入门必看的Sketch快捷键大全
更新时间:2025-09-26 19:17:36
众多设计师都知道 Sketch 是一款专业的设计工具,广泛应用于 UI/UX 设计、网页设计、移动应用设计等领域。Sketch 还为设计师提供了一套快捷键帮助设计们节省时间、提高工作流程。掌握这些快捷键说不定会帮助你快速地进行设计工作哦~无论是从形状描边还是到隐藏锁定图层等方面都会帮助你实现。
1、提高工作效率的 Sketch快捷键
1.1、必须掌握的3个基础 Sketch快捷键
为画板选择合理尺寸:Sketch快捷键 A
Sketch 中提供了非常多预设的画板尺寸(要不怎么说它是 UI 设计神器呢?这个软件就是为UI设计而生的啊!),你只需要点击A按键,就可以选择你需要的画板了!
飞速改变透明度:数字按键(1-0)
调整一个元素的透明度的时候,我们不用一个一个取跳街进度条,我们只需要使用数字按键(1-0)来设定透明度,比如 4 说明就是 40 %透明度。
快速调整栅格:Sketch快捷键 Ctrl+L
借助栅格系统来设计 UI 和网页是经常用到的技巧,在 Sketch 中,我们只需要选择 View 试图,然后点击布局设置就可以快速配置布局,或者使用 Ctrl+L 这个快捷键来调用默认的布局。
1.2、常用的 5 个Sketch快捷键技巧
快速命名图层:数字按键(1-10)
导出所有画板:⌘+ Shift + E
把图层放大到适应屏幕大小:⌘+ 2
创建图层组:⌘+ G
快速测量两个对象之间的距离:按住⌥
1.3、设计提效的 5 个Sketch快捷键
直接吸取颜色:快捷键Control+C
锁定对齐:快捷键Command + Shift + L
重新定义对象大小:快捷键Command + 方向键
改变图层上下位置:快捷键Alt + Command + 方向键
智能提示:快捷键Alt + Command
2、Sketch 最全快捷键
2.1、图层画布快捷键

2.2、字体以及排版 Sketch快捷键

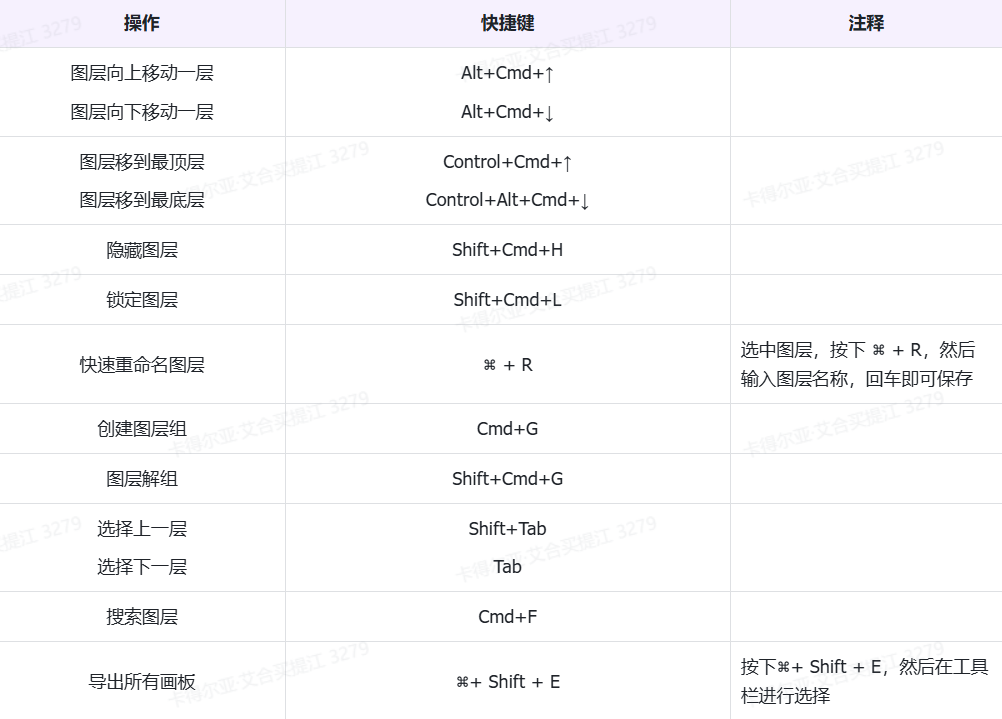
2.3、图层编辑 Sketch快捷键

2.4、其他常用Sketch快捷键

2.5、其他详细快捷键操作指南
- 形状的描边和填充分别是 B 和 F
快捷键是 B,填充的快捷键是 F,其实就是 Borders 和 Fills 首字母。我们再绘制相撞的时候可以选择带填充和描边的,按一下 B 取消描边,再按一下添加描边,填充也是同理。
- 直接吸取颜色(Control+C)
直接吸色快捷键 Control+C,Sketch 吸管工具可以吸取屏幕上任何地方的色彩。
- 拷贝样式(Command + Alt + C )和粘贴样式(Command + Alt + V )
当我们设计中使用相同的样式可以调整一处,其他可以用这个快捷键来操作。样式可以包含填充、描边、颜色、阴影、字体样式等。
- 按住Shift+方向键可以每次移动10个像素(Shift+Arrow keys)
如果我们想自定义移动的像素,可以使用 Nudged 插件来定义方向键(Arrow keys)的移动像素个数,可以定义 Shift +方向键来移动像素的数量
- 数值框直接进行数学运算
Sketch 可以支持直接在输入框内进行加减乘除的数学运算。长宽、坐标和圆角的数值是可以计算的,其中透明度和色织是不可以进行计算的。
- 自定义对象大小(Command + 方向键)
鼠标点击选中一个对象,按住Command + 方向键来改变对象大小。按住 Command + Shift + 方向键,可以每次以加减 10 个像素改变对象大小。选中一个对象,按住 Alt 缩放时,矩形两侧会同时进行缩放。
- 快速复制元素(Command + D)
鼠标按住 Alt 键拖拽复制一个相同元素,你可以继续按住 Command + D 复制更多的相同元素。
- 编组(Command + G ):选中要组合的多个元素,Command + G 编组。Command + Shift + G 取消编组。
- 显示选中的对象( Command + 2)
显示所有选中对象视图,快捷键 Command + 2。
- 圆角半径
选中对象,点击面板中的圆角 Radius 设置可以通过一组数值(如16、16、0、0 )依次对应对象上左、上右、下左、下右的每个角的半径值。
- 切片工具(S)
切片工具(快捷键 S)可以导出选区内的内容。选区范围是方形的。在切图标的时候我们可以不用按照实际尺寸进行导出,可以适当增加热区,包含进去进行导出。
- 改变图层上下位置( Alt + Command + 方向键)
选中一个对象,按住 Alt + Command + 方向键,移动对象上下图层的位置,按住 Control + Alt + Command + 方向键,移动到画板的最上层或最下层。
- 重命名图层( Command + R)
选中图层 Command + R 重命名图层。
- 设置线段的中点(Shift)
双击绘制完成的 Vector 图层,按住 Shift 键,会出现中点提示。
- 直接选取和框选(Command + Shift)
按住 Command 直接点选需要的对象,按住 Command + Shift 可以多选也可以直接框选。两个图层叠加在一起的时候(底下图层被覆盖),想要选择底下图层?按住 Alt 键,Sketch 会忽略上层而选择下层。
3、Windows 可用的 Sketch 的快捷键
对于熟悉了 Sketch 快捷键的小伙伴来说,更换新的软件意味着要记住新的快捷键,但是有这样一个软件被称为 Windows 可用的 Sketch ,适配了 Sketch 模式,适配 Sketch 的快捷键规则,无缝切换。它就是即时设计,是一款免费的可实时在线编辑的专业设计软件,可以帮助你免费设计 UI 界面,还有它跟 Sketch 一样,即时设计也有海量的插件可供使用。
3.1、关于即时设计
首先,即时设计的快捷键与 Sketch 的快捷键都是一致的,而且没有繁杂的快捷键,我们在帮助中心就可以获得大量的 Sketch快捷键;其次,简单直观的操作界面已经可以让你轻松完成很多设计任务;最后,即时设计支持导入 Sketch、Figma、XD、Axure 等文件,无缝衔接以往的工作内容。值得注意的是,即时设计没有设备限制,再也不用担心因为电脑设备以及软件版本等问题啦~
点击图片即可免费使用即时设计👇
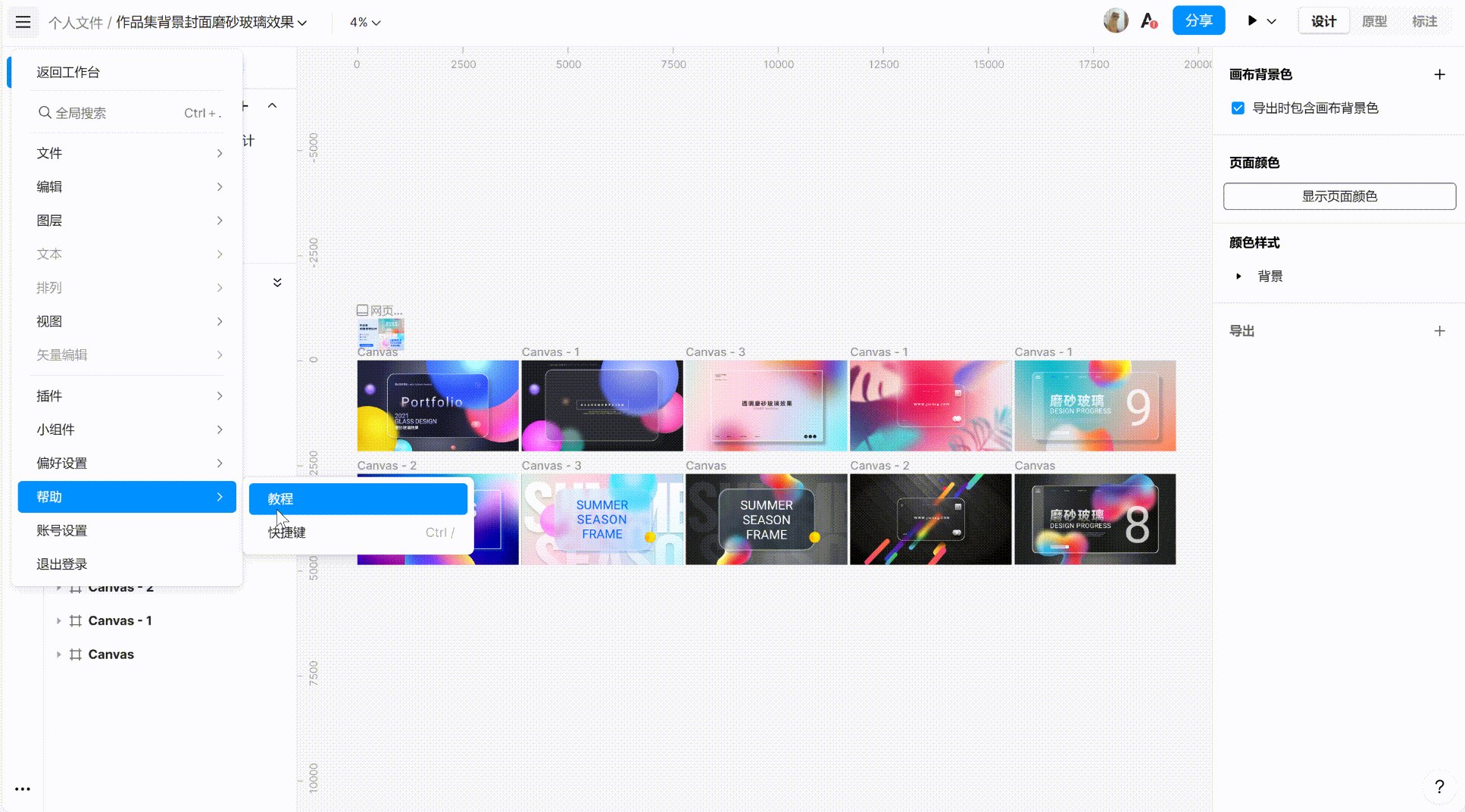
3.2、Sketch快捷键获取方式
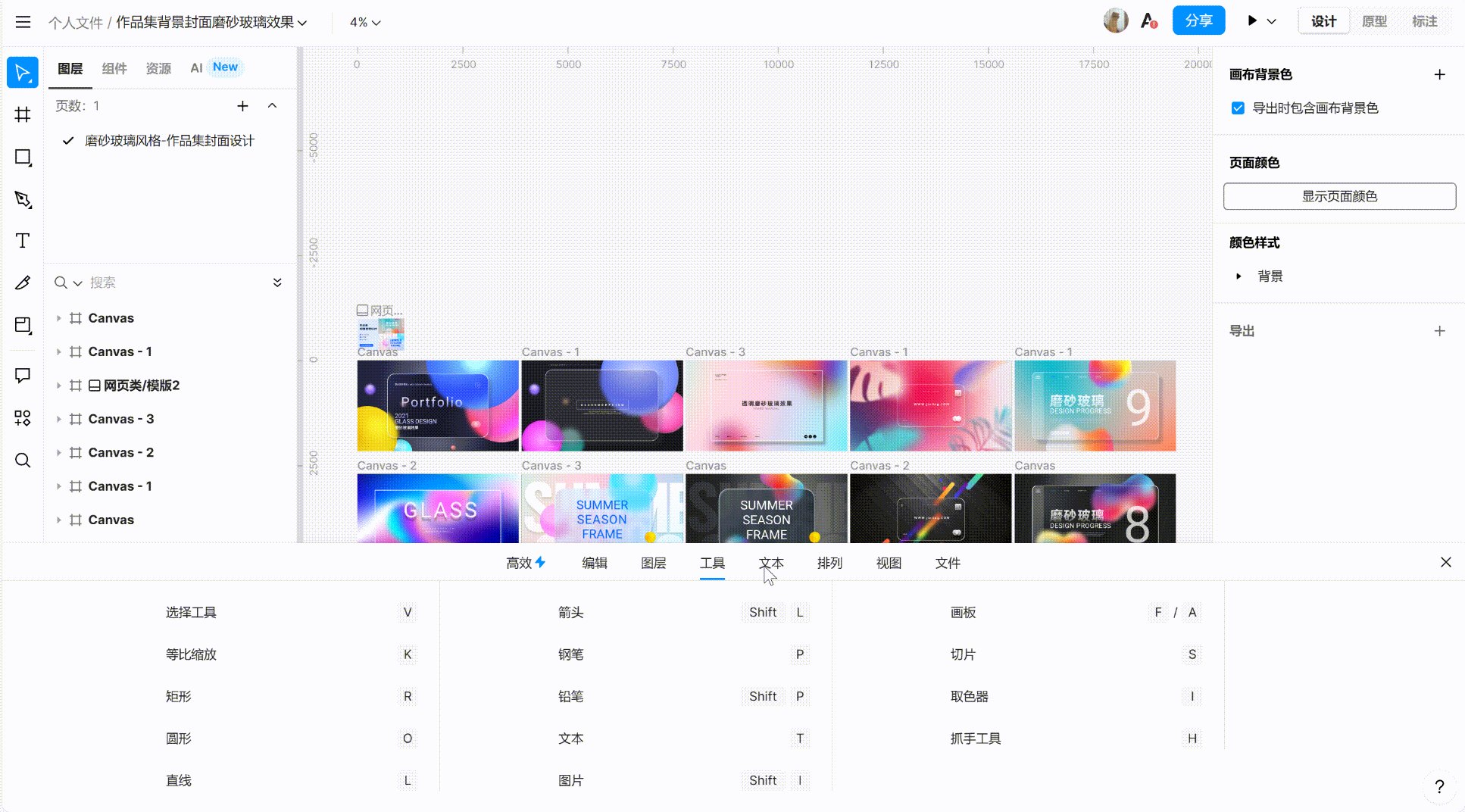
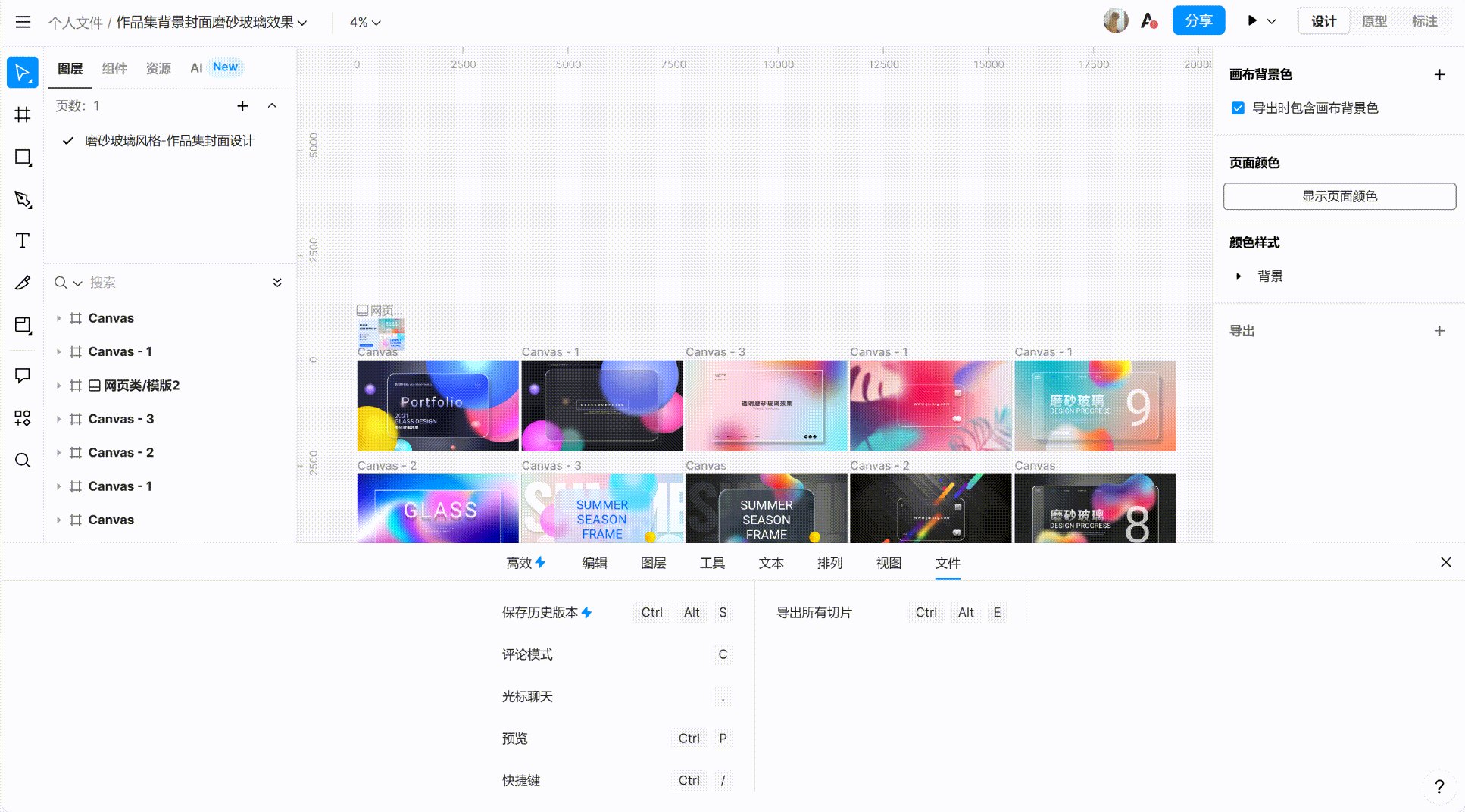
首先,当你打开任意文件后,可以选择打开左上角的菜单栏之后,点击【帮助】,再点击【快捷键】就可以看到关于快捷内容,也可以使用快捷键
⌘+/直接查看。
学会使用这些Sketch快捷键,会让你更加专注于创意的实现,而不是被繁琐的操作所困扰。最后就是频繁地去使用这些快捷键,不断地练习会和使用,会极大地提高了我们的工作效率。好啦以上就是关于 Sketch 快捷键的介绍,感兴趣的朋友赶紧去试一试吧~