超简单网页设计教程:2 步完成网页设计!
更新时间:2023-11-09 12:25:40
网页设计怎么做?从网页布局设计再到 Logo 制作,再到页脚信息填写,如果感觉一步步地搭建网页有些麻烦,可以直接套用「即时设计」提供的网页模板,只需 2 步即可完成网页设计,因为它的资源广场内有着丰富多样的网页设计模板可以快速完成网页制作,不用再屡次切换工作平台甚至是操作界面,一站式完成网页设计工作,非常方便。接下来就一起来看看用即时设计来完成网页设计有多简单吧!
导语
1, 通过设计模板,2 步完成网页设计
2,一站式设计平台,让网页设计更轻松
提供丰富的网页设计模板和专业的设计工具,一站式完成设计工作——即时设计

1,通过设计模板,2 步完成网页设计
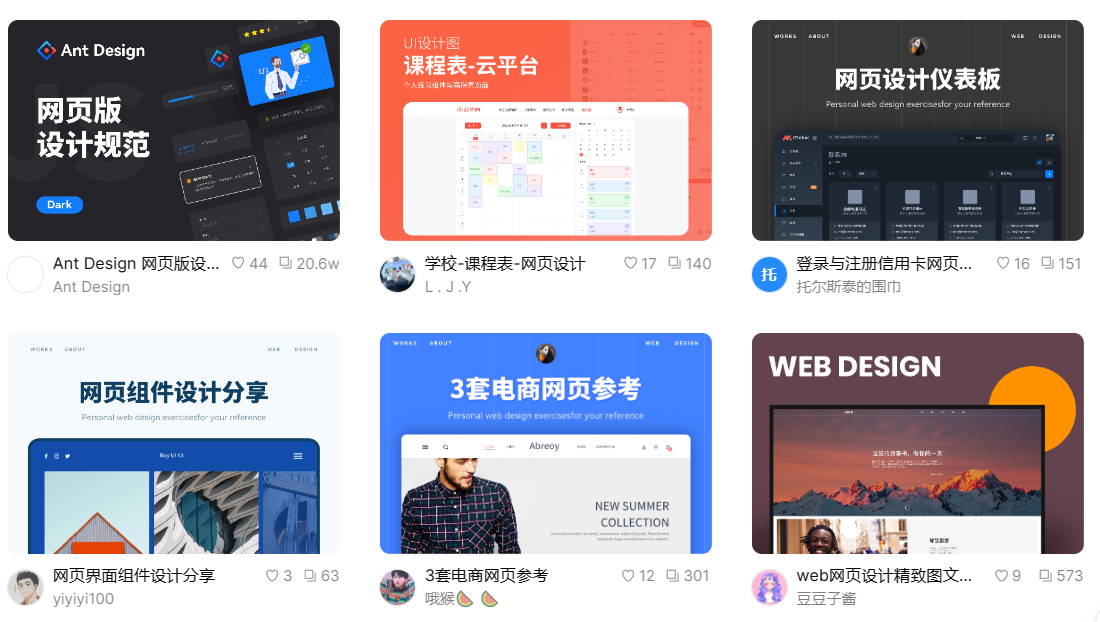
如果不想进行繁琐的网页制作,可以选择使用即时设计提供的网页设计模板。通过浏览器打开即时设计官网,在导航栏“设计社区”中进入「资源广场」,搜索“网页设计”便可以查看资源广场内提供的网页模板了。上万个网页设计模板可以随意挑选,并且免费使用。如果是第一次使用即时设计来完成设计工作的话,可以在帮助中心查看官方文档与视频教程,还有 24 小时客服为你答疑解惑哦!能够精细入微地介绍工具的使用方法和能实现的设计效果,同时官网还提供了全中文的帮助文档,帮助用户解决使用过程中遇到的问题。这样一款强大的在线设计工具,有什么理由不用呢!除此之外,在设计数据的存储方式上,即时设计使用云端存储设计数据,并不会大量的占用内存,造成设备出现运行缓慢的情况。只需要通过一个设计账号,便可以保存所有的设计资产,使用 IPad 端和手机端还能实时查看设计稿内容,及时了解工作进度,让设计工作可以跨屏幕执行。
多样的网页设计模板,免费使用,无需下载,在线进行二次设计

2,一站式设计平台,让网页设计更轻松
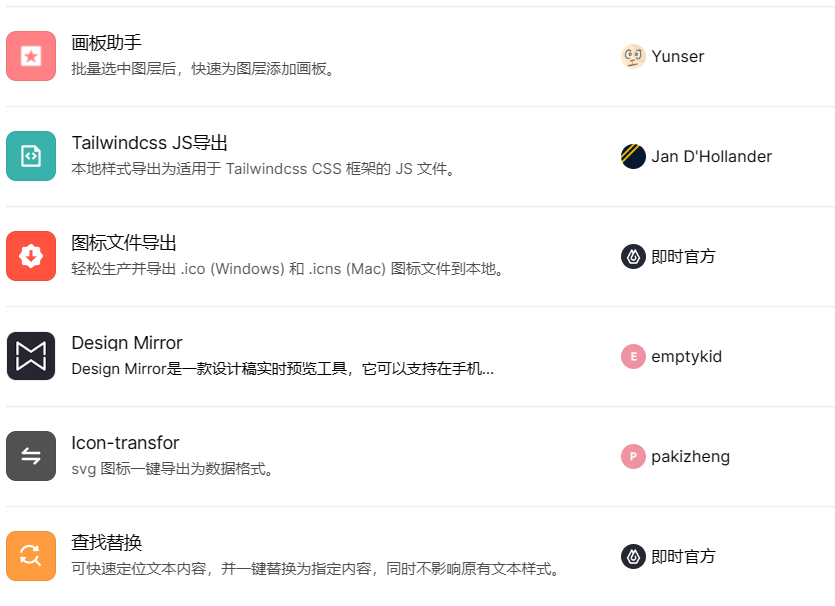
关于网页模板的使用,同样可以在即时设计内进行。即时设计是一一站式的设计平台,能够最大限度满足设计师的需求。因此除了免费的设计资源可以供设计师积累设计素材,寻找创意灵感之外,还提供了专业的设计工具,让设计工作无需跨平台进行。
我们可以把设计模板导入到画布上,通过简单的拖放动作可以为网页设计添加小组件,比如常用的下拉菜单,导航栏,分页器,开关按钮等等,通过简单的拖拽动作可以修改设计模板的表达内容,为图片或文字更改样式,或者添加一些小图标等等,这些操作动作只需要一个简单的点击鼠标右键即可完成。
关于网页表达时的动态效果,比如轮播图,下拉菜单,页面跳转等等功能,同样可以依靠即时设计实现。把设计模式调整为“原型”开发,点击添加“交互”,接着选择要跳转的页面便实现了页面跳转工作,无需再通过链接跳转。
关于网页设计的导出操作,也提供了多种导出格式,比如 WebP,PNG,SVG 等等。通过 Code.fun 插件,还能使用前端代码的形式导出。完整的 Html 和 CSS,JS 文件,让代码运行无需再手动调试。
专业的网页设计工具,一键安装,鼠标右键轻松调用,直接使用,无需切换操作页面

总结
以上便是「网页设计教程」的全部内容。本文提供了快速的网页设计方法供大家参考,也介绍了即时设计这款专业的设计工具。通过即时设计,让设计工作不仅高效完成,而且出色完成。免费的设计资源,帮助设计师寻找设计灵感,提供创意启发,同时还能了解当下的设计趋势;专业的设计工具,不仅免费使用,而且轻松调用,不用切换操作页面,同时它的导出操作也很简单,这样一款契合国内设计师操作习惯的免费软件,快去试试吧!
