4种情感化设计案例,帮你快速搞定情感化设计!
更新时间:2024-01-10 17:36:20
在数字化时代,情感化设计已成为连接用户与产品的重要桥梁。它通过触动人心的细节,增强用户体验,提升品牌亲和力。日常使用的各个 APP,以及各种无论虚拟抑或真实存在的产品,其实都包含了很多情感化的设计。情感化是合计是不同人群划分的用户区别不同产品的标志,同时也拉近了与用户之间的距离,今天就跟着小编来看看这些 APP 做了哪些可爱的情感化设计呢?本文将探讨 4 种情感化设计案例,从外卖骑手的节日坐骑到健身软件的鼓励式陪伴,它们不仅提升了产品的功能性,更在无形中加深了用户的情感投入,从而创造出更加丰富和吸引人的使用体验。
点击图片即可免费获取情感化设计资源👇
1、趣味化行为的情感化设计
小编第一次见到神奇的 APP 坐骑是 2015 年使用 Uber,万圣节那天发现打到的车都变成了南瓜车,真的新奇又可心。从那以后,滴滴、Uber 以及饿了么、美团等软件一发不可收拾,据不完全统计,他们会让骑手 / 汽车在七夕节变喜鹊,中秋节变玉兔,立秋变松鼠,圣诞节变麋鹿,下雨天骑手就只能 “划船” 给你送好吃的了。这样的趣味化行为的情感化设计案例又结合各个节日节气的设计,不仅是对节日的氛围感呈现,更让用户在等餐的过程中,降低了焦虑,提升了乐趣感,同时用户的截图分享更是对产品进行了一次次无形的传播。可谓收益很高的创意设计了。

(饿了么外卖骑手不同节日节气的不同“坐骑”)
2、趣味分类做好情感化设计
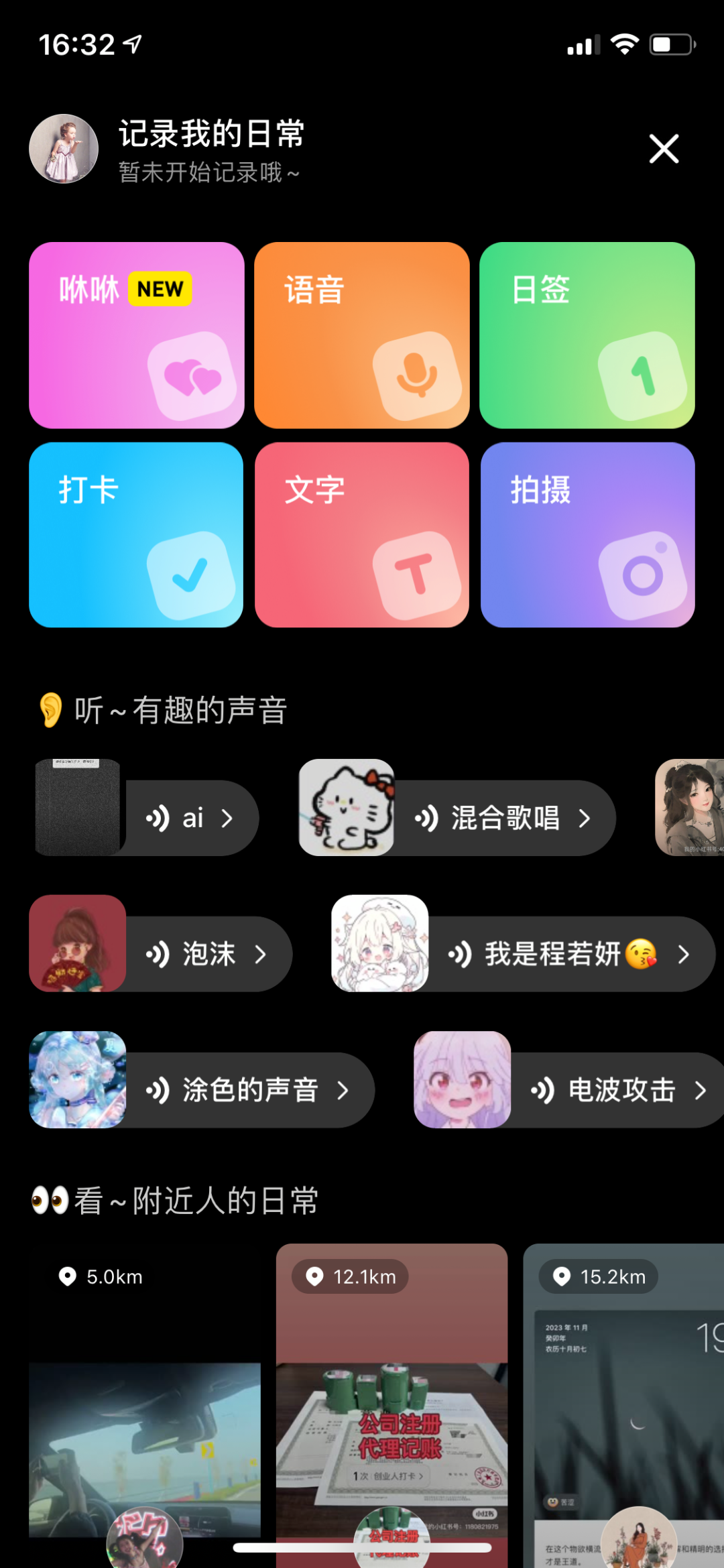
现在很多软件都希望给用户更多体验与服务,而如何简洁清晰又不失趣味地呈现则不容易,这一点上,以年轻人分享种草起家的小红书设计的很好,在这个案例种我们可以看到主页是信息流样式的分享内容,更多服务则藏在左侧,6 种更女性化柔和的颜色配上操作和对应 icon,极简分类,同时最上端为分享的操作,中间是新增的语音类分享,最底部则是同城距离分享,一目了然但种类繁多,可以给用户舒适又丰富的体验。

(小红书App左侧的更多体验界面)
3、情感化设计之鼓励式陪伴服务
这个案例是很容易让用户感觉没趣枯燥的健身类软件,用户很经常在 “上头” 几天后被无法坚持劝退,对软件弃之不用,这点上,有步骤地引导规划就很重要。Keep 在这一点上真的很优秀,有两点非常吸引小编。
- 闯关集锦式运动:相信没有几个 90/00 后可以拒绝数码宝贝、蜡笔小新、迪士尼人物等等 IP 联名的奖杯铭牌吧(悄悄说其实很多 80 后也逃不过),Keep 每个月都会有各种程度的运动挑战,诸如跑步 1km,3km,5km 等,完成后可以对应获得虚拟勋章的同时,还可以获得实体各个卡通人物联名的奖牌,这样打卡 + 收集的挑战谁不喜欢呢,在喜欢中,运动就慢慢坚持下来了;
- 陪伴式运动: “相信鼓励的力量”,是情感化设计中很重要的一种情绪,也是运动坚持的超大动力,选一个运动陪伴玩偶,在运动时会在屏幕上端不断给你鼓励,是不是坚持也更容易了?

4、更明确的可视化表达也是情感化设计
以可视化,甚至更立体的 3D 画面 / 图形表达信息,比生硬、字数繁多的文案更利于用户理解和操作;也能通过带有情感的插图提高对用户的吸引。Keep App 就是其中的典型案例,在其体态评估说明和诸如 “告别肚腩计划” 等设置界面中,均使用了立体 3D 人体,或人体部位这些可视化的插图形式表达所需的基础信息录入,让用户可以更容易操作,比如手机角度、距离,拍摄部位等。这样的表达,不仅给用户更高的感官度,也让用户更愿意参与进去,得到更准确的身体数据,从而为其匹配更合适的运动建议,形成软件使用的良性循环,不断吸引用户。
点击图片即可免费获取该情感插画设计👇
人的感官是很奇妙的,一个不同的声音,一种特别的气味,一点小小的点缀都可能会影响受众的感官反应,即受众对于一些细节的感官感受。情感化设计的魅力在于它能够触动人心,让用户在使用产品的过程中感受到关怀和乐趣。无论是通过节日元素的巧妙运用,还是通过趣味分类和鼓励式陪伴,亦或是通过直观的可视化表达,这些设计策略都有效地提升了用户的参与度和满意度。情感化设计属于用户友好的重要环节,也是产品设计常年讨论,很多设计师或产品经理想要提供给用户的,希望本期分享可以给你们更多灵感哦!
——————文章来源:BIGD 团队————