这几个直接生成HTML页面的软件,设计师必备!
更新时间:2025-11-06 10:33:25
这几个直接生成HTML页面的软件,大家一定要收藏起来备用!例如即时设计、Vig、HTML & CSS Visual treat、Adobe Dreamweaver、Pinegrow Web Editor。这里面有非常专业的HTML页面制作软件,也有很适合新手期学习的软件,提供很多实用的模板,不需要掌握过多经验也能生成HTML页面。
1、即时设计
「即时设计」作为一个在线 UI 编辑软件,在页面开发上也有着不小的成就。由「即时设计」上线发布出的网页组件,定义为 js-frame,可以复制 js-frame 嵌入已有代码的指定位置快速完成页面开发。
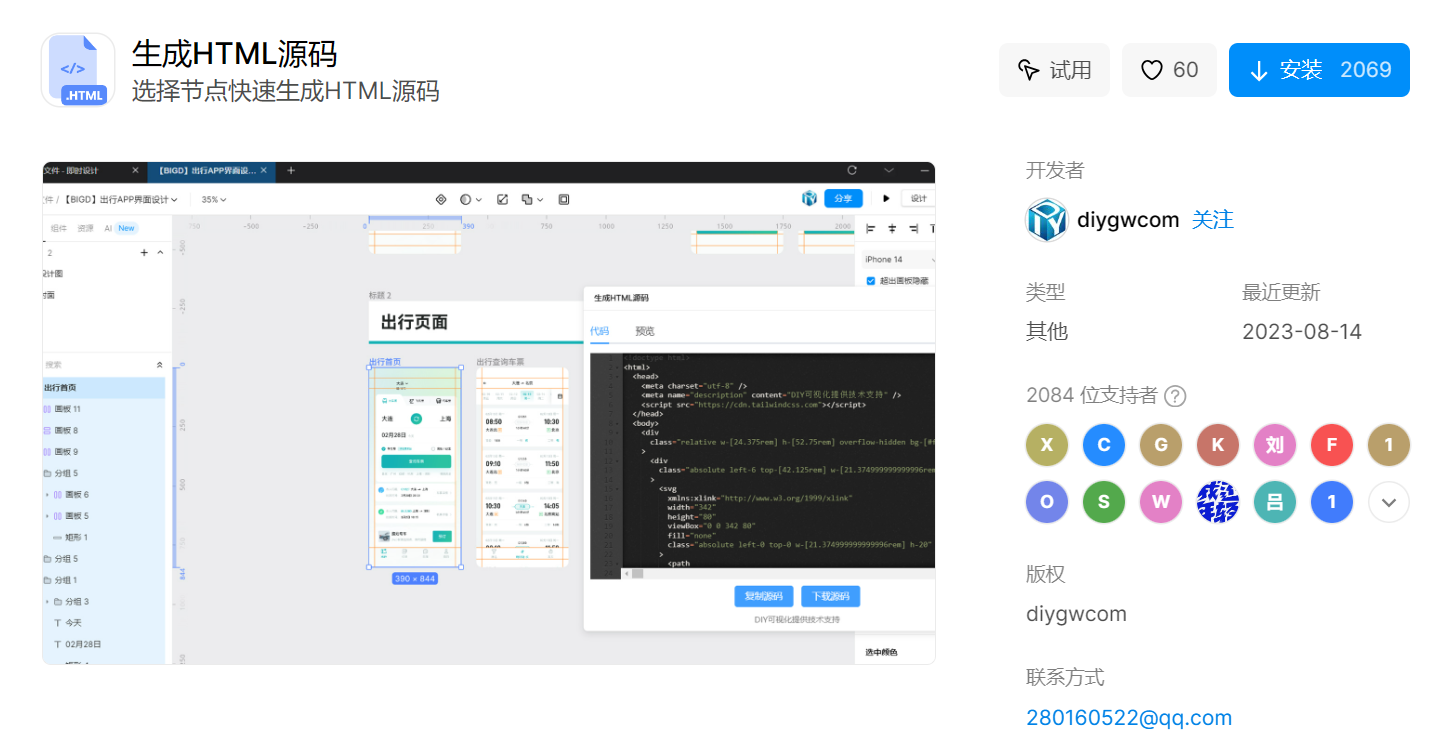
为了全方位满足各位设计师的需求,「插件广场」专门推出了生成 HTML 源码的工具,只需要点击「安装」,等个十几秒钟就能在「工作台」使用该插件的功能,真的特别方便。获取网页组件代码有两种方式,第一种是在团队空间获取组件代码,第二种是在编辑器页面生成组件代码,个人亲测建议选择左边的树型页面节点,快速生成 HTML 代码,支持复制源码及下载源码。具体的操作过程可以在「即时设计」查看哦~👉即时设计可以导出html吗?具体操作步骤在这
点击下图立刻获取生成HTML代码的插件👇
2、Vig
这是 HTML 电子邮件模板生成器和预览工具,为你的应用程序或在线业务寻找理想的品牌。不过需要注意的一点是,Vig 需要首先申请所有权,然后才能访问该软件上的所有品牌资产。
3、HTML & CSS Visual treat
专为 HTML 和 CSS 主题提供的模板库,包含20多个 HTML 主题和 60 多个 CSS 主题。该软件的首页布局清晰,以直观的方式进行分类,帮助用户精准定位需求。最重要的一点是,除了这些整套的模板,更有各种常用的组件和素材等你挑选,拼拼凑凑也可以构成不同风格的HTML页面。

4、Adobe Dreamweaver
Adobe Dreamweaver 是一款强大的网页设计与开发软件,它提供了直观且易于使用的界面,支持多种语言和技术的网页开发。与其他软件相比,它支持多种编程语言,如HTML、CSS、JavaScript 等,可编写复杂的网页代码,适合专业一点的设计师来使用。个人认为,它最大的优势就是集成了代码提示和自动完成功能,方便用户编写代码并保证代码的准确度。
5、Pinegrow Web Editor
Pinegrow Web Editor 是一款用户友好的网页编辑软件,特点是直观易用、功能齐全。内置大量可自定义的模板和 UI 组件,方便快速开发响应式网页。最重要的一点,Pinegrow Web Editor 提供实时预览功能,可在编辑过程中即时查看效果,随时更改HTML页面中出现的问题。我在还是新手的时候就习惯性用它来制作HTML页面,用户界面友好、操作简单,而且支持跨平台使用,在家在公司都可以随时打开。

综上所述,即时设计有高效率的生成HTML页面的软件插件;Vig 适合生成 HTML 电子邮件;HTML & CSS Visual treat 是强大的资源库;Adobe Dreamweaver 有代码自动提示功能,可以有效保证准确性;Pinegrow Web Editor 提供实时预览功能,适合新手。不过关于软件的选择,请大家还是遵循自己的需求,找到适合自己的软件最重要。