收好这6个手机页面原型设计工具,原型设计超轻松
更新时间:2026-01-07 15:10:15
本文与大家分享 6 个手机页面原型设计工具,它们是即时设计、Axure、Figma、Prototype、Justinmind 与 WireframeSketcher。想要做好页面原型设计,高效工具少不了。对于手机页面原型设计来说,光有好的想法还不够,能够将创意变为现实的设计工具同样重要,那么今天就与大家分享这样几个手机页面原型设计工具,在线设计 so easy,一起来看看吧!
1、即时设计
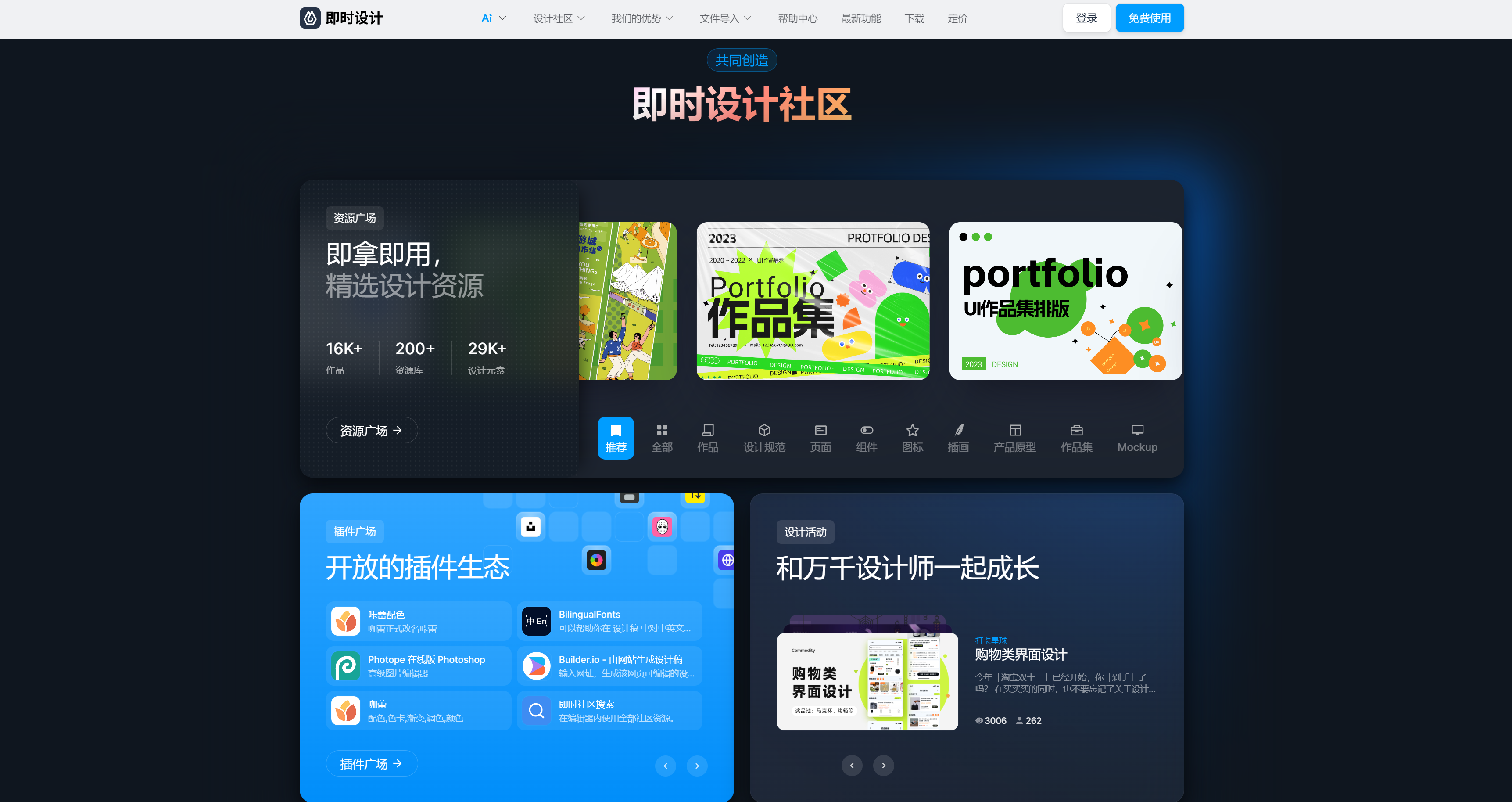
即时设计是国内首款可云端编辑的专业级 UI 设计工具,集设计、原型、交付为一体,能够贯穿整个产品创造的全过程,支持网页端、macOS、Windows、Linux、iOS、Android 和微信小程序,浏览器打开即用,是当之无愧的最强手机页面原型设计工具。在手机页面原型设计方面,即时设计的资源广场内提供了上千个页面模板支持免费复制调用,只需按照自己的设计需求进行自定义修改即可,切换到原型模式即可为页面设计添加交互效果。除此之外,手机页面原型设计工具即时设计还支持通过分享链接进行团队多人在同一项目内进行实时在线协作,直播级别的团队共享,对于个人及中小团队还永久免费哦!
点击图片立即体验 免费高效的手机页面原型设计工具👇
2、Axure
提到页面原型设计,相信很多伙伴第一时间想起来的就是 Axure。作为一款专业的手机页面原型设计工具,Axure 具有强大的组件库,能够高效地进行原型设计与交互设计,还能用于丰富的交互和文档,发布和共享,以及团队协作,是产品经理必备的页面原型设计工具。但是对于新手设计师来说,Axure 过于庞大的操作系统会使上手变得困难,还是建议新手设计师优先尝试在线工具即时设计进行练手,对后续 Axure 的使用会更有帮助。

3、Figma
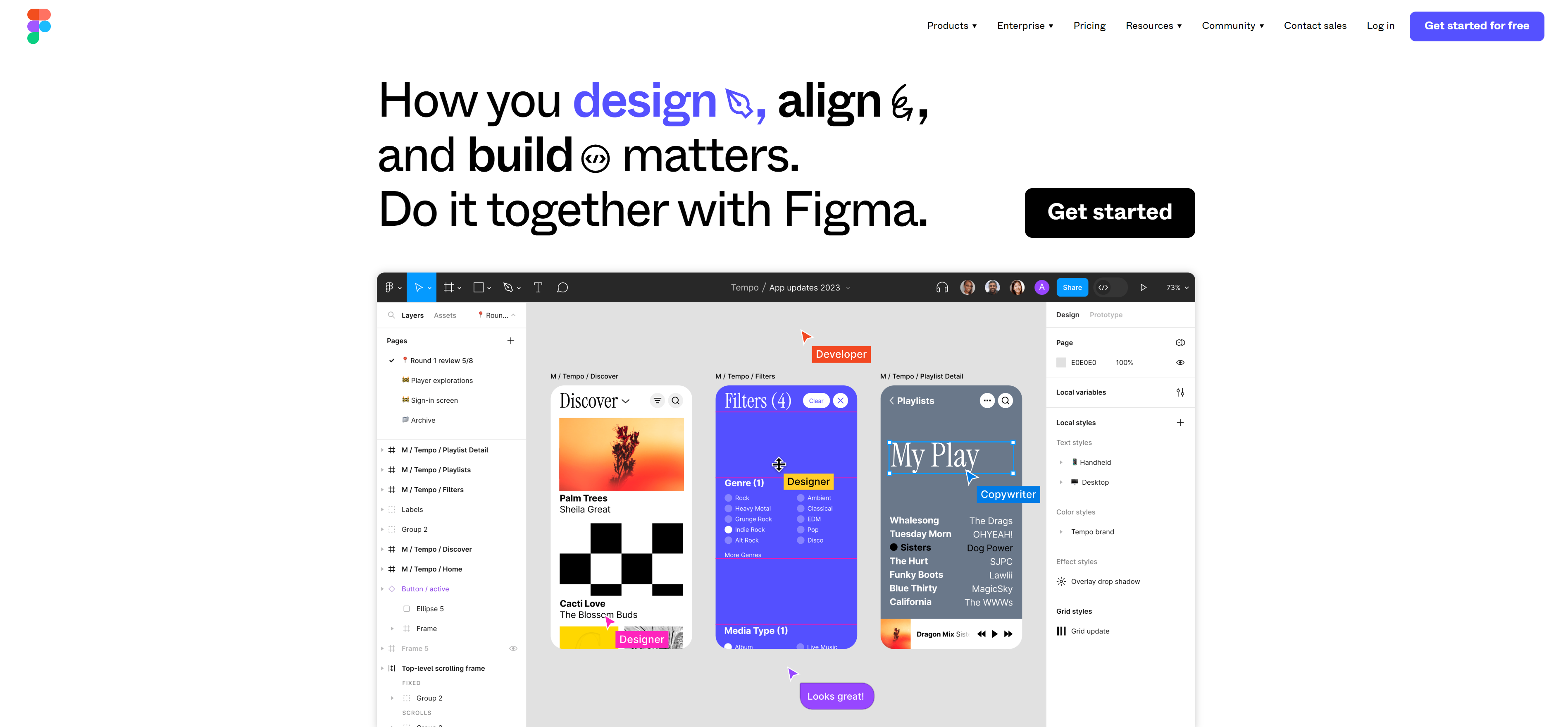
Figma 是一款基于浏览器的手机页面原型设计工具,同样对于使用设备没有任何限制,作为最受欢迎的页面原型设计工具之一,Figma 同样支持团队协作并积累了丰富的组件库,并允许用户通过安装插件来简化原型设计过程,大大提高了整个团队的工作效率,这也就是为什么 Figma 是最流行的 UI 线上协同设计工具的原因。但 Figma 作为国外的设计软件,并没有中文版本,需要大家注意。

4、Prototype
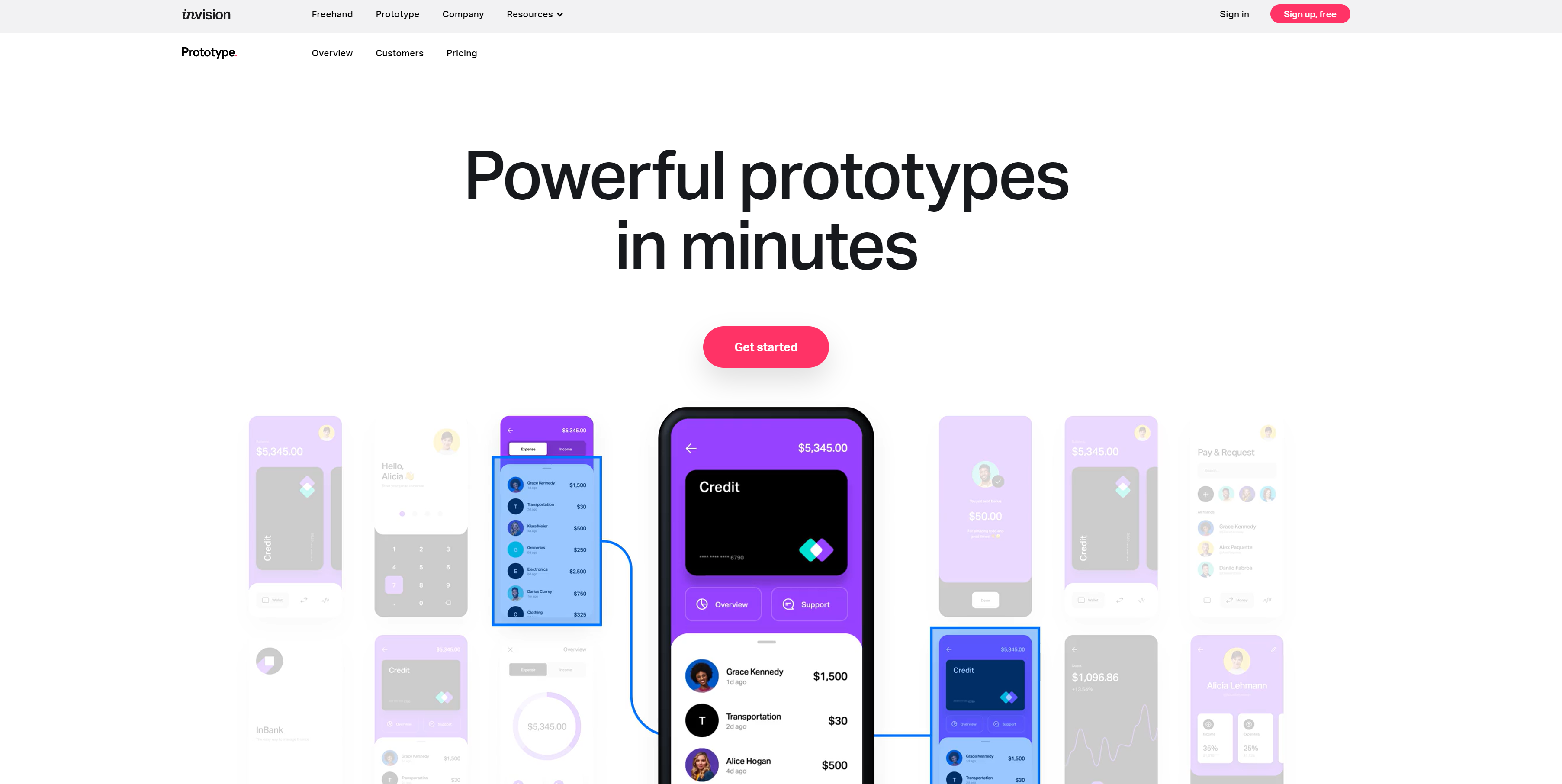
手机页面原型设计工具 Prototype 是 invision 的原型功能板块,能够在几分钟内创造出清晰的页面原型与交互设计,且不需要你有任何代码基础。Prototype 同样支持团队协作,允许团队成员直接在原型中进行评论反馈,是设计团队进行高效创作的绝佳利器。

5、Justinmind
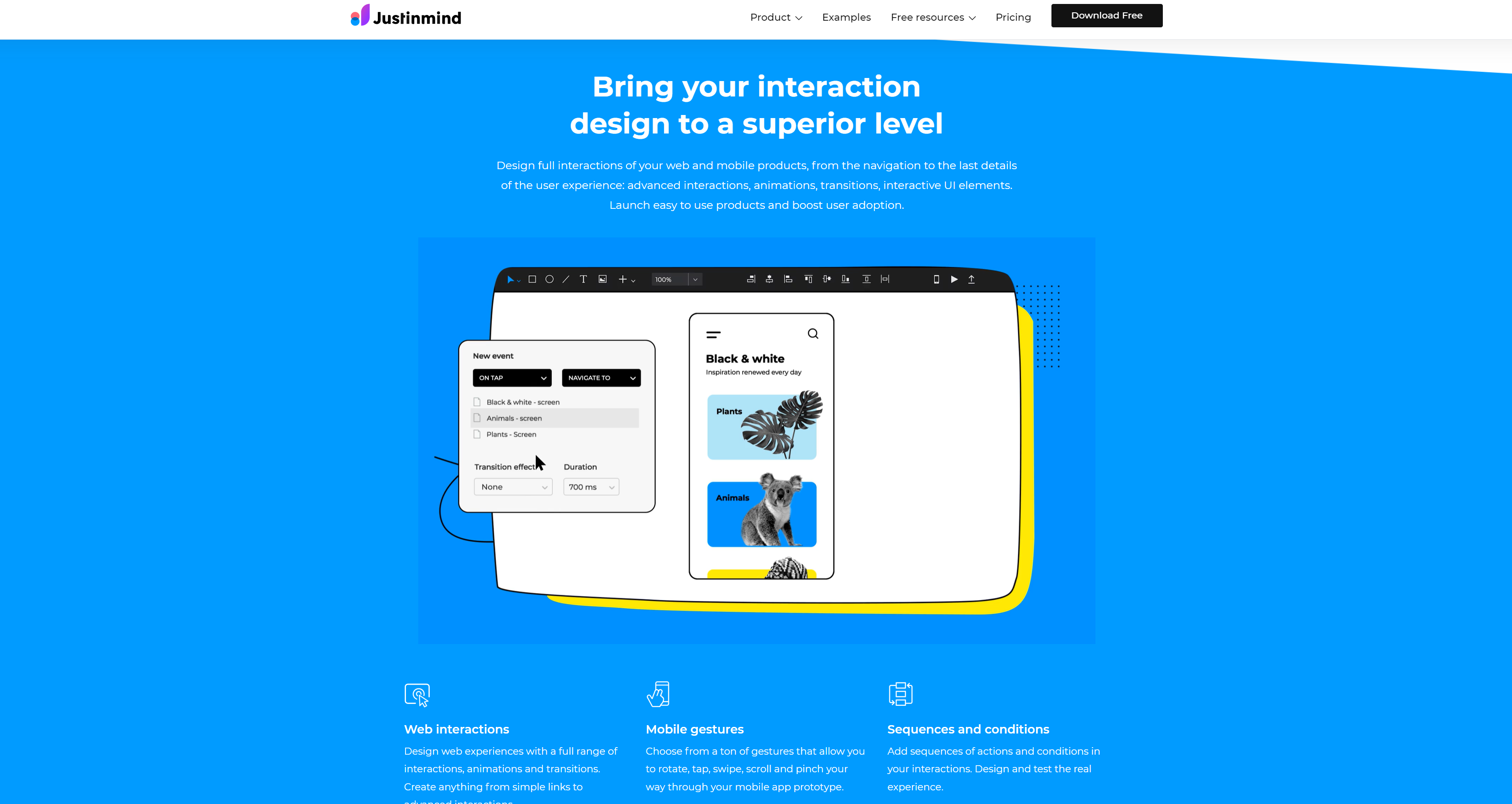
Justinmind 是一款适用于网络和移动应用程序的设计和原型制作工具,同样支持快速页面原型制作、交互设计、团队协作,具备了一个原型设计工具应有的全部功能,已经受到了国外用户的广泛使用。是一款非常值得尝试的手机页面原型设计工具。

6、WireframeSketcher
WireframeSketcher 是一款线框图工具,它能够帮助设计师快速为 Web 和移动应用程序创建线框、模型和原型,并支持团队协作与真实效果模拟,非常方便实用,在进行手机页面原型设计时不妨试试。

以上就是本文与大家分享的 6 个手机页面原型设计工具了,每一款原型工具的设计功能都很强大,大家可以根据自己的操作习惯以及软件的特色功能进行选择,希望能够对大家有所帮助。