6款研发同学适用的画图工具分享
更新时间:2026-01-13 10:00:28
你是不是没想过搞前端开发的同学也要学设计呢?其实在前端开发的过程中,图形和界面设计往往是开发同学必不可少的技能之一。无论是在搭建网站布局、制作流程图,还是在设计UI界面时,合适的研发画图工具能大大提高效率和创造力。那么今天的这篇文章中我将分享6款特别适合研发同学使用的画图工具,其中包括一些专为前端开发者量身定制的工具,有难有易,适合不同类型不同水平的研发设计员,希望你能从这里面找到合适自己的前端开发画图工具!记得收藏文章,以免不时之需~
1、即时设计
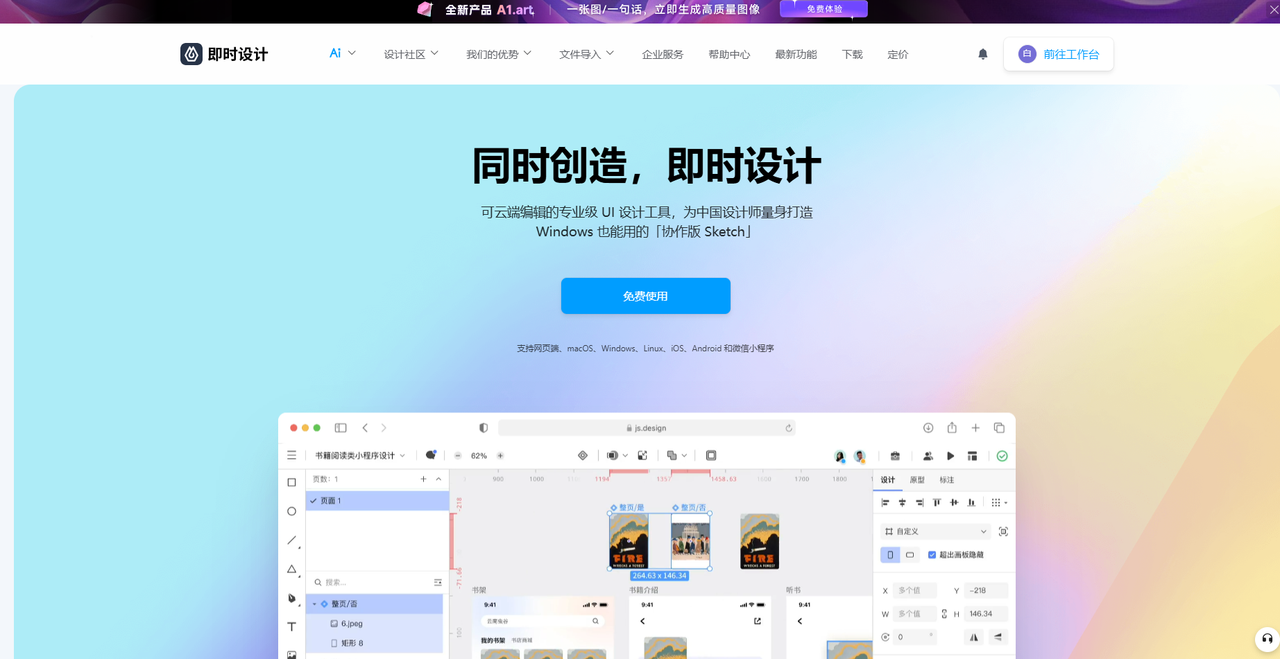
首先推荐的这款研发画图工具是即时设计,即时设计作为一款集成设计与协作的创新工具,专为开发团队打造,特别适用于前端开发的同学们,因为在即时设计的资源广场里它提供了丰富的 UI 组件库和模板,支持快速搭建界面原型。即时设计最大的优势在于其与开发工作流的高度契合,能够轻松导出代码,而且就算你在其他设计平台导出了格式不同的文件在即时设计里面也能实现格式一键转换,避免了传统设计工具中常见的版本混乱问题。就单独能够团队协作这一点即时设计就足够打动我了~
点开下面的图片即可免费使用即时计↓
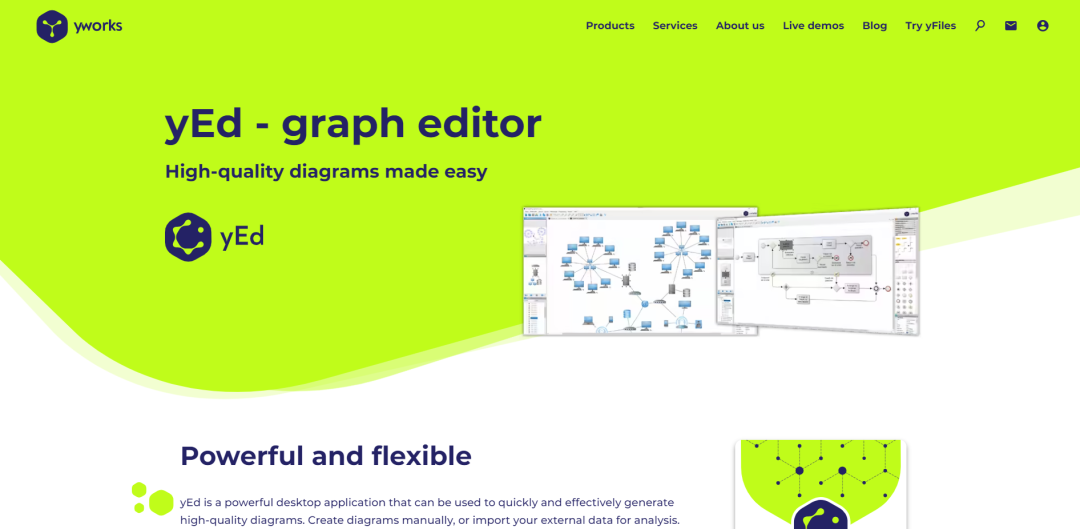
2、Yed Graph Editor
在开发过程中,图形和流程的清晰呈现往往能决定项目的效率。yEd Graph Editor,这款看似简单的工具,却是很多开发团队的“必备伙伴”。它并不是普通的画图工具,想象一下,你正在为一个大型前端项目设计数据流图,而yEd通过自动布局功能,能迅速将凌乱的节点整理得井井有条。即使是复杂的多层结构,也能在几秒钟内呈现出清晰易懂的图形,这样的工具,哪个研发员能不爱呢?

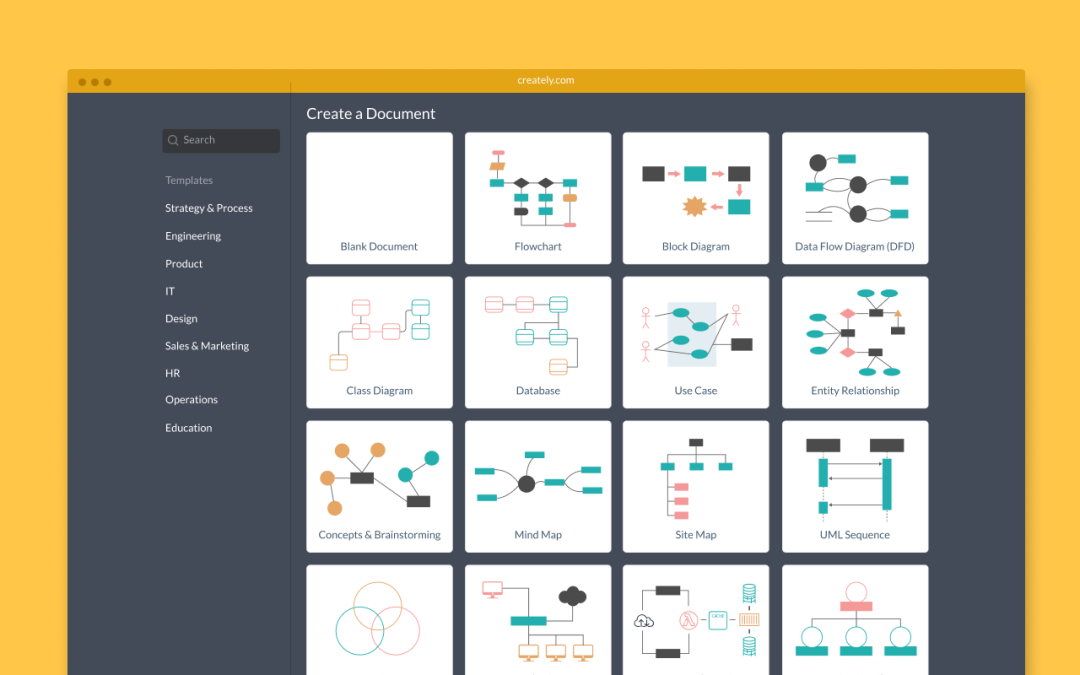
3、Creately
当你需要在开发过程中快速制作交互性强、可视化效果好的图表时, Creately 就是一个不二之选。它不仅仅是个简单的绘图工具,作为一款在线协作设计工具, Creately 提供了丰富的模板和图形库,可以轻松绘制流程图、思维导图、 UI 设计图等。特别适合开发团队在设计前端界面、流程图、数据结构图时使用。 Creately 的最大亮点是其“实时协作”功能,团队成员可以同时在线编辑和评论。

4、Excalidraw
如果你正在寻找一款简单易用,同时又能高效支持团队协作的画图工具,Excalidraw 可以帮到你。作为一款开源的在线绘图工具,Excalidraw 的魅力在于它的轻量级。无需复杂的设置,打开界面就能快速开始绘制各种草图、流程图或系统架构图,它的手绘风格让图形更具亲和力。

5、Draw.io
对于开发团队来说,Draw.io(现在是 diagrams.net)无疑是一个强大且实用的画图工具。而且它还是完全免费的,且支持多种平台使用——无论你是喜欢在本地桌面上绘制,还是习惯在云端工作,Draw.io都能完美满足需求。作为一款专业的绘图工具,Draw.io支持各种复杂的图表类型,包括流程图、组织结构图、数据库模型图、网络拓扑图等。

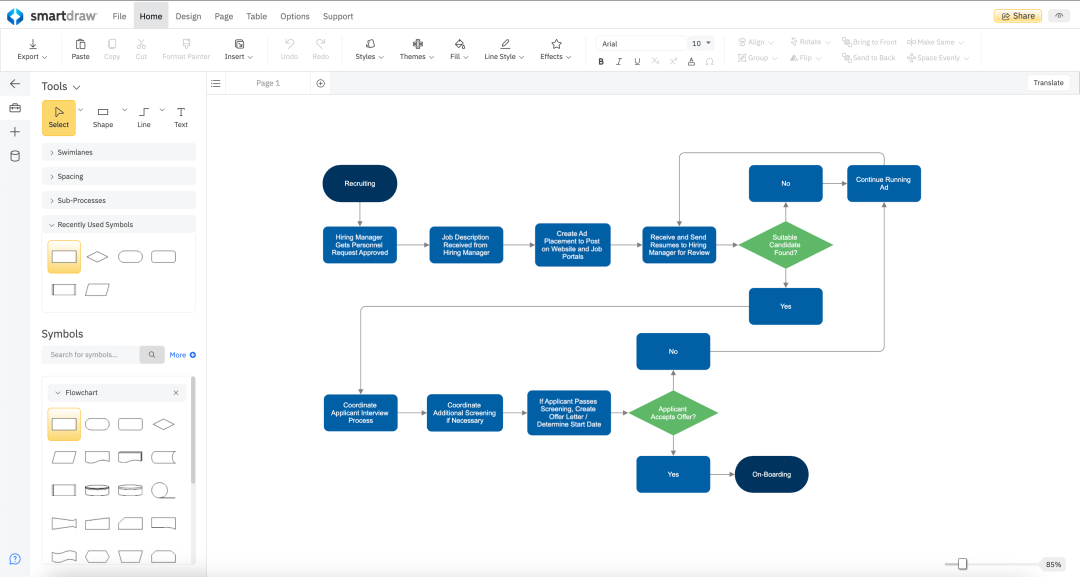
6、SmartDraw
在开发团队中,效率和精确性常常是最关键的因素,而SmartDraw 正是得力助手。作为一款功能全面的在线绘图工具,SmartDraw 提供了丰富的模板和图形库,它的界面简洁直观,几乎不需要任何设计知识用户就能够快速上手,对于前端开发者而言,SmartDraw 的一个亮点是其强大的自动化布局功能,能根据绘制内容自动调整图形排列,能够大大提高工作效率。