轻松搞定原型线框图这3个方法一定要试试
更新时间:2024-04-11 19:48:58
原型线框图是用来展示产品的布局和功能的架构,一般多是低保真的状态。团队通过原型线框图来了解设计师的设计意图并且检验产品功能架构是否合理,然后不断的进行优化,再原型线框图优化完成后,才会在此基础上进行页面颜色、字体的设计。当然,原型线框图设计也是有技巧的,下面就来分享 3 个轻松搞定原型线框图的方法,分别是即时设计、即时设计模版、即时白板,快来一起看看吧!
1、即时设计
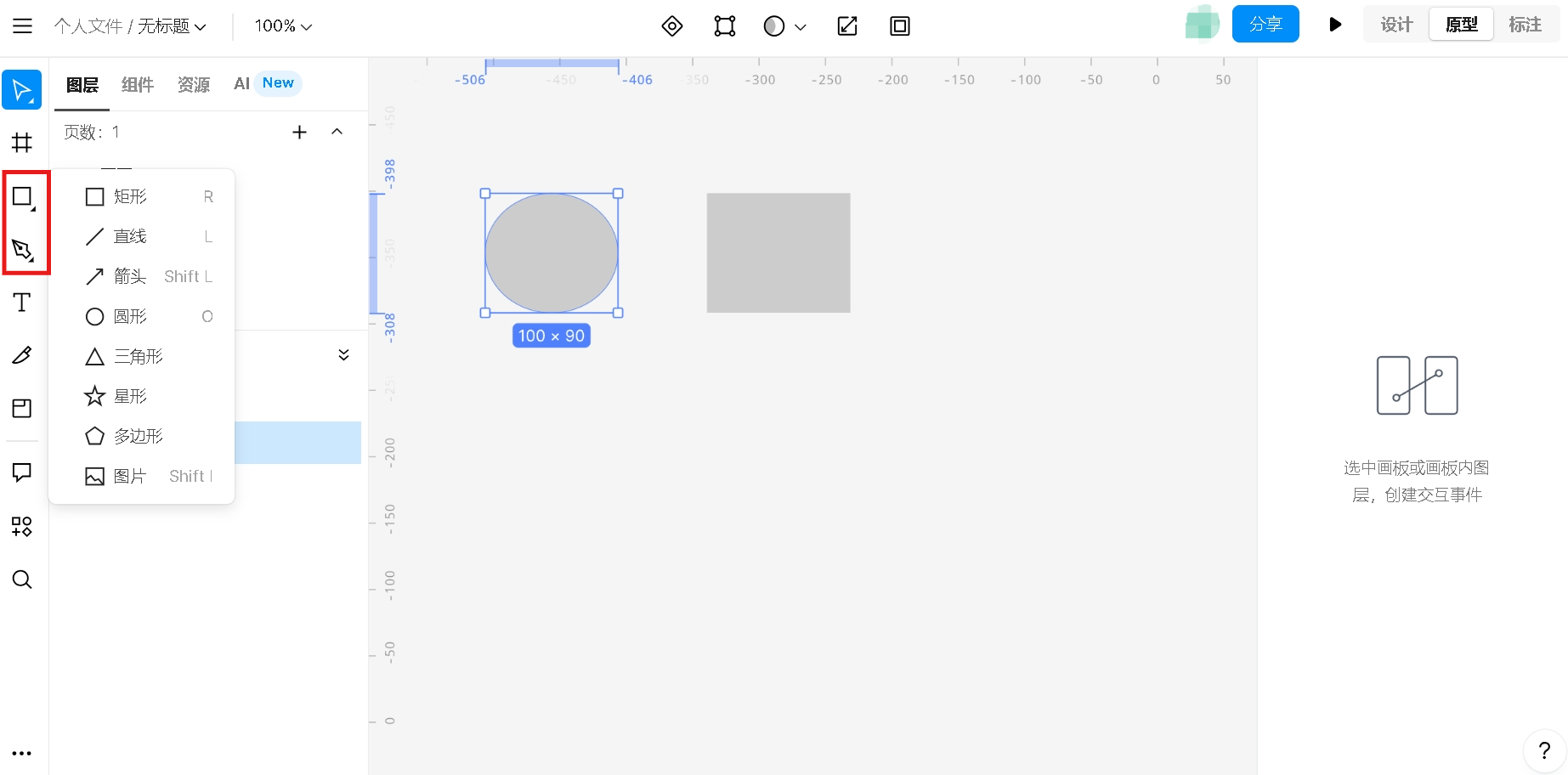
即时设计是设计师经常会使用到的一款原型设计工具,除了因为其完善好用的工具之外,还有一个重要的原因就是即时设计是免费在线使用的,并且不会限制系统,这意味着设计师可以随时随地的开始使用,而且用即时设计绘制原型线框图也非常的简单,除了用钢笔工具一笔一划的绘制之外,也可以用各种形状工具来绘制基本的框架后在开始细节的调整,例如圆形、矩形等等,都能帮助设计师轻松搞定原型线框图,点击注册就可以免费开始使用啦!
点击图片免费使用即时设计绘制原型线框图👇
2、即时设计模版
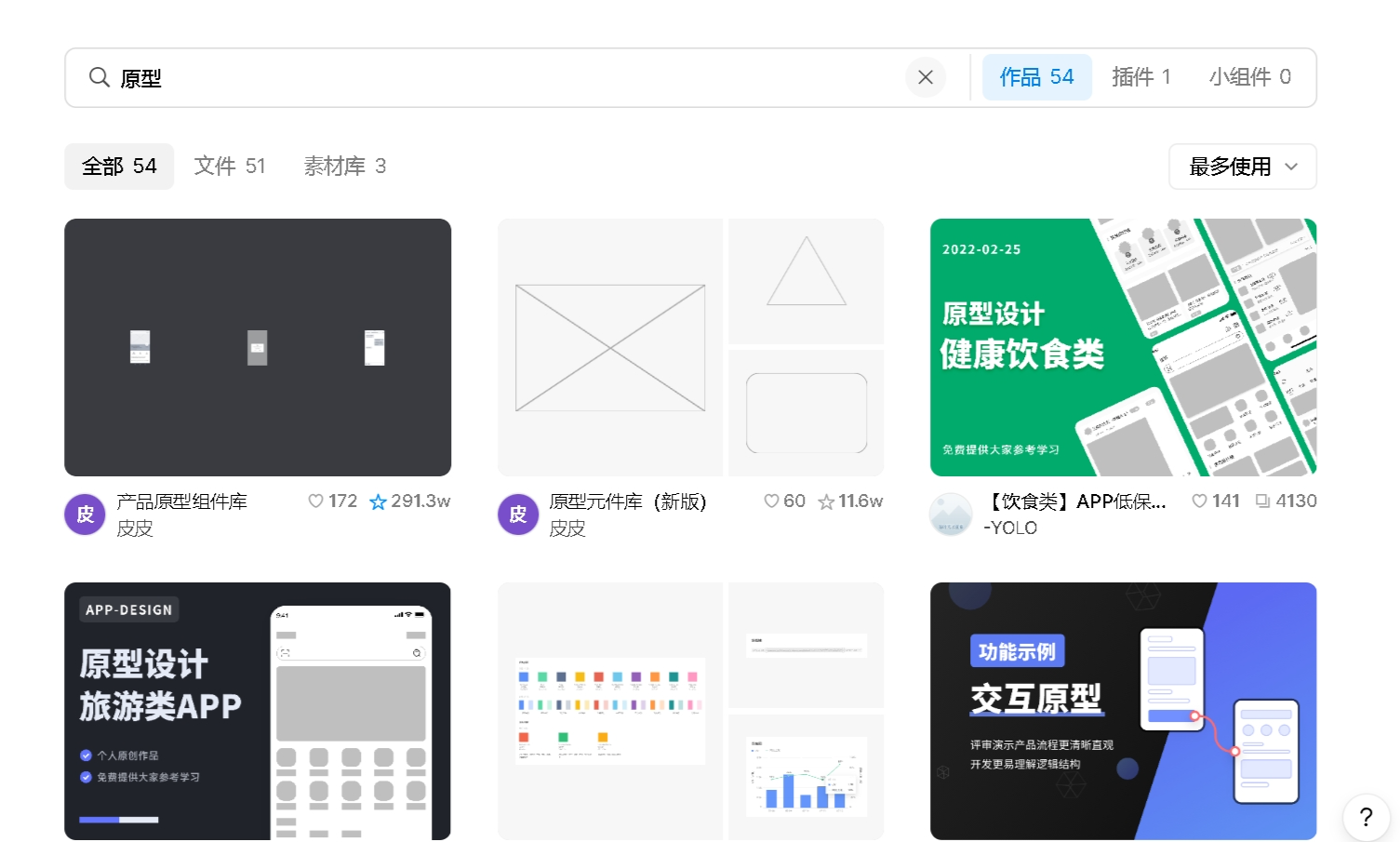
除了自己从头绘制之外,借助原型线框图模板也是一个非常高效的方法,在即时设计中就有许多这样的模板,既有产品原型组件库,也就是进行原型线框图绘制的组件,也有各种类型 app 的原型设计,设计师可以免费使用这些模板或者是从中获取灵感来完善自己的作品,都能够轻松搞定原型线框图。

3、即时白板
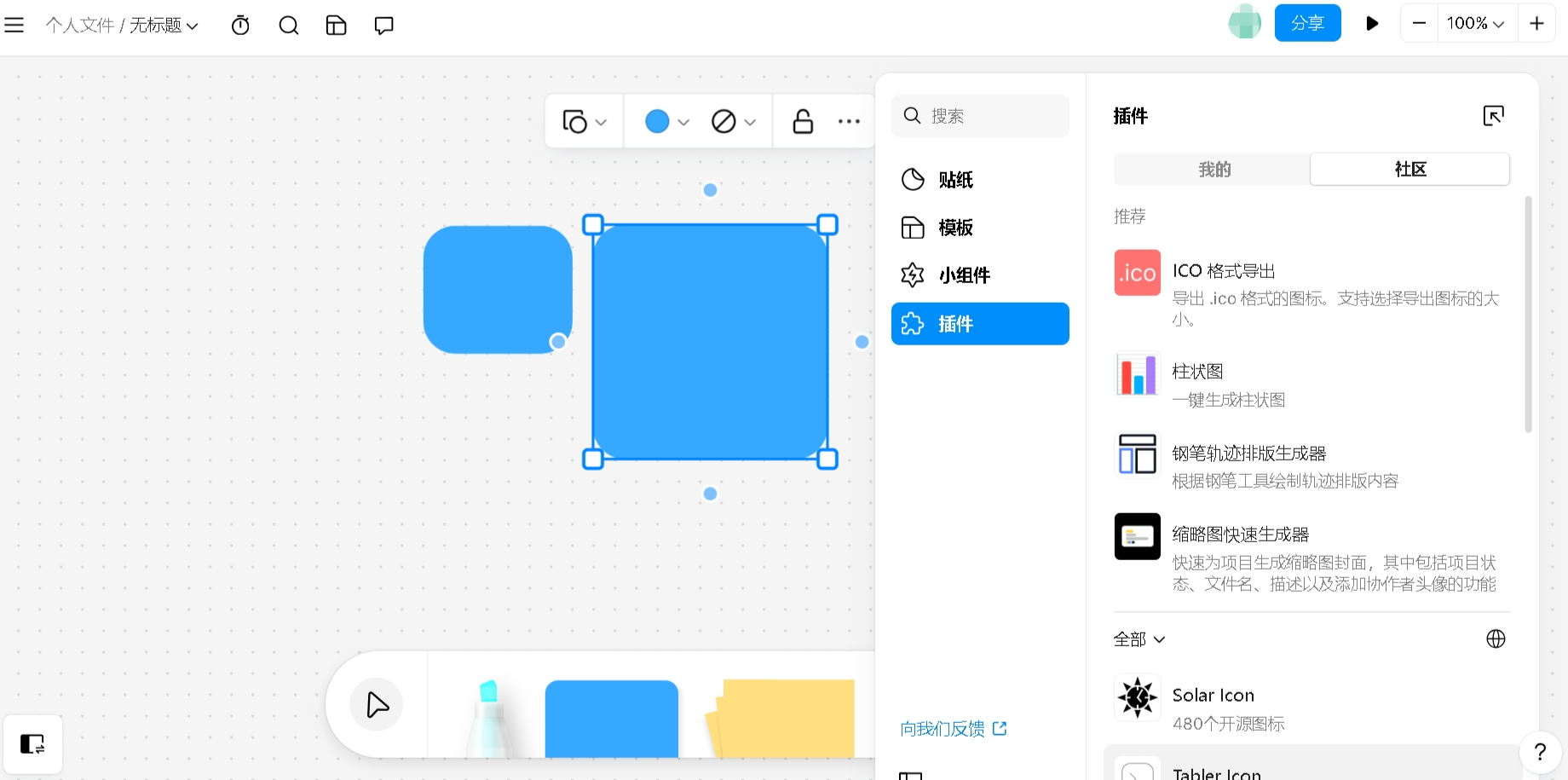
即时白板同样是即时设计中一个可以绘制原型线框图的一个工具,也能够选择各种形状的图形作为原型底层的布局,最常用的圆矩形、方形都有,还有画笔能够进行一些细节的绘制,除此之外,在下方工具栏中,还能够调出插件面板,我的里面是自己已下载的插件,社区里则是即时设计中所有的插件,有钢笔轨迹排版生成器以及设计中会用到的一些图标插件、颜色插件等,让原型线框图绘制更加简单。

以上就是今天要分享的 3 个轻松搞定原型线框图方法的全部内容,总的来说,都是在即时设计中完成的,不论是即时设计还是即时白板,又或者是运用即时设计中的模板,这些都是能够免费使用的,都能为设计师进行原型线框图的绘制提供极大的便利,有需要的小伙伴快来试试啊!