网页UI设计制作的在线工具大推荐,这5个超好用!
更新时间:2024-03-18 12:00:32
网页 UI 设计制作的在线工具大推荐,这 5 个超好用 —— 即时设计、Webflow、Froont、Pixate 以及 Sketch。其中即时设计兼容性最强,适合没有明确目标或工作要求比较广的用户;Webflow 和 Froont 对于响应式网页的设计工作有不错的效果;Pixate 则更适合对网页交互性要求比较高的宝子们;Sketch 则是非常常见的专业矢量设计工具,主打的就是一个功能稳定又强大。
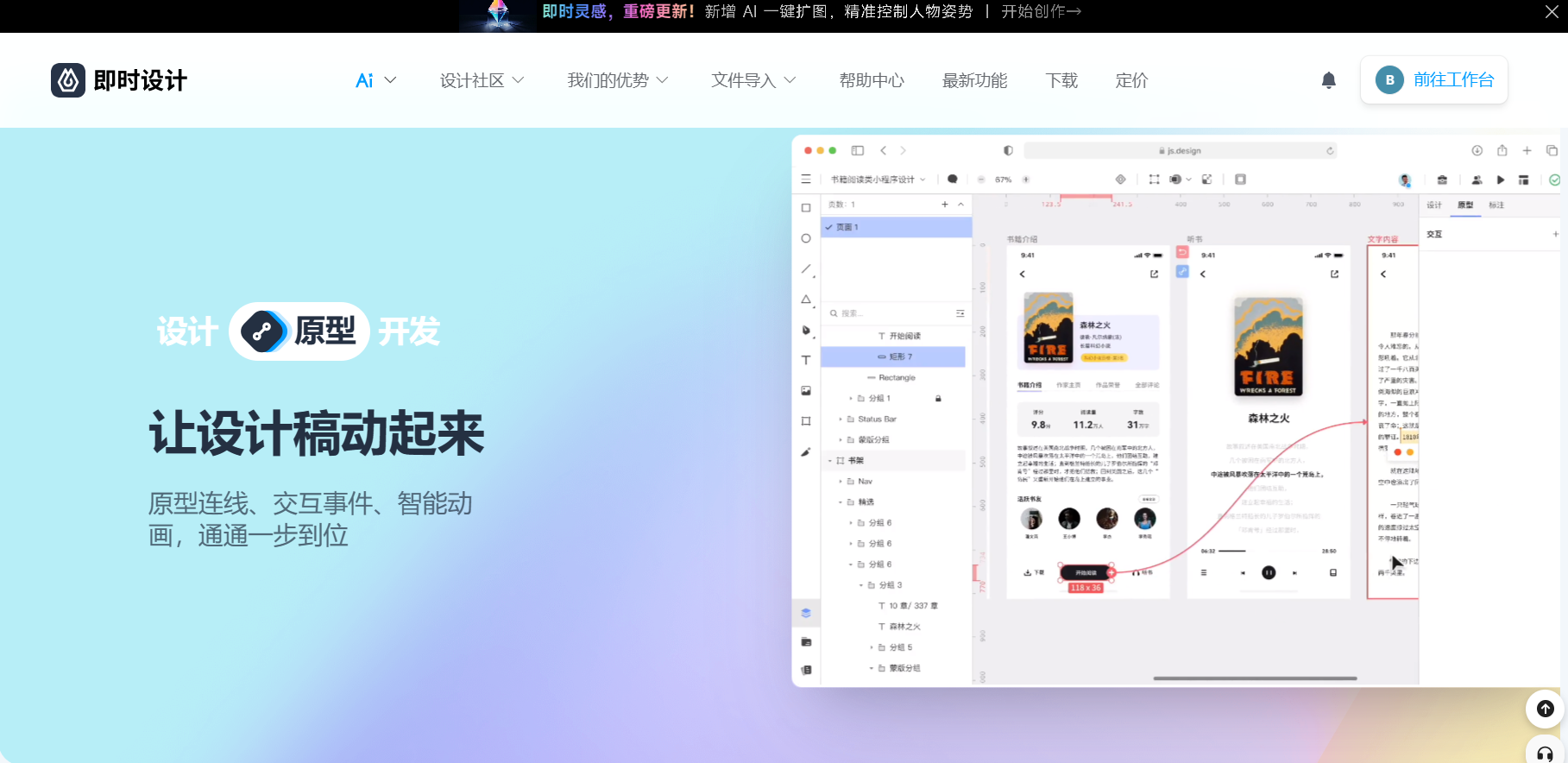
1、即时设计
小编今天为大家带来的第一款网页 UI 设计工具就是我们国内的即时设计,首先在网页设计方面,即时设计可以为我们提供丰富的原型设计功能,其中包括矢量画笔、交互设计、动画效果等内容,另外还有专业的插件广场、资源广场板块为用户提供免费的在线设计素材,点击注册即时设计即可免费使用。另外,即时设计中还外接了专业的 AI 工具,支持用户使用文字描述的方式在线生成网页 UI 设计作品,AI 工具生成后无论是直接引用还是再进行二次调整,对设计师们来说都可以有效减少设计过程中的时间消耗,感兴趣的宝子们可以试试哦,好用又好玩~

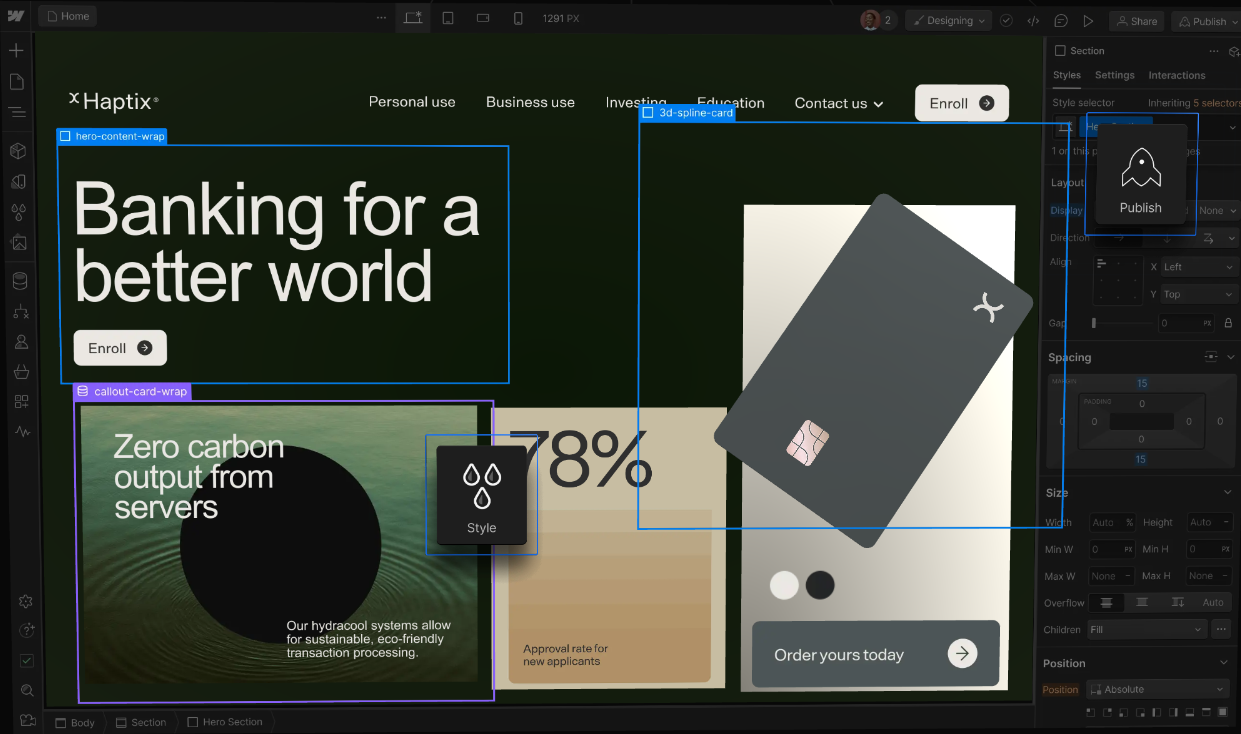
2、Webflow
Webflow 是一个非常强大的在线网站建构工具,它支持用户在线创作响应式设计网页和原型作品设计,同时支持用户在线可视化编辑,是一款非常适合网站建构设计师了解学习的一款在线设计工具,而且 Webflow 的设计页面也非常简洁,操作过程简单,对用户的设计经验限制也很宽松。

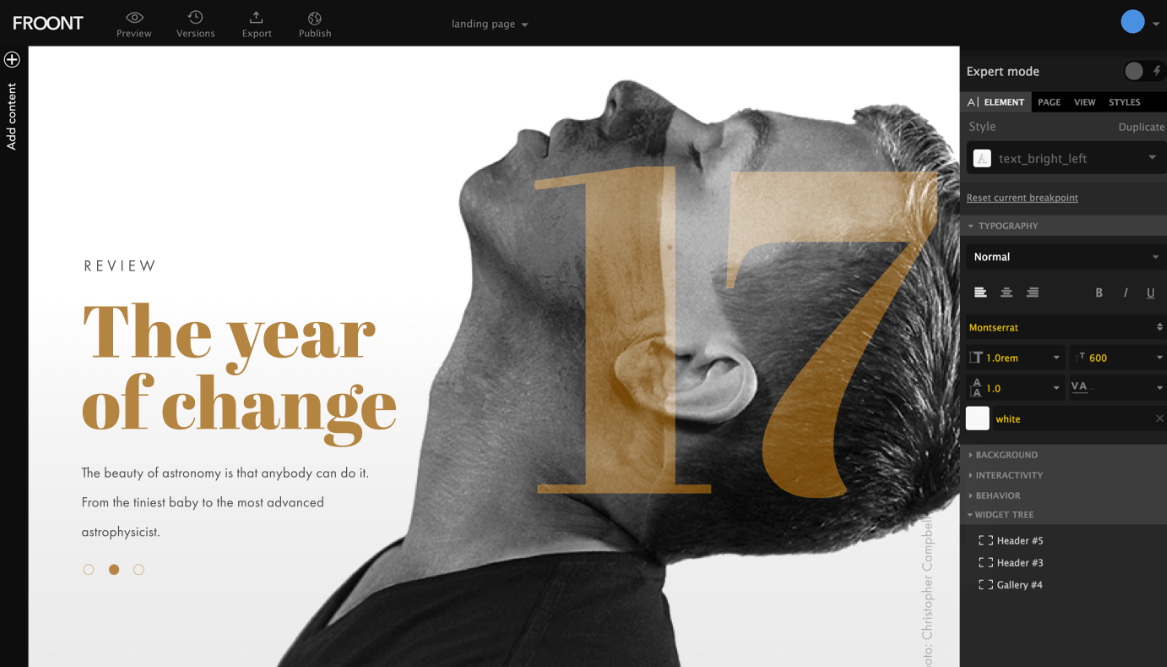
3、Froont
Froont 作为一款在线网页设计工具,在设计功能上几乎是包揽了原型设计的所有工具,支持用户实时预览设计作品、在线创作响应式网页;在设计效率上,整个界面导航栏清晰,工具栏简洁,操作方式明了,即使是零基础用户也能轻松完成入门学习,超简单的一款网页 UI 在线设计工具~

4、Pixate
Pixate 可以将用户界面设计和交互效果、动画效果等内容结合在一起,让整个设计作品灵活生动起来。而且,Pixate 的交互体验效果非常强,可以给大家带来不同于其他设计工具的体验哦~总之就是,Pixate 中设计出来的交互作品,对用户的吸引力都是绝对没话说的!

5、Sketch
Sketch 就不用说了吧,标准的在线矢量绘图工具。Sketch 主要是用作用户界面设计,而且 Sketch 中为用户准备了非常丰富的插件库功能和在线设计模板,可以帮助用户简化设计流程、提高工作效率,对设计师来说绝对是超省心的高强度网页 UI 在线设计工具哦~

以上,就是关于 “网页 UI 制作在线” 的全部内容,文中为大家介绍了 5 款在线网页 UI 设计工具,而且针对他们的优势设计功能都有简单的介绍,感兴趣的宝子们可以自己实际去了解操作一下,相信这些在线 UI 设计工具会为大家带来不一样的惊喜哦~另外,文章的最后还是祝大家都能早日设计出满意的网页 UI 作品!
