这是不是你一直在寻找的Sketch组件库!
更新时间:2025-12-05 10:25:38
Sketch组件库是一套预先设计并且可以复用的的 UI 元素集合,通常包括表单、按钮、导航、布局等组件。Sketch组件库支持团队成员共用,方便设计规范的传达和遵循,从而减少沟通成本。作为现代 UI/ UX 设计流程中的重要工具,Sketch组件库促进了设计效率、一致性和团队合作,本文将为你推荐最实用的 8 套Sketch组件库,看到就是赚到!
1、Ant Design
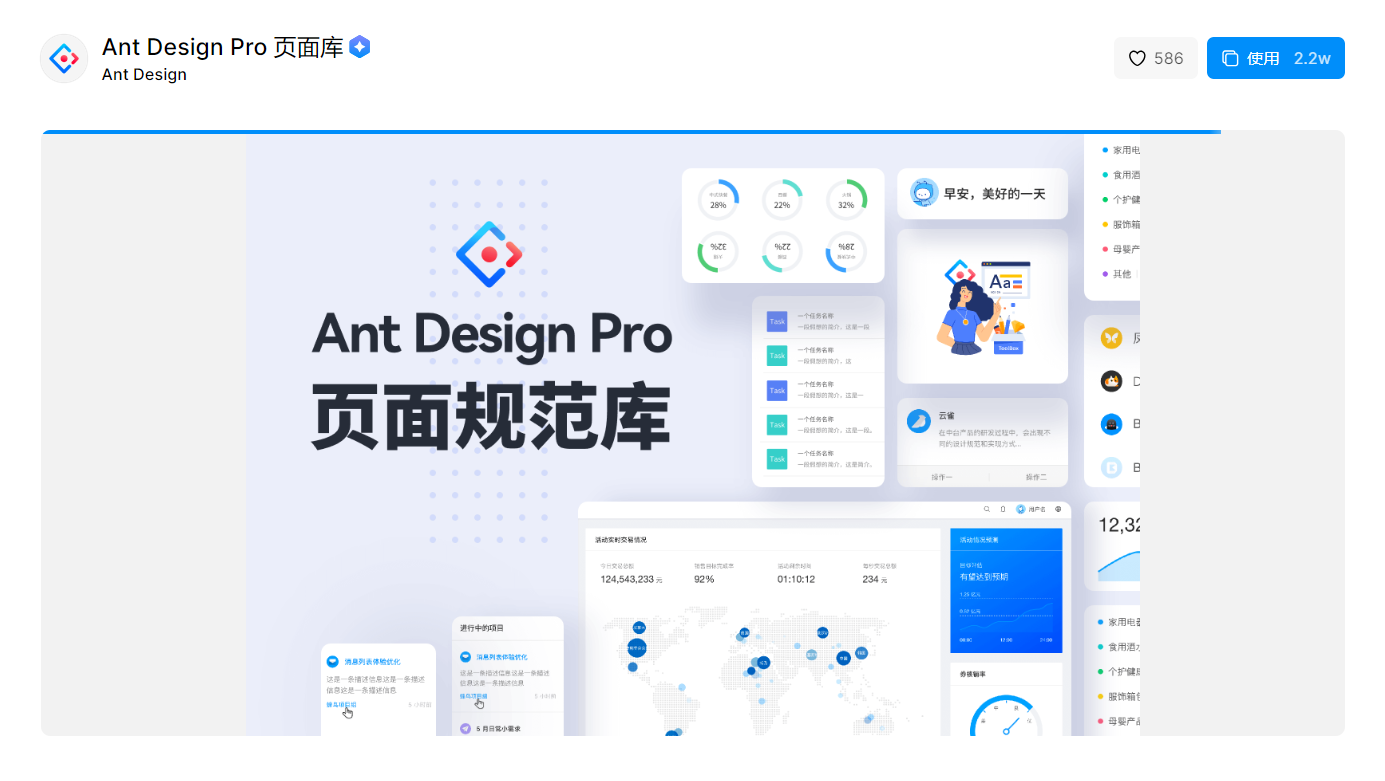
Ant Design 由阿里巴巴前端团队开发和维护的一款免费开源的Sketch组件库。 下图是 Ant Design 最新最完整的 Web 端页面库规范,包含了登录注册、表单页、列表页、详情页、异常页、个人页等不同部分的多项设计规范,涉及内容十分全面,设计者可以方便地进行参考和使用。
点击下图👇获取 Ant Design 组件库
2、Element
Element 是由饿了么前端团队开发的一套专为 Vue.js 应用打造的Sketch组件库,提供了全面且易于使用的基础组件,例如表格、导航菜单和对话框等,旨在提升开发效率。
点击下图👇获取 Element 组件库
3、Arco Design
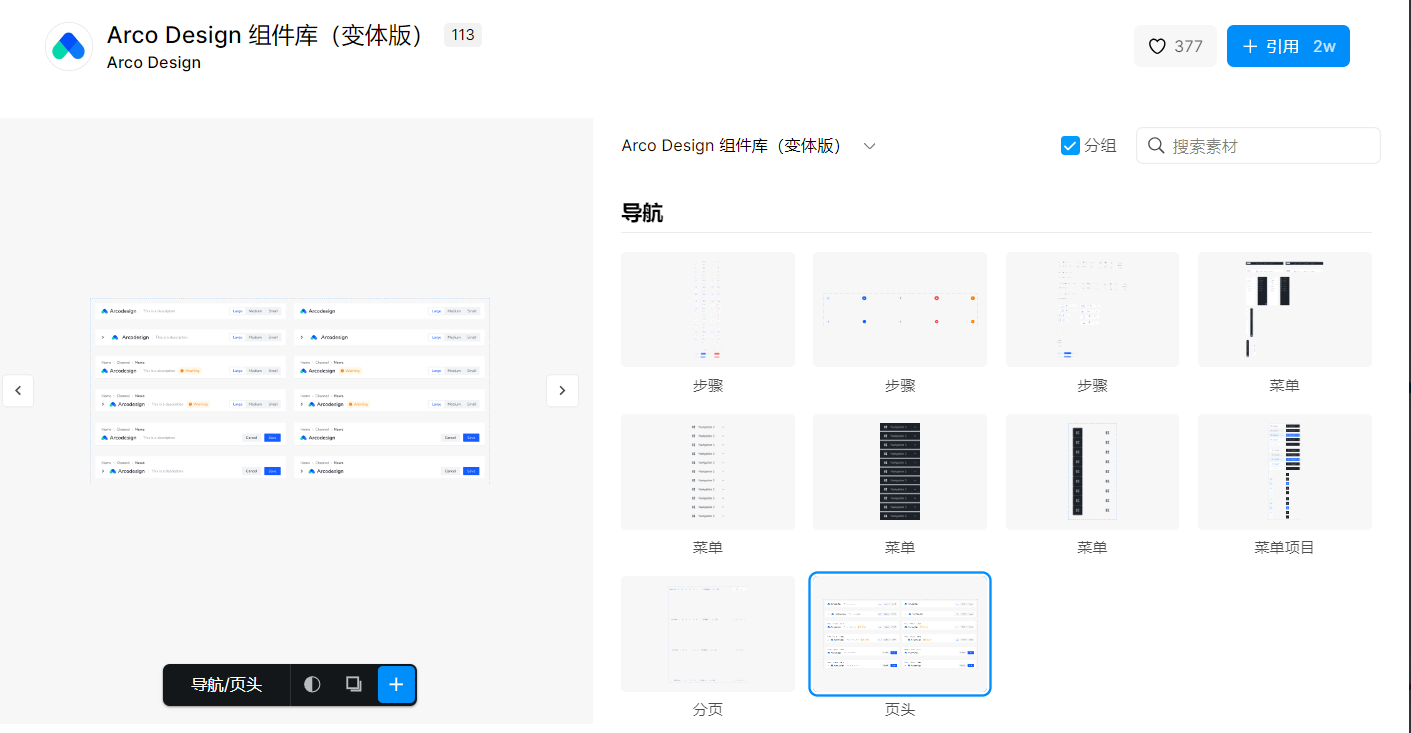
Arco Design 是字节跳动出品的企业级 sketch 设计系统,是一种旨在通过年轻化的色彩和组件设计来改善用户体验的设计风格。该风格致力于减弱传统办公产品的严肃感,使产品更贴近用户,同时在保证办公网络和终端安全的前提下,提供更加轻盈的使用体验。
点击下图👇获取 Arco Design 组件库
4、Bootstrap
Bootstrap 是一个功能强大、可扩展的前端工具包,用于构建响应式网站和应用程序。它包含大量可复用的组件,例如字体图标、下拉菜单、导航、警告框和弹出框等。Bootstrap 使用 Sass 进行构建和自定义,利用预构建的网格系统和组件,并支持 JavaScript 插件以增强项目效果。
点击下图👇获取 Bootstrap 组件库
5、Zan Design
Zan Design是有赞团队开发的一款 ReactSketch组件库。Zan Design 以"快速设计,优质体验"为核心理念,提供了丰富多样的基础和业务组件,如表单、弹窗、按钮等。该Sketch组件库希望通过提供可重复使用的组件和一致的设计规范,帮助开发者快速高效地搭建优美且风格一致的前端页面。
点击下图👇获取 Zan Design 组件库
6、WeUI
WeUI 是一套由微信官方设计团队专为微信内网页和小程序设计的基础开源Sketch组件库。它提供了与微信原生视觉体验一致的用户界面设计,旨在提升用户的使用体验。
点击下图👇获取 WeUI 组件库
7、Material Design
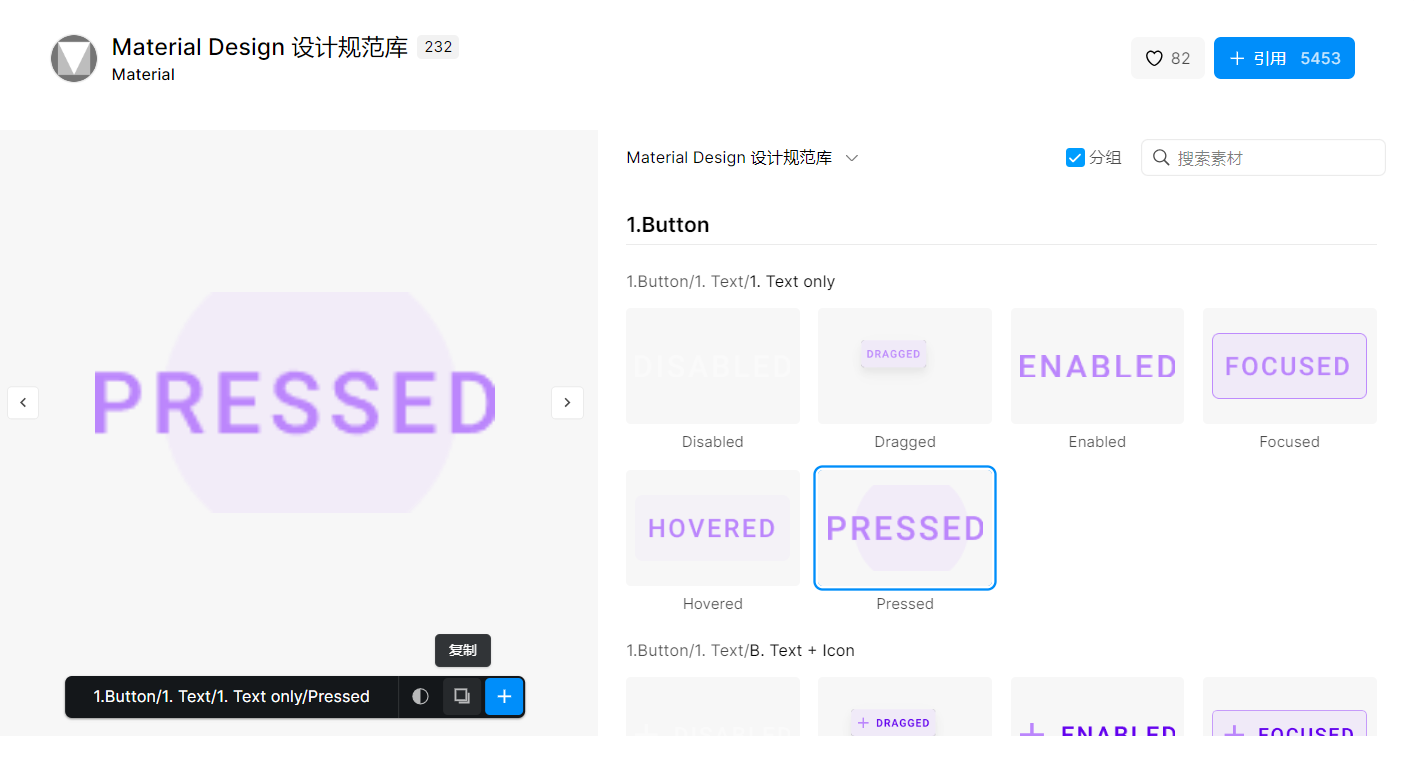
Material Design 是由谷歌团队推出的一个适应性强的 sketch 设计系统,提供了一系列指导方针、组件和工具,以支持用户界面的最佳实践。它由开源代码支持,帮助团队更快地构建美观且可用的数字产品。
点击下图👇获取 Material Design 组件库
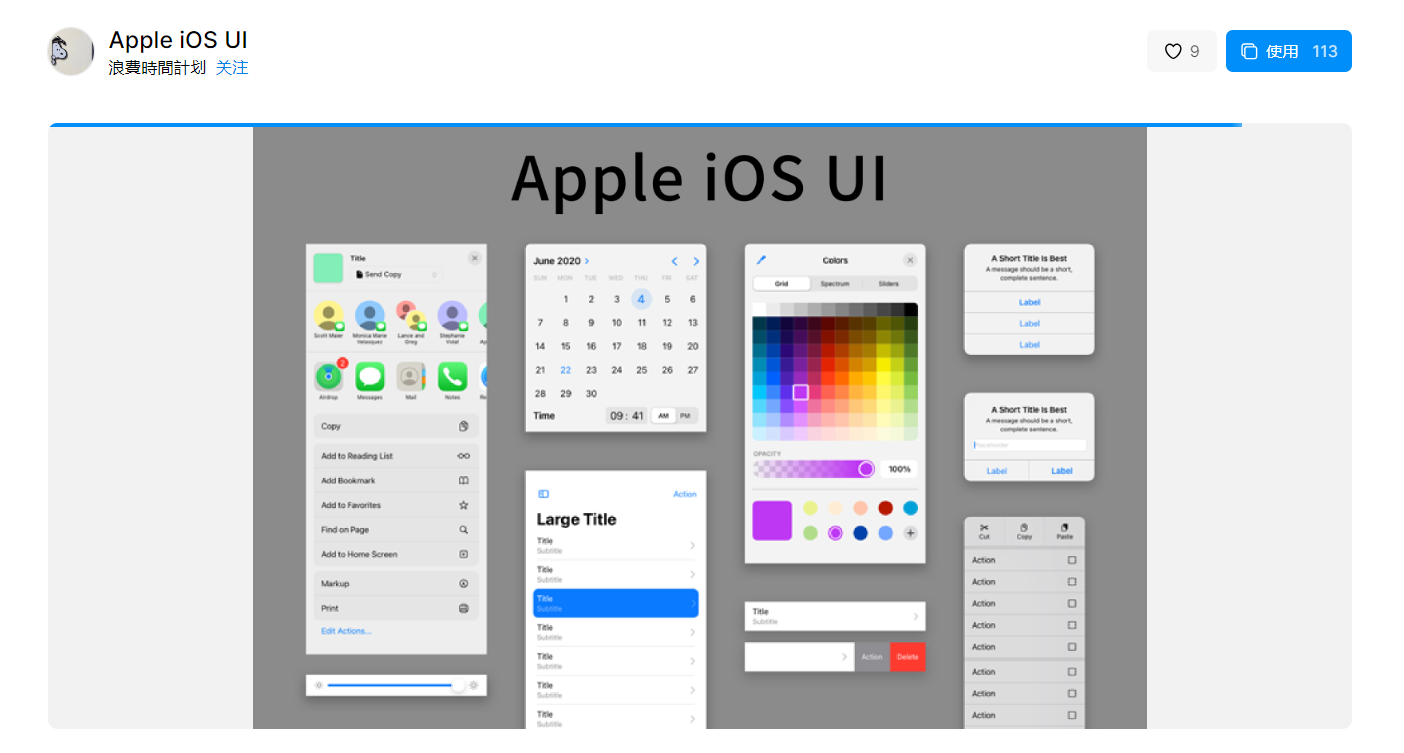
8、Apple iOS UI
IOS 设计工具包是用于设计 iOS 应用的资源,包含了各种组件、视图、系统界面、文本样式、颜色样式和材料等,这些资源可用于 Figma、Sketch 和 Photoshop 等设计工具。Apple 的官方设计工具包提供了数百个组件、模板和示例,帮助设计师快速准确地进行 iOS 应用的设计。
点击下图👇获取 Apple iOS UI 组件库
以上就是为大家推荐的全部经典实用的Sketch组件库了,上述资源全部来自于一款叫做即时设计的在线协作 UI 设计工具,其资源广场涵盖了大量免费的 UI 设计规范、组件库,而且相较于 Sketch,即时设计不限制使用平台,让很多使用 Win 系统的设计师也能方便快捷地完成原型设计。
即时设计支持导入 Sketch、Figma、XD、Axure 文件,并且支持导出 Sketch 文件用于跨部门、企业协作,对于设计团队提效来说十分方便。同时,考虑到很多 Sketch 老用户的界面使用习惯,即时设计特意推出了 Sketch 模式,工作台界面同 Sketch 保持一致,还有许多 Sketch 的快捷键,让设计师们在更换设计软件时也无需付出更多的学习成本来了解。感兴趣注册试试吧!