Sketch中怎么调整渐变的角度?
更新时间:2023-06-06 16:28:19
Sketch 工具面板中能够为用户提供渐变调整的基本操作, 用户通过拖动控件来完成渐变角度的调整。Sketch 作为一款专门为使用 Mac 系统设计师开发的矢量绘图工具,能够支持多种精细矢量绘图的创作,为用户提供方便的设计服务。而渐变作为背景的常见形式,也能够为整个设计带来不一样的视觉体验。不过,Sketch 所能够进行的渐变调整角度比较单一,有的时候并不能够满足用户的多种需求。因此,接下来本文将为大家提供另外一种能够实现更多样渐变角度调整的 Windows 也能用的「协作版 Sketch」——「即时设计」操作,也能够与 Sketch 实现使用集成,一起来看看吧!
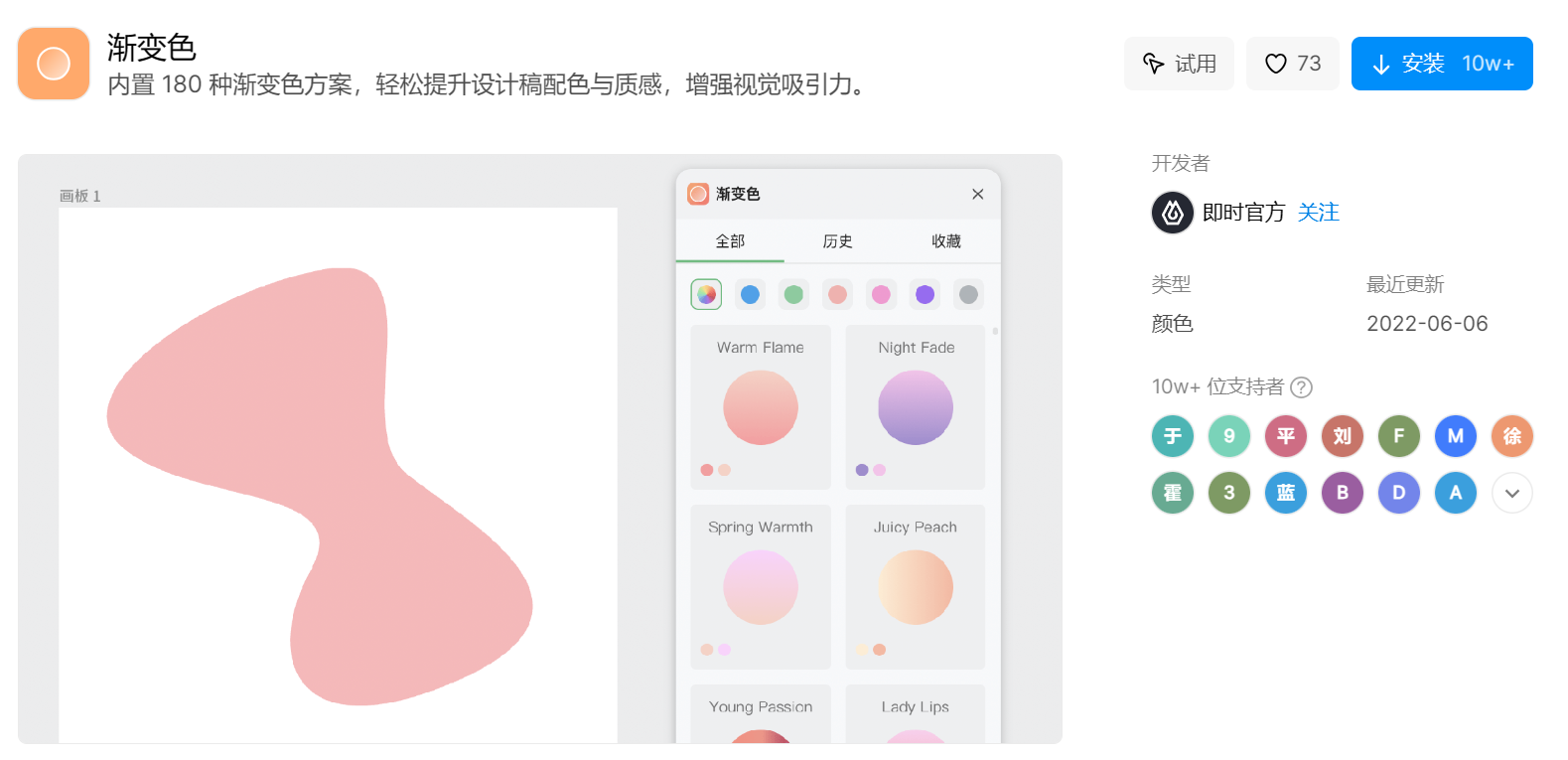
内置 180+ 种渐变配色方案的插件工具,单击图片跳转即时设计免费获取并进行个性化角度调整
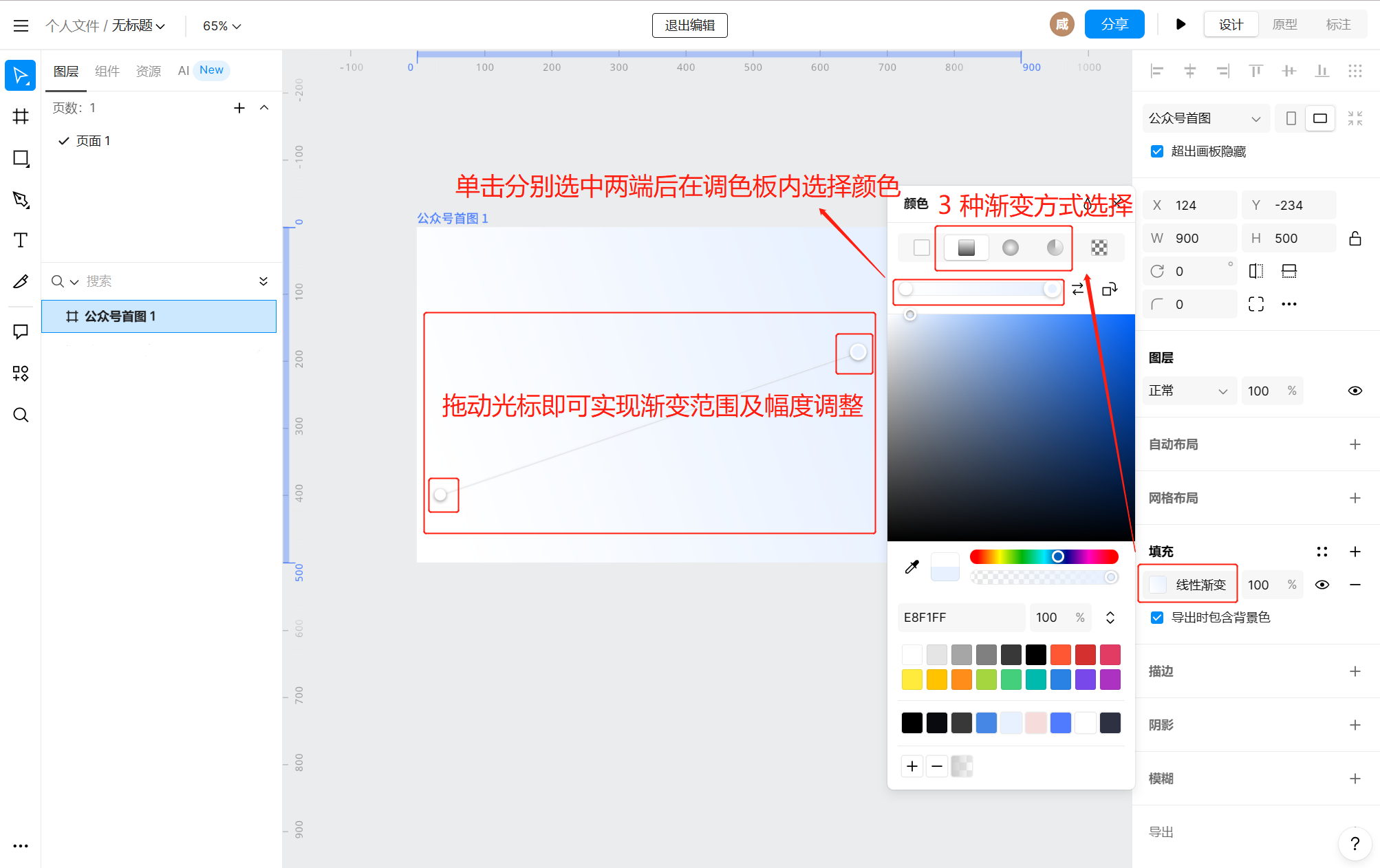
1、渐变角度的 3 种基础调整:「即时设计」工作台中单击实现
「即时设计」的工作台中能够为用户提供 3 种基础的渐变角度设置调整,分别是线性渐变、径向渐变与角度渐变,都能够带来不同的呈现效果。「即时设计」为用户提供了方便易用的设计界面,用户通过单击和拖动就能选择渐变方式、确定渐变颜色以及渐变角度范围,非常方便。同时,考虑到最终的结果呈现,用户也可以通过调整图层的不透明度来让整个设计页面视觉上更加和谐。

2、多元化渐变调整方法:「即时设计」提供多种插件工具辅助
「即时设计」在为用户提供了基本的渐变设计工具之外也为用户提供了能够生成更多渐变图案并进行渐变角度调整的插件工具,让用户的创意能够有更好的呈现。在「即时设计」的插件生态中,主要有「弥散渐变」、「半调渐变填充」、「渐变填充」以及「渐变色」这 4 种辅助工具。其中「弥散渐变」能够通过拖拽锚点来调整渐变角度,从而创建不规则渐变色生成,适用于星空等背景的设计需求;「半调渐变填充」有径向渐变、线性渐变或不规则渐变 3 中方式生成半调填充;「渐变填充」借助贝塞尔曲线来制作平滑渐变效果并实现渐变角度调整,支持用户自定义色彩添加,渐变过渡非常自然;「渐变色」中则有着 180+ 预设好的渐变方案,用户只需要点击就能实现一键填充,非常方便,也能自由调整渐变呈现角度和方向。
多种实用趣味渐变生成工具,点击图片跳转即时设计免费使用
以上就是本文对 Sketch 中怎么调整渐变角度这个问题的全部回答,在 Sketch 中,用户通过拖动控件完成渐变角度的调整,但是调整的方案和手段相对来说比较单一。因此本文也为大家推荐了一个能够实现在线渐变角度调整的软件「即时设计」,无需下载就能免费使用,不仅有着基础的渐变角度调整设置,同时还为用户提供了能够实现多元渐变角度调整的工具,让渐变调整更加方便、更加精致,很推荐大家试试。