SVG格式是什么?你想知道的都在这!
更新时间:2025-03-12 19:12:03
在设计和开发工作中,我们经常会遇到各种图片格式,如 PNG、JPEG,但很多人对 SVG 格式 可能不太熟悉。其实,SVG 也是一种非常重要的图像格式,尤其在网页设计、印刷和游戏开发中应用广泛。今天,我们就来详细了解 SVG 格式的含义、优点、应用场景以及如何导出 SVG 格式,帮助你更高效地使用 SVG!
1、SVG 格式的含义
SVG 格式其实是 “ Scalable Vector Graphics ” 的缩写,是一种基于 XML 的图像格式,是一种矢量图像的格式,清晰度不会受放大缩小的制约,非常适合在需要保持清晰度时使用。
2、SVG 格式的优点
2.1 图像质量高
SVG 格式的图像是矢量格式的图像,能够任意缩放,完全不需要担心清晰度,尤其是对于分辨率和清晰度高要求的设计中,SVG 格式是一个非常不错的选择。
2.2 代码描绘
SVG 格式的图像能够适用代码来进行描绘,相比其他格式,可编辑性会更高一些,而且还能兼容不同的操作系统,适用性更强。
2.3 交互性强
SVG 格式支持设置不同的交互功能,例如单击等等,让页面效果更加丰富多样。
3、SVG 格式的应用
3.1 网页设计
SVG 格式最常使用的领域就是网页设计领域了,因为用户在使用网页时,经常会进行缩放,如果不能保证网页图标、图像的清晰度,就很容易带来不好的体验感,而且 SVG 格式的图标等元素还能够让设计师添加更丰富的交互动画,让网页的交互性更强,在即时设计中就可以免费使用 SVG 格式个各种图标!

3.2 印刷
印刷是受清晰度影响最大的一个领域了,有时,往往一个比较清晰的图片打印出来就会非常的模糊,这时在海报、明信片设计时导出 SVG 格式的话,就能最大程度的保持图像的清晰度,让印刷效果更好。
3.3 游戏
用户在玩游戏时,也非常注意游戏的画质和清晰度,使用 SVG 格式来制作游戏中的相关元素,能给用户带来更好的使用感。
4、如何导出 SVG 格式
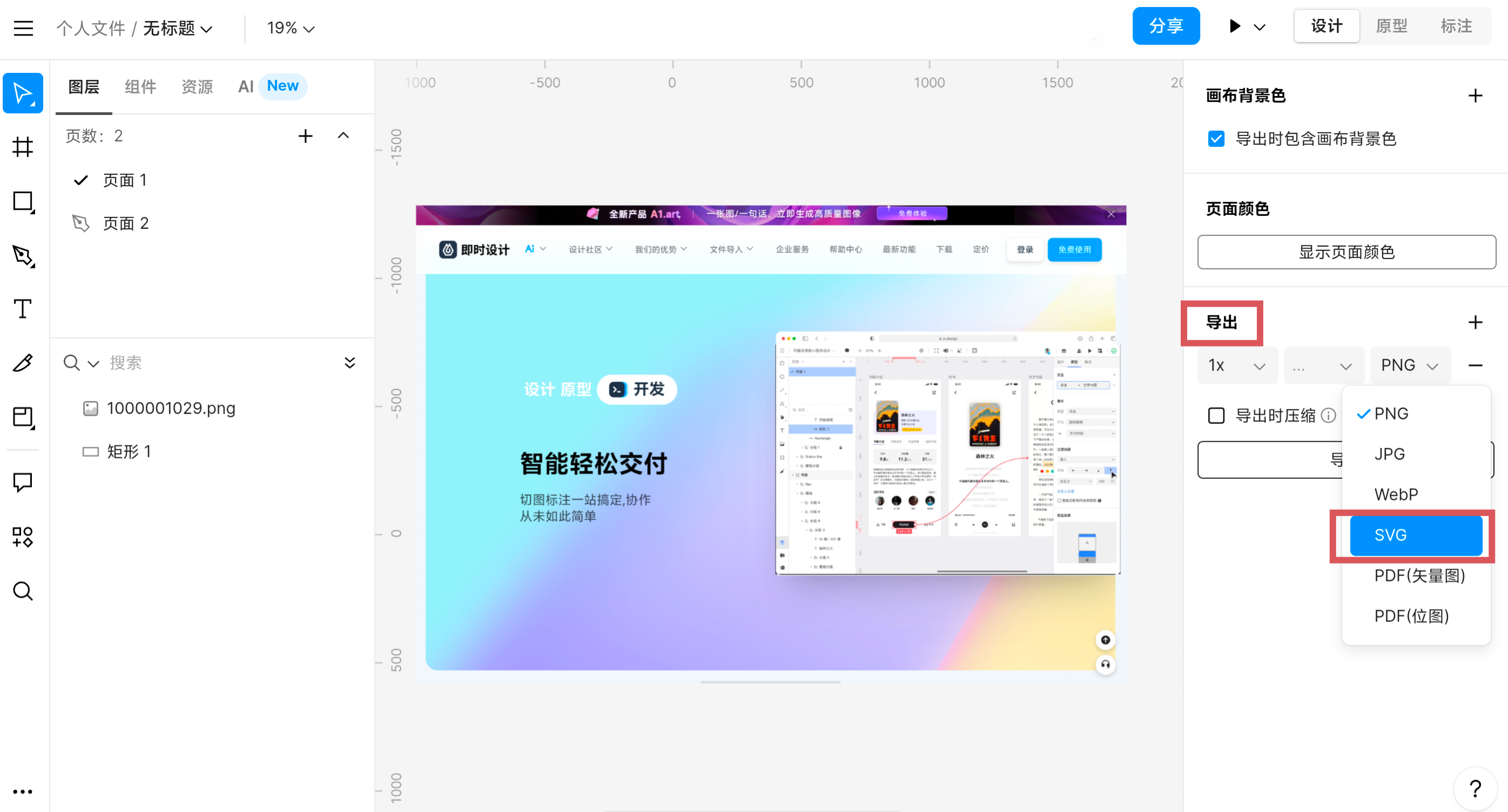
既然 SVG 格式这么好用,那么,该如何导出 SVG 格式呢?即时设计就是一个合适且好用的工具,能够用最简单的步骤帮你导出 SVG 格式。在即时设计中设计完成之后,点击导出所有切片,在导出中就可以选择所要导出的格式啦!
点击图片免费使用 SVG 格式导出工具即时设计👇
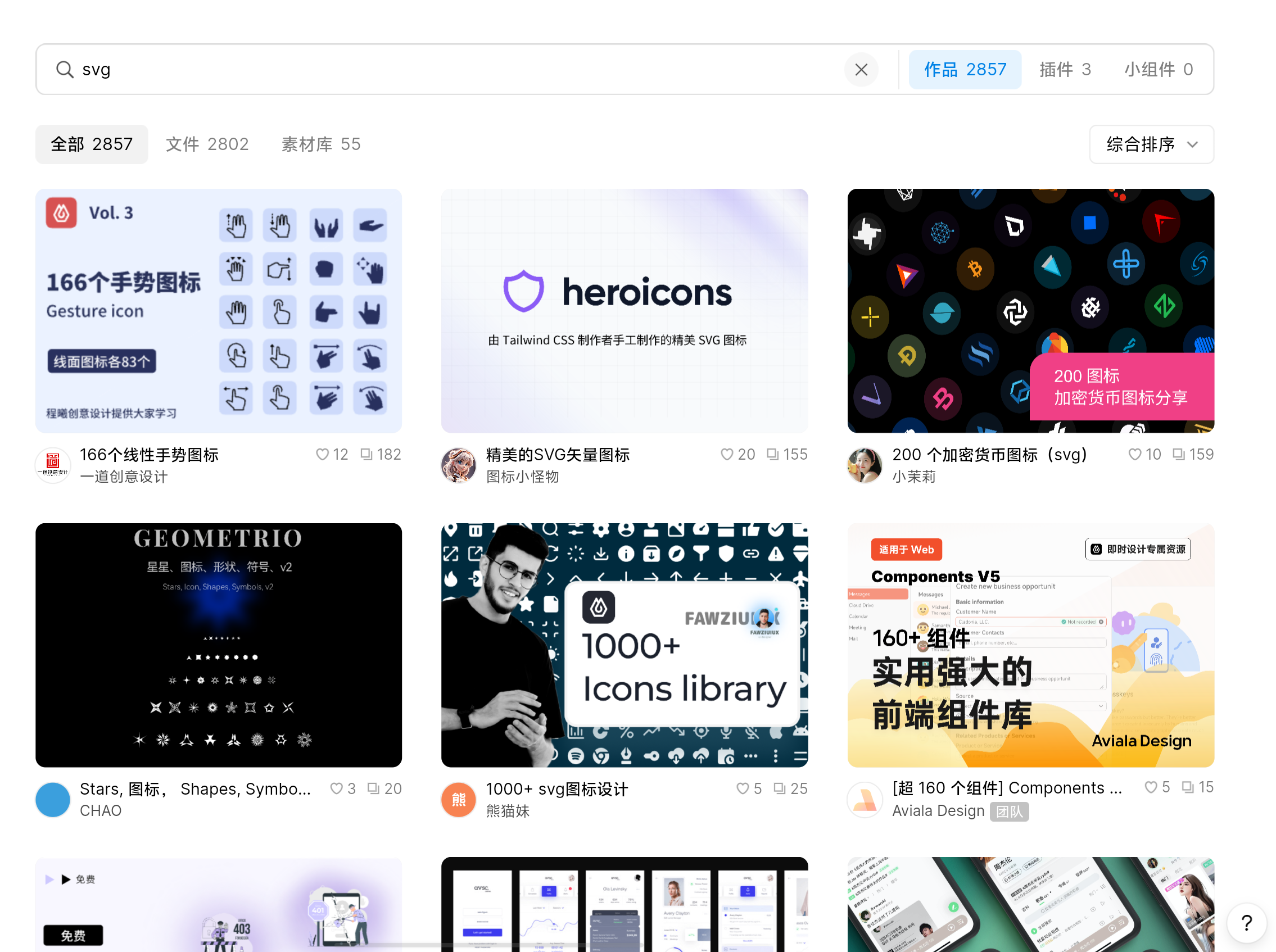
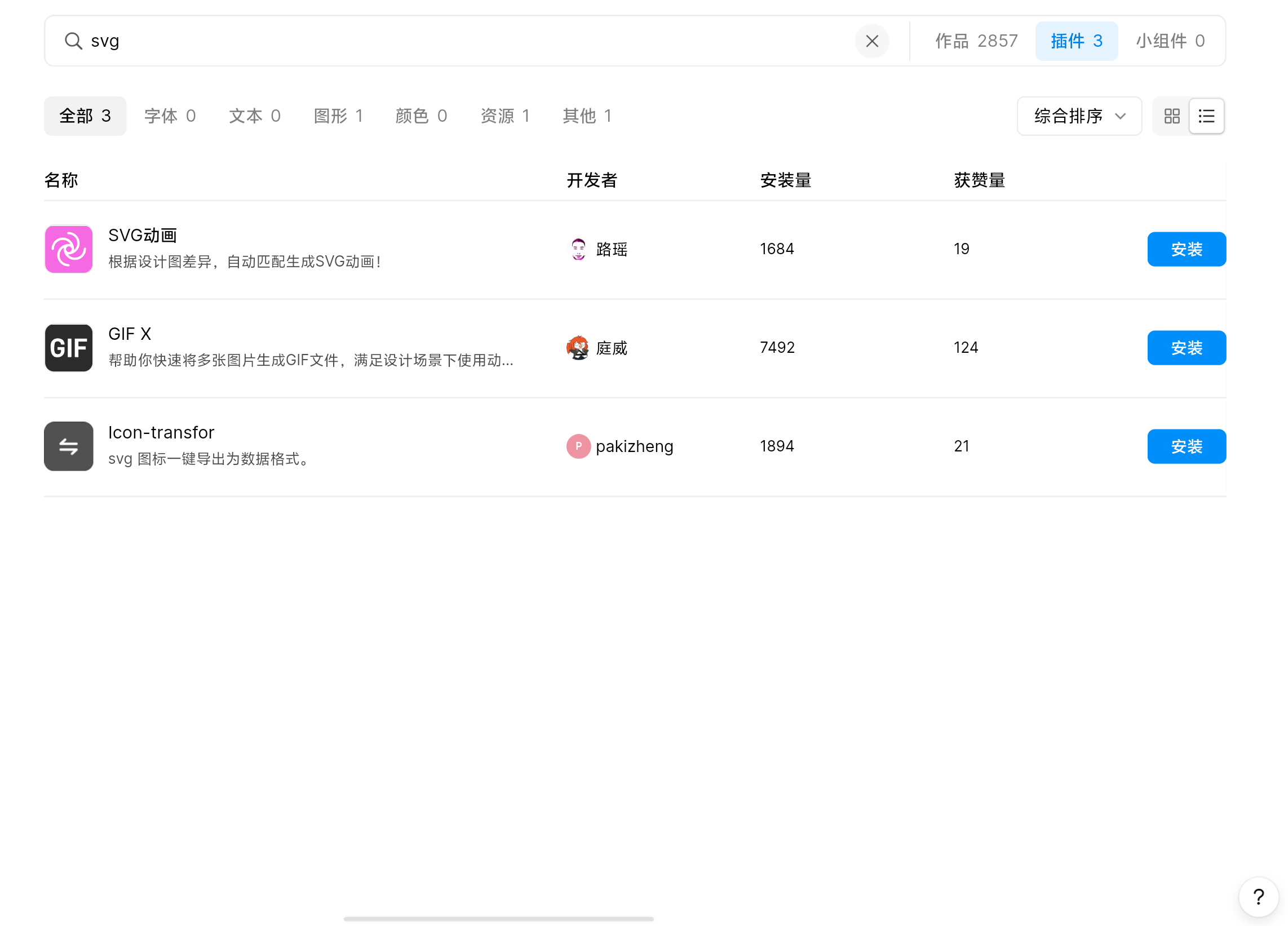
除此之外,即时设计资源社区中还有超多资源可以免费使用,不仅有网页设计模板,还有 SVG 格式的各种图标,以及有关 SVG 格式的插件工具,例如 SVG 动画,能够根据设计图差异,自动匹配生成 SVG 动画,非常的方便。

以上就是今天要分享的关于 SVG 格式的全部内容,SVG 作为一种矢量图格式,在网页设计、印刷和游戏开发中都有极高的实用性。它不仅能保持高清画质,还支持代码编辑和交互动画,让设计更加灵活。想要高效使用 SVG ?不妨试试 即时设计,快速创建和导出 SVG 资源,让你的设计更专业、更高效!