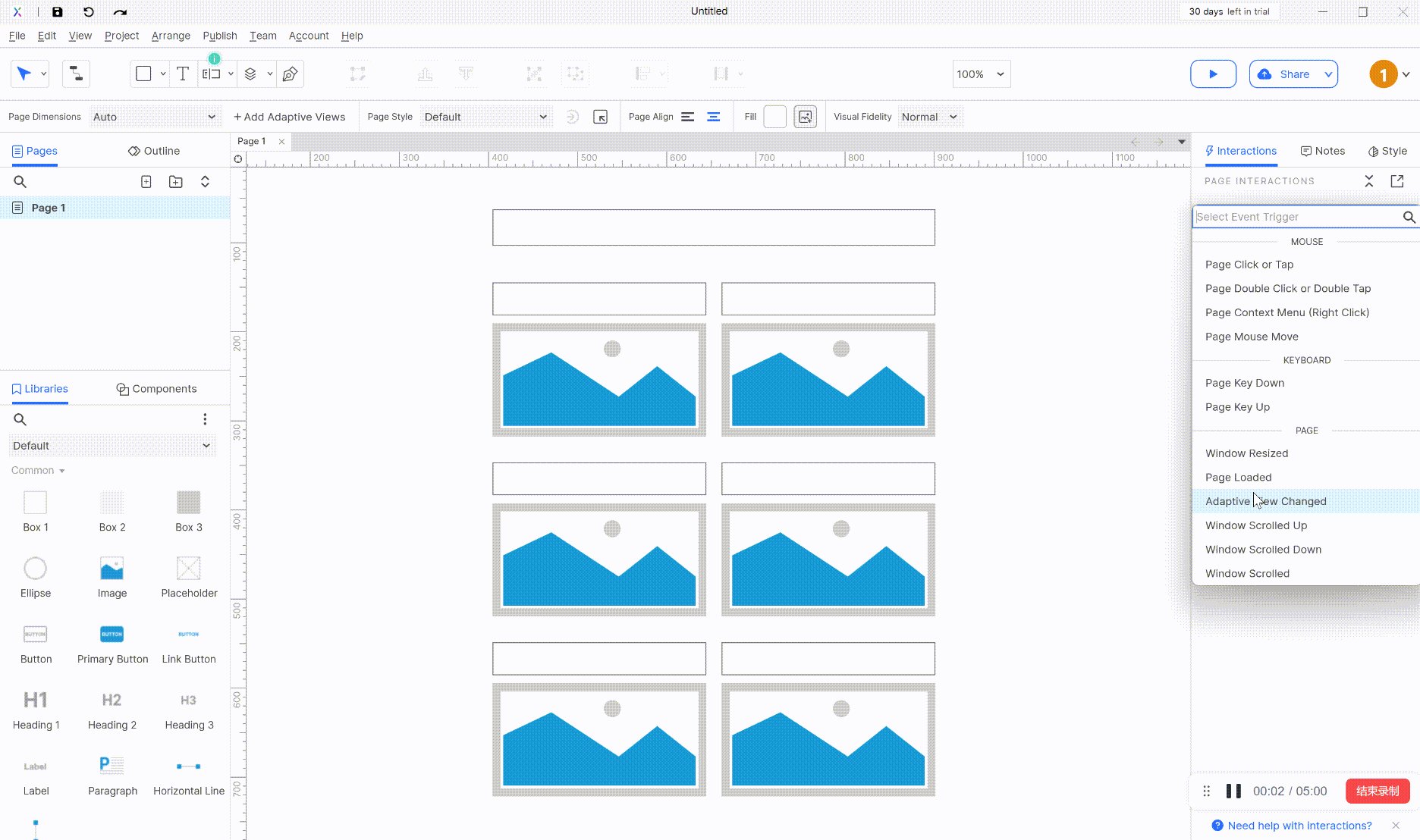
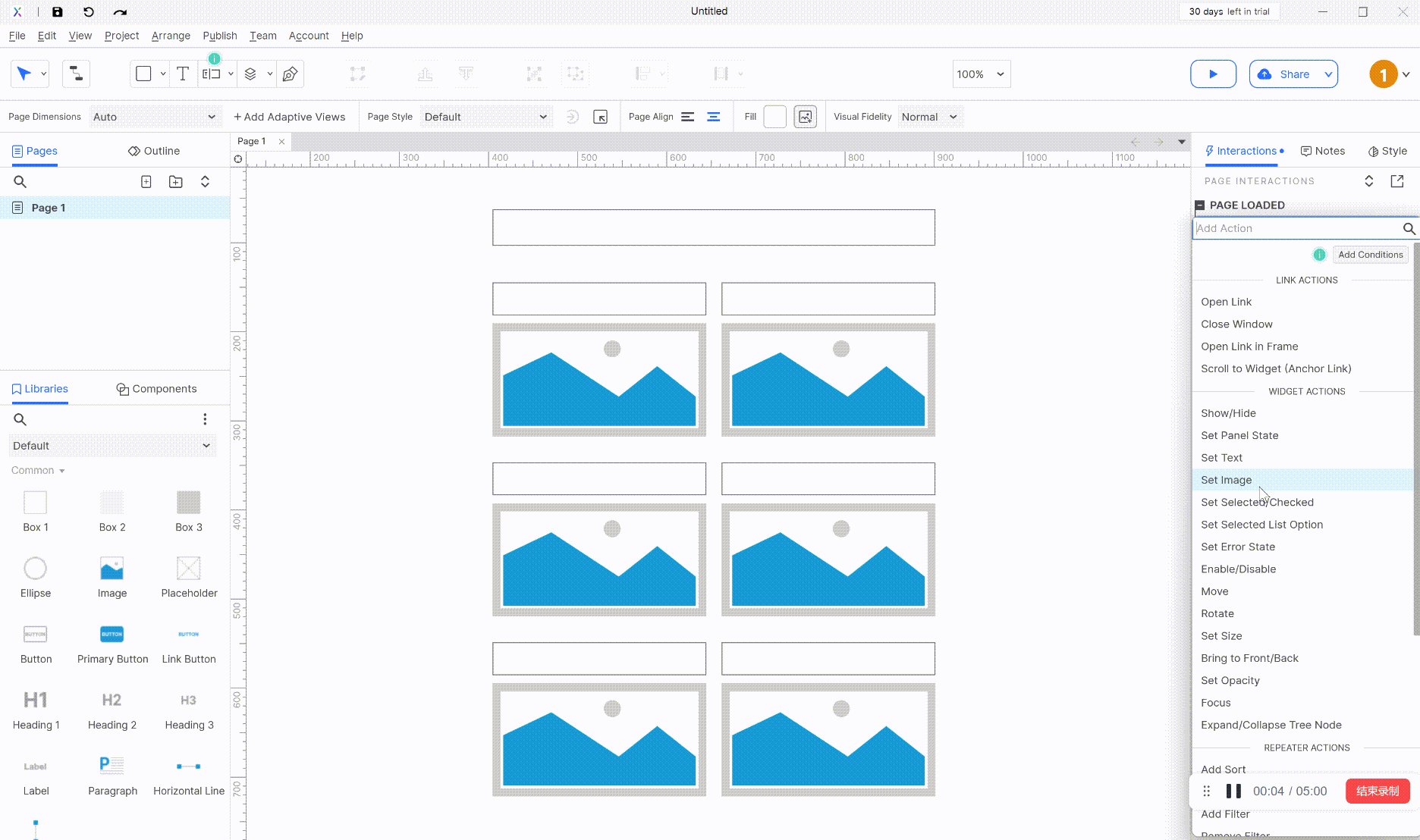
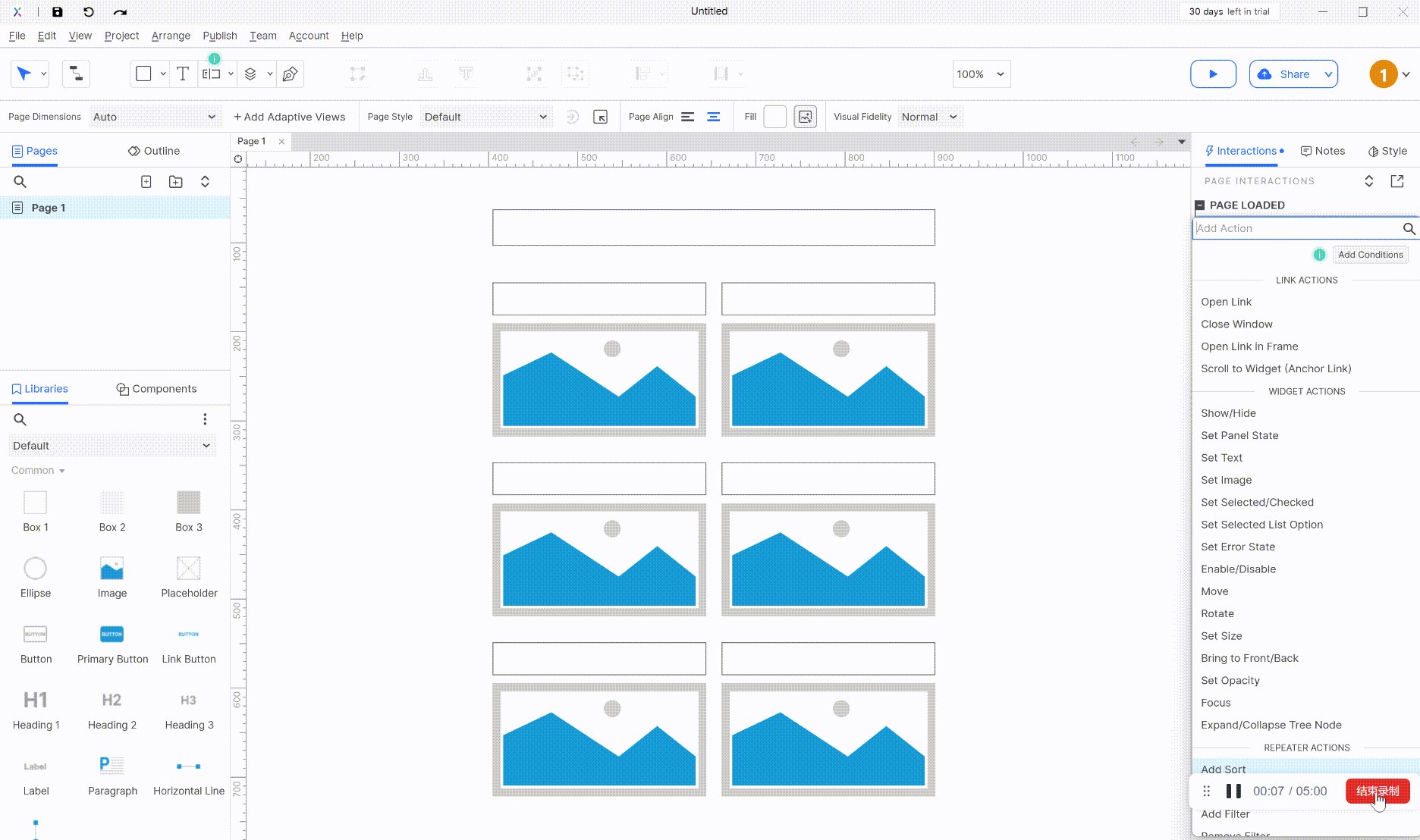
4、制作动态交互
Axure 具有强大的动态交互设计功能,在右侧面板中为网页添加一系列交互事件,就能够帮助设计师实现复杂的网页交互和动态效果。

5、响应式设计
网页设计需要兼容不同设备和屏幕尺寸,因此,在使用 Axure 构建网页框架时,需要考虑手机、平板和桌面等不同设备的响应式设计。
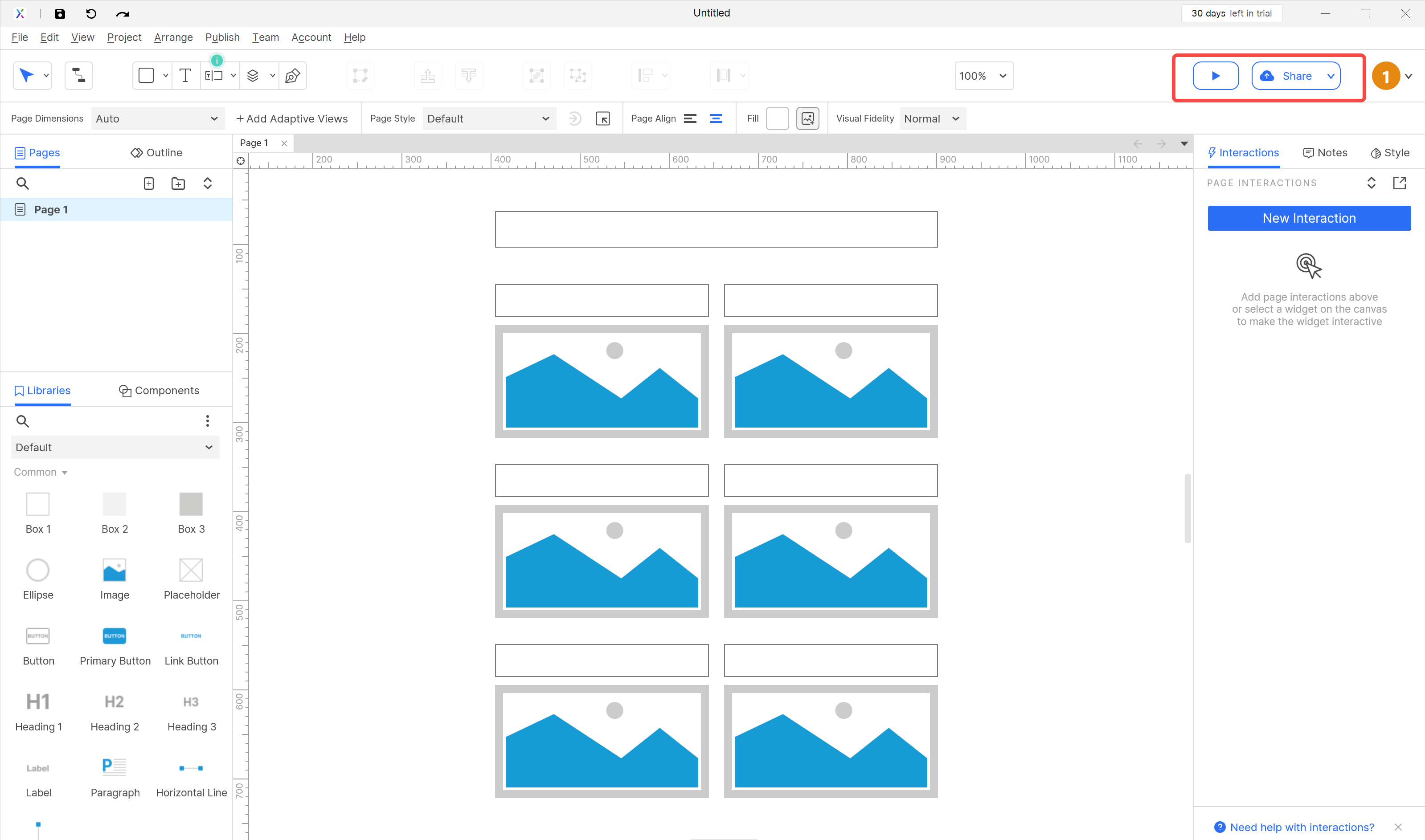
6、框架预览和分享
-
点击界面右侧上方的播放按钮或者分享按钮,进行网页框架的预览和分享。便于设计者进一步优化页面框架,提升用户体验和整体设计质量。

7、即时设计制作网页框架
不止 Axure 可以快速创建网页框架,国产网页设计工具——即时设计也是可以的,即时设计不仅支持用户在即时设计工作台自定义设计网页框架,资源广场还配备了 3134+网页框架设计资源,十分值得网页设计爱好者参考使用。
点击图片 进入资源广场一键获取 3134+网页框架资源👇
总结
以上就是本文有关 Axure 软件制作网页框架的全部内容。Axure 能够帮助设计者快速创建出具有良好用户体验和设计质量的网页框架,有效提升团队的工作效率和设计的专业性。但由于只能免费试用 30 天,所以劝退了好多小伙伴。他们更倾向于对个人用户和中小团队的即时设计,功能相近,制作交互时也比较方便。是很多网页设计师的心头爱,感兴趣的话快去即时设计看看吧~