前端开发要学什么?交互设计师值得一看!
更新时间:2025-10-31 09:47:03
前端开发要学什么?交互设计师值得一看前端开发需要学什么的内容来啦,分别是 HTML/CSS/JavaScript 、响应式设计 、框架和库的使用 、版本控制工具、UI 设计和交互设计,让你更懂前端开发,快来一起看看吧!
1、HTML/CSS/JavaScript
HTML/CSS/JavaScript 是前端开发必备的 3 个工具了,HTML 是用来创建网页内容结构的一个工具,包括文本、视频、图像等多种元素,CSS 则是一种用来为 HTML 中的元素设计样式的样式表语言,让网页设计视觉效果更好,JavaScript 是前端开发需要掌握的一种编程语言,主要用来增强网页的交互性,带给用户更好的体验感,这三种不同的工具都是前端开发需要学习的基本工具,三者共同使用才能帮助设计师设计出既美观又好用的网页设计。
2、响应式设计
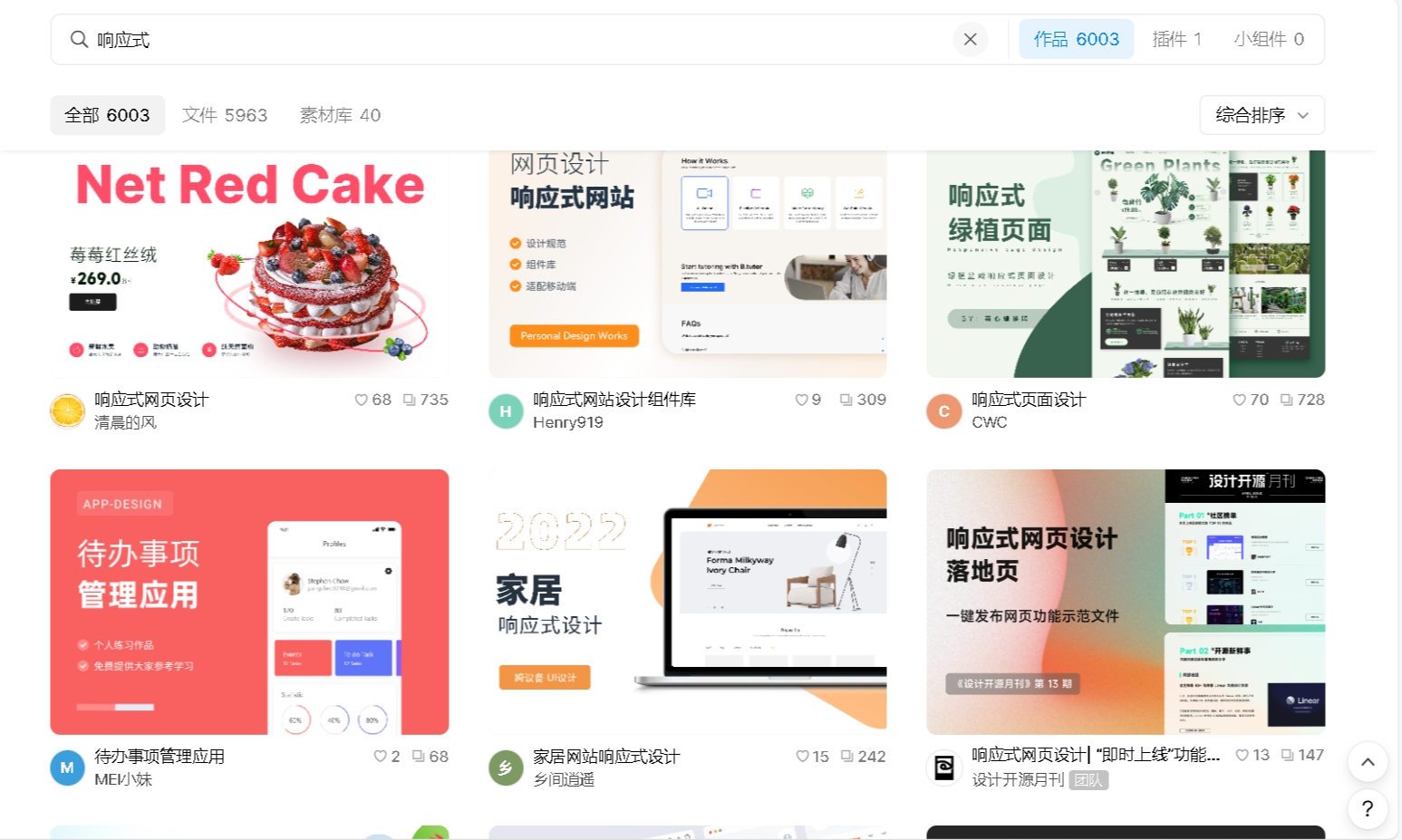
响应式设计是指在不同尺寸的设备上都能够展示网页全部内容的设计,也就是网页设计会根据设备的尺寸进行调整,让不同用户都能够看到完整的内容,避免网页内容被遮挡或者是各种元素位置不当影响观看。那么前端开发需要做的就是进行响应式设计,确保网页在不同的设备上都能完整且正确的显示内容。
👇点击下方图片,即可套用 6000+ 免费的响应式模板素材
3、框架和库的使用
前端框架和库为设计师提供了很多的组件和模版,大大提高了前端开发设计的效率,设计师不用每次都重新创建同样的界面,同时,使用前端框架和库还能让团队交流更加的方便,因为都使用的是一套开发流程,交流起来也不会有不懂的地方。
4、版本控制工具
前端开发的版本控制工具只要使用的是 Git ,让设计师能查看到每一次代码的变更,如果不小心有错误,也可以回到之前的版本,大大降低了修改成本,还能够为不同的项目创建分支,不用担心项目间内容会混乱,还能再主功能稳定的情况下,不断增添新的功能来完善产品,而且还让团队合作效率更高!
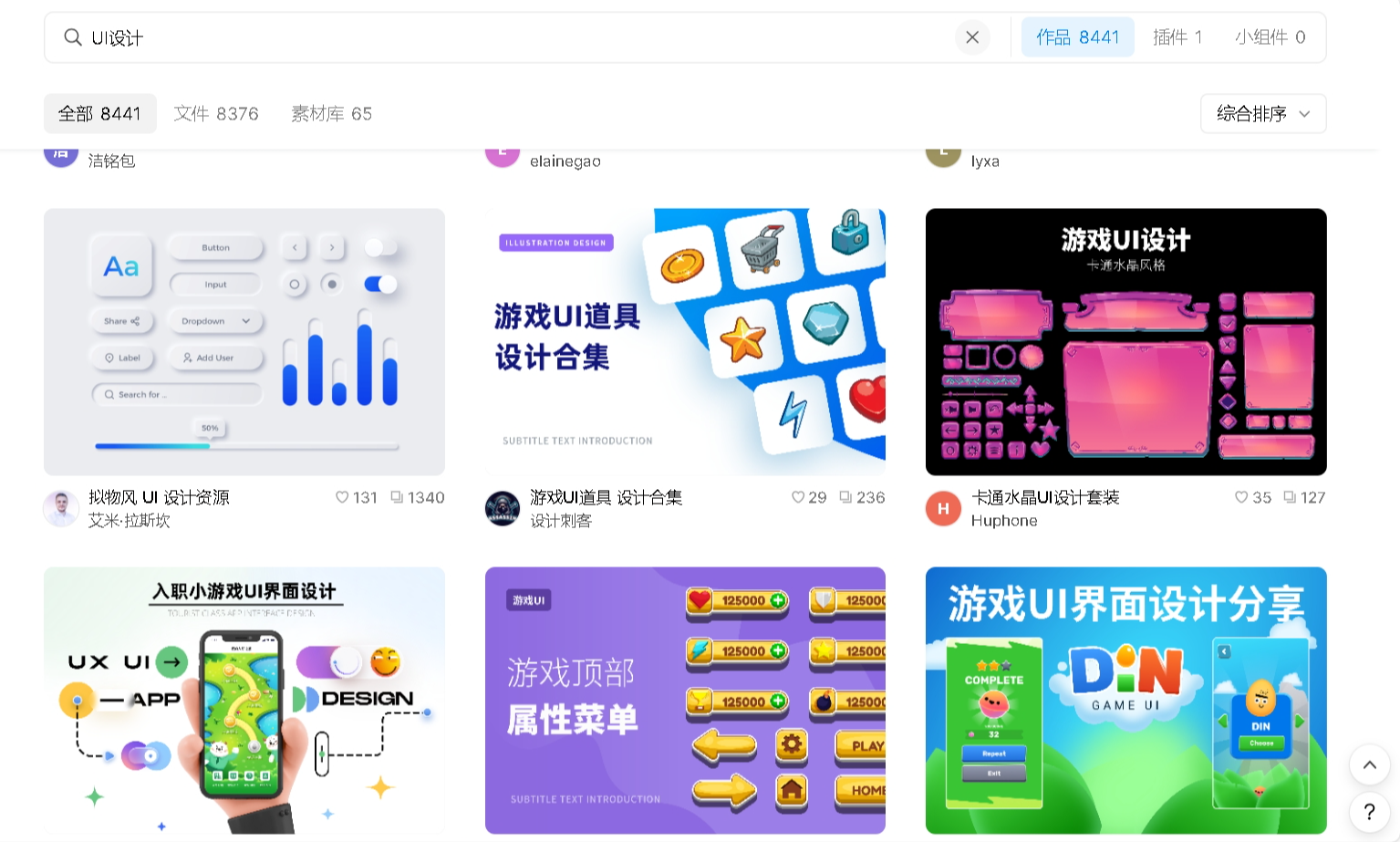
5、UI设计
身为前端开发设计师,也要了解 UI 设计的相关知识,不过也不需要完全了解,但 UI 设计的基本设计原则还是要了解的,这样能让前端设计师在开发时更准确的把握到 UI 设计的点,具体的设计原则可以在即时设计的设计文章中了解~

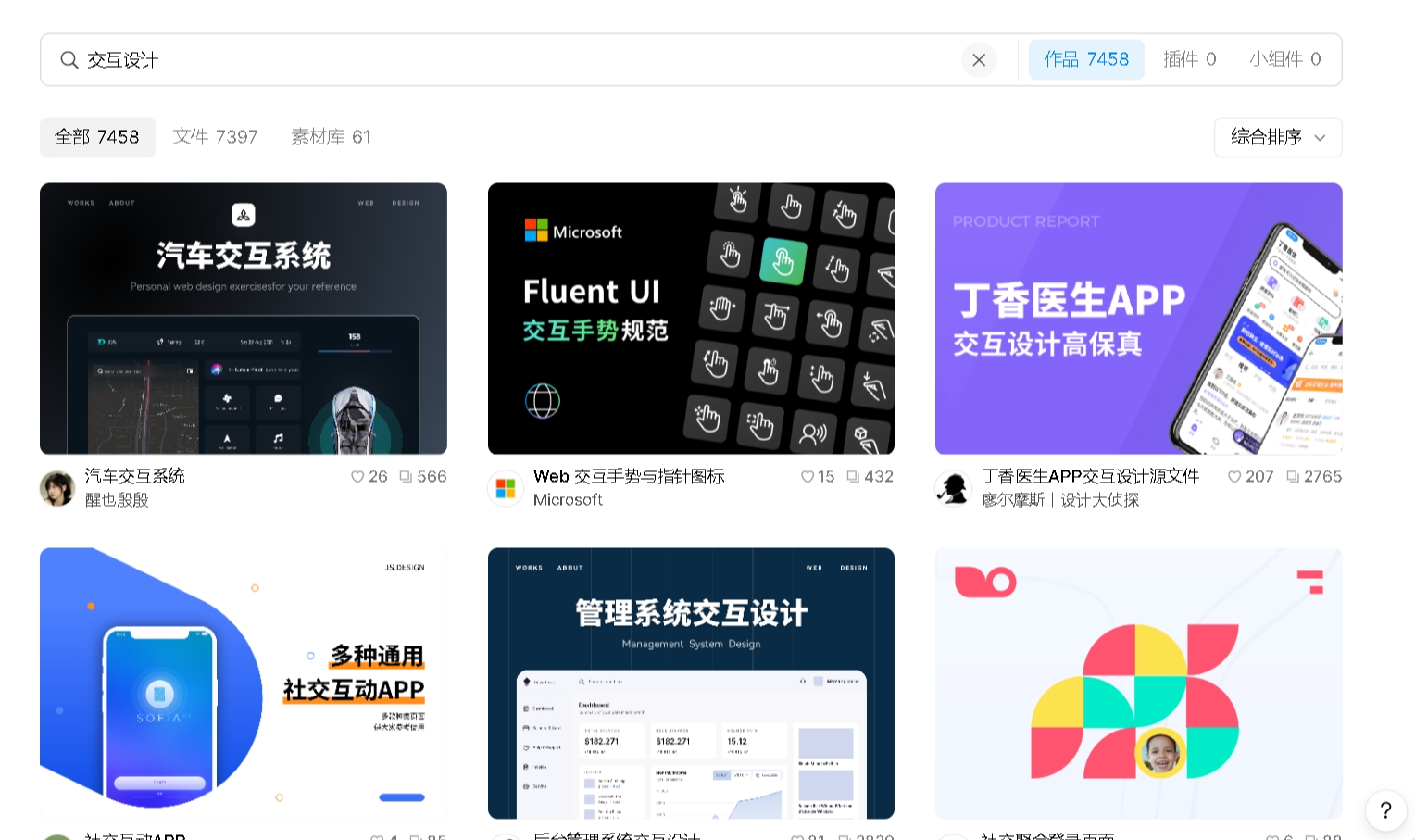
6、交互设计
前端开发除了与 UI 设计相结合之外,与交互设计也有着密不可分的关系,了解了交互设计,前端开发设计师才能更进一步的了解该如何用代码去将设计师的构想准确的开发出来,在遇到难题时,也能与交互设计师有效的沟通,提前说清楚有哪些交互的限制,让交互设计师更有针对的设计。

以上就是今天要分享的关于前端开发需要学什么全部内容,对于前端开发需要学什么的内容做了基础的概括,当然还有一些工具的使用没有提到,如果想要更进一步的了解的话,可以再网上查阅相关资料或者是在即时设计中查看相关文章或者课程,希望今天的内容能对大家了解前端开发有所帮助!