Sketch如何导出SVG文件格式?5个步骤就能实现!
更新时间:2025-11-11 11:41:07
Sketch 如何导出 SVG 文件格式呢?其实很简单,只需要 5 步就能实现:只需选择要导出的图层或组,然后在菜单栏中选择「文件」-「导出」-「导出为 SVG」,输入文件名和保存位置后,点击「导出」按钮即可完成导出。但是因为 Sketch 是专用于 mac OS 系统的 UI 设计软件,因此很多 Win 用户无法打开收到的 Sketch 文件。今天在这里也为大家推荐另外一种能够将 Sketch 文件导出为 SVG 的方法,那就是使用国产在线设计工具「即时设计」。接下来将分别为大家讲解 2 种方法的具体步骤。
能够实现多种主流文件格式迁移的「即时设计」,点击图片跳转获得流畅体验👇
1、在Sketch中导出SVG格式的方法
在 Sketch 中,导出 SVG 格式的文件非常简单。以下是在Sketch中导出SVG文件的具体步骤:
(1)打开 Sketch 并打开需要导出的设计文件。
(2)选择想要导出为 SVG 的图层或组,用户可以使用选择工具快捷键(V)或在图层列表中单击选中。
(3)在菜单栏中选择 「文件(File)」-「导出(Export)」-「导出为 SVG(Export as SVG)」。
(4)弹出的导出对话框中,用户重新输入文件名并确定保存位置。
(5)点击「导出(Export)」按钮,Sketch 将生成一个包含所选图层或组的 SVG 文件,并将其保存在指定的位置。
2、在「即时设计」中将 Sketch 文件导出为 SVG 格式的方法
「即时设计」是一款国产的可云端编辑的专业级 UI 设计工具,能够支持 Sketch 文件的无损导入与导出,操作也非常简单,只需要简单的 2 步就能完成。
(1)注册并登录「即时设计」官方,随后点击「进入工作台」,选择「导入文件」,将需要导入的 Sketch 文件导入到即时设计的工作台中。

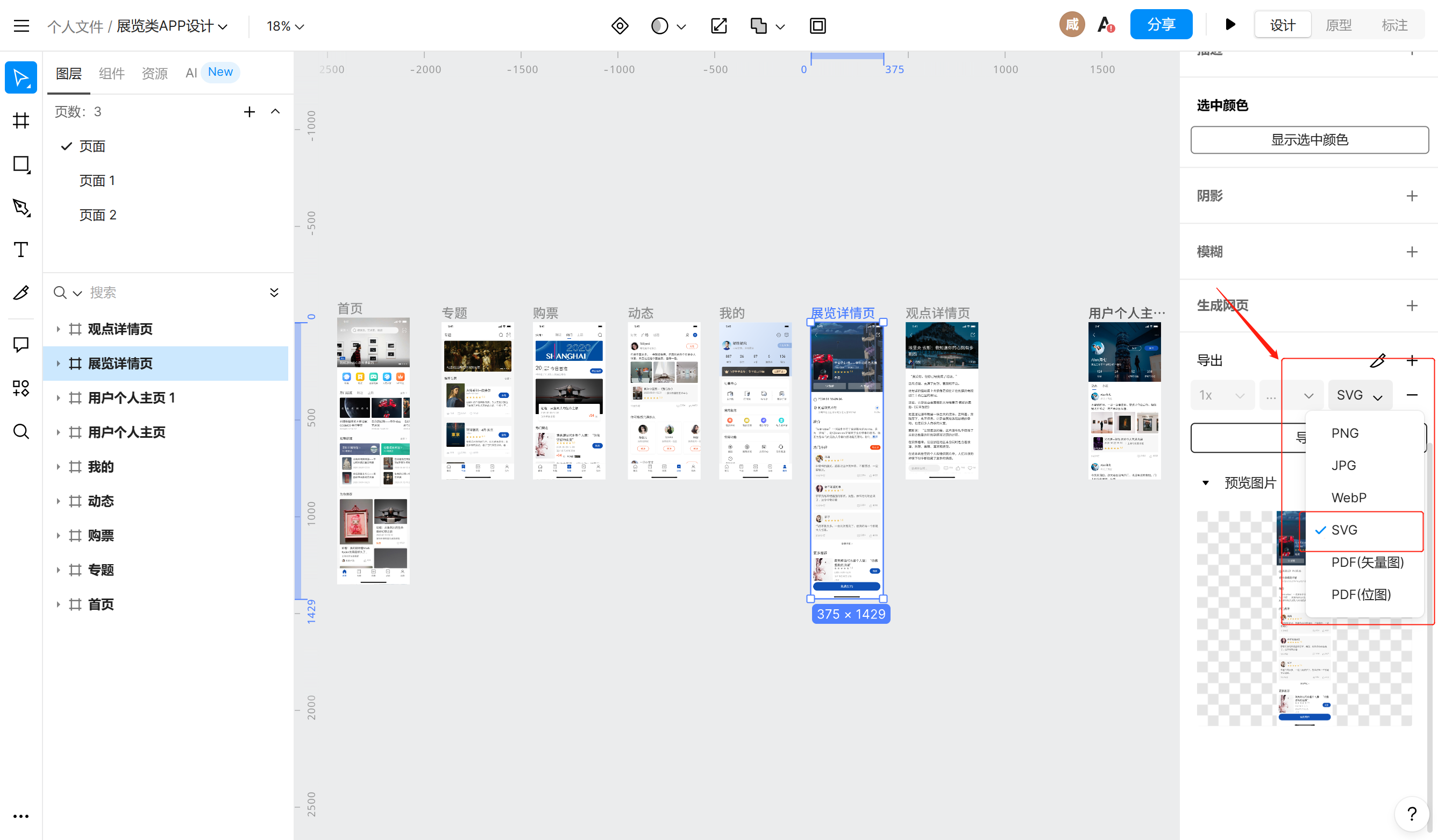
(2)选择需要导出为 SVG 格式的图层或者画板,点击页面右侧的「导出」选项,将文件格式选定为 SVG 格式,随后点击「导出」即可下载到指定位置。
「即时设计」工作台界面导出展示,点击图片一键免费进行文件格式转换👇
以上就是本文对“sketch如何导出svg文件格式”这一问题的全部回答,分别为大家介绍了在Sketch中导出SVG格式的方法以及在「即时设计」中将 Sketch 文件导出为 SVG 格式的方法,都是比较方便好操作的,能够让用户方便的实现文件格式的转化。综合对比下来比较推荐大家使用的还是「即时设计」,因为这款软件能够支持网页端、macOS、Windows、Linux、iOS、Android 和微信小程序等多平台、多系统使用,并且能够让用户更加方便的实现 SVG 文件的导出,还能在工作台中直接进行 SVG 文件的编辑处理,有很多的插件能够提升用户的处理效率,很推荐大家使用。