10个案例帮你轻松掌握网页排版布局
更新时间:2025-12-18 12:22:59
网页排版布局在整个网页设计中起着至关重要的作用。不同的网页排版布局设计会产生不同的视觉效果,会直接影响到浏览者对网页的第一印象。那么常见的网页排版布局有哪些呢?本文为大家分享即时设计资源广场中的 10 个网页排版布局案例,分别是卡片式、分屏式、内容轮播式、大标题式、单页式、简约、不对称式、个性化推荐、导航标签式、F 型和 Z 型,帮你轻松掌握网页排版布局。一起来看看吧~
1、卡片式
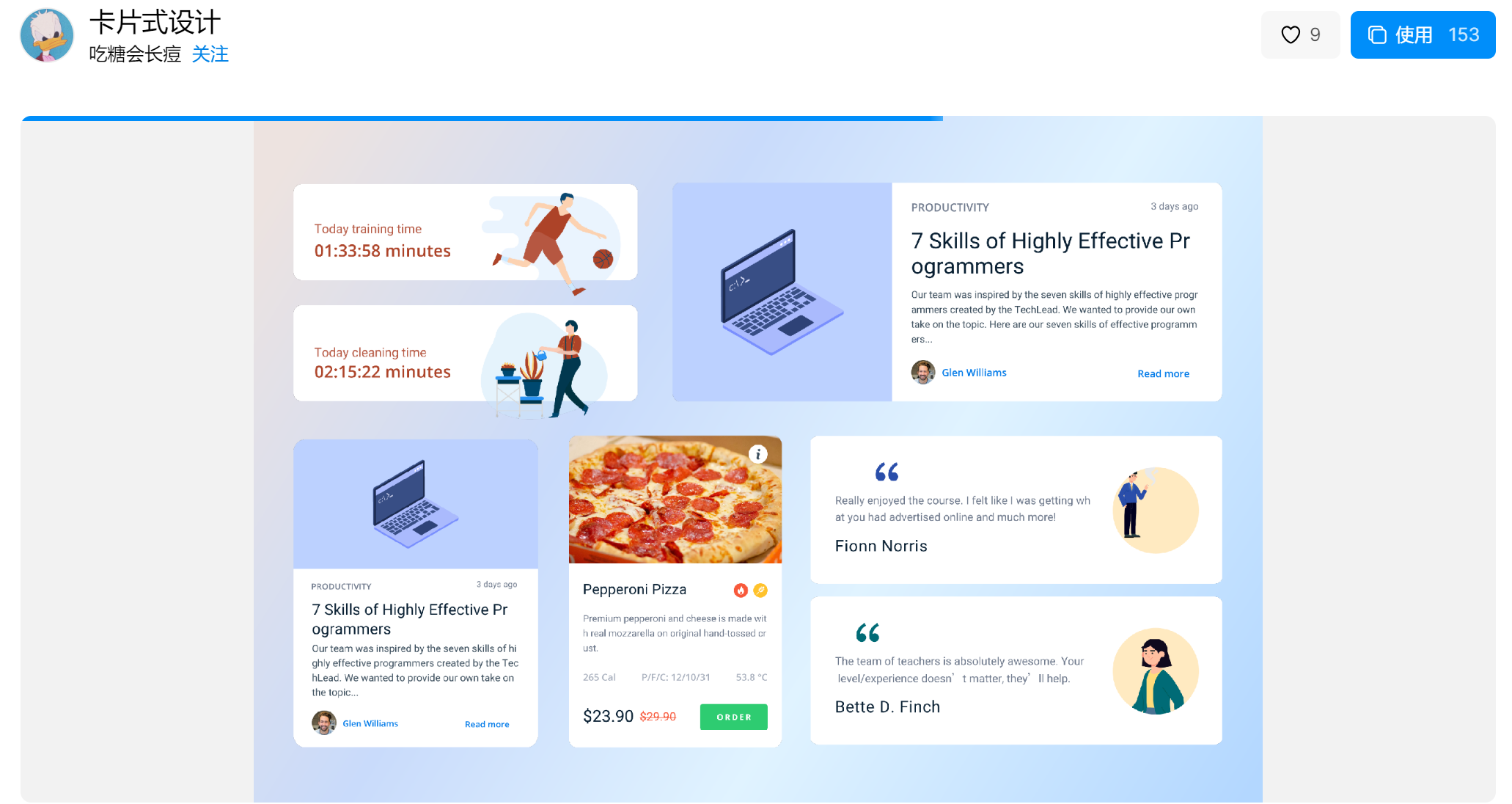
卡片式网页布局将每一块的内容分区展示,十分鲜明。如下图,等尺寸的卡片排列在网格上,卡片式的布局设计让用户更能明确知道每一个部分的具体内容,页面更加美观,用户使用时也很方便。
点击图片 了解卡片式网页排版布局👇
2、分屏式
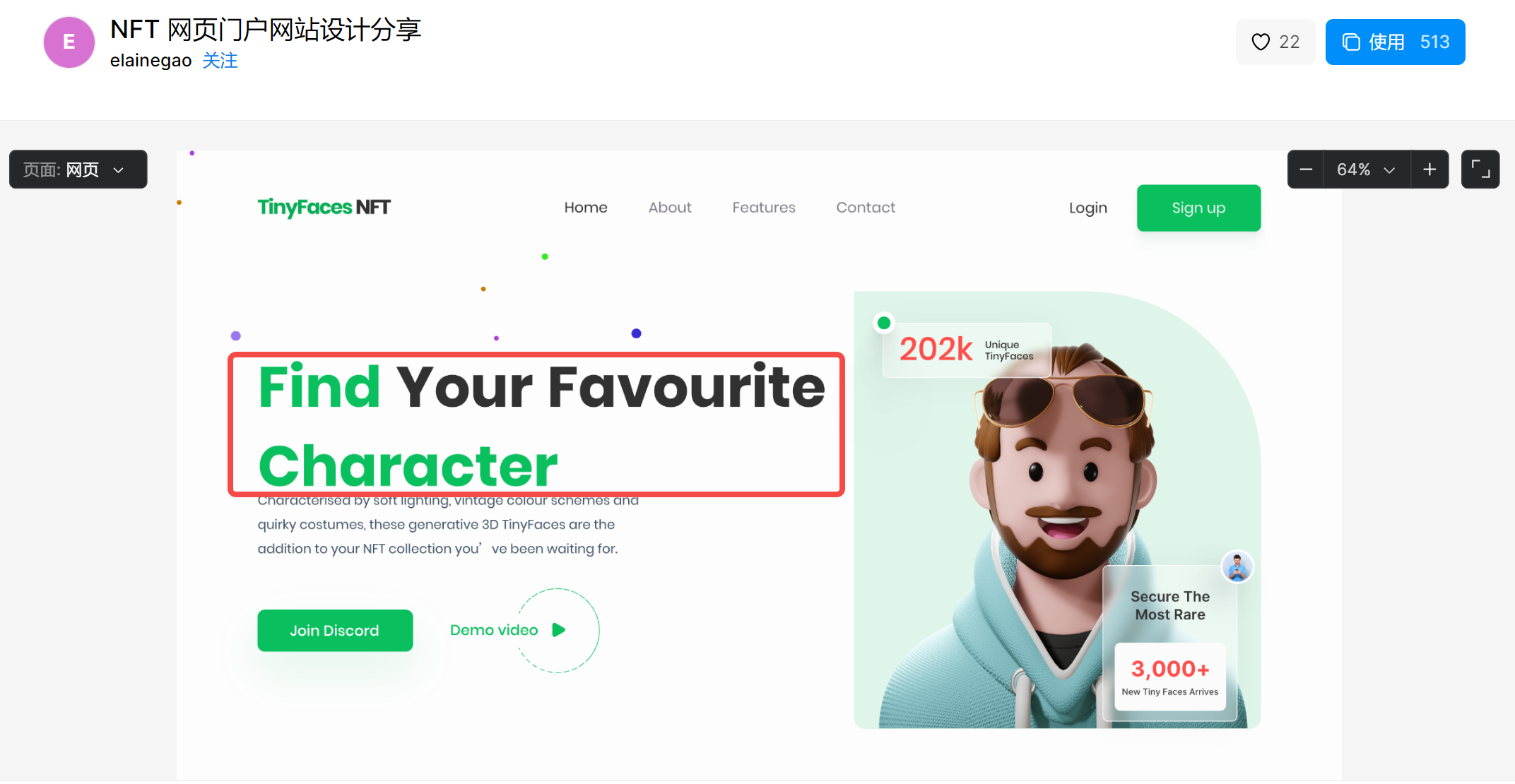
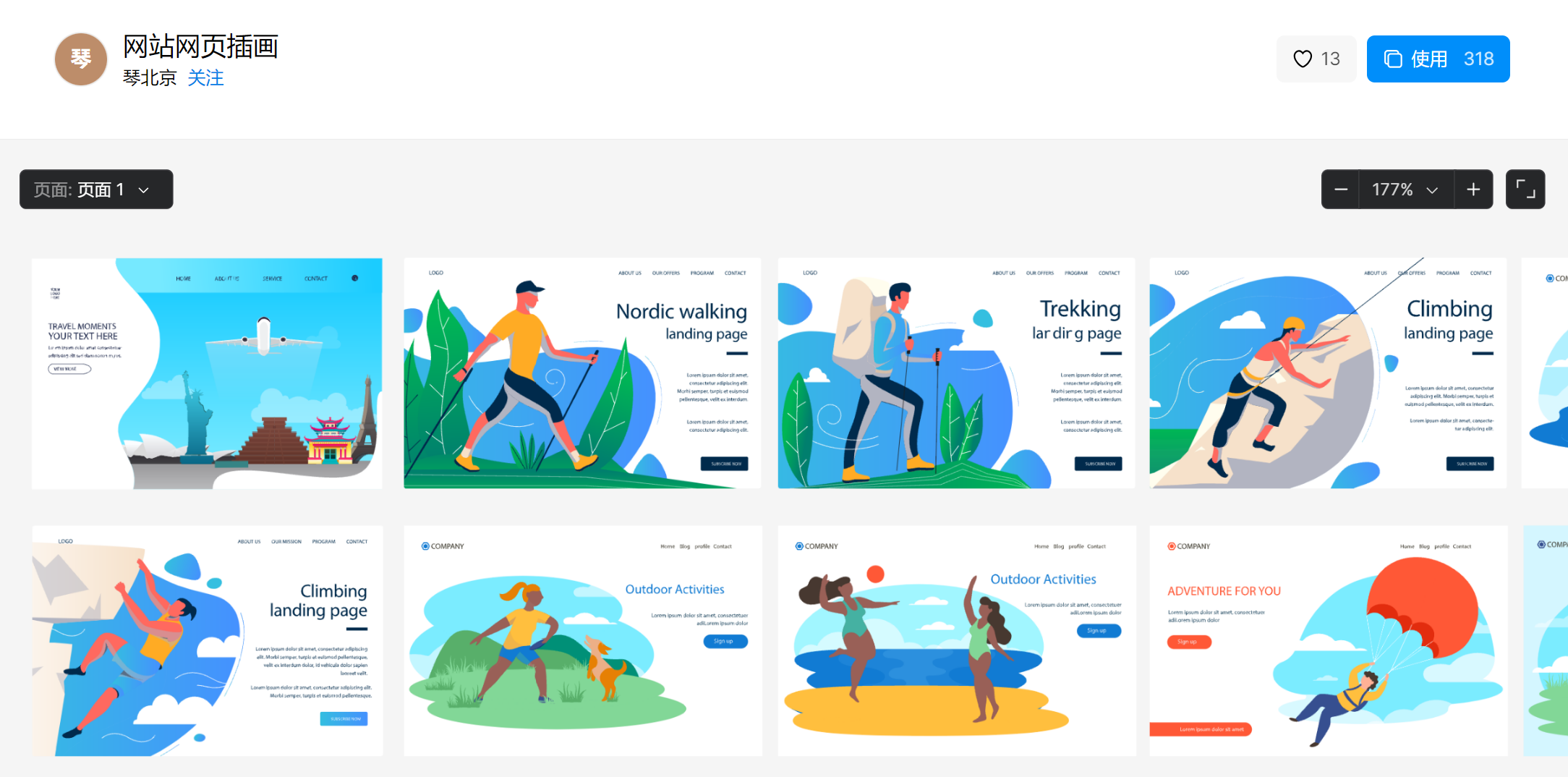
分屏式布局是指将屏幕水平或垂直拆分。将页面分为均等或不均等的两部分,对文字信息和图像进行很好的区分。一方面是易于用户阅读;另一方面是用户可以进行快速选择,更好的与网站互动。
如图,就是典型的水平分屏式网页排版布局,文字统一在左侧,图片统一在右侧,页面信息分布十分合理。
点击图片 了解分屏式网页排版布局👇
3、内容轮播式
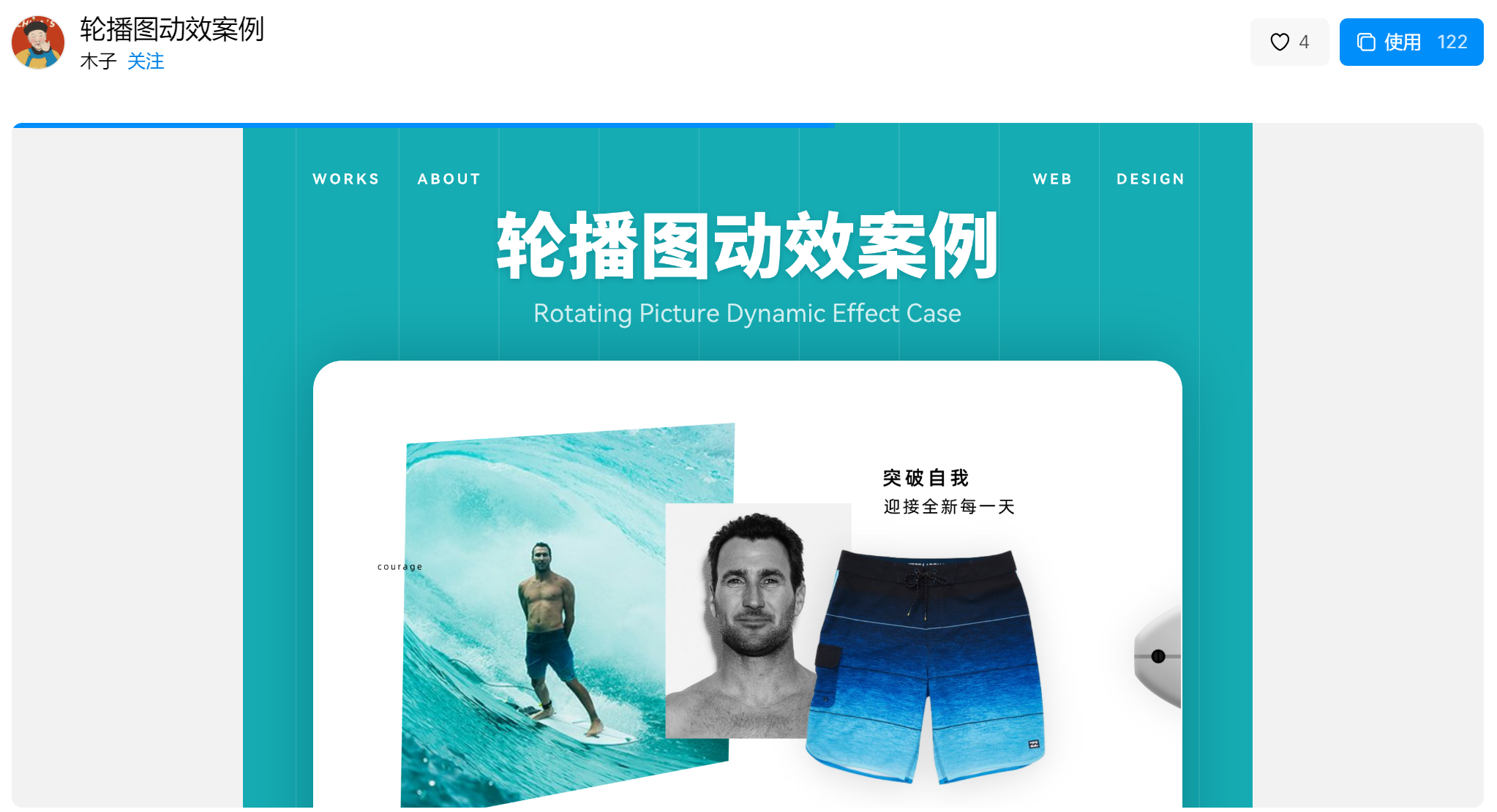
内容轮播常在网站的标题或页面顶部。它们通常包含与文本相结合的图像。当空间有限时,轮播式网页能很好的用于网站的单个部分中显示多个内容。轮播允许在同一区域展示多个重要内容轮播,非常适合在电子商务网站或购物网站上展示特色产品。
点击图片 了解内容轮播式网页排版布局👇
4、大标题式
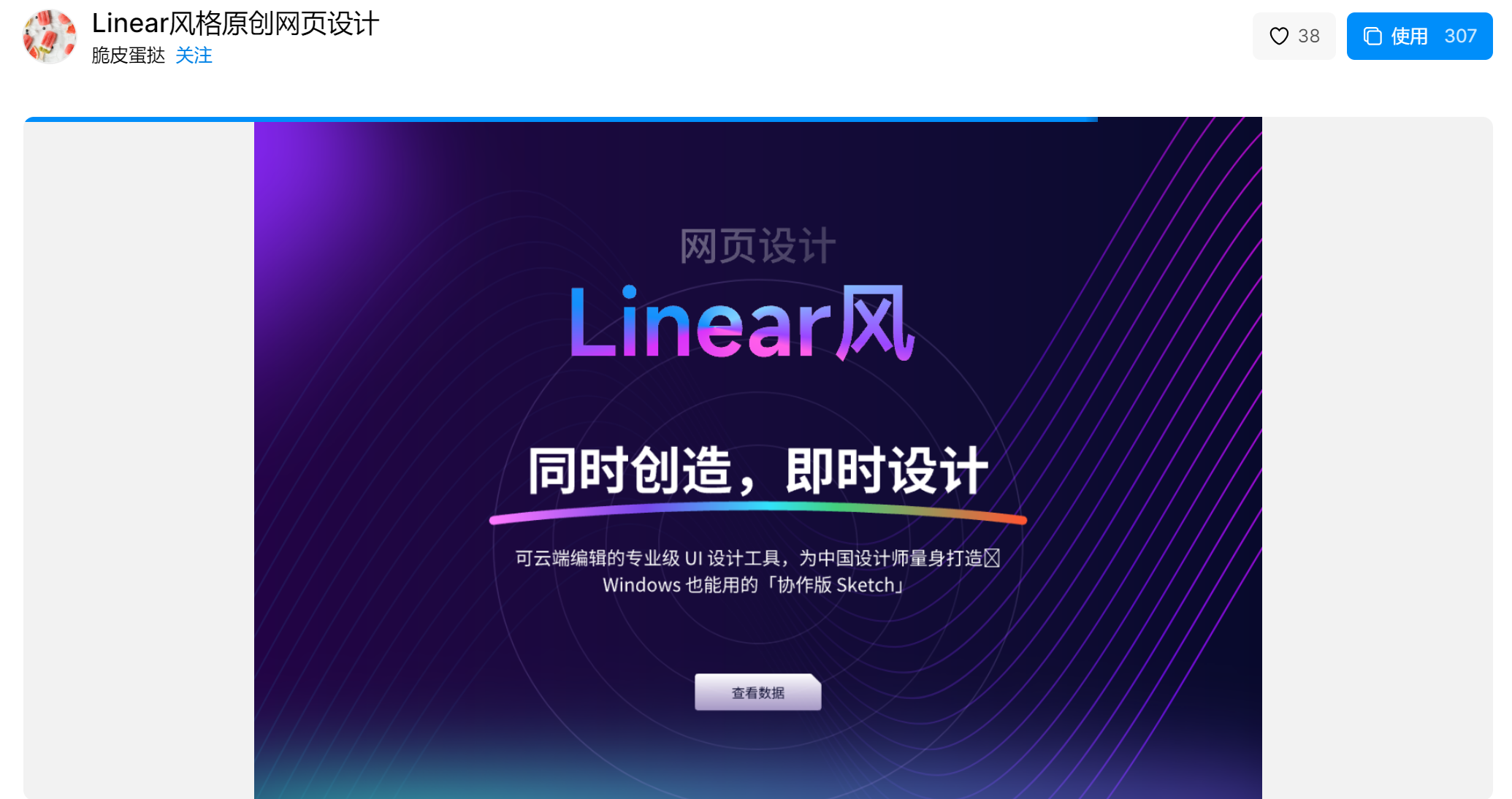
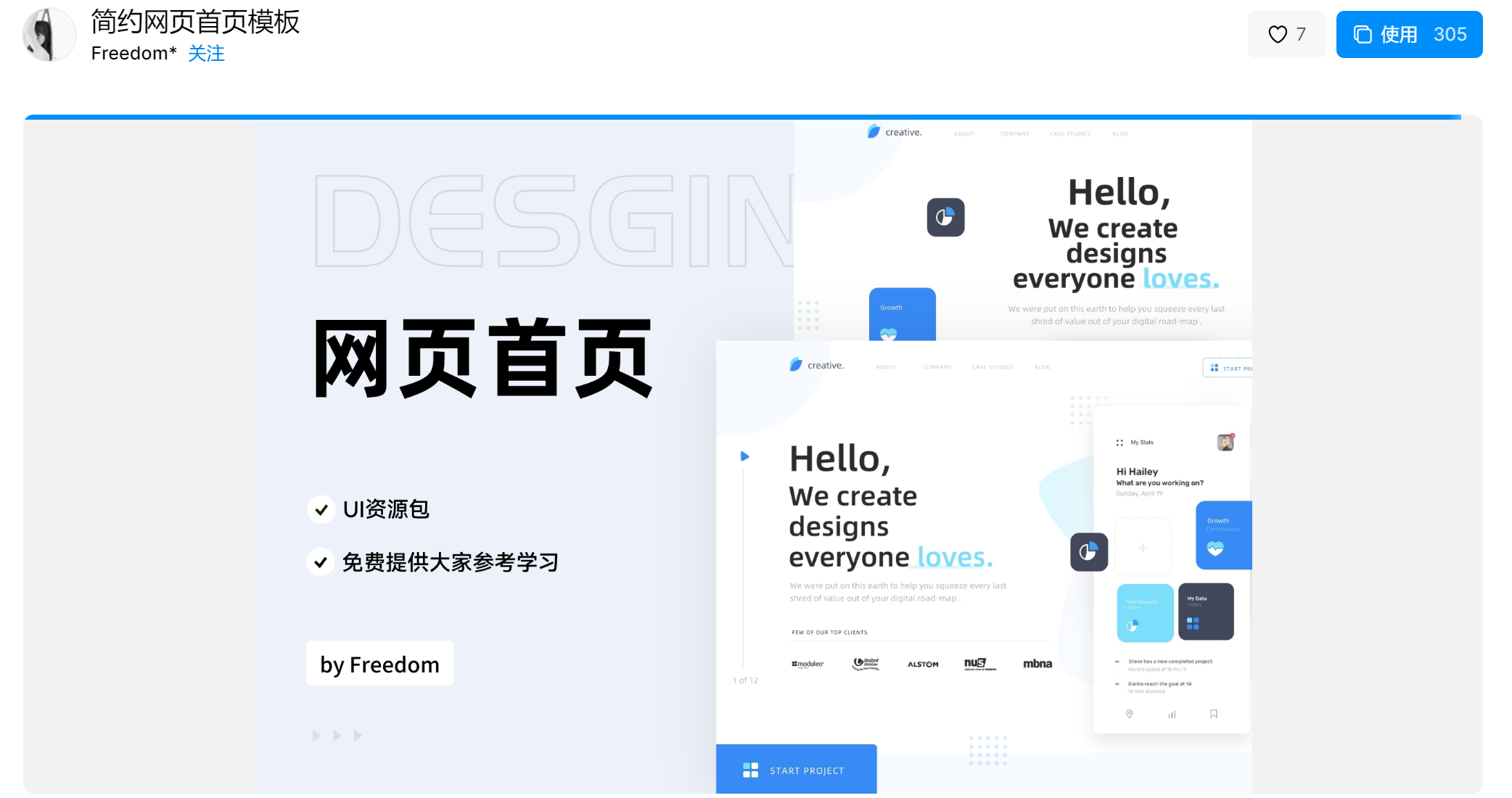
随着大标题式网页设计的兴起,大号字体在标题设计中特别受欢迎。大标题式的网页排版布局不仅增强了用户的易读性,还提供了强大的视觉效果。这种布局在简约网页设计中特别受欢迎。
点击图片 了解大标题式网页排版布局👇
5、单页式
单页式布局将网站的所有主要内容放在单个网页上。导航可以通过滚动完成,通常使用快捷方式跳转到特定部分,有时还使用视觉差滚动效果。单页式布局非常适合叙述性内容,一般会有导航提示(向下滚动和箭头),使设计更加人性化。
点击图片 了解单页式网页排版布局👇
6、简约
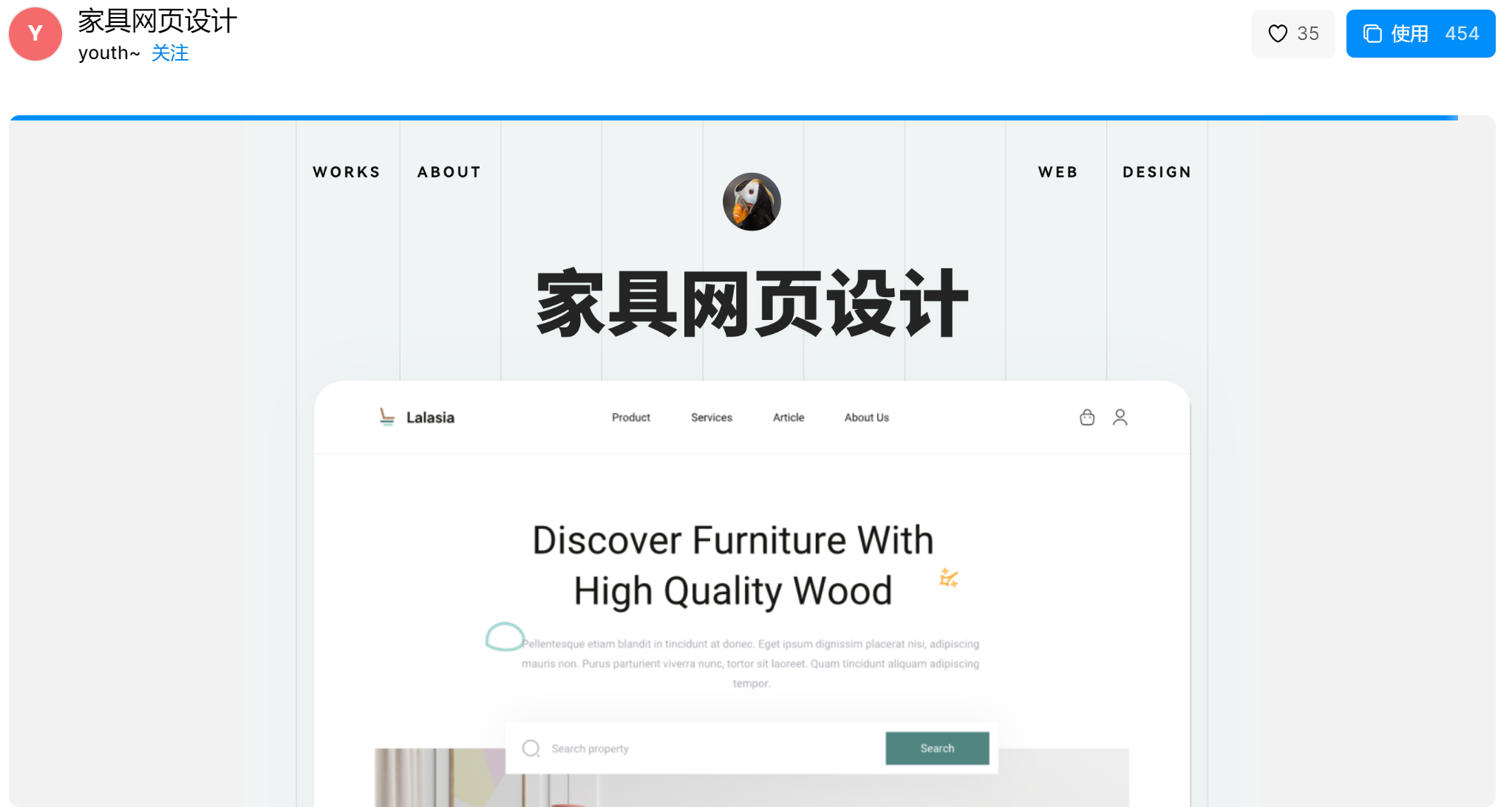
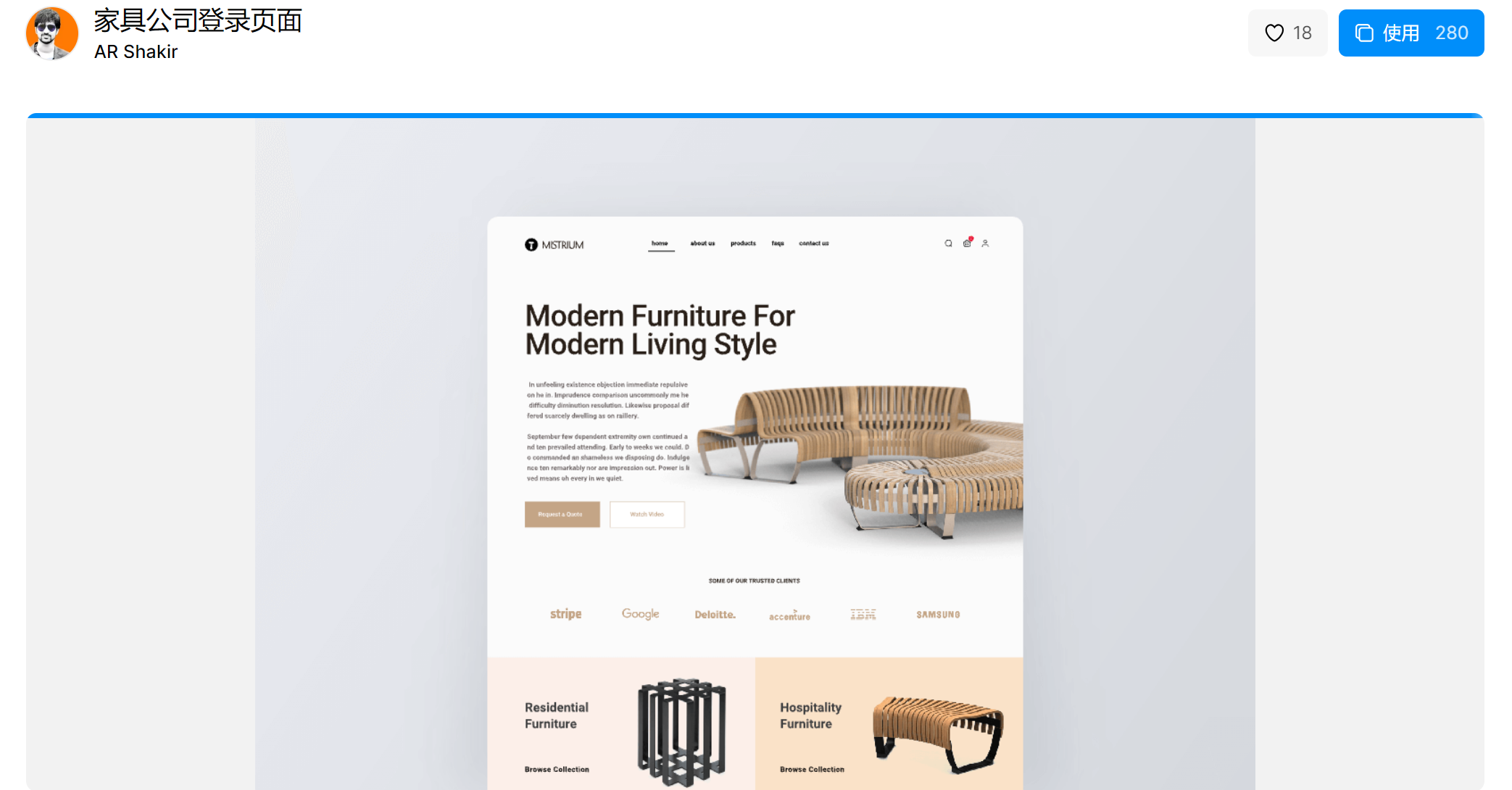
简洁的网页布局优点在于它们直接聚焦在网页的内容上,不会造成视觉混乱。如下图即时设计资源广场的网页布局设计案例,就是典型的简约网页布局,这种布局几乎适用于任何类型的网站。
点击图片 了解简约网页排版布局👇
7、不对称式
在设计中,不对称的设计元素能从其他的元素中脱颖而出,不对称的设计会让网页看起来更加富有活力。
点击图片 了解不对称式网页排版布局👇
8、个性化推荐
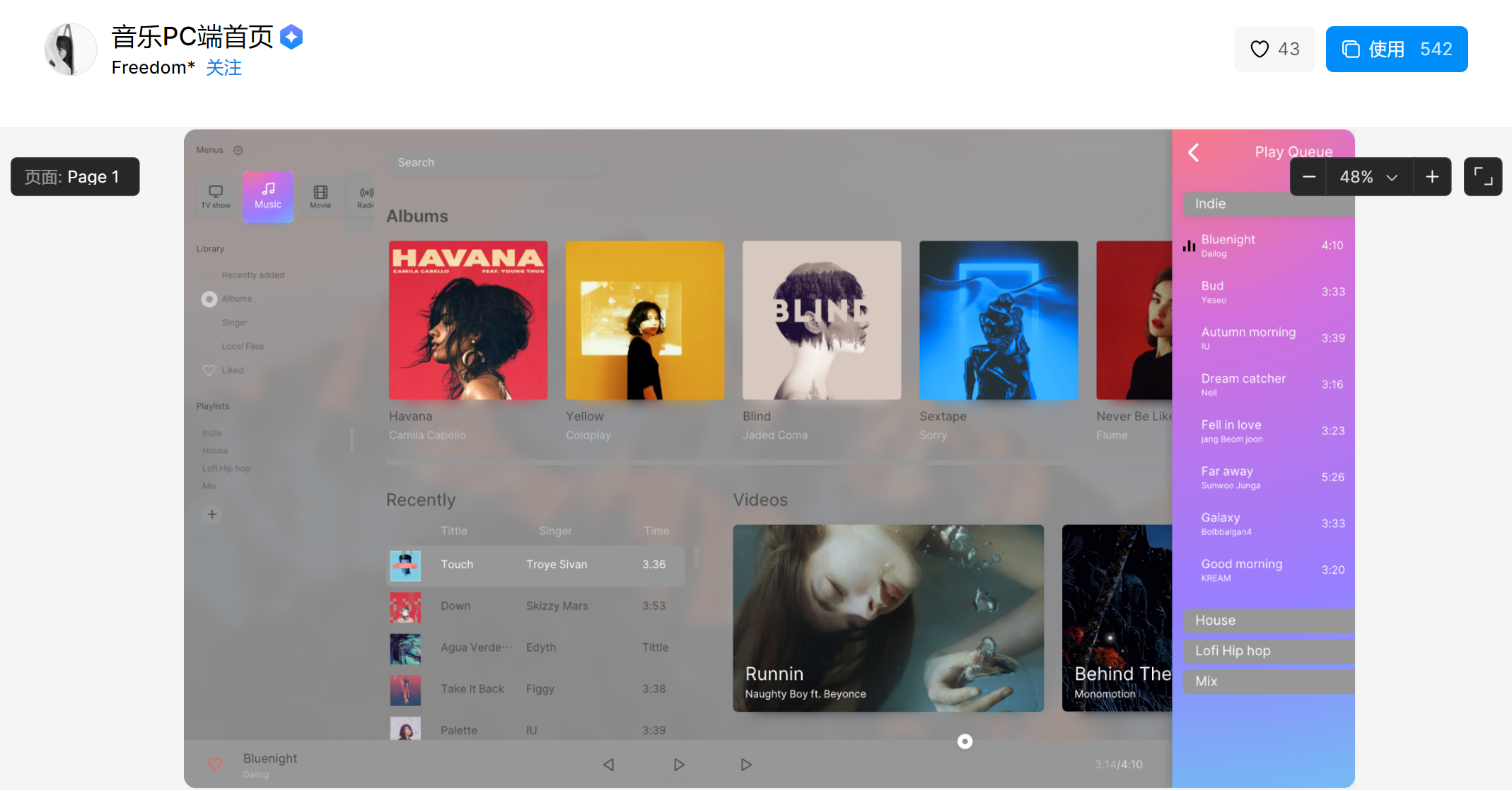
个性化推荐是通过用户的个性化需求给他推荐符合其需求的内容。比较常见的有音乐类网页的每日推荐和一些游戏网页的游戏推荐。系统会依据用户的听歌习惯或者游戏爱好推荐用户可能喜欢的音乐和游戏。
点击图片 了解个性化推荐网页排版布局👇
9、导航标签式
导航标签是产品的主要框架,一款产品的架构分布基本都是由标签导航来组织,能很好的让用户了解这款产品的主要功能。导航标签式网页布局适合仅包含少量项目,且可以与下拉菜单结合使用以添加子菜单的网页。
点击图片 了解导航标签式网页排版布局👇
10、F 型和 Z 型
F 式布局和 Z 式布局的基本原理是依据人的视线如何在页面上移动的顺序,即人们如何扫描内容。一个 F 式网页布局具有跨页面的顶部突出的内容,与在它之下对准的辅助内容在页面的左侧(大致呈 F 形)。由于 F 式网页布局具有更多定义的视觉层次,适用于内容更多的页面。
点击图片 了解 F 型网页排版布局👇
一个 Z 形网页布局图案具有沿着顶部突出的内容,与其它有价值的内容进一步下跌的视觉特点。从页面的右上角到左下角以对角线绘制阅读视线(大致呈 Z 形)。当浏览者看到两个相同(或几乎相等)相关内容时,Z 式网页布局更能吸引用户视线。
点击图片 了解 Z 型网页排版布局👇
以上就是本文有关网页排版布局的全部内容了。网页设排版布局是决定一个网页好坏的关键。为了不断满足用户的实际需求,网页设计师应该针对不同类型的内容采用相应的网页布局,从而提高网页的质量,优化网页的视觉效果,给用户带来更好的浏览体验。希望今天分享的内容能对你在进行网页排版布局时有所帮助。更多网页布局设计案例欢迎大家前往即时设计资源广场了解~