Figma如何导出HTML文件?
更新时间:2025-12-04 10:50:44
Figma如何导出HTML文件?需要使用者们去自行安装 HTML 的生成器插件来完成文件的格式转码和导出,建议大家使用即时设计中的插件「CODE.FUN」,通过简单的操作导出需要的作品 HTML 格式,即使是新人也可以快速完成操作,直接为大家提高工作效率。这个过程中,可能会比较大的消耗设备的内存和流畅度,而且整个安装过程也会比较耗费精力,本文接下来,本文来本文为大家进行一下具体介绍。
👇点击图片进入即时设计,免费使用海量高效插件工具
1、Figma 格式转换插件:CODE.FUN
CODE.FUN 是一款非常方便的格式转换工具,它主要是一款 UI 设计智能生成的前端代码工具,可以帮助使用者快速转换不同设计稿格式,其中就包括了大家耳熟能详的 Sketch、Figma、Photoshop 以及即时设计等作品格式。而且由 Coodefun 转换出的作品还原度非常高,几乎不会破坏原本的像素度,真正做到精准转换。同时,CODE.FUN 支撑多种不同平台的框架结构,比如我们常用的微信小程序。通过合理应用 CODE.FUN 工具,可以帮助各位设计师们直接将数个小时的工作量压缩到几分钟内完成,而且绝对不会破坏作品本身的质量。
2、CODE.FUN 安装方法
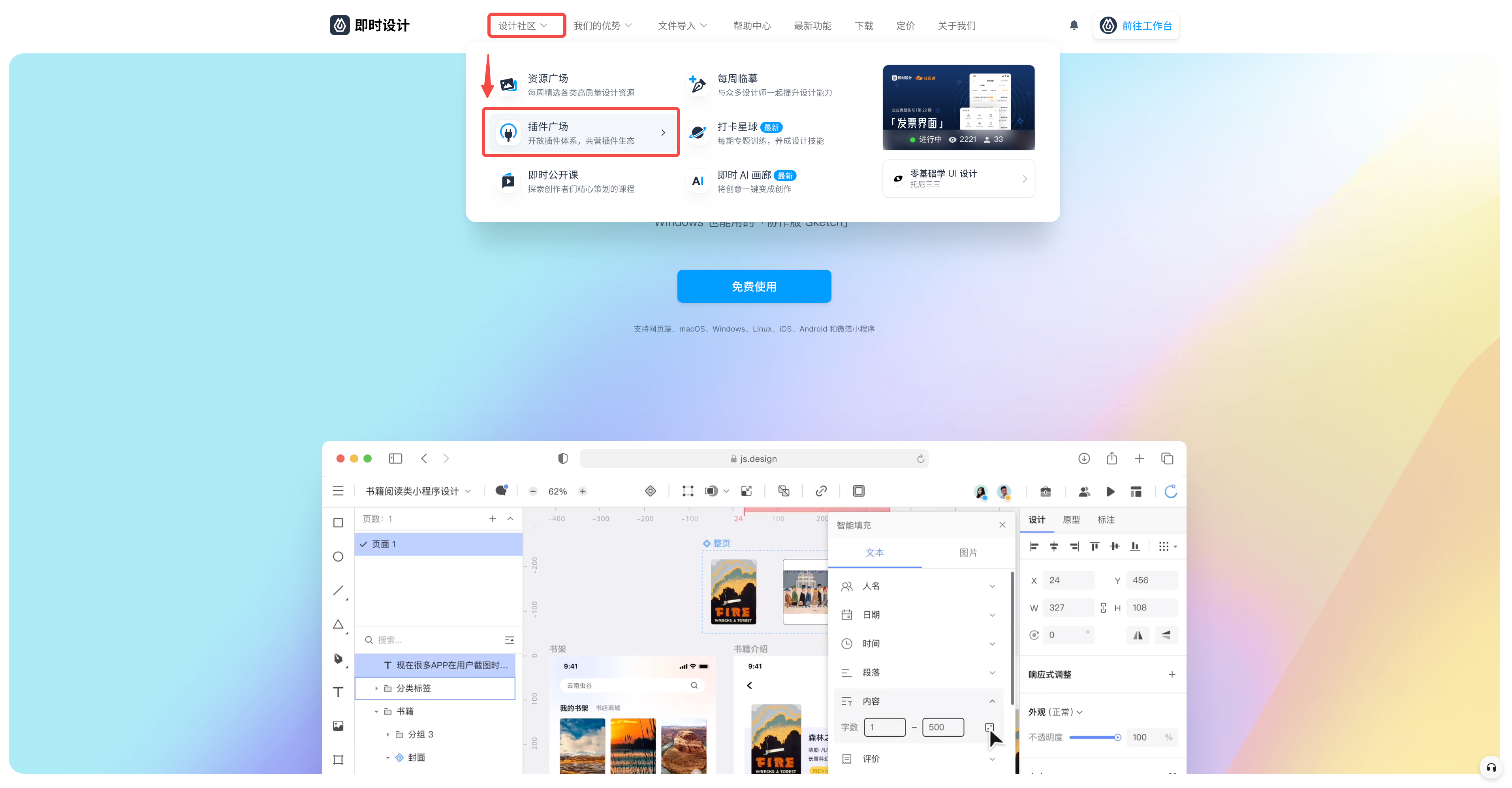
- 在搜索引擎中直接输入即时设计,找到即时设计入口,然后用户就可以在注册页面左上角的设计社区中找到插件广场,点击进入,就可以得到下图所示的页面。
- 在搜索框中输入关键词「code」,即可找到 CODE.FUN 工具。

- 点击右侧的安装即可正常使用相关功能,完成格式转换操作。
当然你也可以直接点击下面的图片进入这个页面,直接免费安装!👇
3、CODE.FUN 使用教程
安装好 CODE.FUN 插件后,可能有一些新人使用者不太了解该工具的使用方法,这里本文也为大家做了一些简单介绍,大家可以依据本文中的教程进行一些练习和了解。
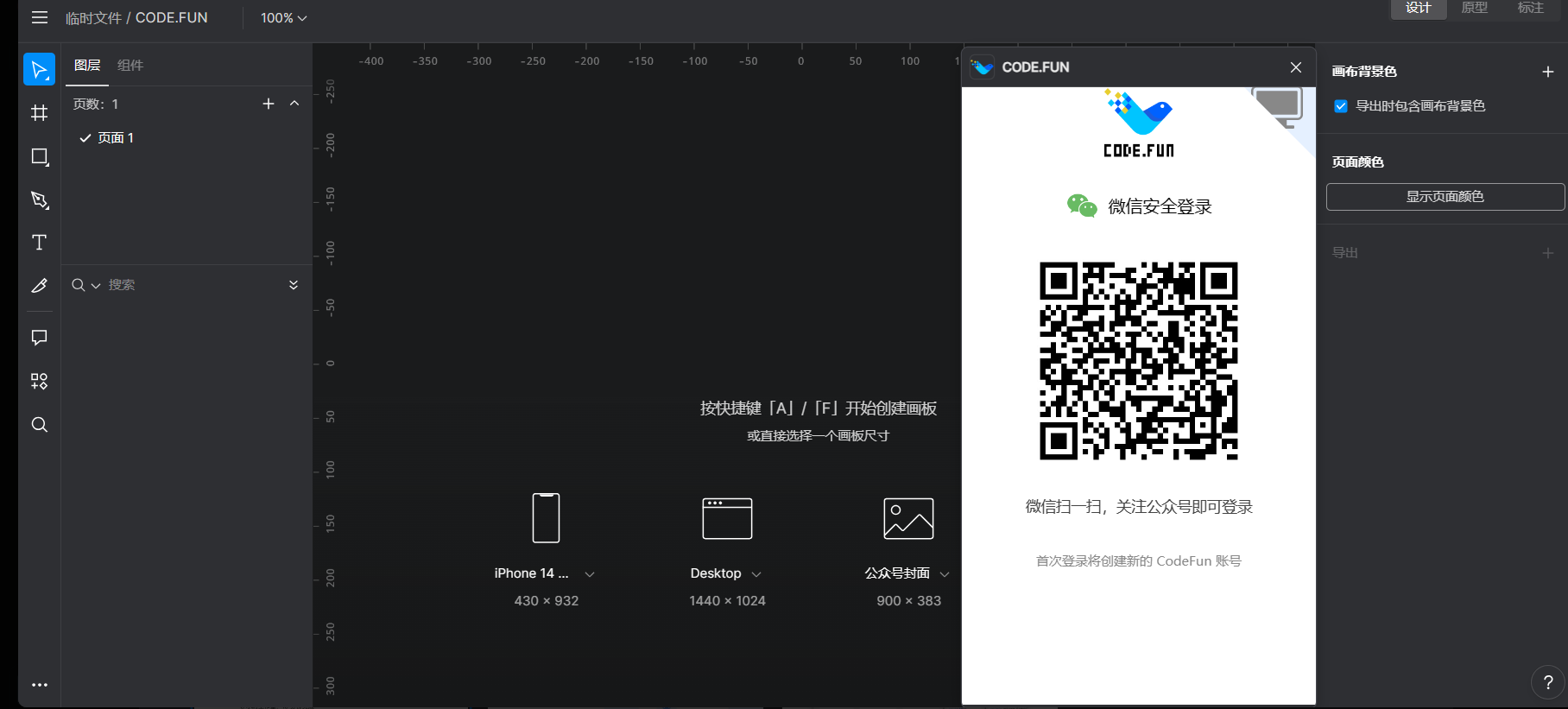
- 首先,我们在插件广场中找到并打开 CODE.FUN ,点击进入后如下图所示进行扫码登录。
👇点击下方图片,一秒跳转注册
- 然后找到需要进行操作的设计稿文件,进行项目创建。

- 完成项目创建后,我们需要选择设计稿的设备类型,一般情况下差价中会默认为移动端。
- 文件上传好后,在检查过相关选项没有问题后,我们就可以直接点击上传,查看项目文件,并进行下一步的格式转换操作。
以上,就是关于 “Figma如何导出HTML文件” 的全部内容,要将Figma导出html文件,你需要使用插件来完成格式转换和导出,建议使用插件 「CODE.FUN」插件,它可以帮助你快速转换设计稿并生成高质量的前端代码。另外,即时设计中还有非常多的高清图片资源和各种设计模板、设计插件,都可以帮助大家顺利完成作品设计,给用户提供最好的使用体验!