那些入门必看的原型设计基础
更新时间:2024-02-23 15:32:17
原型设计是产品开发过程中的关键环节,是设计师与 PD、PM、网站开发工程师沟通的最好工具,对于整个产品创造流程来说非常重要。为了使大家对于原型设计基础有进一步的了解,本文将与大家详细聊聊那些入门必看的原型设计基础,一起来看看吧!
1、原型设计的用途
原型设计作为产品开发过程中的重要环节,是产品研究的重要框架设计与客户沟通的重要媒介。对于任何一个产品制作来说,原型设计都是必不可少的,它能够将想象中的产品功能变得具体,同时能够将产品进行反复测试以便修改完善,原型设计是帮助网站与 APP 设计最终完成标准化和系统化的最好手段。
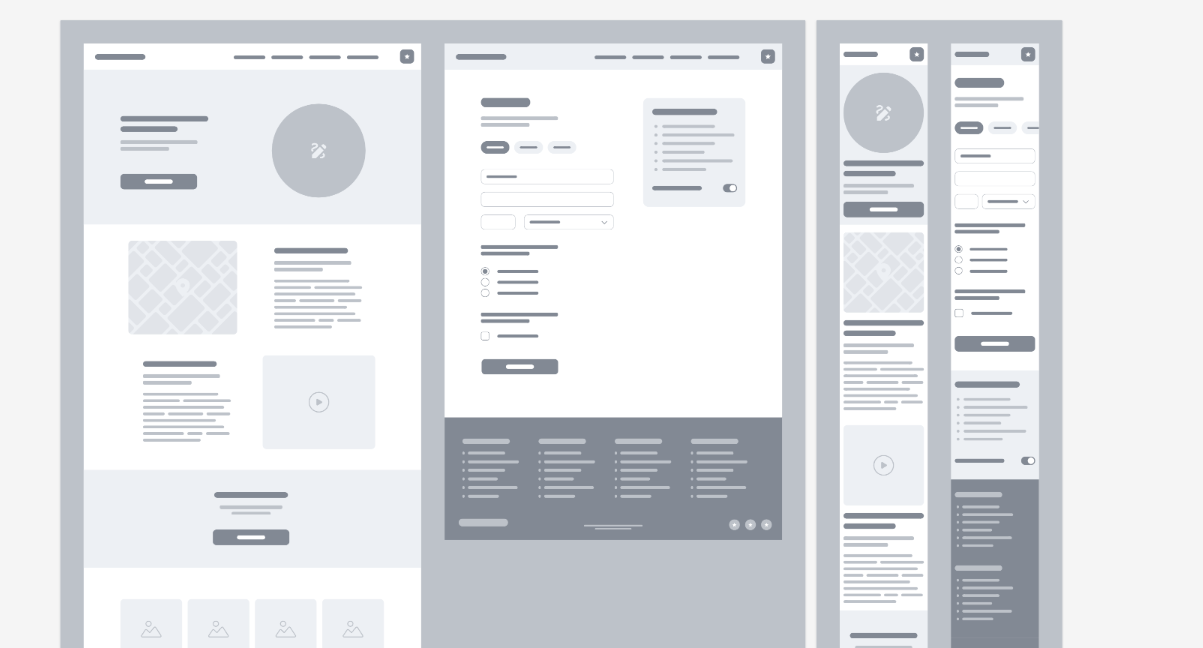
点击图片使用同款资源👇
2、原型设计的种类
原型设计基础首先要弄清楚各种各样的原型种类,包括线框图、草图、低保真原型图以及 HTML 原型等,按保真度来进行区分可以分为低保真、中保真和高保真原型图,保真度代表着原型与最终产品的相似程度。在产品设计过程中一般由低保真原型先开始制作,低保真原型无需任何的仔细设计,它代表产品的框架设计,能够快速获得产品反馈。
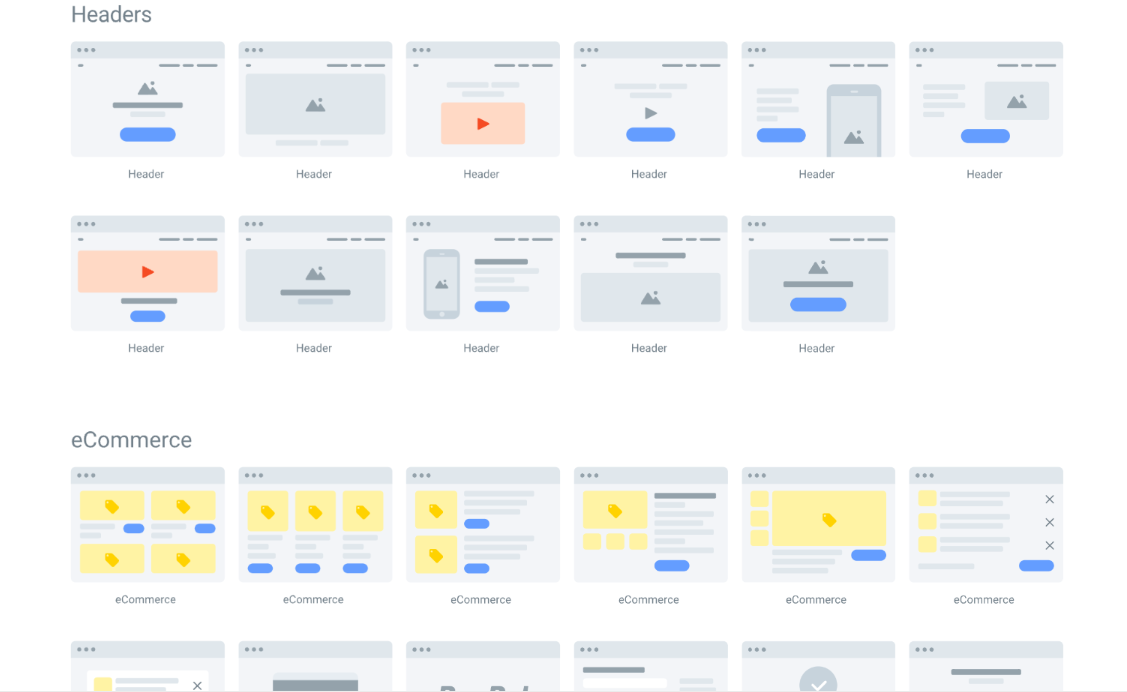
点击图片使用同款资源👇
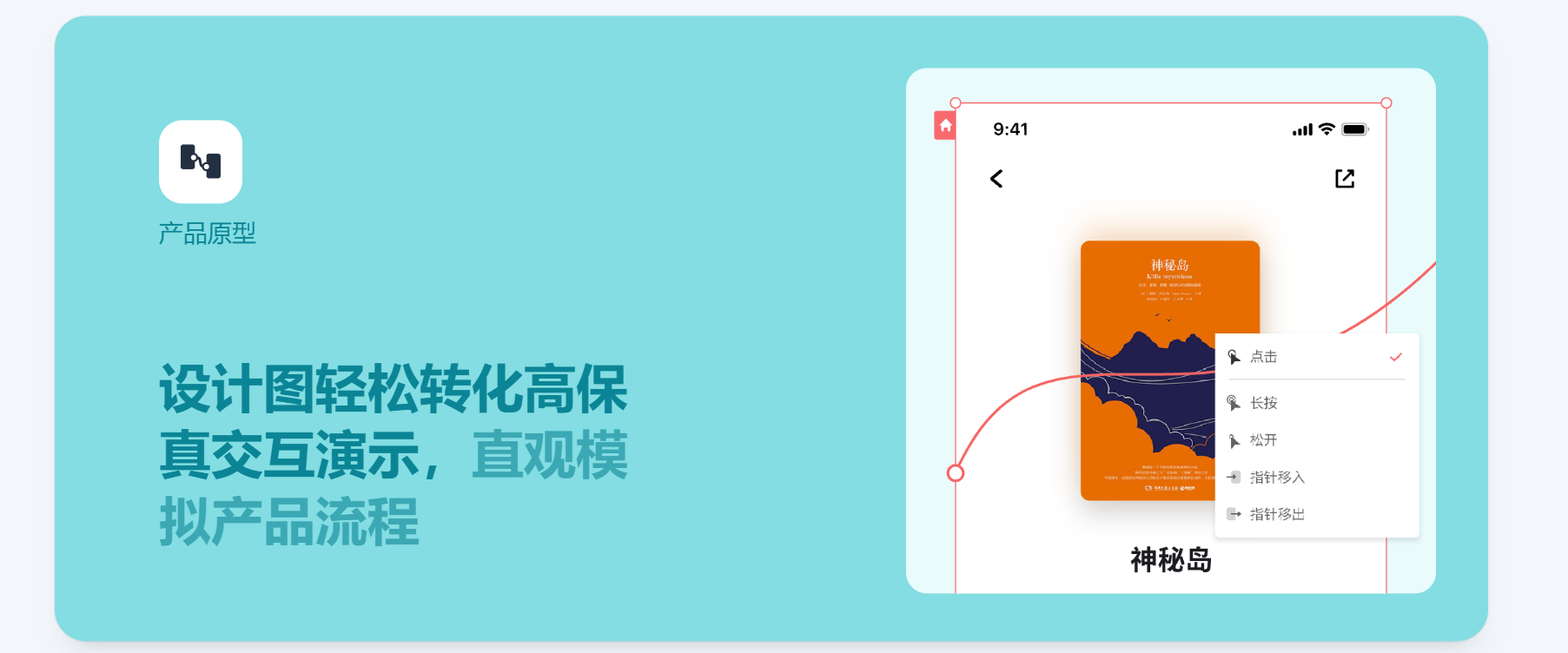
高保真原型图已经几乎接近于一个完整的产品,具有完整的页面展示及交互效果,能够使用户直观感受到产品运作流程。

3、原型设计基础入门工具推荐
原型设计基础离不开一个便捷强大的原型设计工具,目前最常用的原型设计工具一般是 Axure、Adobe XD、Figma 等国外的知名软件,这些软件的确功能强大,能够帮助我们完成原型设计,但是对于基础入门的伙伴们来说,这些知名的原型设计学习曲线比较高,不适合入门使用。建议可以选择国产的即时设计作为原型设计基础入门工具。
即时设计能够在线免费使用,对于设备及系统没有任何限制,能够用于进行低保真 / 高保真页面原型图的设计并添加动态交互效果。它的上手成本低,官网内不仅具有新手操作指南与视频教程,还有 7×12 小时在线客服帮助你快速上手使用,同时在资源广场内还有上千个页面原型设计模板,支持免费一键调用,原型设计无负担,还能多人实时在线协作,是原型设计新手入门的最佳工具。
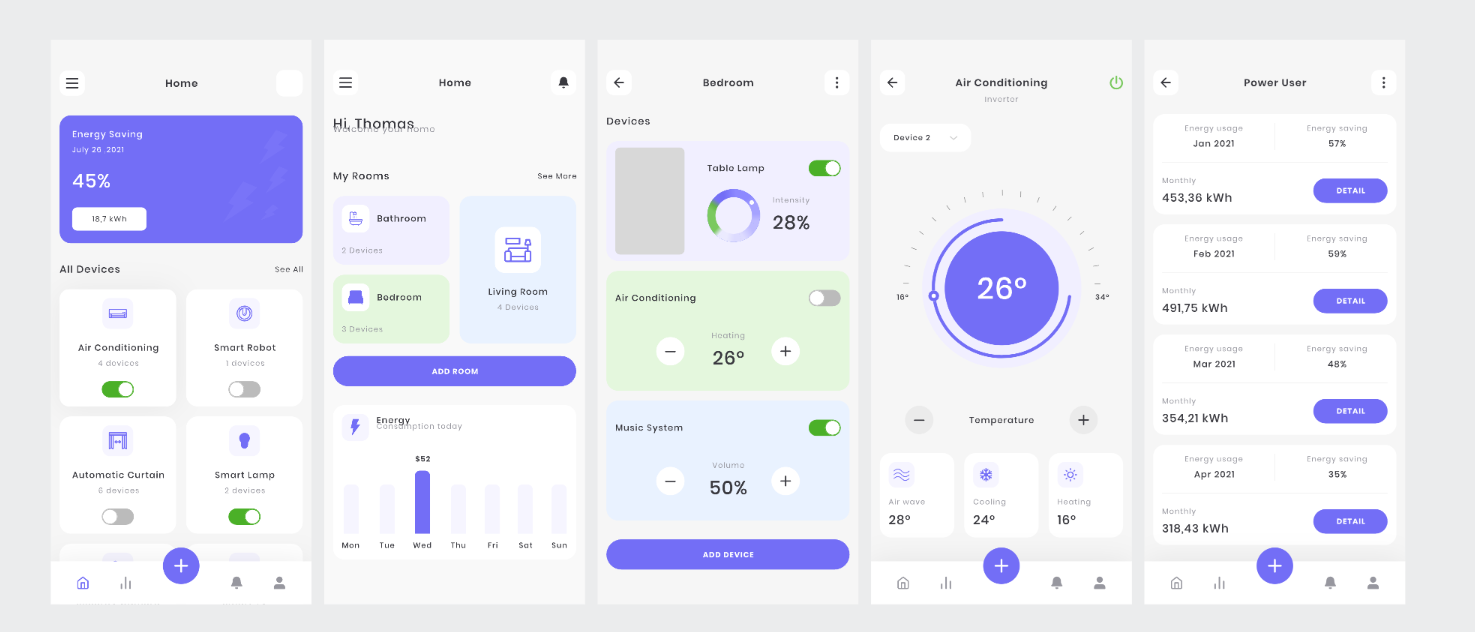
点击图片立即体验 免费的原型设计基础入门工具👆
以上就是本文对于 “原型设计基础” 这一话题的详细回答了,总的来说,原型设计是产品开发过程中的关键环节,也是一步重要环节,建议想学习原型设计的伙伴们可以从即时设计开始练起,对新手入门来说非常有帮助。