如何做好卡片设计,10个卡片设计真实案例告诉你
更新时间:2023-02-10 10:39:38
要平衡界面的美学和可用性,卡片基本是一个默认选择。卡片式设计对于我们来说并不陌生,卡片作为信息载体,因为其美观、小巧、兼容性强等特点而备受青睐,目前正逐步成为前端设计者们喜爱使用的宠儿。
卡片是含有图片和文字在内的小矩形模块,它是用户了解更多细节信息的入口。因为卡片用起来非常方便,还可以展示包含不同元素的内容。且相比传统单一的页面设计,卡片设计提供更多个性化的用户体验,使界面设计清晰平衡、富有美感、简约时尚而又具备良好可用性。
说起来,卡片设计中,不同的圆角,能表达出不同的质感。 比如小圆角:视觉印象是硬朗,多用于严肃、高端、冲突感强烈的设计中。 而大圆角:给人的感觉是有亲和力、柔软、安全的,多用于儿童产品、娱乐性强的设计中。
话不多说,今天就给大家整理了很多卡片设计免费资源,不仅如此,还能够商业使用哦~
以下资源均支持版权开放。所有开源作品将遵循 CC BY 4.0 等知识共享许可协议,任何人在符合并满足许可的基础上,都能自由地复制、修改并使用每一份开源作品,包括商业用途。
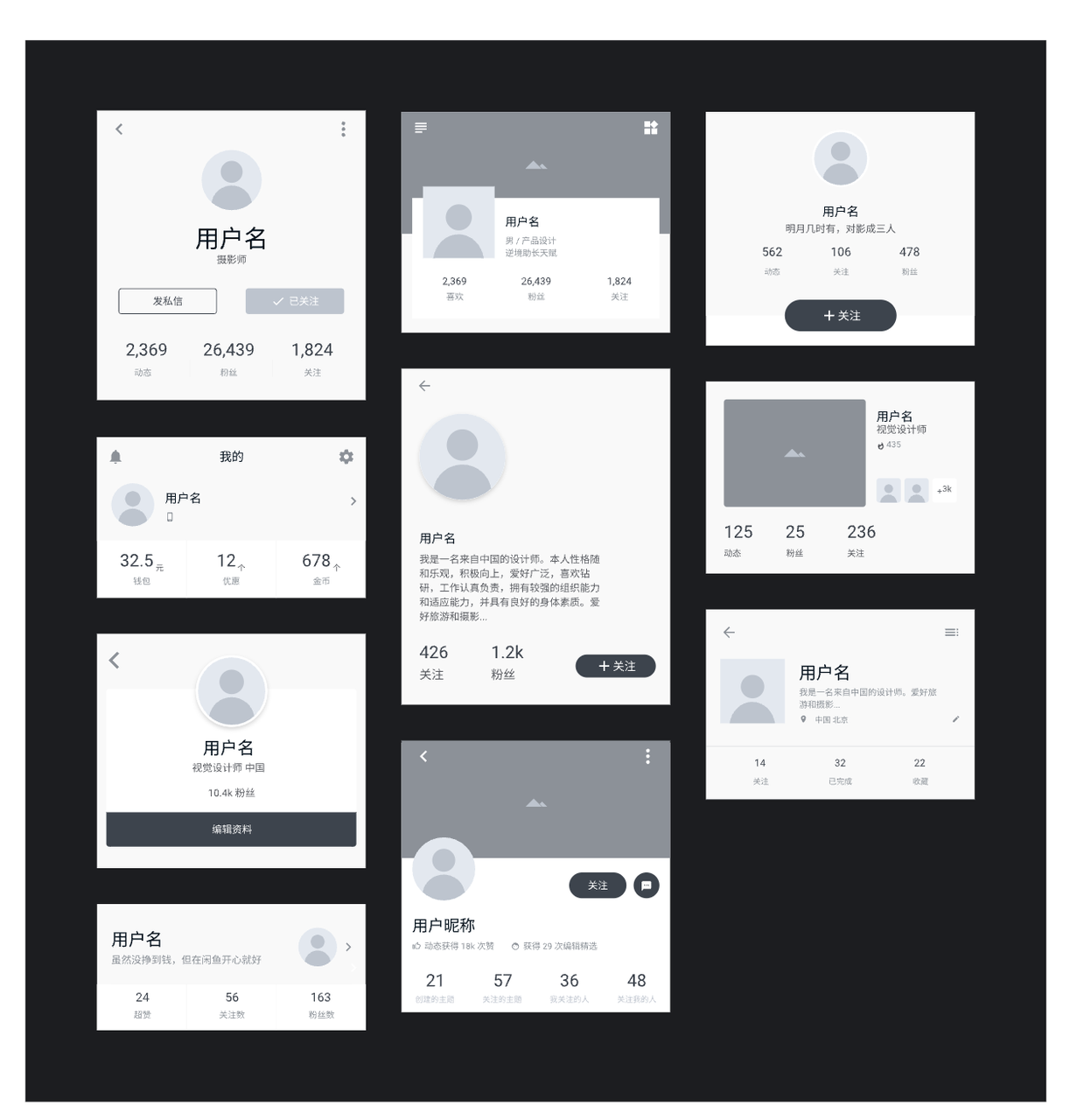
作者:平平无奇涵

获取方法:
点击APP设计之个人主页卡片页进入该案例页面,点击「使用」-点击「保存并打开文件」,即可进行使用或者在编辑态页面进行编辑。
如果暂时只需要保存下来备用,则可以点击「仅保存」,文件即被保存到工作台。

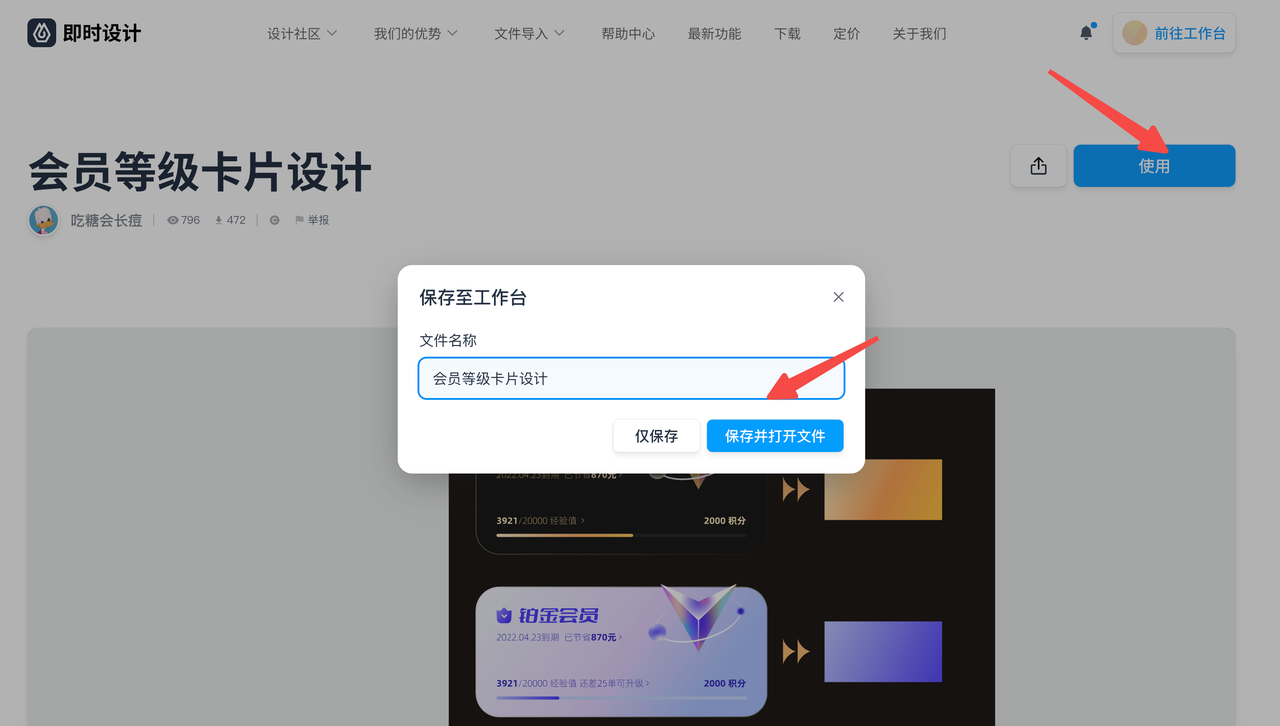
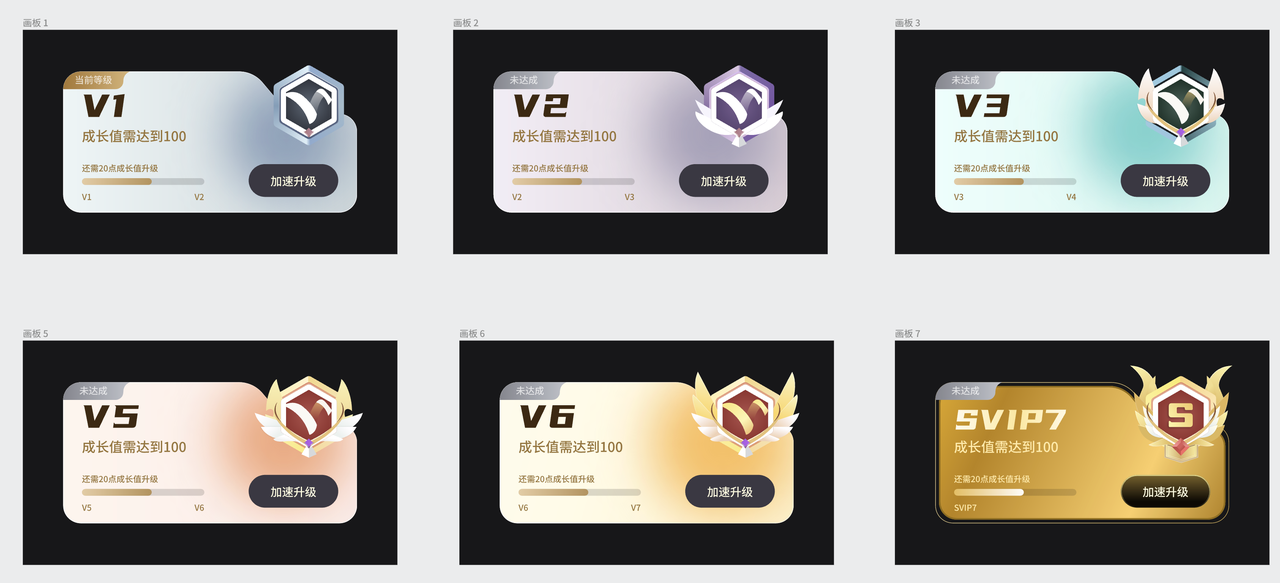
作者:吃糖会长痘

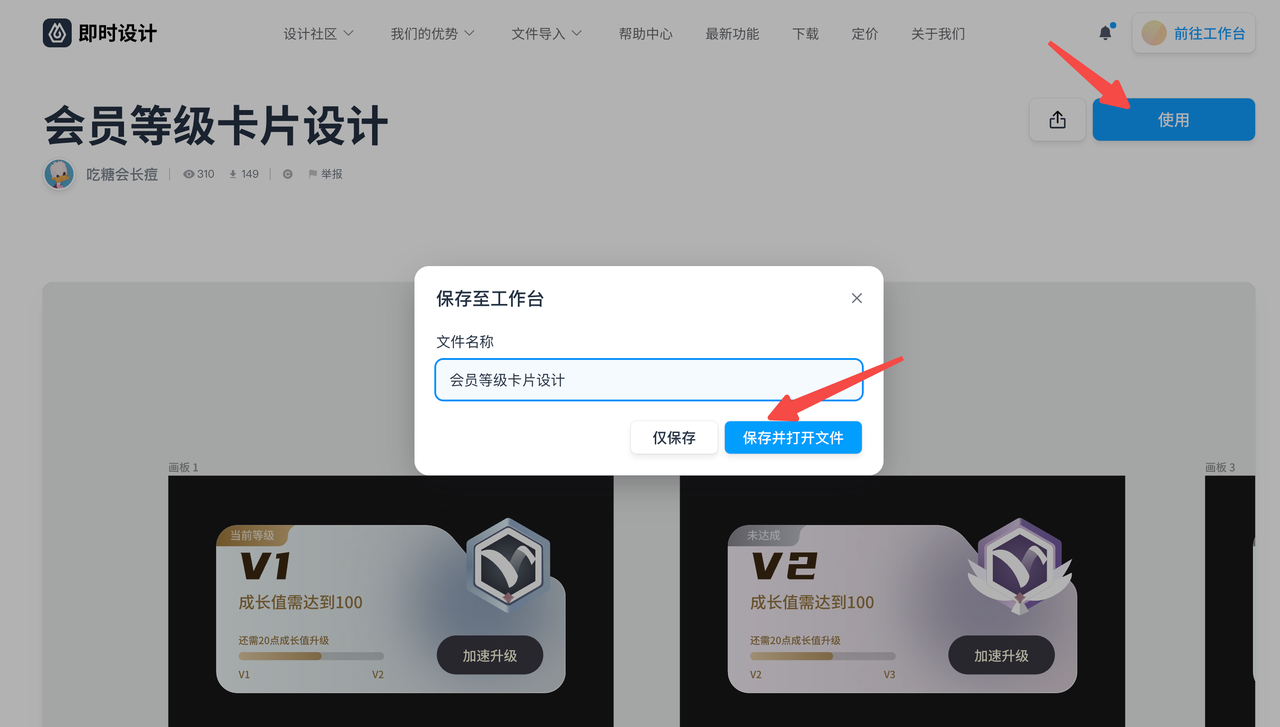
获取方法:
点击会员等级卡片设计进入该案例页面,点击「使用」-点击「保存并打开文件」,即可进行使用或者在编辑态页面进行编辑。
如果暂时只需要保存下来备用,则可以点击「仅保存」,文件即被保存到工作台。

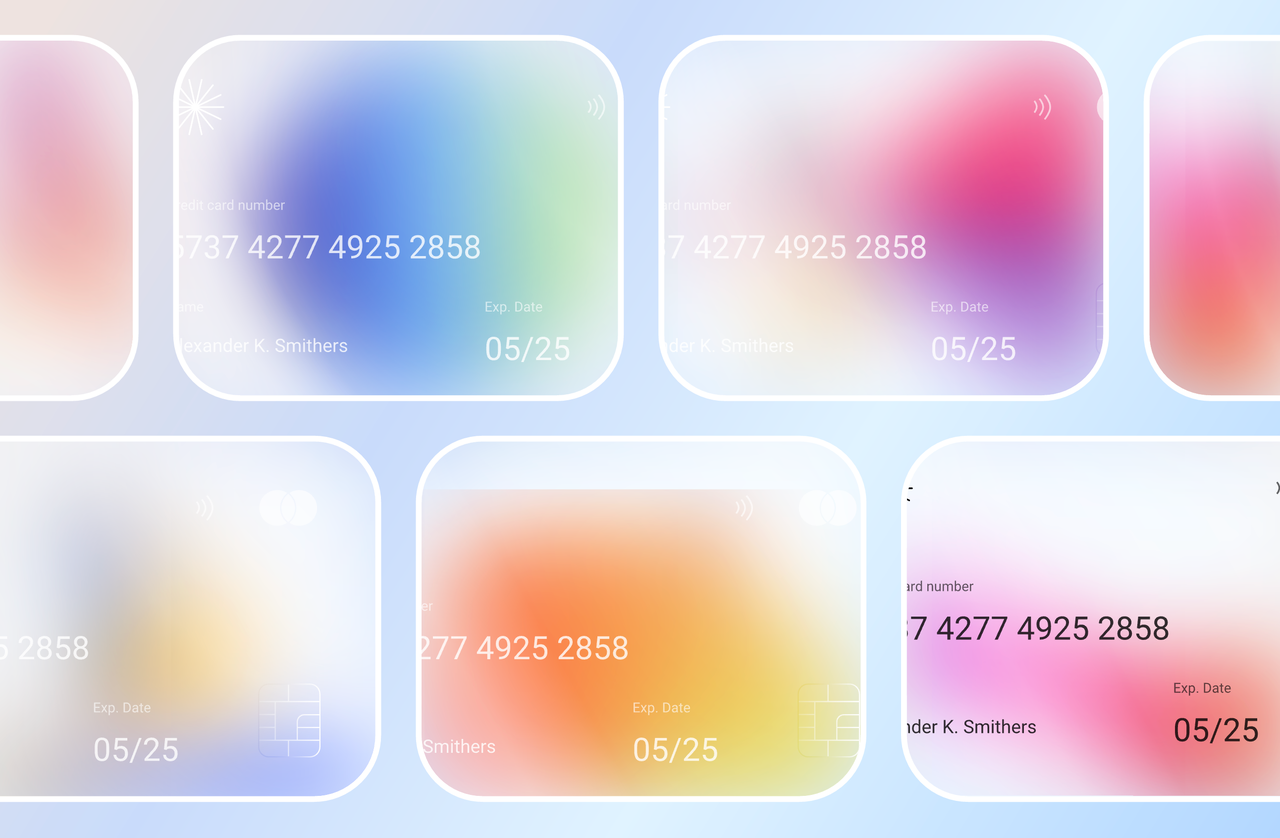
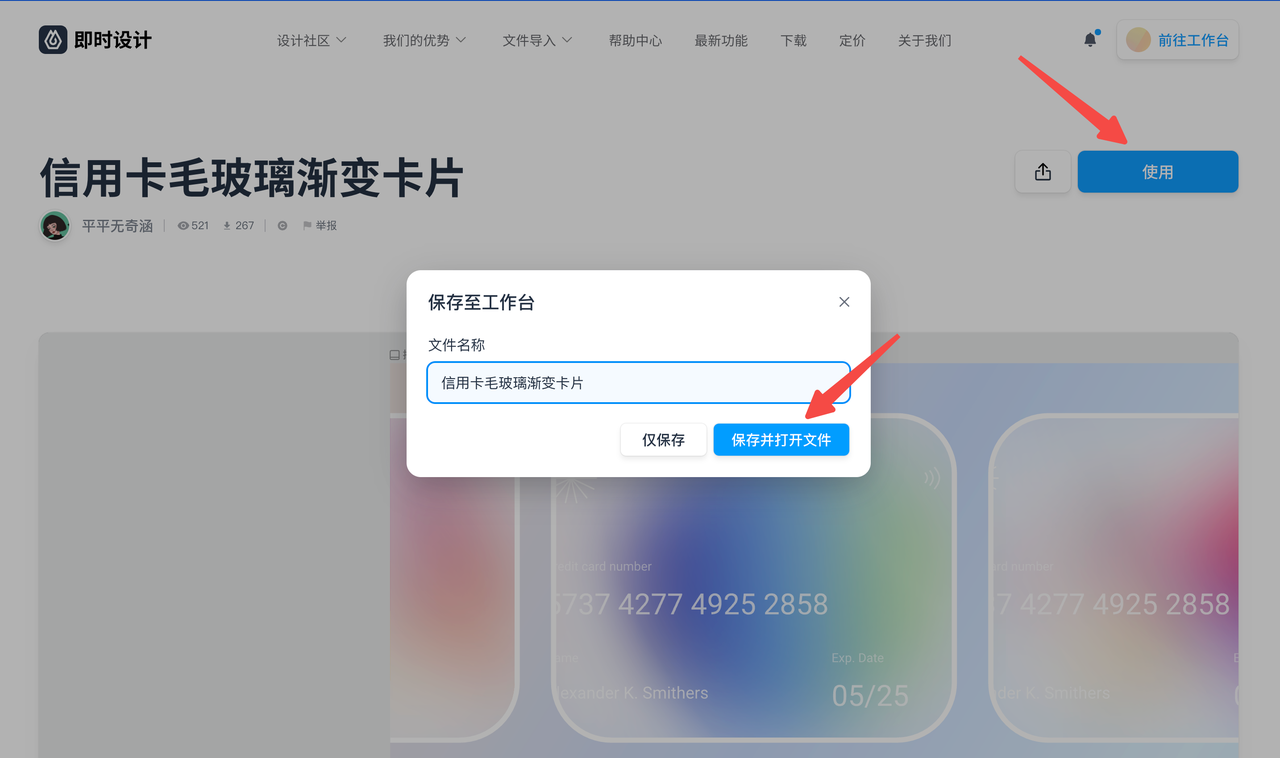
作者:平平无奇涵

获取方法:
点击信用卡毛玻璃渐变卡片进入该案例页面,点击「使用」-点击「保存并打开文件」,即可进行使用或者在编辑态页面进行编辑。
如果暂时只需要保存下来备用,则可以点击「仅保存」,文件即被保存到工作台。

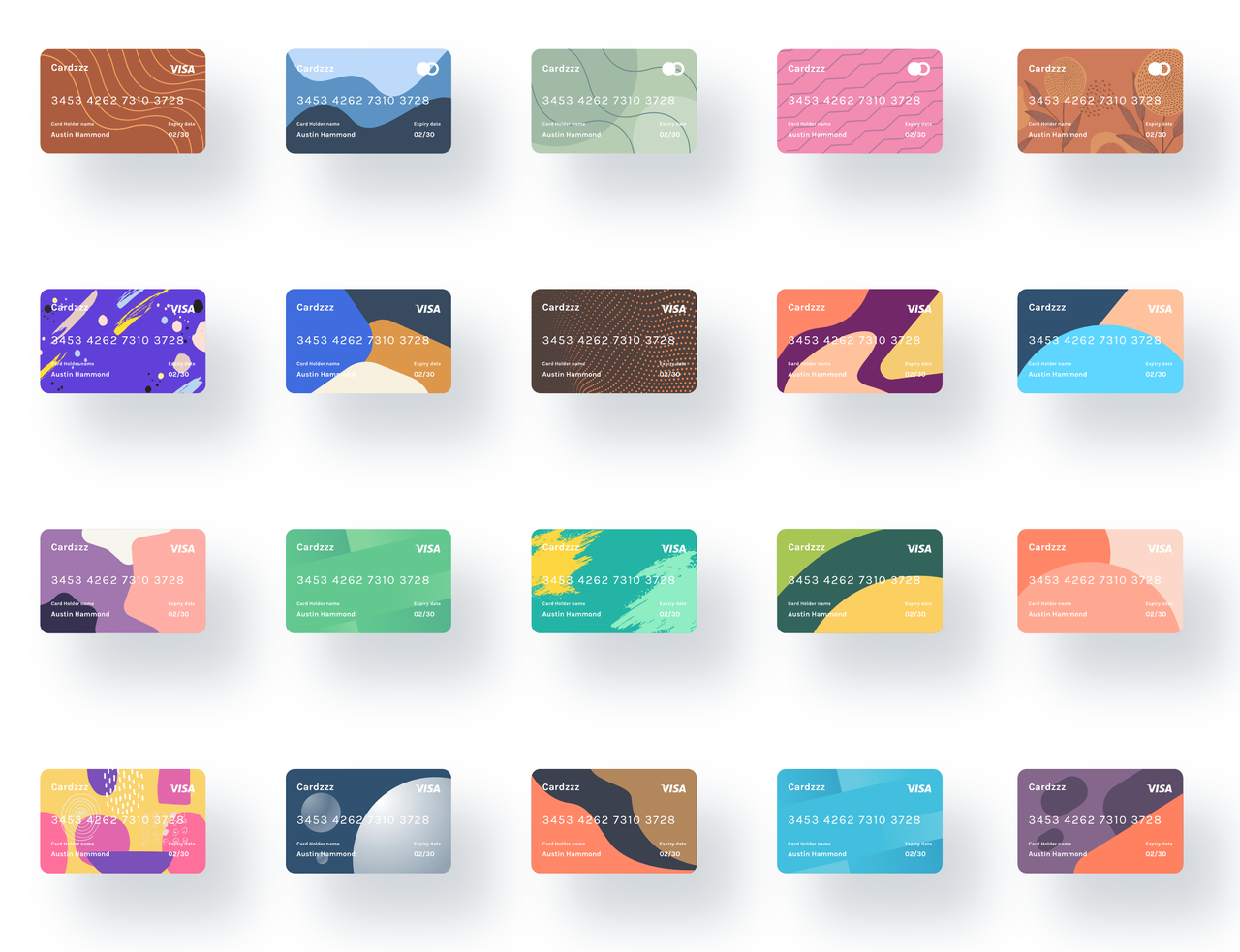
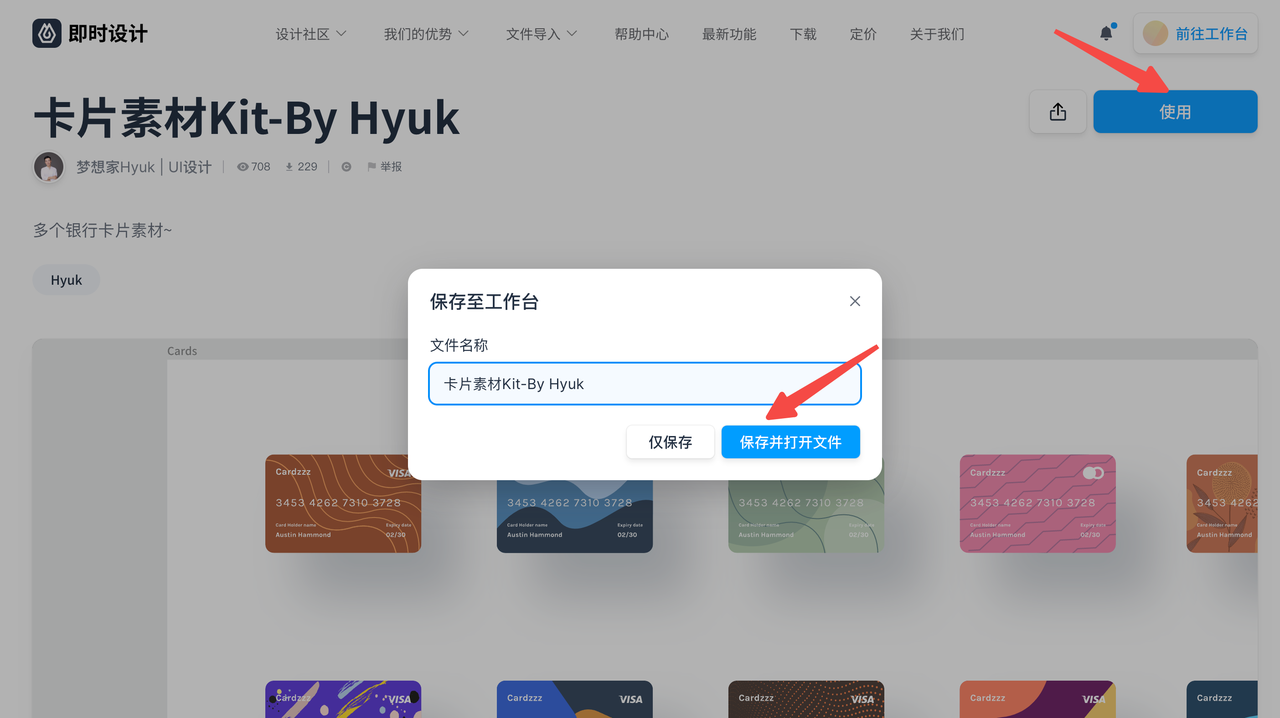
作者:梦想家Hyuk | UI设计

获取方法:
点击卡片素材Kit-By Hyuk进入该案例页面,点击「使用」-点击「保存并打开文件」,即可进行使用或者在编辑态页面进行编辑。
如果暂时只需要保存下来备用,则可以点击「仅保存」,文件即被保存到工作台。

作者:吃糖会长痘

获取方法:
点击毛玻璃卡片式设计进入该案例页面,点击「使用」-点击「保存并打开文件」,即可进行使用或者在编辑态页面进行编辑。
如果暂时只需要保存下来备用,则可以点击「仅保存」,文件即被保存到工作台。

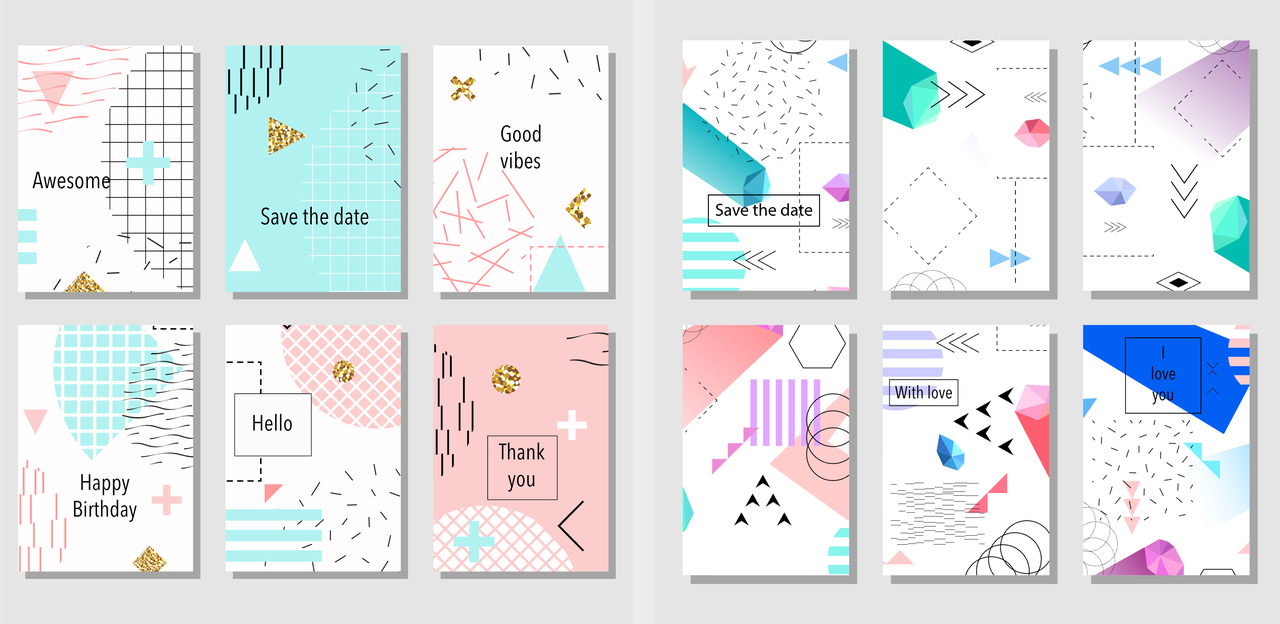
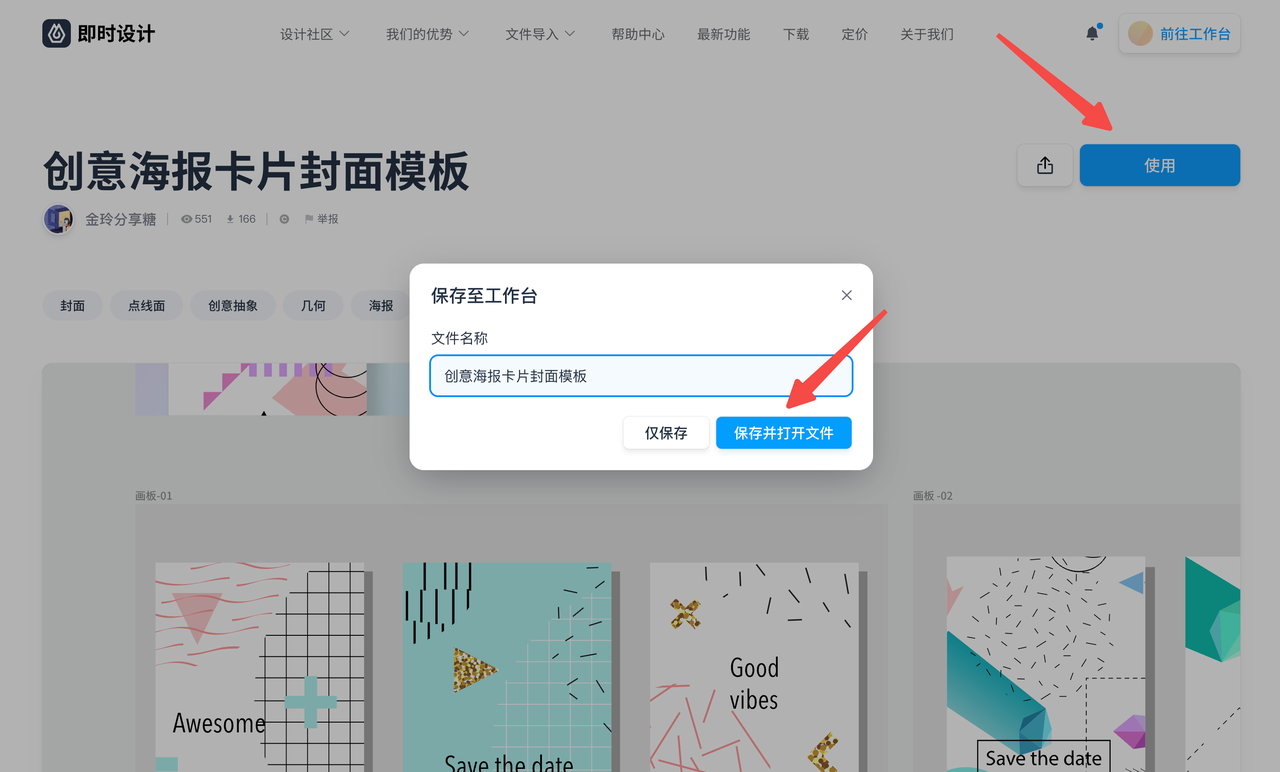
作者:金玲分享糖

获取方法:
点击创意海报卡片封面模板进入该案例页面,点击「使用」-点击「保存并打开文件」,即可进行使用或者在编辑态页面进行编辑。
如果暂时只需要保存下来备用,则可以点击「仅保存」,文件即被保存到工作台。

作者:吃糖会长痘

获取方法:
点击会员等级卡片设计进入该案例页面,点击「使用」-点击「保存并打开文件」,即可进行使用或者在编辑态页面进行编辑。
如果暂时只需要保存下来备用,则可以点击「仅保存」,文件即被保存到工作台。

作者:吃糖会长痘

获取方法:
点击天气 卡片式设计进入该案例页面,点击「使用」-点击「保存并打开文件」,即可进行使用或者在编辑态页面进行编辑。
如果暂时只需要保存下来备用,则可以点击「仅保存」,文件即被保存到工作台。

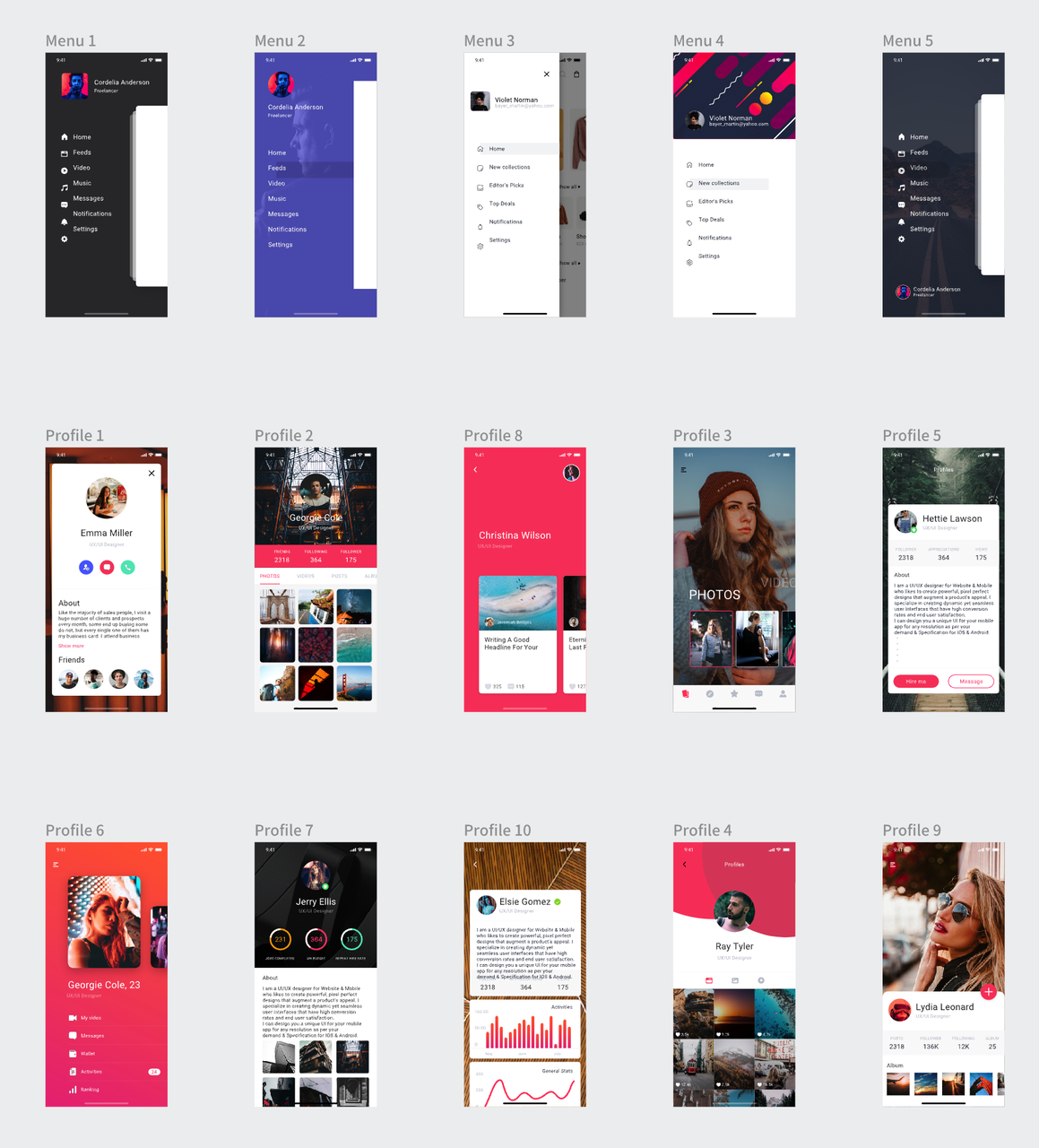
作者:柠檬没我萌

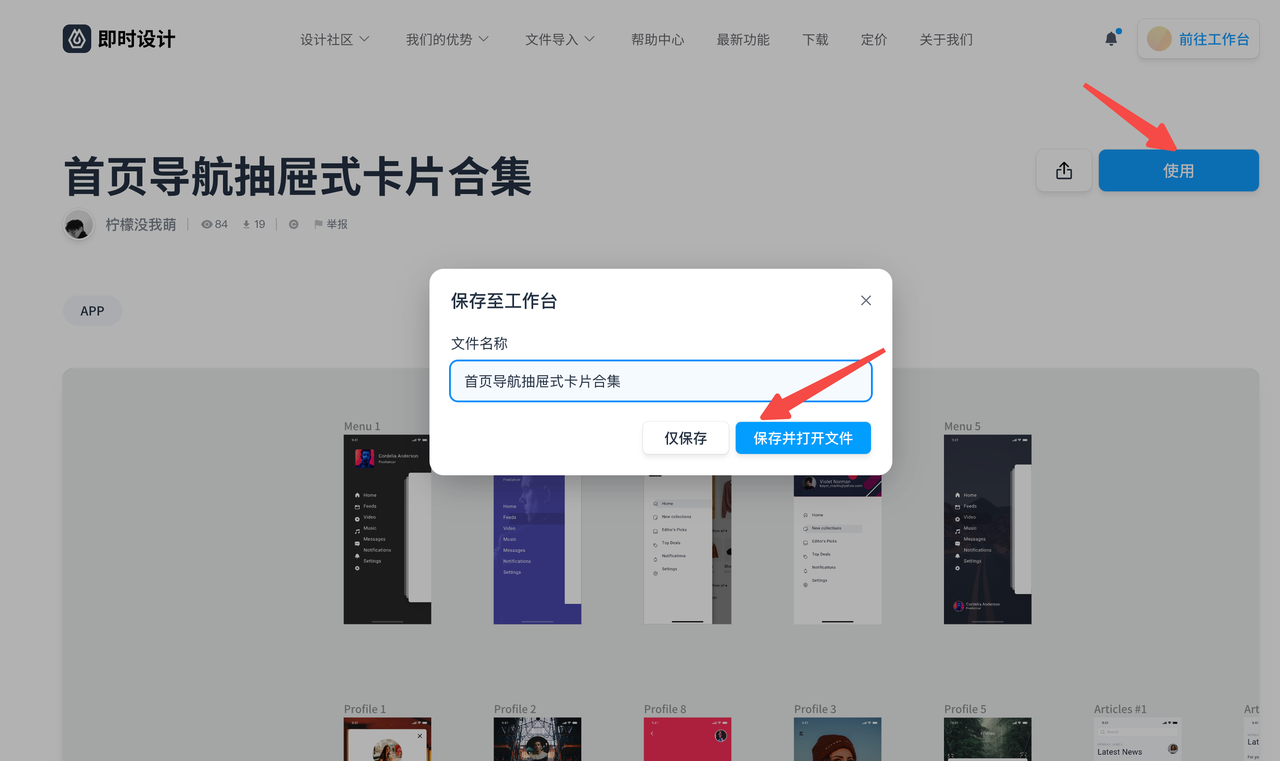
获取方法:
点击首页导航抽屉式卡片合集进入该案例页面,点击「使用」-点击「保存并打开文件」,即可进行使用或者在编辑态页面进行编辑。
如果暂时只需要保存下来备用,则可以点击「仅保存」,文件即被保存到工作台。

作者:Miiko

获取方法:
点击趣味卡片模版进入该案例页面,点击「使用」-点击「保存并打开文件」,即可进行使用或者在编辑态页面进行编辑。
如果暂时只需要保存下来备用,则可以点击「仅保存」,文件即被保存到工作台。

