提速必备的十个Sketch组件库
更新时间:2024-08-14 20:10:00
在竞争激烈的当下环境中,设计领域越来越重视设计效率与团队协作的一致性,Sketch 作为一款矢量设计软件,广泛应用于 UI/UX 设计领域,其符号系统和插件市场特别有助于构建高效的设计体系,适合开发科技感强的界面设计系统。Sketch 组件库就是实现高效设计流程、保持品牌与产品设计一致性的重要基础设施,本文将推荐 10 个提速必备的 Sketch 组件模板,帮助设计师们简化设计流程,提升设计效率。
一、什么是 Sketch 库
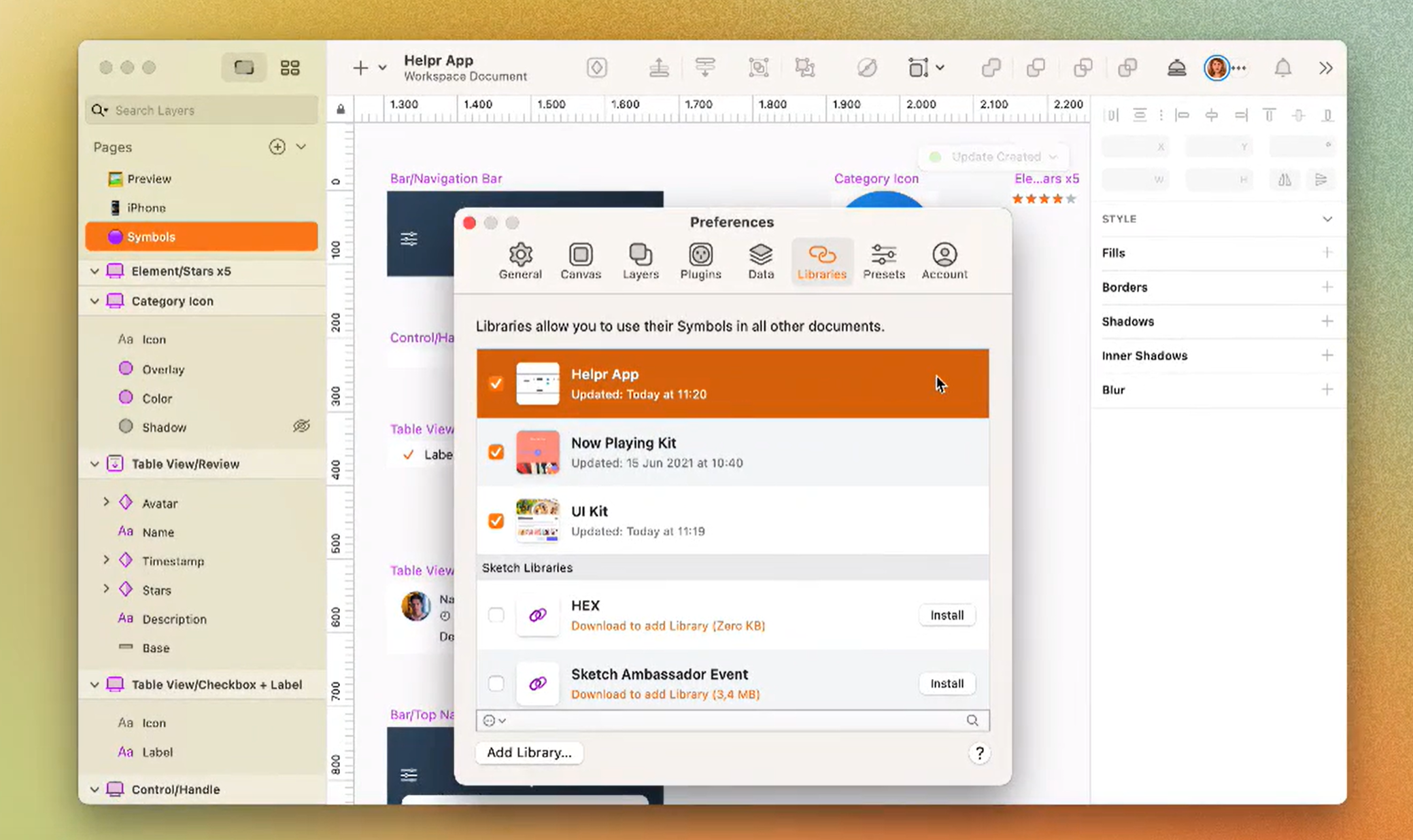
Sketch 中的库集中了符号、文本样式、颜色变量、图层样式和画板模板等组件,并且在文档之间可以重复使用它们,任何带有组件的 Sketch 文件都可以直接加入库面板。当更新库中的组件时,使用这些组件的所有文档都会收到更新通知。对于设计共享图标、UI 元素或品牌等组件的团队来说,库非常方便。如果是单独工作,借助库,设计师们可以快速将常用组件插入到设计中,无需重复创建基础元素,能够帮助设计师缩短设计周期。

二、提速必备的十个Sketch库模板
1、B端必备组件库: Ant Design
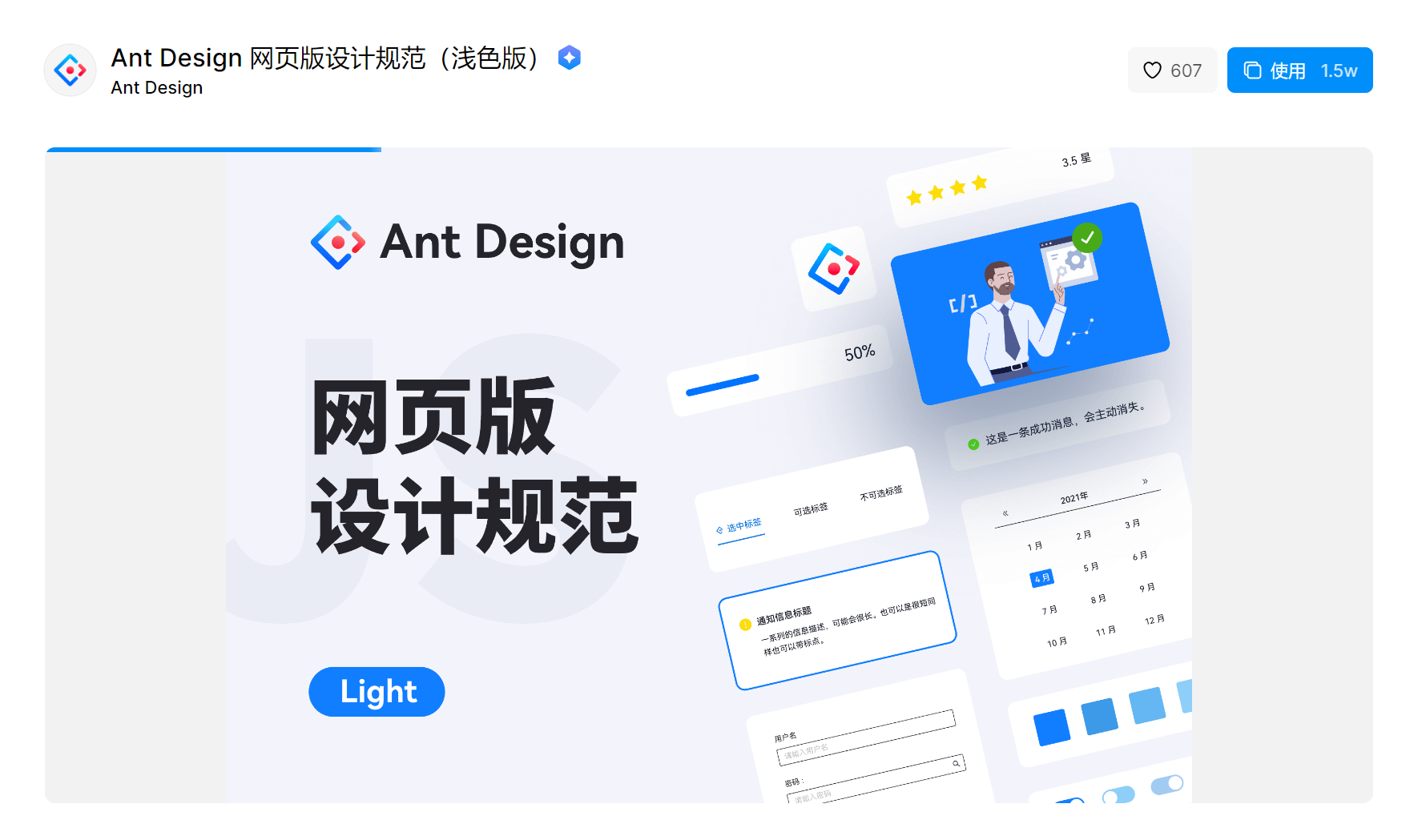
Ant Design 是由阿里巴巴前端团队开发和维护的一款开源 Sketch 组件库。企业级产品是一个庞大且复杂的系统,数量多且功能复杂,迭代改动时,常常需要设计者与开发者快速做出相应响应。Ant Design 经过大量项目实践和总结,将这些组件规范为一个统一组件库,通过模块化解决方案,降低冗余的生产成本。里面包含了登录注册、表单页、列表页、详情页、等不同部分的多项设计规范,涉及内容十分全面。
点击图片可获取资源~
2、安卓必备组件库: Material Design
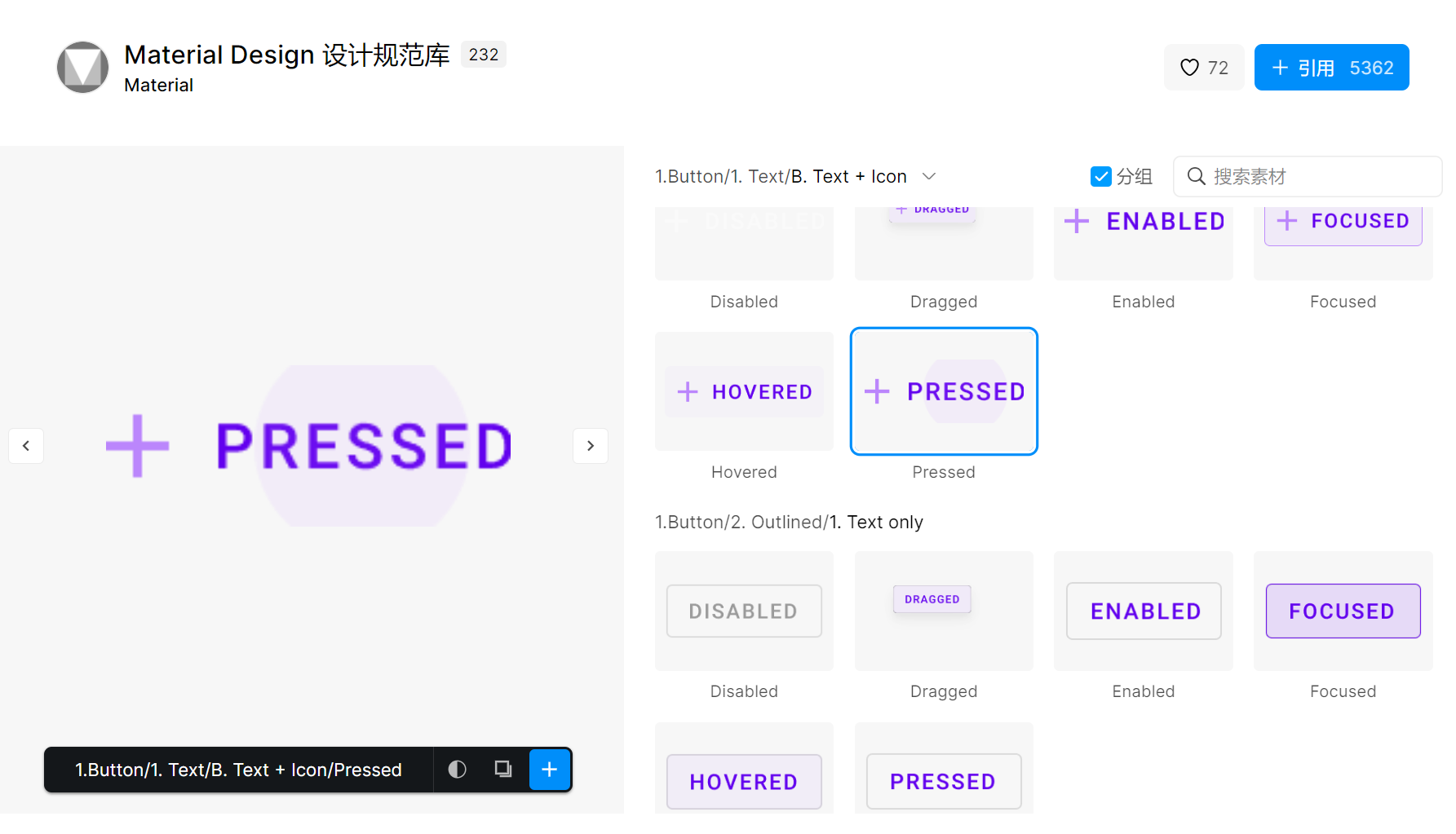
Material Design 是由 Google 开发的一种设计语言。在这种设计语言的基础上,Google 开发了一系列的 Sketch 组件库。其中包含 200+ 线性图标,精美的图标可适用于 UI 套件、移动应用程序以及需要的 Web 元素中。Material Design 通过对视觉、动画和交互的深入理解,提供了清晰直观的用户体验。
点击图片可获取资源~
3、产品桌面端组件库: Element
第三款组件库是由饿了么前端团队开发的一套专为渐进式框架应用打造的 Sketch 组件库。包含饿了么 Element 官方通用按钮组件,适用于 Web 端,共同的特点是设计风格干净、简洁,具有自己的设计规范,按钮样式类型非常丰富全面,相关的交互态齐全,修改复用成本低,应用广泛。
点击图片可获取资源~
4、原子级组件库: Arco Design
字节跳动团队打磨 3 年的 Arco Design 企业级设计系统官方图标库,提供了编辑、影音、方向、交互及提示等 6 大类共计 263 个图标,覆盖各种日常设计场景,可一键引用到资源库中随时搜索并拖拽复用,帮助你快速完成创作。
点击图片可获取资源~
5、小程序必备组件库: WeUl
WeUI 是腾讯为微信开发者打造的一套基于 HTML 、 CSS 和 JavaScript 的开源 Sketch 组件库。这个 Sketch 组件库的主要目标是提供一种像原生应用一样流畅、统一的用户体验。WeUI 包含了大量类似微信风格的丰富、实用的组件,如表单、列表、对话框、进度条等。
点击图片可获取资源~
6、金融场景神器库: Mand Mobile
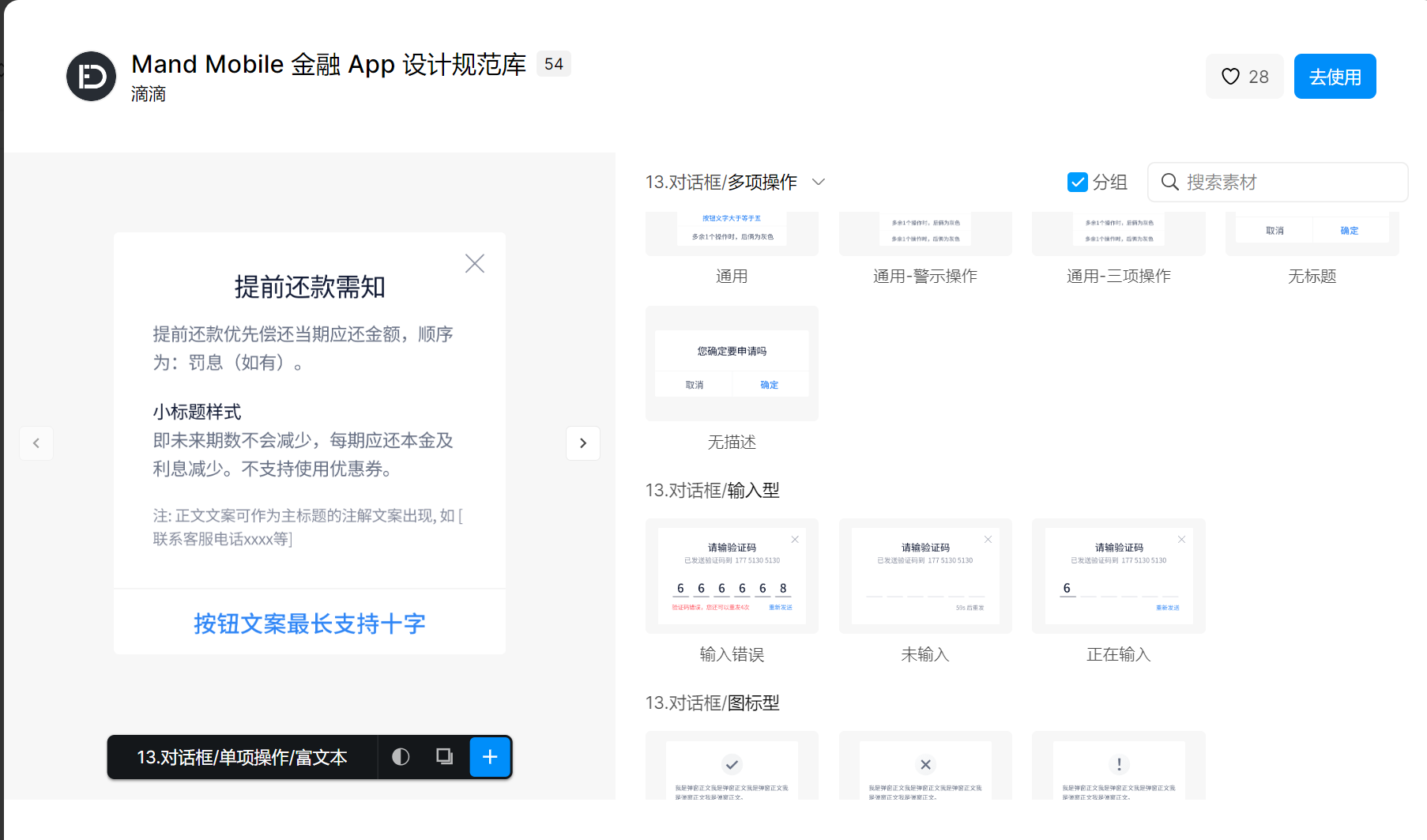
Mand Mobile 组件库是一个符合金融场景设计的移动端组件库,目前已应用于滴滴的四大金融业务板块的 10+ 款产品中。具有组件丰富、视觉规范统一、适用于多场景、灵活转换样式主题、支持 TypeScript、支持服务端渲染的特性。
点击图片可获取资源~
7、大厂适配组件库: Taro UI
Taro 是由京东·凹凸实验室倾力打造的多端开发解决方案,针对多端(小程序/ H5 等)适配的组件库。当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。
点击图片可获取资源~
8、业务组件: Zan Design
Zan Design 是有赞团队开发的 React Sketch 组件库。 Zan Design 以“快速设计,优质体验”为核心理念,提供了丰富多样的基础组件和业务组件,如表单、弹窗、标签等。此 Sketch 组件库旨在帮助开发者快速、高效通过提供可重用的组件和一致的设计语言来构建美观且一致的前端页面。
点击图片可获取资源~
9、Windos 设计系统业务组件库: Microsoft Fluent Design System
Microsoft Fluent Design System 是微软推出的一套现代化的用户界面设计体系,它专为 Windows 操作系统及其应用程序设计,旨在提升用户体验的一致性和交互的深度。包含按钮、输入框、导航菜单等基础控件,以及更复杂的布局和交互模式。这些组件确保开发者能轻松实现符合Fluent Design 原则的应用界面,同时保持跨平台的一致性。
点击图片可获取资源~
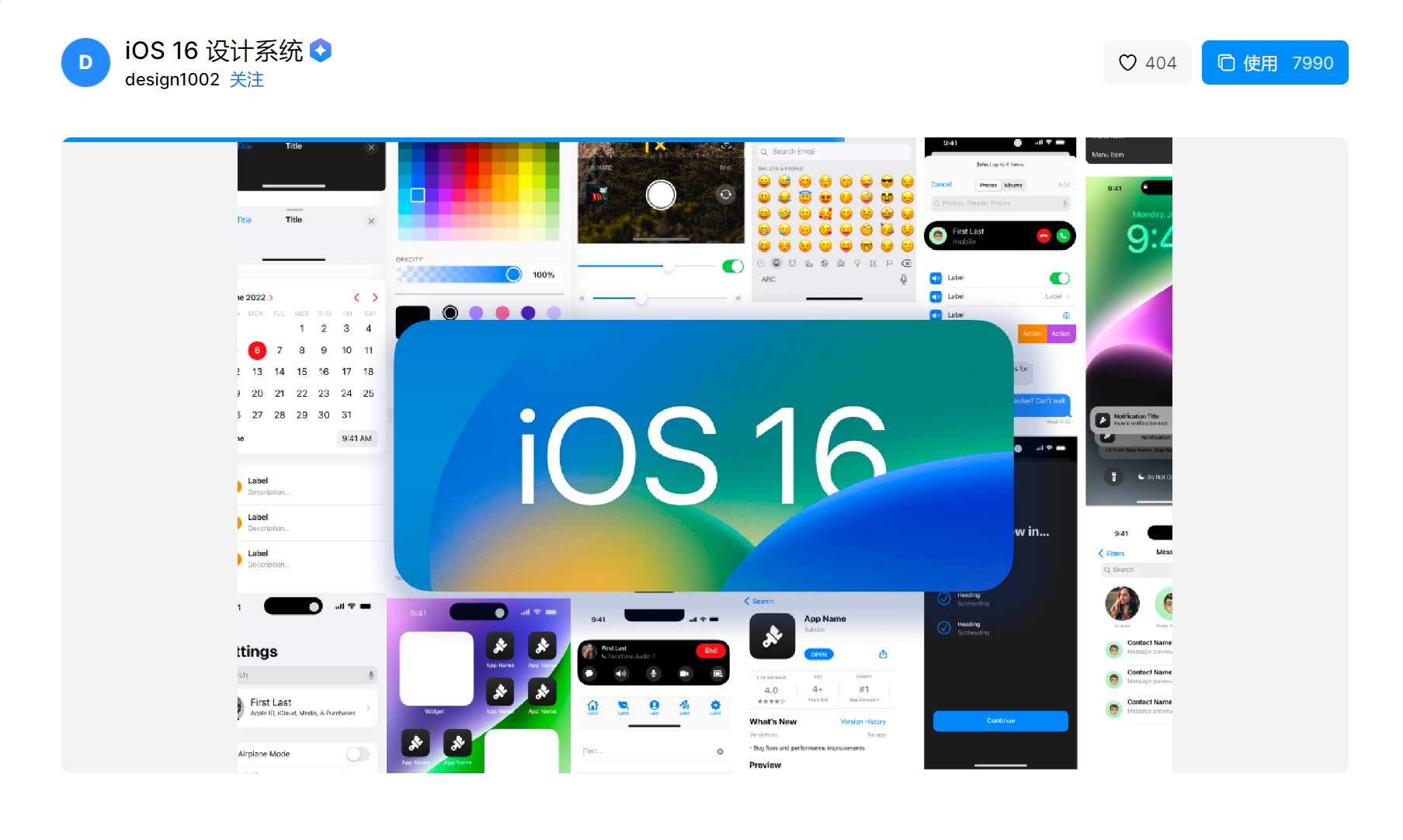
10、Apple Design 组件库
苹果设计系统以其简约、高级的设计理念影响了众多设计风格的改变。这套组件库不论使用 Sketch、Photoshop、XD 和 Figma 模板、指南和其他资源都能快速准确地设计应用程序。
点击图片可获取资源~
三、选择即时设计 Sketch 组件库一网打尽
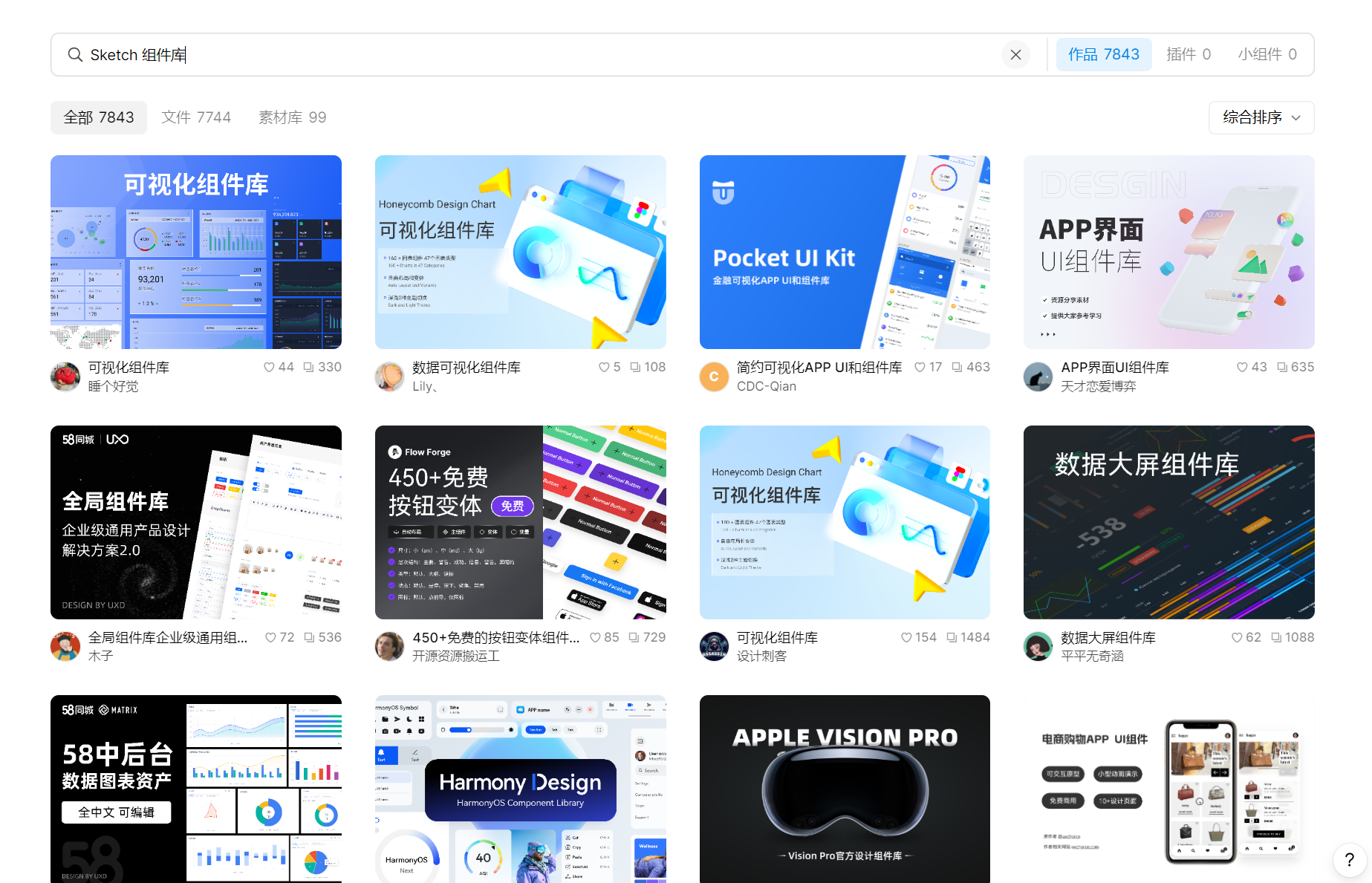
以上分享的10 款提速必备的 Sketch 组件库都可以在即时设计的资源广场中搜索相应名称下载使用。另外即时设计是一款支持多人协作的在线专业设计工具,提供包括图标、字体、模板、UI 组件库等广泛的设计元素 30000+,覆盖了从扁平化到拟物化的多种设计风格,且资源库与设计界最新潮流保持同步,不断更新加入新的设计素材和模板,确保用户可以即时获取到最前沿的设计资源。
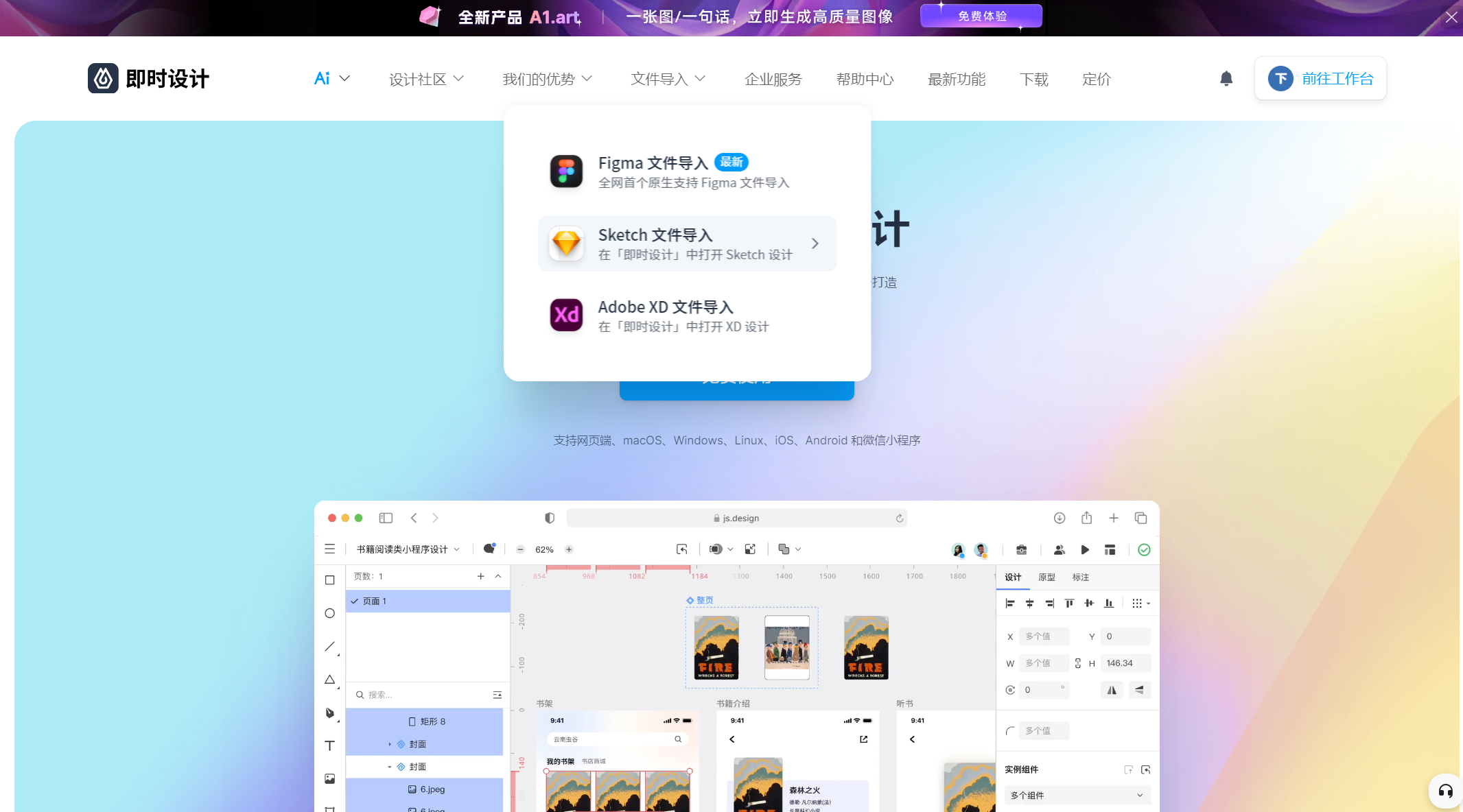
同时,即时设计支持 Sketch 文件的导入,支持解析 Sketch 交互原型,还针对复杂内容解析做了深度的优化,并使用包括 AntDesign、TDesign、WeUI、Element 饿了么等大厂设计系统在内的数百个源文件进行了反复的测试。
目前,导入包含引用组件多层嵌套、替换实例组件等场景的复杂文件时,从层级结构、到组件样式,再到响应式、网格布局、自动布局等设置都能完整呈现。

组件库作为中心化资源,当设计规范发生变化时,只需更新组件库,相关设计会自动同步更新,减少了错误与冗余工作。团队成员访问同一套组件库,既能确保设计语言的统一,新成员也能快速上手,可以帮助项目高效推进,所以组件库真的太重要了。本文分享的 10 个Sketch 组件库建议大家速速收藏,除此之外,即时设计还为设计师们搭建了专门的 Sketch 适配模式,真正实现让 Sketch 用户快速迁移工作内容,无缝衔接以往工作!赶快注册一个试试吧!