手把手教你SVG图标制作,不怕学不会
更新时间:2025-11-13 10:21:45
SVG图标是基于 XML 标记语言的的矢量图像格式,相比位图格式,SVG图标文件体积更小,下载更方便。这意味着它们可以任意缩放而不损失质量,从手机屏幕到高清大屏都能保持清晰度。并且SVG图标可以通过文本编辑器或矢量图形编辑软件精细调整,设计师可以轻松修改形状、颜色、大小等属性,便于迭代设计和优化。因此SVG图标深受设计师喜爱,接下来本文将手把手教会你SVG图标制作方法,新手也包会。
1、选择操作便捷的设计软件
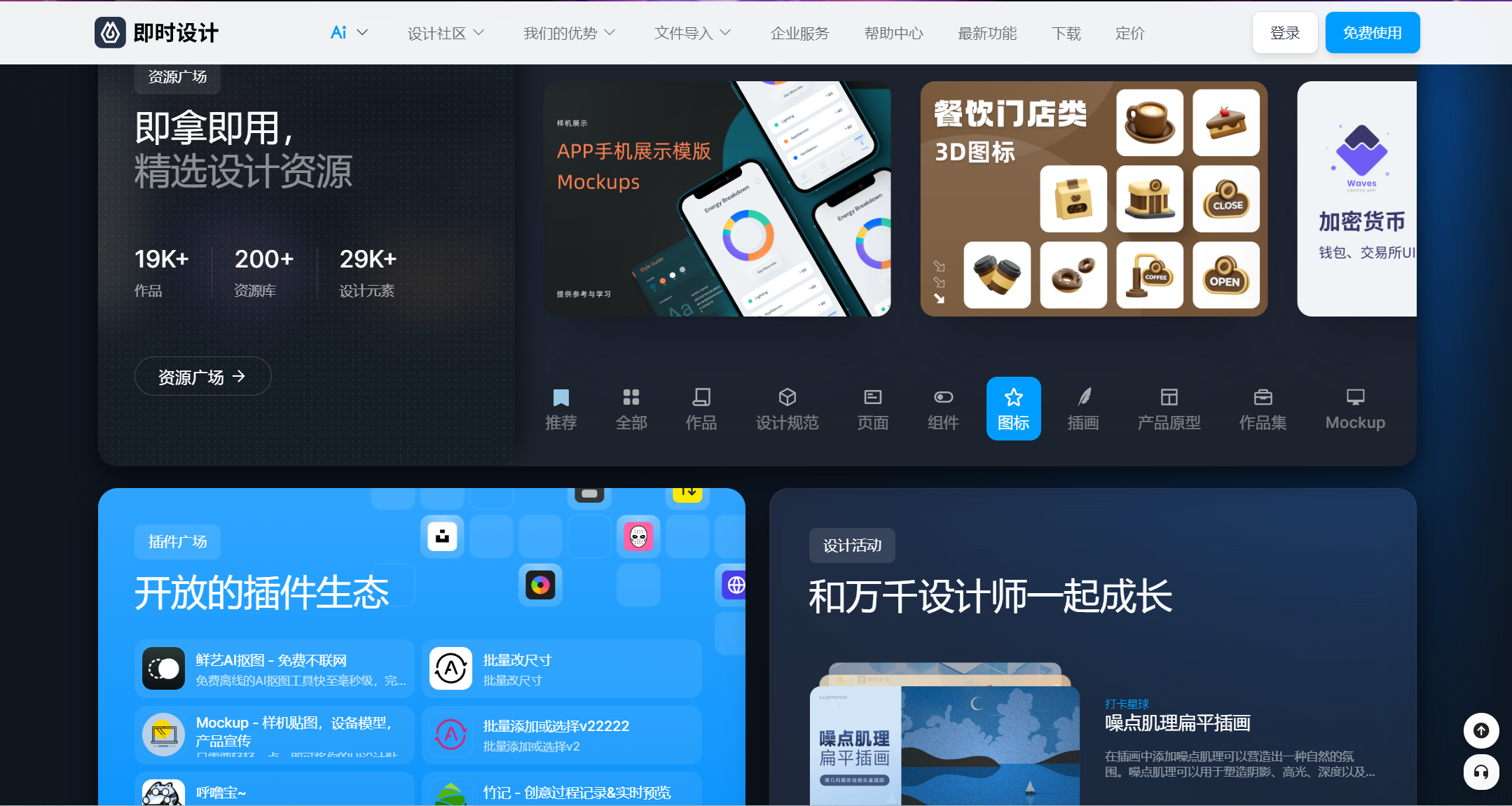
SVG 格式的图标文件是纯 XML 标记语言,所以以前SVG图标的制作需要运用编程实现。随着越来越多高级的矢量图形设计软件的出现,如 Adobe Illustrator 、即时设计、Affinity Designer 等,SVG图标的制作方式逐渐简化,无需敲代码,就可快速实现。在这里我更推荐大家使用即时设计——一款国内自研的专业在线设计工具。即时设计的操作界面均为中文,对于设计新手更加友好,并且拥有海量精选的设计资源,包含上万套矢量图标、文字、海报、UI 组件等多种类型的素材供用户免费使用。最重要的是即时设计支持 SVG 服务,从 SVG 图片的编辑到SVG图标导出,无需切换设计工具,即时设计就能一站式满足设计需求,非常便捷高效~

2、设计图形并导出为 SVG 格式
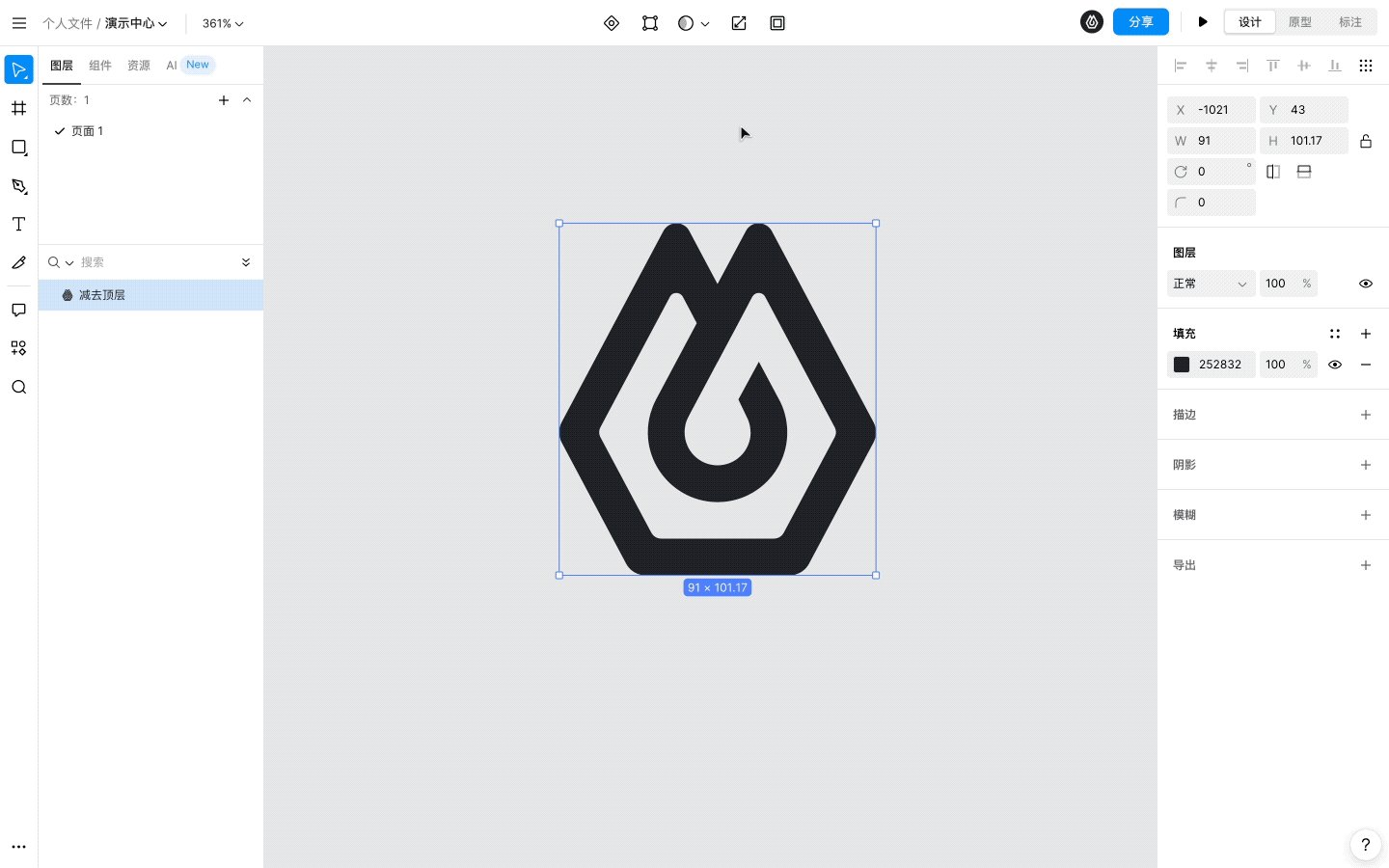
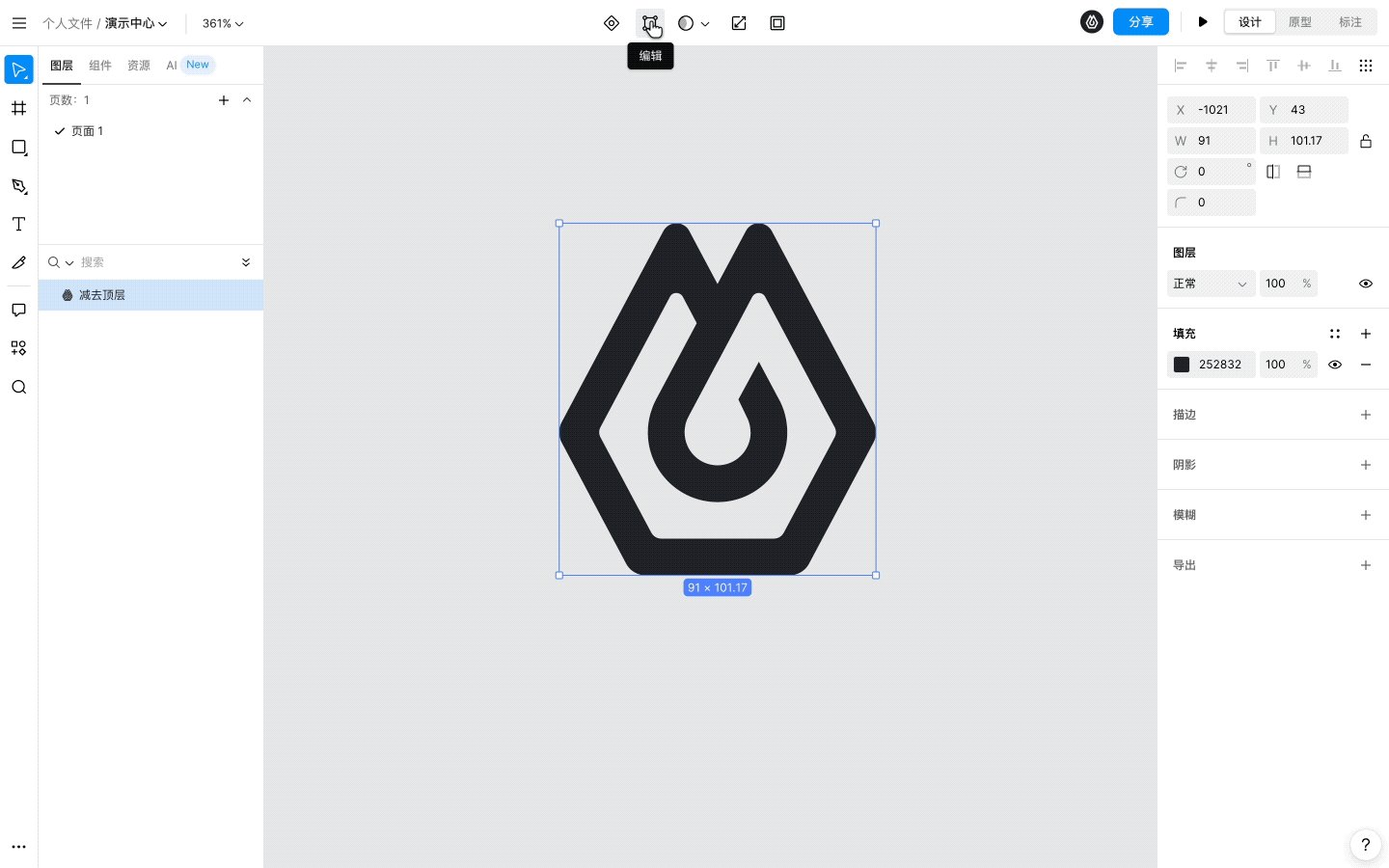
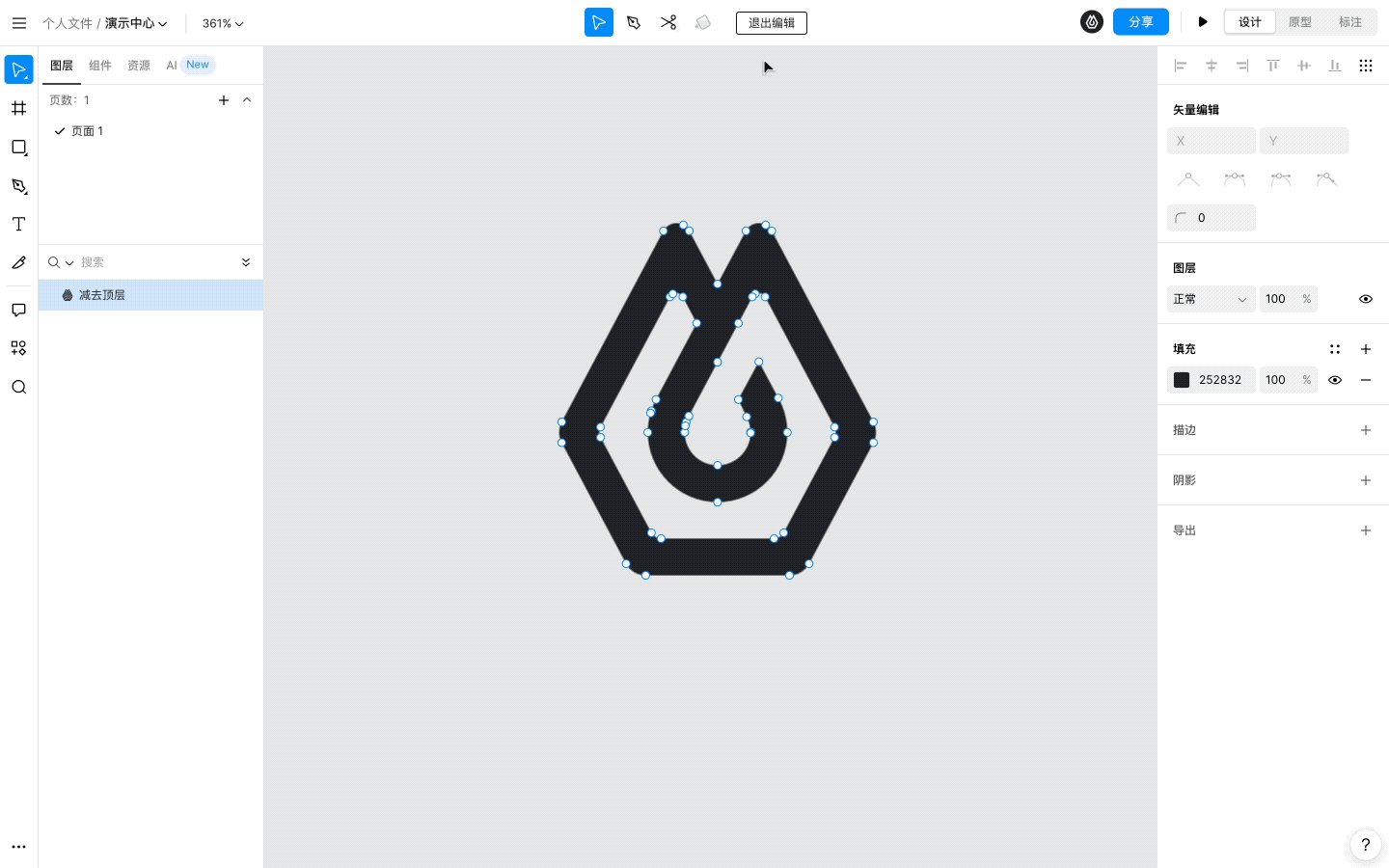
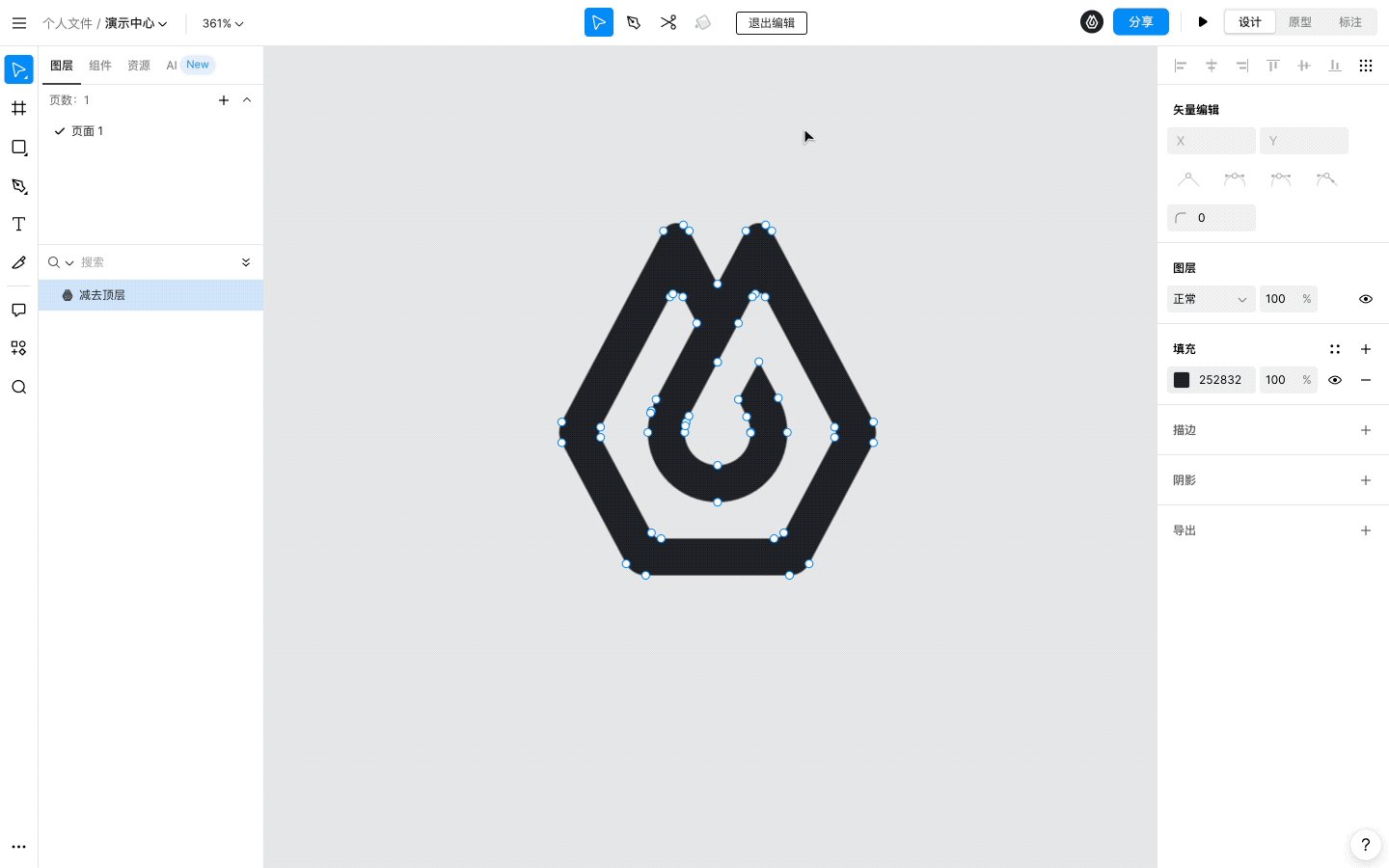
- 首先,大家可以在即时设计的工作台中运用如钢笔、铅笔、布尔运算等工具绘制基础图形,进入矢量编辑模式,连接锚点和路径,先设计好自己心仪的图形。

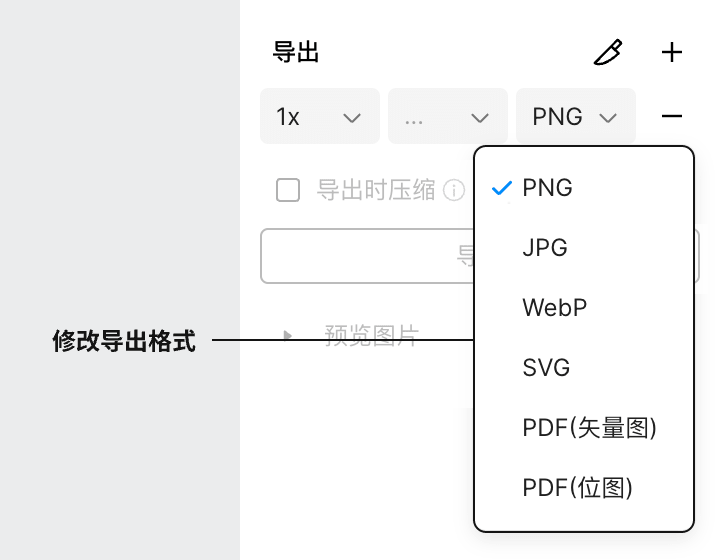
- 设计完成后,我们可以在右侧属性台的设计栏中,点击导出,然后选择 SVG 格式即可快速将图形转为 SVG 格式图标。这样一个自己的SVG图标就快速制作完成了!

3、使用精选的SVG图标模板
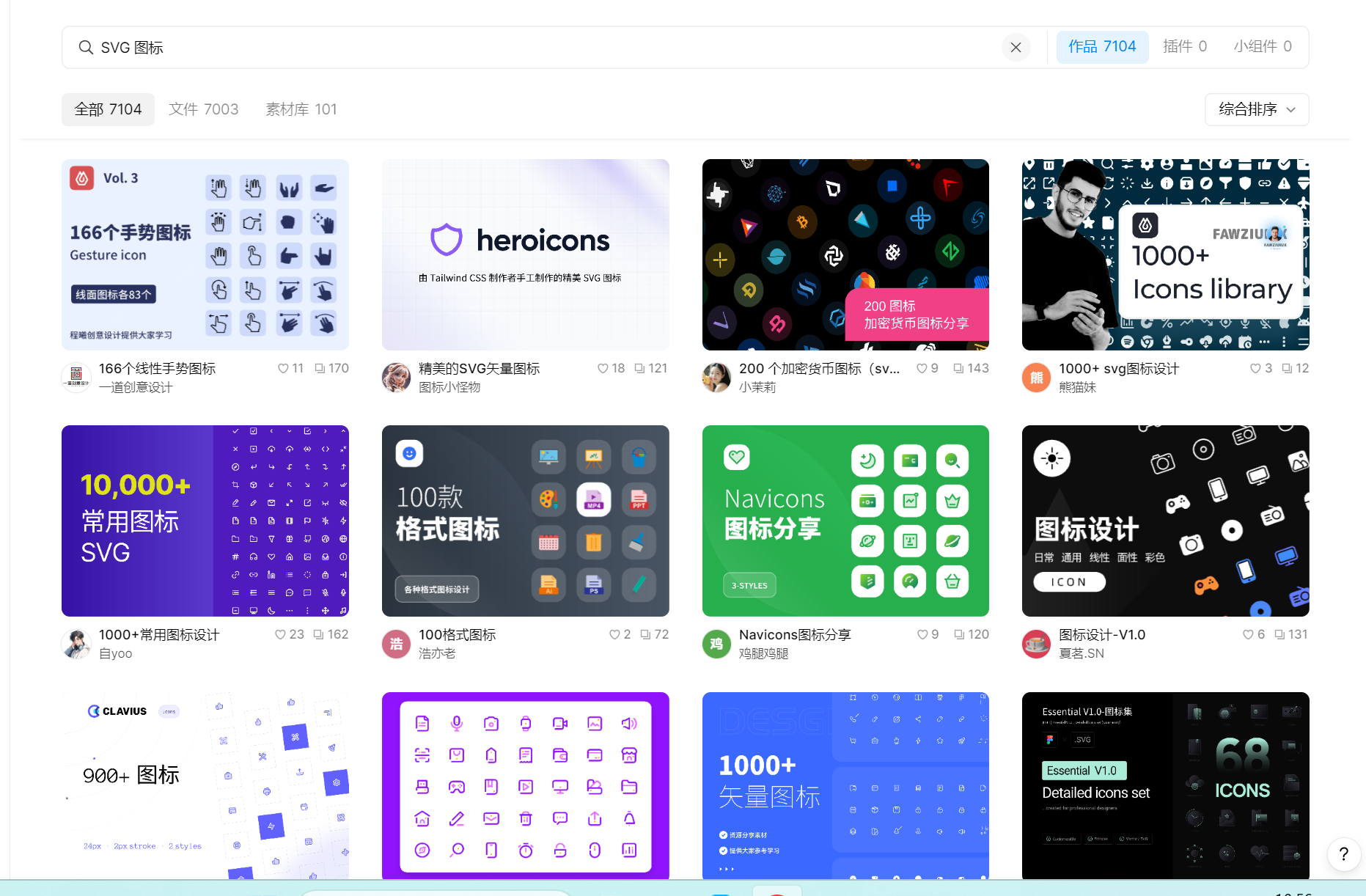
一些设计小白想要快速拥有SVG图标也是没有问题的,可以直接在即时设计的资源广场中搜索SVG图标资源,利用设计师严选的业界最新潮流模板,直接下载在工作台中使用或修改编辑,简直更快更方便,免费导出 SVG 格式,无需考虑版权问题。
👇点击下图,即可免费获取和套用优质SVG图标资源
以上就是制作SVG图标的全部过程了,是不是简单易学呢?资深设计师还可以在即时设计创造动画图标,增加用户界面的趣味性和互动性,特别适合网页设计,提升整体设计的现代感和吸引力。无论是图标、产品原型、网页设计等设计功能,即时设计一应俱全,而且对于中小企业和个人永久免费。更多宝藏玩法,等你慢慢探索,快来注册一个试试吧~