这个免费的SVG在线编辑器设计师们都在用!
更新时间:2025-12-02 10:56:59
使用 SVG 格式进行存储的图片,可以在页面上更清晰地展示图像内容,同时也可以做到在不损失图片质量的前提下压缩图片体积,这对于网页来说,可以优化网页的加载速度,避免因为网页加载过慢造成用户流失的情况。而关于 SVG 的编辑工具,市面上也有很多选择,其中「即时设计」作为一款国产的SVG在线编辑器,不仅提供了强大的编辑功能,还提供了在线和免费的使用方式,最推荐大家使用。接下来,本文内容将围绕即时设计这款免费的SVG在线编辑器进行展开,一起来看看设计师们都在用的即时设计在线SVG编辑操作方面提供的功能服务和使用方式吧!
1、在线使用!轻松进行在线SVG编辑操作
首先,即时设计是一款国产的SVG在线编辑器,使用时无需下载,并且不限制操作系统,直接在网页中搜索“即时设计”并登录账号之后,即可正常使用操作。
其次,即时设计提供了全中文的操作环境和完整的帮助文档,在使用过程中的操作难度并不高,无需提前进行系统学习也可以轻松上手操作。
👇可在线使用的 SVG 编辑器,全中文的操作环境,不限制操作系统,学习成本低——即时设计
2、免费使用!多款 SVG 编辑功能服务
2.1 抠图操作
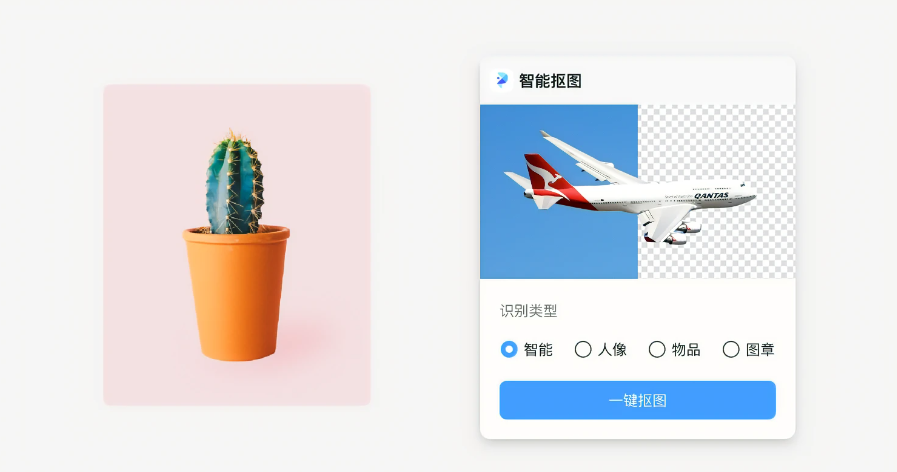
即时设计的「插件广场」版块提供了多款图形工具,直接搜索即可使用。如果想对 SVG 图片进行抠图操作,可以使用插件广场中的“智能抠图”工具。依靠智能抠图工具,只需勾选图像主体类型,之后即可一键抠取图像主体内容,无需过多的手动操作,甚至无需更换操作页面,即可完成抠图操作。
👇勾选图像主体类型,无需过多手动操作,轻松完成 SVG 图片抠图效果——智能抠图
2.1 图片效果编辑
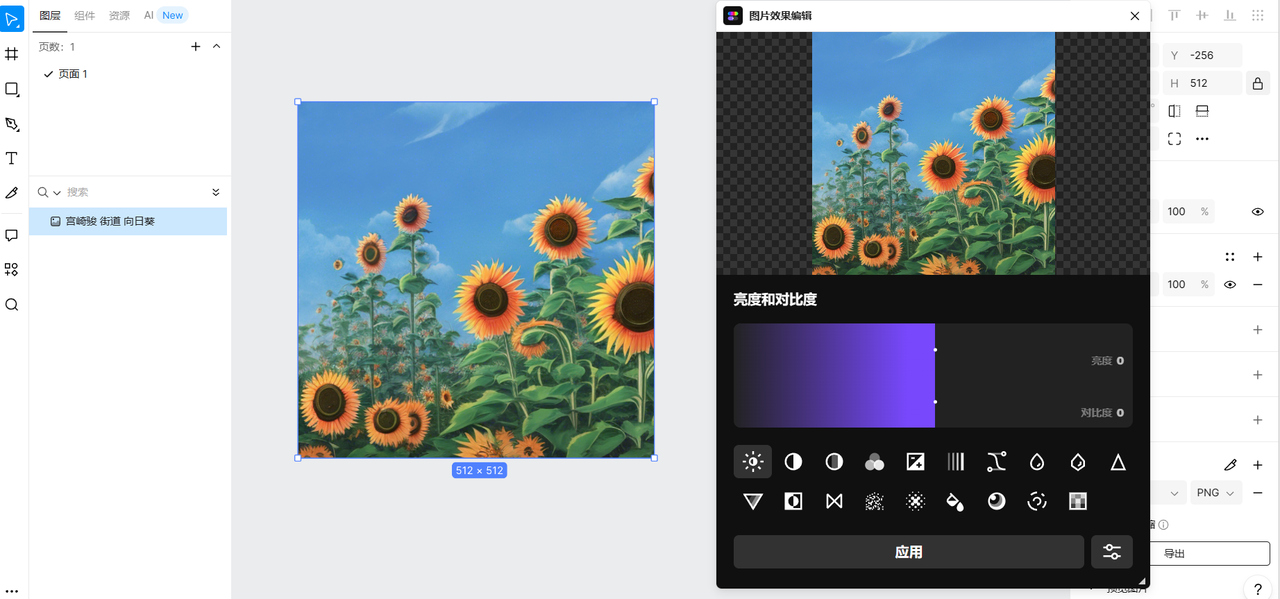
如果想编辑 SVG 图片的表达效果,比如调整图片亮度,改变图片颜色,更改图像噪点等等,可以使用插件广场提供的“图片效果编辑”工具。运行图片效果编辑工具,之后选中图片,即可使用拖动进度条的方式来改变图片的表达效果。
在使用过程中,图片效果编辑工具提供了图片效果预览服务,因此只有在点击“应用”按钮之后,才会将设置的图片效果应用到图片中。
👇一个操作页面,满足多种 SVG 图片编辑需求——图片效果编辑工具
2.3 格式转换
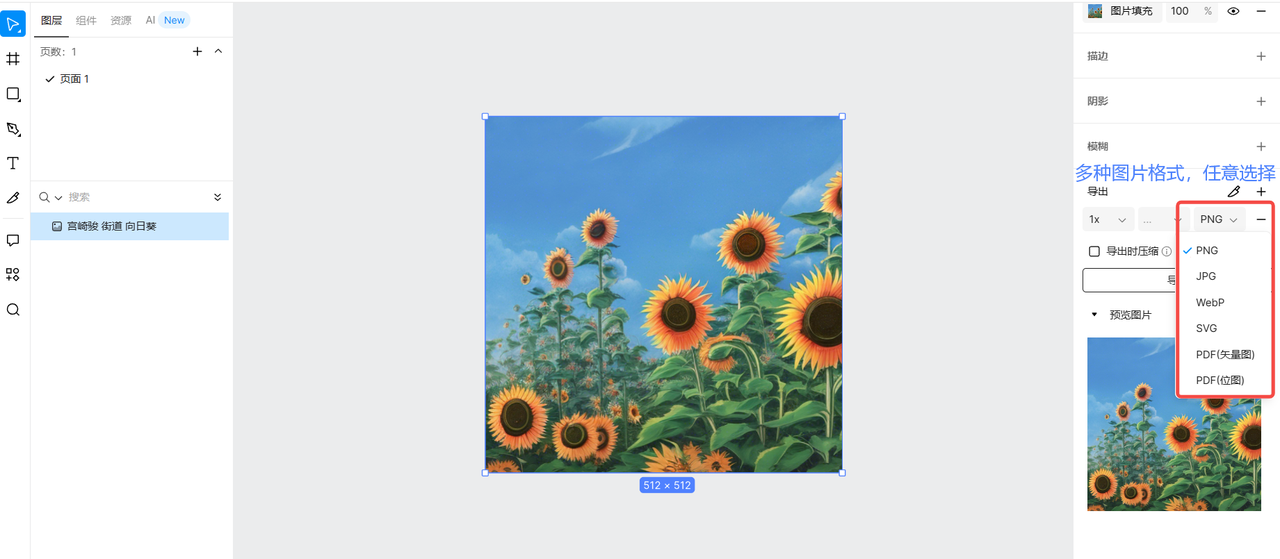
同时,将图片使用即时设计打开之后,在画布右侧的“导出”区域,可以进行图片格式转换操作。即时设计支持多种图片格式,除了 SVG 之外,还可以将图片转换为 PNG,JPG 位图格式。只需要选中图片,然后设置需要使用的图片格式,之后点击“导出”按钮即可完成图片格式转换操作,并将图片保存到操作设备中。

总结
以上便是本文关于SVG在线编辑器的全部解答内容,下面为大家总结一下:关于进行在线SVG编辑操作,本文更推荐使用即时设计。首先是因为即时设计提供了便捷的使用方式和简单的操作方法,既可以在网页中使用,学习成本也不高,上手操作没有压力。最后,对于 SVG 编辑操作,即时设计提供了多款实用且免费的图形工具,可以在插件广场中安装使用。除了文中提到的编辑操作之外,使用即时设计还可以完成多种 SVG 编辑操作,欢迎前往即时设计的官网来操作体验。