前端网页设计入门指南:从零开始掌握核心技术
更新时间:2025-06-04 15:50:01
在当今这个互联网迅猛发展的时代,前端网页设计已经成为了一个备受瞩目的领域。随着其重要性日益增加,越来越多的专业人士和爱好者开始对前端设计产生兴趣,希望通过掌握这门技术来开拓自己的职业道路。然而,对于新手设计师们来说,前端设计的世界可能显得既广阔又复杂,所以,今天我就从明确设计目标和风格、进行页面布局和交互设计、使用合适的设计工具、不断测试和优化这 4 个方面来为大家详细介绍前端网页设计入门指南,快来学习吧~
1、明确设计目标和风格
在前端网页设计之初,设计师需先构建一个概念框架,涵盖网页的核心功能、目标宗旨、目标用户及预期的视觉风格。这一构思阶段至关重要,它引导着后续的具体设计工作。设计师们要确立清晰的设计目标,并制定详细的计划,确保前端网页设计过程有序进行,从而减少最终产品与原始构想之间的偏差。
在确立了前端网页设计的整体目标之后,设计师的下一步是确定网页的设计风格。虽然每位设计师都有自己偏好和擅长的风格,但在设计网页时,更应该深入考虑网站内容与哪种风格最为契合。设计师需要根据网站的主题和内容,挑选出最匹配的视觉语言,并将这一风格与自己的设计理念相融合,以创造出独特的前端网页设计。在整个决策过程中,设计师需要始终将用户体验放在首位,确保设计方案不仅美观,而且实用,满足用户需求和网站目标,避免脱离实际,造成设计与用户期望不符的结果。
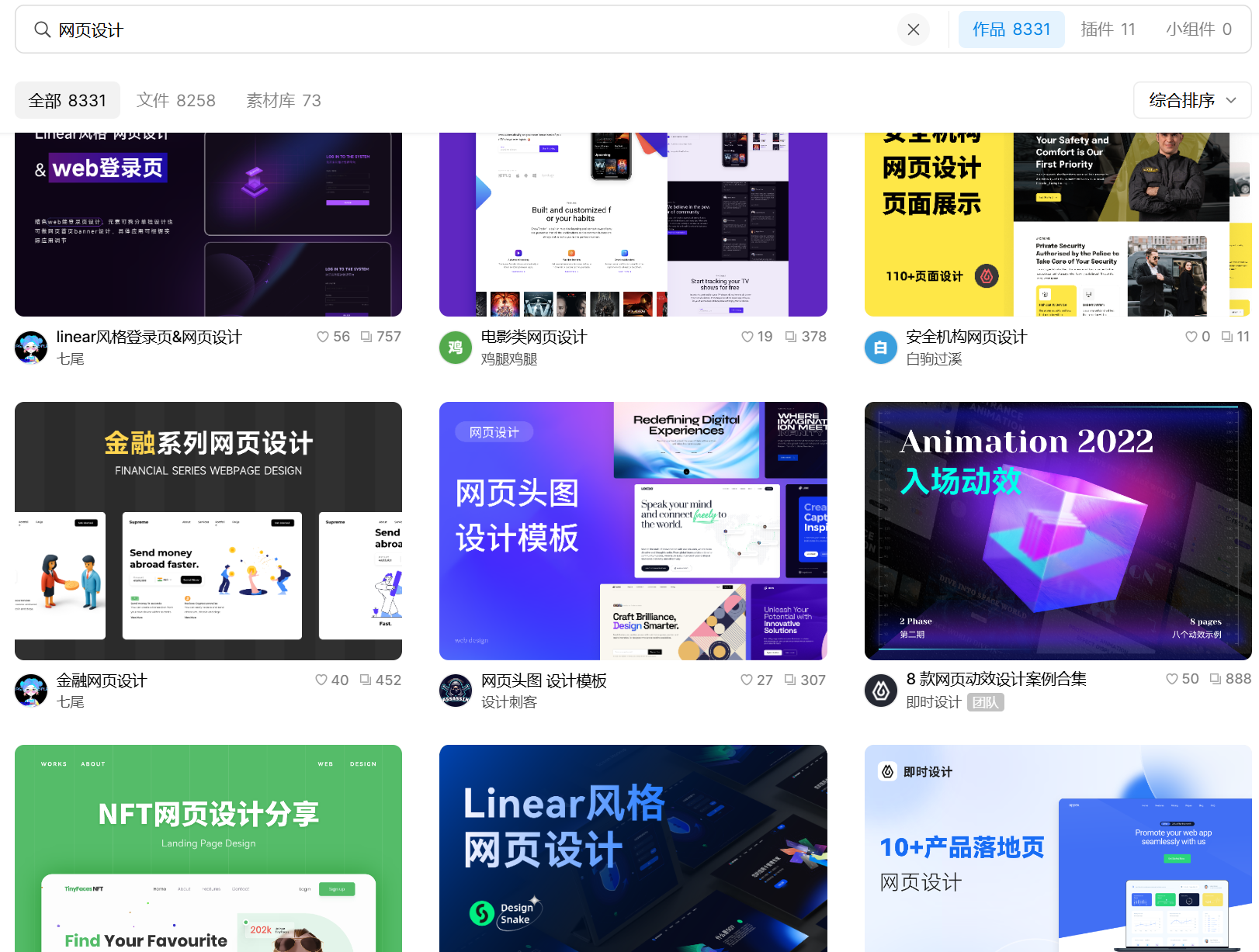
点击图片,免费使用海量不同风格前端网页设计模版👇
2、进行页面布局和交互设计
完成网站风格定位后,设计师将着手进行页面布局的规划,这包括根据既定风格和网站内容进行版式设计、色彩搭配和视觉元素的选择。设计师在展现个人特色的同时,要确保页面布局的协调性和主题的一致性。页面设计应突出核心内容,同时保持视觉吸引力和设计美学。为了达到这些要求,设计师可以参考即时设计资源广场中的优秀案例,学习如何在保持页面平衡的同时,巧妙地融入创新元素,以提升整体设计质量。
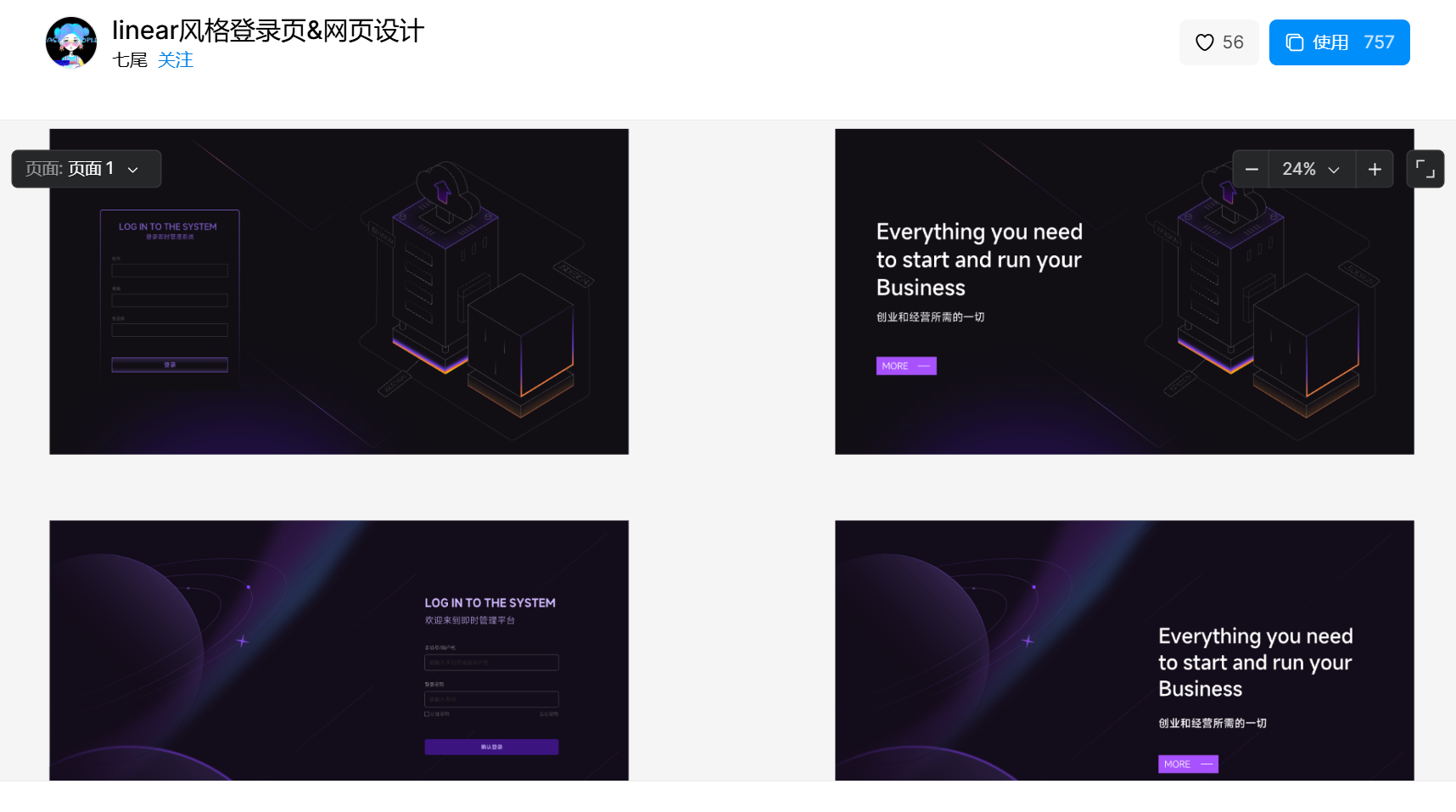
点击图片,免费使用优秀前端网页设计模版👇
前端网页设计中,交互设计扮演着至关重要的角色。设计师需要保证网页界面能够响应式地适配不同尺寸的设备,确保在任何屏幕上都能提供优化的浏览体验。此外,通过精心设计的交互元素,如按钮点击、动态效果和用户反馈,可以极大提升用户的参与度和满意度。在当今快速发展的网络设计领域,交互设计已成为前端网页设计的重要组成部分。有效地融入交互环节,不仅丰富了网页的功能性,也增加了用户探索和使用网站的兴趣,从而提高了用户粘性和品牌忠诚度。
3、使用合适的设计工具
高效的前端网页设计工具主要有即时设计、Axure RP、Adobe XD、Adobe Dreamweaver、Sublime Text 等,在这里我推荐大家使用即时设计,因为,即时设计平台集成了从产品原型制作到 UI 设计,再到开发过程中的切图和标注,直至最终的上线交付,形成了一套完整的工作流程。它所具备的实时协作功能,使得整个产品的研发过程可以在一个统一的平台上高效完成。同时,即时设计提供了多样的前端网页设计插件和丰富的 Web 前端页面设计模板,这些资源极大地增强了团队的协作效率。
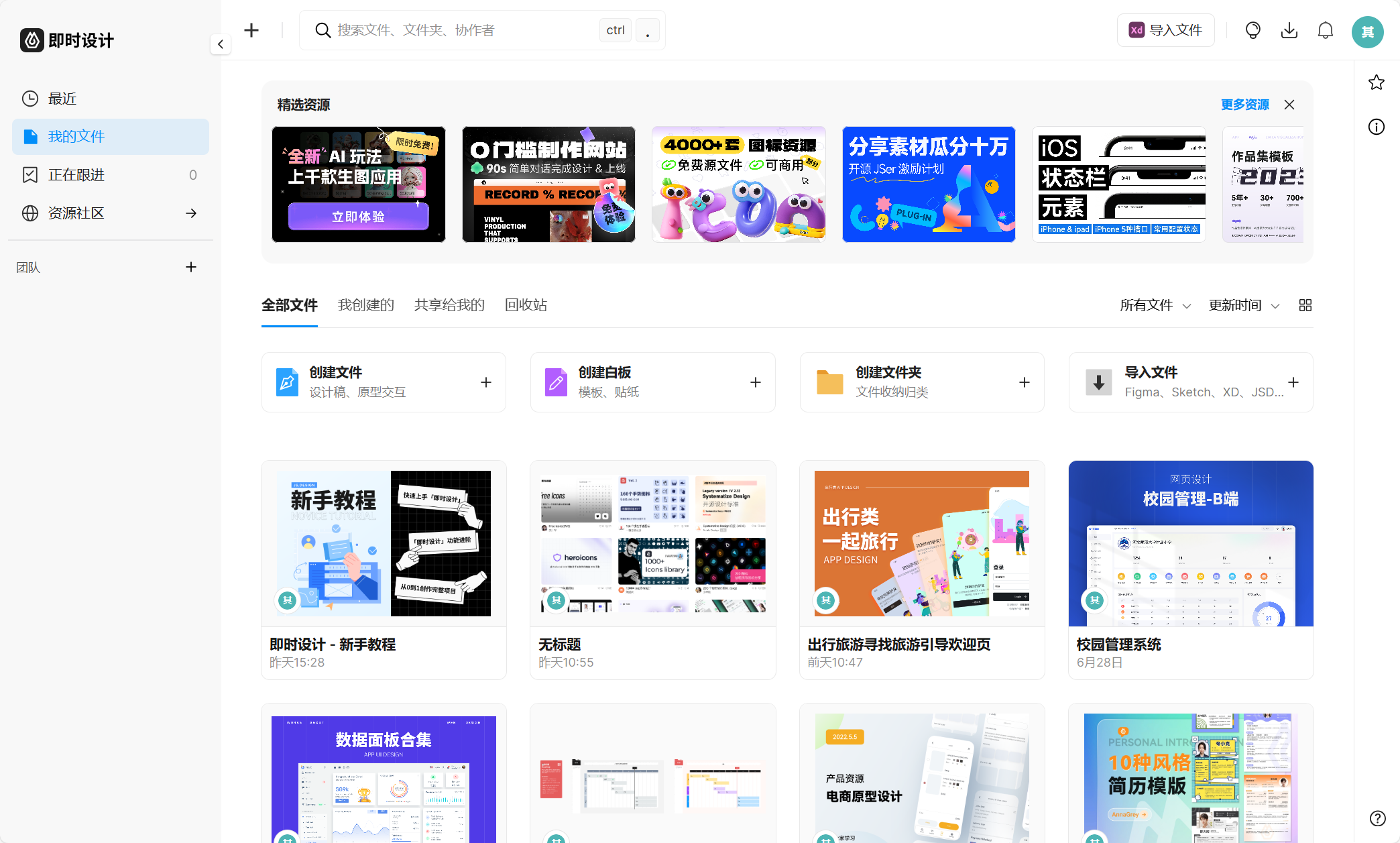
点击图片,立刻体验即时设计工作台多样化设计功能👇
4、不断测试和优化
在前端网页设计过程中,确保网页在所有主流浏览器中都能提供一致的用户体验至关重要。这不仅要求设计师检查网页在不同浏览器中的布局和功能表现,还要进行针对性的调整以解决兼容性问题。同时,性能优化是提升网站响应速度的关键,包括压缩图片文件、简化代码、利用缓存策略等措施,以减少页面加载时间,提高用户满意度。通过这些细致的工作,可以确保网站快速、高效地服务于所有用户。
5、总结
以上就是我为大家带来的前端网页设计入门指南的所有内容~主要包括明确设计目标和风格、进行页面布局和交互设计、使用合适的设计工具、不断测试和优化这 4 个方面。前端网页设计已经成为一个越来越热门的领域,通过即时设计的资源广场,设计师们可以免费使用覆盖众多行业的 Web 页面设计模板,如音乐平台、影视界面等,满足设计师们不同领域的设计需求,快去体验吧~